html5学习笔记(3)--主题结构元素-1
Article元素
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<article>
<header>
<h1>极客学院</h1>
</header>
<article>
<header>页面头部1</header>
<p>评论</p>
<footer>底部1</footer>
</article>
<footer><p>页面底部</p></footer>
</article>
<article>
<object>
<embed src="test.html" width="600" height="700"></embed>
</object>
</article>
</body>
</html>
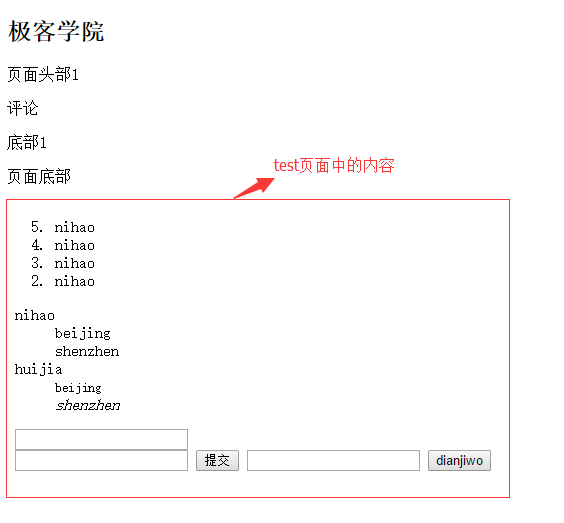
效果图:

总结:article可以做为引入外部页面的语义化元素.article可以使页面代码结构更清晰.
Section元素
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<section>
<h1>test</h1>
<p>这是水果</p>
</section>
<article>
<h1>这是一个水果类</h1>
<p>这是水果</p>
<section>
<h1>这是一个红富士</h1>
<p>这是红富士</p>
</section>
<section>
<h1>这是一个国光</h1>
<p>这是国光</p>
</section>
</article>
<section>
<h1>玩具类</h1>
<article>
<h2>这是玩具1</h2>
<p>玩具1</p>
</article>
<article>
<h2>这是玩具2</h2>
<p>玩具2</p>
</article>
</section>
</body>
</html>
效果图:

总结:article嵌套section时字体大小发生了变化,但是section嵌套article字体却还是一样.
article通常做为一个页面的独立部分存在,而section强调对页面内容的划分.
NAV导航
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">开发文档</a></li>
</ul>
<article>
<header>
<h1>页面导航</h1>
<nav>
<ul>
<li><a href="#1">html5</a></li>
<li><a href="#">css3</a></li>
</ul>
</nav>
</header>
<section id="#1">
<h1>html5</h1>
<p>......</p>
</section>
<section>
<h1>css3</h1>
<p>......</p>
</section>
<footer>
<a><p>版权</p></a>
</footer>
</article>
</nav>
</body>
</html>
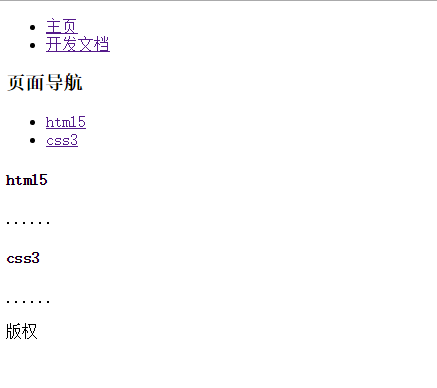
效果图

总结:个人感觉该标签的文档语义大于功能语义
Aside元素
以下为对应代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<title>
</title>
<body>
<header>
<h1>test</h1>
</header>
<article>
<h1>语法</h1>
<p>文章的正文</p>
<aside>
<h1>名词解释</h1>
<p>语法:这是一个对语言来说很重要的内容体</p>
</aside>
</article>
<aside>
<nav>
<h2>评论</h2>
<ul>
<li><a href="#">2015-3-10</a></li>
<li><a href="#">元素1</a></li>
</ul>
</nav>
</aside>
</body>
</html>
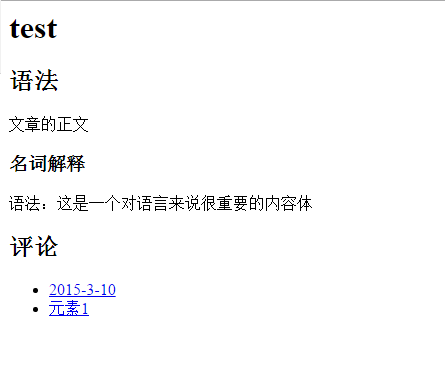
效果图

结论:没看到什么效果,要跟具体的css样式合作使用吧,否则也只是个语义标签
html5学习笔记(3)--主题结构元素-1的更多相关文章
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- HTML5学习笔记三:aside元素,time元素与微格式
一.aside元素 表示当前页面或文章的附属信息部分,相关的引用,侧边栏,广告等有别于主要内容的部分:主要有一下两种用法: 1. 被包含在article元素中作为主要内容的附属信息部分,可以是与当前文 ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- amazeui学习笔记--css(HTML元素5)--表格Table
amazeui学习笔记--css(HTML元素5)--表格Table 一.总结 1.基本样式:am-table:直接模块名 <table class="am-table"& ...
- matlab学习笔记12_3串联结构体,按属性创建含有元胞数组的结构体,filenames,isfield,isstruct,orderfields
一起来学matlab-matlab学习笔记12 12_3 结构体 串联结构体,按属性创建含有元胞数组的结构体,filenames,isfield,isstruct,orderfields 觉得有用的话 ...
随机推荐
- [源码]RandomId 生成随机字符串
/* * 名称:RandomId * 功能:生成随机ID * 作者:冰麟轻武 * 日期:2012年1月31日 03:36:28 * 版本:1.0 * 最后更新:2012年1月31日 03:36:28 ...
- JavaBean和Map转换封装类
package com.ljq.util; import java.beans.BeanInfo; import java.beans.Introspector; import java.beans. ...
- Jetty 9 源码分析 Connector及Server类(一)
本文的源码基于Jetty9,主要分析了Jetty 的Connector与Server类间在Jetty启动过程中的一些细节.Jetty9 对以前的Connector体系进行了重构, 结构与6和7都不同, ...
- WebViewJavascriptBridge的暂时理解
直接从项目里复制了一份关于WebViewJavascriptBridge使用的代码,注释部分是自己暂时的理解.孟哥说,callHandler类似于jq里的trigger, registerHandle ...
- xamarin UWP平台下 HUD 自定义弹窗
在我的上一篇博客中我写了一个在xamarin的UWP平台下的自定义弹窗控件.在上篇文章中介绍了一种弹窗的写法,但在实际应用中发现了该方法的不足: 1.当弹窗出现后,我们拖动整个窗口大小的时候,弹窗的窗 ...
- 手把手教你做一个原生js拖动滑块【兼容PC和移动端】
废话少说: 在PC端可以用mousedown来触发一个滑块滑动的效果,但在手机上,貌似无法识别这个事件,但手机上有touchstart事件,可以通过一系列"touch"事件来替代P ...
- Java-单例模式(singleton)-转载
概念: java中单例模式是一种常见的设计模式,单例模式分三种:懒汉式单例.饿汉式单例.登记式单例三种. 单例模式有一下特点: 1.单例类只能有一个实例. 2.单例类必须自己自己创建自己的唯一实例. ...
- MVVM架构~knockoutjs系列之级联select
返回目录 对于下拉列表框的绑定在之前的knockoutjs文章中已经介绍过,今天主要说一下级联的select,事实上,在knockoutjs里,是以数据绑定为中心的,而数据是以面向对象为前提的,而对于 ...
- ASP.net的文件扩展名
尽管ASP.NET中采用的是事件响应模式,使程序开发人员和最终用户感觉与WinForm程序非常接近,但是它毕竟还是Web应用程序.而Web应用程序的特点,就是基于浏览器与服务器的请求与响应的执行方式. ...
- Atitit 破解qq空间(2)-------探测权限
Atitit 破解qq空间(2)-------探测权限 /AtiPlatf_cms/src/com/attilax/net/httpTest.java package com.attilax.net ...
