有强迫症的我只能自己写一个json格式化工具
缘由
为什么博客园的markdown解析出问题了啊?好奇怪啊!
一直以来在编码规范界有2大争论不休的话题,一个是关于是用空格缩进还是tab缩进的问题,一个是花括号是否换行的问题,笔者是tab缩进和花括号换行的坚决拥护者,不解释,免得挑起争论。
可惜的是,几乎找遍全网都找不到一个支持tab缩进和花括号换行的json格式化工具(IDE除外),包括Chrome在内,几乎所有浏览器内置的代码格式化都是空格缩进和花括号不换行的,每次看着花括号放在右上角像一个驼背的老婆婆的样子,患有严重强迫症的我实在不爽,so,只能自己写一个了。
代码
代码不多,一共32行,挂在jQuery下面,如果不想要jQuery,单独把formatJSON写成一个方法就是了。
$.extend({/*** 格式化一段JSON字符串,支持解析非标准JSON* 不同于绝大多数格式化工具,本方法支持设置缩进方式以及左大括号是否换行* @start 2016-08-24* @param {Object} json 要格式化的json串* @param {Object} indent 缩进方式,可以是若干个空格和tab,默认tab缩进,如 2个空格:" "、4个空格:" "、tab:" "* @param {Object} leftBracesInSameLine 左大括号是否保持在同一行,默认 false*/formatJSON: function (json, indent, leftBracesInSameLine){function getIndentStr(level){var str = '';for(var i=0; i<level; i++) str += (indent || ' ');return str;}function format(obj, level){level = level == undefined ? 0 : level;var result = '';if(typeof obj == 'object' && obj != null) // 如果是object或者array{var isArray = obj instanceof Array, idx = 0;result += (isArray ? '[' : '{') + '\n';for(var i in obj){result += (idx++ > 0 ? ',\n' : ''); // 如果不是数组或对象的第一个内容,追加逗号var nextIsObj = (typeof obj[i] == 'object' && obj[i] != null), indentStr = getIndentStr(level+1);result += (isArray && nextIsObj) ? '' : indentStr; // 如果当前是数组并且子项是对象,无需缩进result += isArray ? '' : ('"' + i + '": ' + (nextIsObj && !leftBracesInSameLine ? '\n' : '') );result += (!nextIsObj || (nextIsObj && leftBracesInSameLine && !isArray)) ? '' : indentStr;result += format(obj[i], level+1); // 递归调用}result += '\n' + getIndentStr(level) + (isArray ? ']' : '}') + '';}else // 如果是 null、number、boolean、string{var quot = typeof obj == 'string' ? '"' : '';//是否是字符串result += (quot + obj + quot + '');}return result;}return format(eval('(' + json + ')')); // 使用eval的好处是可以解析非标准JSON}});
效果
为了方便演示,简单写了一个测试页面,里面没啥东西,别见笑:
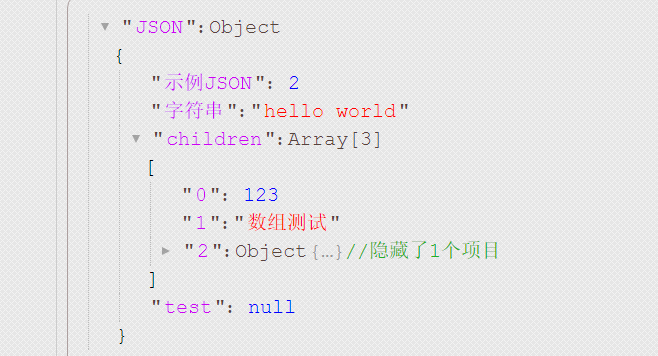
(以下是以前写的一个json高亮的效果图,不是本文的效果图,别误会了,哈哈)

有强迫症的我只能自己写一个json格式化工具的更多相关文章
- 手写一个json格式化 api
最近写的一个东西需要对json字符串进行格式化然后显示在网页上面. 我就想去网上找找有没有这样的api可以直接调用.百度 json api ,搜索结果都是那种只能在网页上进行校验的工具,没有api. ...
- java 写一个JSON解析的工具类
上面是一个标准的json的响应内容截图,第一个红圈”per_page”是一个json对象,我们可以根据”per_page”来找到对应值是3,而第二个红圈“data”是一个JSON数组,而不是对象,不能 ...
- 我为什么要再给lua写一个json模块
最近要给自己编写的服务器加上json解析模块.根据我当前的项目,可以预测服务器中使用json的地方: 通信.由于与客户端通信使用google protocolbuffer,仅在与SDK通信中使用jso ...
- 一起写一个JSON解析器
[本篇博文会介绍JSON解析的原理与实现,并一步一步写出来一个简单但实用的JSON解析器,项目地址:SimpleJSON.希望通过这篇博文,能让我们以后与JSON打交道时更加得心应手.由于个人水平有限 ...
- 自己做了一个json格式化工具,亲测可以使用
随笔背景:在向后台请求数据之后,我们常常会拿到一串json格式.此时,为了方便查看key-value,程序猿们常常使用一些在线json格式化工具或者是类似于notepadd++这样的工具进行转换.今天 ...
- 用c#写一个json的万能解析器
CommonJsonModel .cs /// <summary> /// 万能JSON解析器 /// </summary> public class CommonJsonMo ...
- 改变滚动条的原始样式: chrome 可以改变, IE只能变相关颜色,firfox好像也不好改。最好是自己写一个或是用插件
相关作者链接地址: https://www.lyblog.net/detail/314.html 问题: 1.我在项目中遇到的问题: 在设置了::-webkit-scrollbar 后,滚动条不见了! ...
- 深入浅出React Native 3: 从零开始写一个Hello World
这是深入浅出React Native的第三篇文章. 1. 环境配置 2. 我的第一个应用 将index.ios.js中的代码全部删掉,为什么要删掉呢?因为我们准备从零开始写一个应用~学习技术最好的方式 ...
- 如何写一个HttpClient[1]——URI的处理
如何写一个HttpClient[1]--URI的处理 在翻阅apache的http client的代码的时候,看到org.apache.http.client.utils.URIBuilder.jav ...
随机推荐
- ServiceStack.OrmLite中的一些"陷阱"(1)
使用过ServiceStack.Ormlite的人都应该知道,其作为一个轻量级的ORM,使用的便捷度非常高,用起来就一个字:爽!而支撑其便捷度的,是库内大量地使用了扩展方法及静态变量. 首先先从源头入 ...
- Ajax Step By Step5
第五.[表单序列化] Ajax 用的最多的地方莫过于表单操作,而传统的表单操作是通过 submit 提交将数据传 输到服务器端.如果使用 Ajax 异步处理的话,我们需要将每个表单元素逐个获取才方能提 ...
- 排序算法 ----(转载::http://blog.csdn.net/hguisu/article/details/7776068)
1.插入排序—直接插入排序(Straight Insertion Sort) 基本思想: 将一个记录插入到已排序好的有序表中,从而得到一个新,记录数增1的有序表.即:先将序列的第1个记录看成是一个有序 ...
- JIT动态编译器的原理与实现之Interpreter(解释器)的实现(三)
接下来,就是要实现一个虚拟机了.记得编码高质量的代码中有一条:不要过早地优化你的代码.所以,也本着循序渐进的原则,我将从实现一个解释器开始,逐步过渡到JIT动态编译器,这样的演化可以使原理看起来更清晰 ...
- 我对C#的理解
C#里面所有东西都可以看作对象.接口,类,枚举等等. 类是最常用的,可以继承别的接口,类等,就会自动拥有别人的功能. 接口是类的概要.给别人看的协议,好像一个人对外做出的承诺. 抽象类是实现了部分承诺 ...
- #笔记# 移动前端开发之viewport
一般移动设备的浏览器都默认设置了一个 viewport ,并初始定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题.下面我们来认识几个与 viewport ...
- PowerPoint
工具/原料 PowerPoint 2007 百度经验:jingyan.baidu.com 一.PowerPoint2007基础知识 1 桌面快捷方式:也可以“开始”菜单→程序→Microsoft Of ...
- H3C IRF mad检测
这里 irf 两个交换机 S4 S5 S4 S4的MEmber id 为1 IRF member 1 renumber 1 S4的 irf 优先为10 irf member priority 10 链 ...
- we are the champion!!!!
- 成功转移安卓手机QQ聊天记录
废话先不说,直接上干货: 只要把两个地方的数据完整的复制到新手机对应位置就可以了,但过程相当坎坷: /data/data/com.tencent.mobileqq /sdcard/Tencent/Mo ...
