http缓存之304 last-modified,cache-control:max-age,Etag等
因最近客户端慢的问题,系统分析了下http协议缓存问题。本文主要记录总结http缓存相关知识。
1. 讨论涉及的要点
访问返回类
> 访问返回200 OK
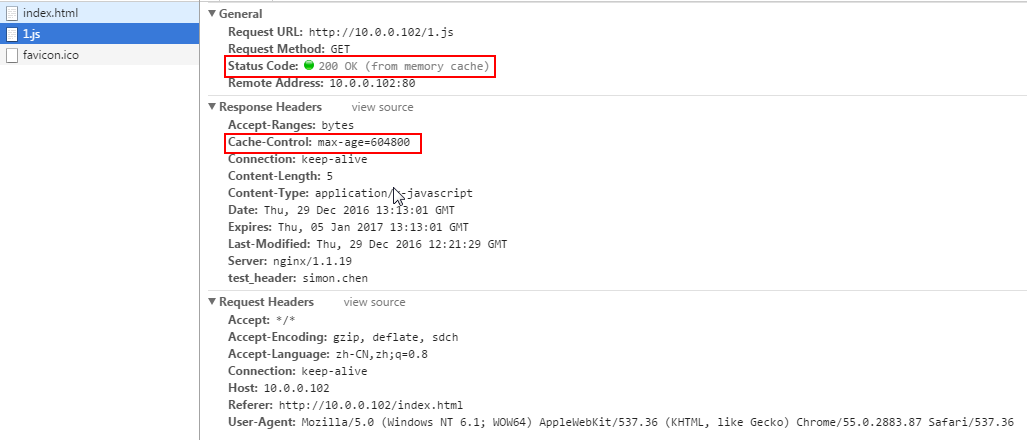
> 访问返回200 (from memory cache)
> 访问返回200 (from disk cache)
> 访问返回304 Not Modified
头设置类
> Cache-Control: max-age=604800
> Expires: Thu, 05 Jan 2017 12:24:24 GMT
2. 测试环境1
机器A作为客户端,IP: 10.0.0.2 chrome 版本 55.0.2883.87 m
机器B作为服务断, IP: 10.0.0.102 nginx 1.1.19 ubuntu 12.04
3. 测试1 nginx直接作为后端服务器
1) 修改nginx的配置文件
location / {
# First attempt to serve request as file, then
# as directory, then fall back to index.html
try_files $uri $uri/ /index.html;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
expires 7d;
}
增加了expires 7d;
2) 修改index.html
<html>
<head>
<title>Welcome to nginx!</title>
<script type="text/javascript" src="1.js"></script>
</head>
<body bgcolor="white" text="black">
<center><h1>Welcome to nginx!123456</h1></center>
<a href="1.txt">1.txt</a>
</body>
</html>
增加一个引入js 1.js
增加一个超链接1.tx
4. 第一次访问http://10.0.0.102/index.html (记得清理浏览器缓存)


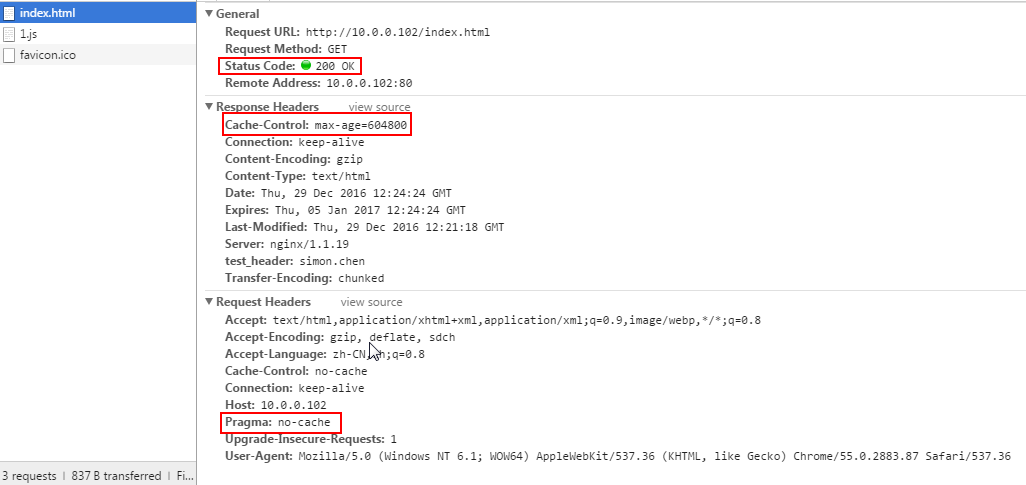
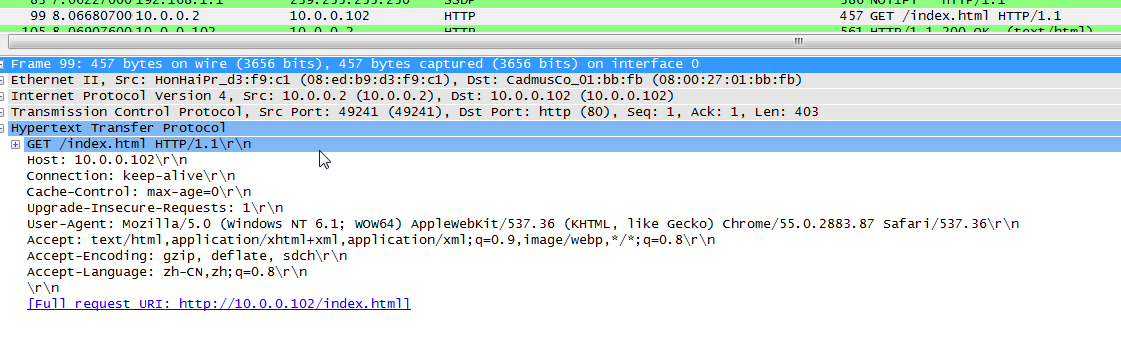
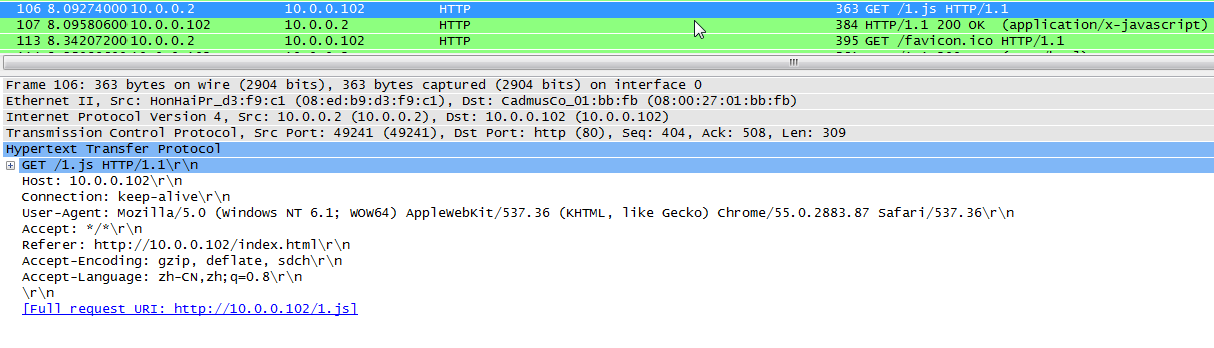
上图为index.html请求包

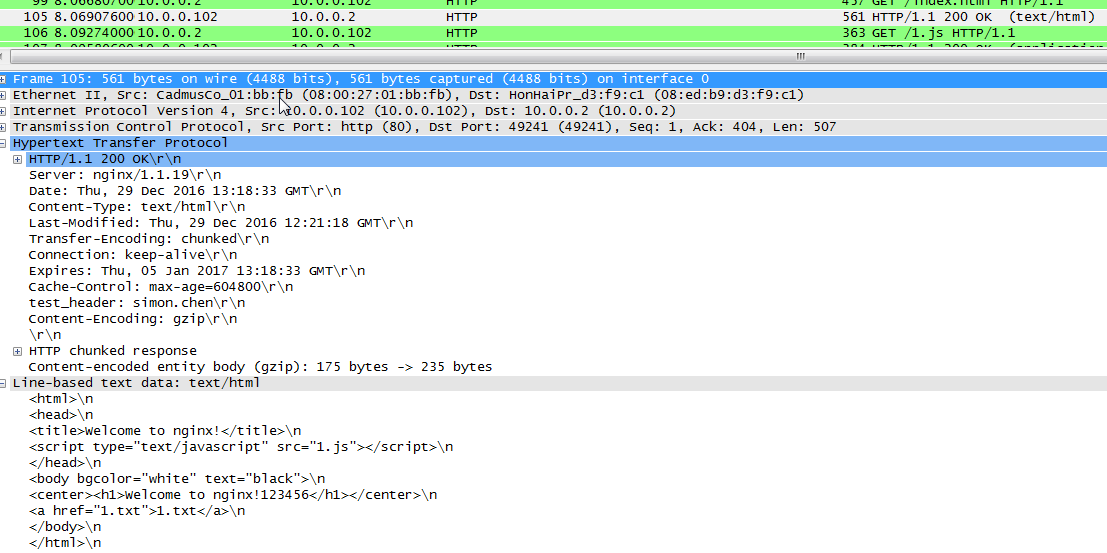
上图为index.html响应包


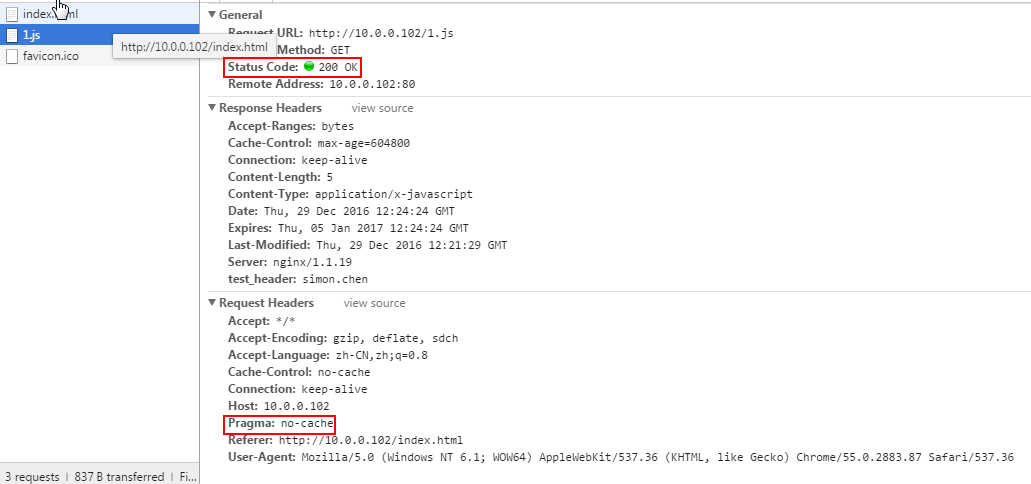
上图为1.js请求包

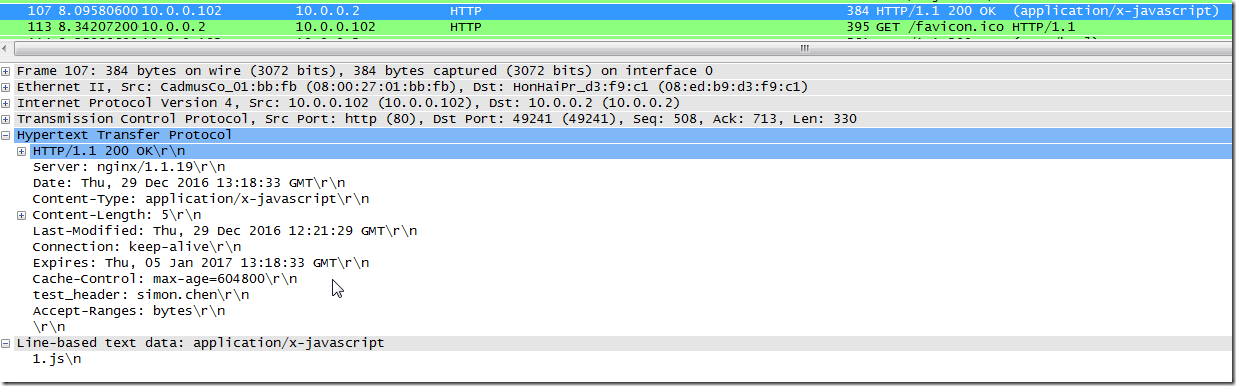
上图为1.js响应包
这是index.html和1.js都返回200 ok的情况
5. 第二次访问http://10.0.0.102/index.html 在地址栏敲回车键


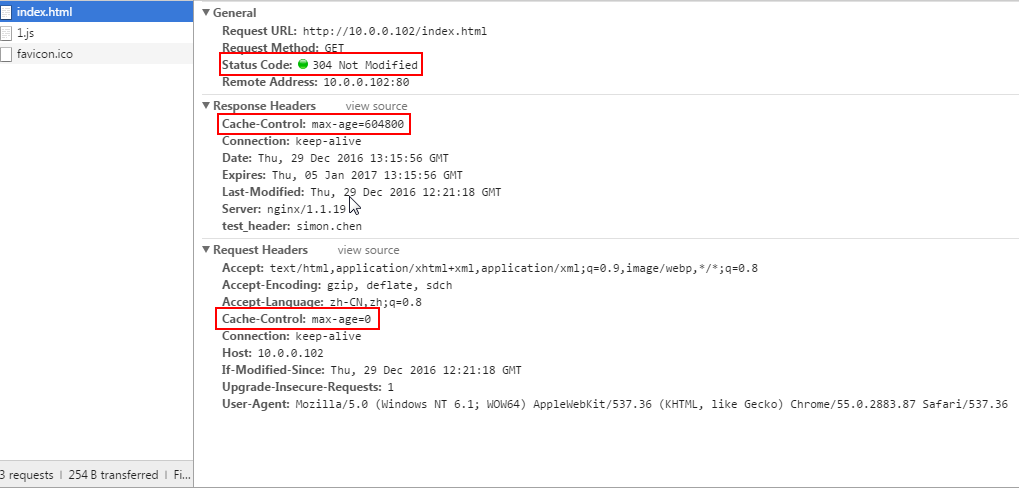
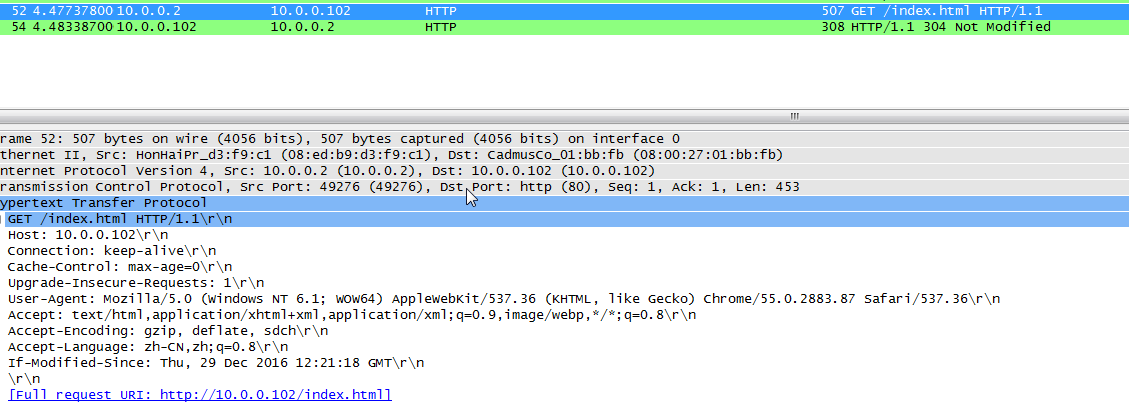
上图为index.html请求包

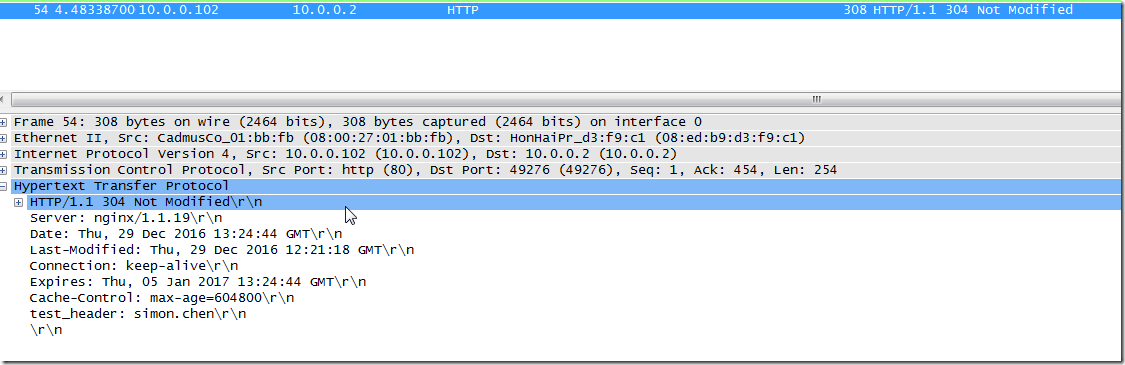
上图为index.html响应包,此时 回 304 Not Modified ,并且服务器仅仅是回了状态码,没有将index.html数据写回客户端。

从整个抓包来看,没有看到1.js的请求包,证明此时针对1.js这个文件 连http请求都没有发。
再通过那个超链接做实验发现和1.js一样的结论,第一次回200 OK 第二次之后就会200 from xxx cache
cache有memory和disk之分,这个很好理解。
在已经缓存了的情况下:
在地址栏敲回车,是回304 。 被别人引用或者点击超链接时,回 200 form xxx cache
参考 http://guojianxiang.com/posts/2015-09-01-About_HttpStatus200_FromCache_And_304_NotModified.html 弯路2
6. 关于etag
nginx默认不支持etag, 可以使用插件完成。
nginx作者对其解释,参考 http://blog.csdn.net/21aspnet/article/details/6604805
“
Nginx中默认没有添加对Etag标识.Igor Sysoev的观点”在对静态文件处理上看不出如何Etag好于Last-Modified标识。”
Note:
Yes, it's addition,and it's easy to add, however, I do not see howETag is better than Last-Modified for static files. -Igor Sysoev
A nice short description is here:
http://www.mnot.net/cache_docs/#WORK
”
7. expires和cache-control中max-age区别
nginx是在后台指定expires的间隔(比如7天后超期),然后nginx会自动在http头中转换成max-gae的时间,和头中Expires会变换成具体的超期时刻(不是间隔了)
参考 https://www.bokeyy.com/post/high-performance-web-sites-rule3.html
“
Max-age:在 HTTP 头中按秒指定失效的时间,如下图。好处是不像方法 1(expries) 一样需要定时检查是否过期,一旦过期就需要指定新的时间,坏处是只有 HTTP/1.1 支持
”
8. tomcat对304的处理
分析了tomcat6 阅读其代码 一目了然
protected boolean checkIfModifiedSince(HttpServletRequest request,
HttpServletResponse response,
ResourceAttributes resourceAttributes)
throws IOException {
try {
long headerValue = request.getDateHeader("If-Modified-Since");
long lastModified = resourceAttributes.getLastModified();
if (headerValue != -1) { // If an If-None-Match header has been specified, if modified since
// is ignored.
if ((request.getHeader("If-None-Match") == null)
&& (lastModified < headerValue + 1000)) {
// The entity has not been modified since the date
// specified by the client. This is not an error case.
response.setStatus(HttpServletResponse.SC_NOT_MODIFIED);
response.setHeader("ETag", resourceAttributes.getETag()); return false;
}
}
} catch (IllegalArgumentException illegalArgument) {
return true;
}
return true; }
HttpServletResponse.SC_NOT_MODIFIED 就是304状态
resourceAttributes.getLastModified(); 读取文件上次修改时间。
有兴趣的话可以继续分析tomcat对etag的处理。
--EOF--
http缓存之304 last-modified,cache-control:max-age,Etag等的更多相关文章
- [web] 200 OK (from cache) 与 304 Not Modified
为什么有的缓存是 200 OK (from cache),有的缓存是 304 Not Modified 呢?很简单,看运维是否移除了 Entity Tag.移除了,就总是 200 OK (from c ...
- 200 OK (from cache) 与 304 Not Modified
解释: 200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存: 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存. 触发区别: 2 ...
- [HTTP Protocol] 200 OK (from cache)和304 Not Modified
含义 200 OK (from cache)直接从缓存中获取的内容并未请求服务器 304 Not Modified 请求服务器并和服务器比较 If-Modified-Since,若文件未改变,服务器返 ...
- 状态码为 200 from cache和304 Not modified的区别
1.请求状态码为 200 from cache: 表示该资源已经被缓存过,并且在有效期内,所以不再向浏览器发出请求,直接使用本地缓存. 如下图: 2.状态码为 304 Not modified: 表 ...
- SpringMVC的缓存对静态资源的影响 304 Not Modified
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" ...
- 图片缓存:浏览器刷新 和 304 Not Modified 与 If-Modified-Since 及 Cache-Control
关键词:浏览器刷新,304 Not Modified ,If-Modified-Since,Cache-Control,Expires 今天在用chrome浏览淘宝页面的时候,发现很多来自淘宝图片HT ...
- 200 from memory cache / from disk cache / 304 Not Modified 区别
三者情况有什么区别和联系,什么情况下会发生200 from memory cache 或 200 from disk cache 或 304 Not Modified? 200 from memory ...
- 304 Not Modified 简述
在客户端向服务端发送http请求时,若返回状态码为304 Not Modified 则表明此次请求为条件请求.在请求头中有两个请求参数:If-Modified-Since 和 If-None-Matc ...
- HTTP 200 OK和HTTP 304 Not modified的由来
这两个字段都和HTTP协议的缓存控制相关. 浏览器缓存机制是通过HTTP协议Header里的Cache-Control(或Expires)和Last-Modified(或 Etag)等字段来实现. 这 ...
随机推荐
- 图像分割算法-GraphSeg算法
图像分割是图像处理中的一个基础课题范围,本文简要介绍一种比较好的图像分割算法: Efficient Graph-Based Image Segmentation 论文出处:http://cs.brow ...
- JS中对象排序
详细代码如下: var s=[{name:"abc",value:10},{name:"dbc",value:5},{name:"acc", ...
- iOS--UIScrollView图片动画切换【实现每次只加载3张图片,进而减少占用内存,可循环滚动】
#import "ViewController.h" #define IMAGENUMBER 5 #define SIZE self.view.bounds.size @inter ...
- textbox 和lable换行保存和显示
前台: <asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine"& ...
- self.automaticallyAdjustsScrollViewInsets
导航视图内Push进来的以“TableView”(没有ScrollView截图,就将就一下)为主View的视图,本来我们的cell是放在(0,0)的位置上的,但是考虑到导航栏.状态栏会挡住后面的主视图 ...
- Unity Standard Assets 简介之 Cameras
这篇介绍Cameras资源包. 文件夹下有名为“CameraGuidelines.txt”的说明文档,简要介绍了各个预设的作用和用法. Prefabs文件夹: CctvCamera.prefab: 视 ...
- jQuery Live Query 插件
http://www.cnblogs.com/sunjing/archive/2008/12/06/1349097.html 上篇日志里写到的那个问题其实有种更简单的解决办法,就是使用jquery的L ...
- tornado 学习笔记6 Application 源码分析
Application 是Tornado重要的模块之一,主要是配置访问路由表及其他应用参数的设置. 源代码位于虚拟运行环境文件夹下(我的是env),具体位置为env > lib>sit-p ...
- apace日常操作和配置
[root@limt modules]# /usr/sbin/apachectl -h Usage: /usr/sbin/httpd [-D name] [-d directory] [-f file ...
- WordPress 的 Google 字体问题解决办法
在国内访问的时候,WordPress 里面引用的 google 字体可能会导致加载速度变得很慢. 要修改的地方有(我使用的版本是 4.0): wp-includes 里面的 script-loader ...
