nodejs中标准包的制作,上传,安装及卸载方法
一:如何制作一个标准包?
为了规范化,基本遵循CommonJS规范,首先约定:
包的使用:
- 所有模块放在一个文件夹(包名)
- 包放在当前项目中的node_modules文件夹下
- 包中定义一个index.js(文件名不可以更改)导出所有模块(出口)
- 引用包(约定大于配置)
Node.js在调用包时,首先会检查包中的package.json文件的main字段,将其作为包的接口模块,如果package.json文件的main字段不存在,那么Node.js会尝试寻找index.js或index.node作为包的接口。
以下是一个非常简单的标准包的参照:

标准包的结构:
名称 |功能 |---|---| package.js |包描述文件 bin |存放可执行文件 lib |存放JavaScript代码 doc |存放文档 test |存放单元测试用例代码 README.md |说明文档,描述包的作用和用法
如何打包生成package.json文件?
我们以下面这个还未打包的package为例:

步骤: 1.自己创建README.md说明文件,注意修改后缀名
2.在根目录package下执行命令窗口
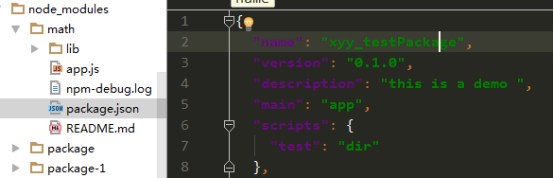
npm init -y //自动创建package.json
当然如果想要自己手动创建就不要加 -y输入 npm init即可
name:(package) //包名:(括号内为默认值下同) 回车
version:(1.0.0) //版本
git repository: //模块的git仓库,选填。npm的用户一般都使用github做为自己的git 仓库
author: //模块的作者名
License:(ISC) //许可证 默认括号中的
IS this ok?(yes) //输入yes即可生成
二:如何发布一个包?
1)发布一个包的步骤:
当我们创建完了一个包我们便会将其上传到npm的官网上去,以供其他人来使用
第一步:在npm官网 https://www.npmjs.com/上注册一个账号
第二步:登录
在包的根目录下面执行打开dos窗口(我这里的需要上传的包为math文件夹)(找到这个文件夹所在位置,按住shift右击, 点击”在此处打开命令窗口”)

npm adduser //回车后,弹出Username:
Username: //输入你在官网注册时的用户名,回车
Password: //输入官网注册的密码,密码看不见,请确保你输的密码正确, 回车
Email:(this is Public) //输入官网注册时绑定的邮箱,回车
第三步:上传
npm publish //此处上传命令,回车
上传成功如下图:

2)发布一个包的时候容易遇到的问题:
- 1.切换的源不对,很可能你现在的源是taobao等其他来源
- 报错信息会中含有:
- only admin can publish this module
解决办法:修改源 npm config set registry http://registry.npmjs.org
查看是否切换源成功: npm config list
当跳出的信息中含有registry = "http://registry.npmjs.org/"表示切换源成功
2.你的包名与npm官网上别人上传的包重名了,会报以下错误

解决办法有两种:

1.修改你包中的package.json文件中的name(即包的名字)
2.修改你包的版本名
三:安装包
在新建的文件的根目录下执行
npm install 需要的包名 //安装包 (想要安装在当前目录下,必须先生成package.json)
npm uninstall 需要删除的包名 //卸载包
npm unpublish @ 删除发布过的版本代码 npm unpublish haha@1.0.0
在新建的文件下的根目录执行
npm install 包名 --save // 建立包依赖
nodejs中标准包的制作,上传,安装及卸载方法的更多相关文章
- asp.net 中 UEditor 图片和附件上传失败的处理方法
1.0 找到 net 文件夹下面的 web.config 配置文件,注释掉如下的两句: 2.0 Uploader文件默认属性为编译,将其属性改为内容以后重新运行程序,图片上传成功. 3.0 删除 im ...
- Html5+NodeJS——拖拽多个文件上传到服务器
实现多文件拖拽上传的简易Node项目,可以在github上下载,你可以先下载下来:https://github.com/Johnharvy/upLoadFiles/. 解开下载下的zip格式包,建议用 ...
- nodeJS中的包
前面的话 Node组织了自身的核心模块,也使得第三方文件模块可以有序地编写和使用.但是在第三方模块中,模块与模块之间仍然是散列在各地的,相互之间不能直接引用.而在模块之外,包和NPM则是将模块联系起来 ...
- ueditor1.3.6jsp版在struts2应用中上传图片报"未找到上传文件"解决方案
摘要: ueditor1.3.6jsp版在struts2应用中上传图片报"未找到上传文件"解决方案 在struts2应用中使用ueditor富文本编辑器上传图片或者附件时,即使配置 ...
- Maven配置jar(war)包自动打包上传Maven服务器的配置
Maven配置jar(war)包自动打包上传Maven服务器的配置 创建jar(war)包工程 创建一个maven工程 在工程中穿件一个测试类 配置pom.xml <distributionMa ...
- SpringMVC中使用 MultipartFile 进行文件上传下载及删除
一:引入必要的包 <!--文件上传--> <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fil ...
- 发布新的模型类包(用于上传到 NuGet 服务器上)
生成包文件: 1.修改了模型类之后,在项目上点击右键,在列表菜单中选择 “编辑 …….csproj”,然后将里面的三个版本号都换成新的版本号. 2.右键项目,点击“打包” 3.复制输出信息中生成的包的 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- 在MVC中利用uploadify插件实现上传文件的功能
趁着近段的空闲时间,开发任务不是很重,就一直想把以前在仓促时间里所写的多文件上传功能改一下,在网上找了很多例子,觉得uploadify还可以,就想用它来试试.实现自己想要的功能.根据官网的开发文档,同 ...
随机推荐
- underscore.js库的浅析
Underscore并没有在原生的JavaScript对象原型中进行扩展,而是像jQuery一样,将数据封装在一个自定义对象中(下文称“Underscore对象”).生成一个Underscore对象: ...
- cenos 7常用操作
centos 虚拟机 <一>设置ip <1>虚拟机配置ip 虚拟机->设置->网络适配器->设置NAT模式 <2>编辑->虚拟网络编辑器,对 ...
- 分支合并git checkout adview git merge adview3
分支合并 git checkout adview git merge adview3
- centos 安装 svn
1: yum 安装 svn yum install -y subversion 2验证是否安装完成 svnserve –version svnserve, version 1.6.11 (r9344 ...
- ubuntu Unity Tweak Tool
Unity Tweak Tool first install main program if do not run,so,second run : sudo apt-get install unity ...
- centos7安装数据库
centos7的yum源中貌似没有正常安装MySQL时的mysql-server. 那么就需要从官网下载了. 下面是安装mysql的命令: # wget http://dev.mysql.com/ge ...
- [MEMO]: 机器学习教父级别的任务Jordan推荐的书籍
- Eclipse创建Maven时提示错误could not resolve archetype
今天用Eclipse创建Maven多模块项目的时候提示错误: could not resolve archetype ******release from any of the configured ...
- C#中常用的几种读取XML文件的方法
1.C#中常用的几种读取XML文件的方法:http://blog.csdn.net/tiemufeng1122/article/details/6723764/
- Visio 2007中进行数据库建模时如何显示字段类型以及概念名称
关于在VISIO中进行数据库建模时如何显示字段类型,以及注释的 1 如何显示字段类型: 在visio菜单上--->点击数据库--->选项--->文档 打开后选择表这项,在上 ...
