自定义路径创建Cocos2d-x项目
自定义路径创建Cocos2d-x项目
本文介绍windows下面如何优雅的创建Cocos2d-x项目。为何称之为优雅,是因为现在网上流传的一些创建方法有一些问题。大致内容如下:
l 使用VS向导创建Cocos2d-x项目(废弃,不建议使用)
l 使用create_project.py
n 问题1:工程名等替换不完全
n 问题2:创建项目不能指定路径
使用VS向导创建Cocos2d-x项目(废弃,不建议使用)
在Cocos2d-x 2.1.3及之前,官方使用“install-template-msvc.bat”文件,安装VS创建Cocos2d-x项目向导,然后可以按照向导创建Cocos2d-x项目。注意:默认情况下,新建项目的存放的位置应该设置在Cocos2d-x引擎的安装目录下面,否则可能因为找不到库文件而不能通过编译。不过可以在设置项目属性,头文件和库文件的搜索路径来解决。可以参考我之前的一篇博文《C++静态库与动态库》,里面介绍如何设置vs项目属性使用静态库和动态库。
在Cocos2d-x 2.1.4,官方建议使用“create_project.py”来创建Cocos2d-x项目,并将在版本废弃了“install-template-msvc.bat”。
“We recommend you use multi-platform creating tools named create_project.py, which lies in tools/project-creator, to create a new project. This tool can create a project has the same folder structure as HelloCpp. Other tools such as create-android-project.sh will be removed in future.
Note: VS template was deprecated in this release, please use 'tools/project-creator' instead.”
——来自官网:http://goo.gl/yVAjMr
我入手Cocos2d-x的时候,刚发布Cocos2d-x 2.1.4,就被这个坑了。Cocos2d-x 2.1.4废弃了“install-template-msvc.bat”,但是下载压缩包里面又有,可恶的是不能用的,各种报错。同时网上流传的就是使用这种方法,让我绕了不少路。
使用create_project.py
create_project.py(cocos2d-x/tools/project-creator/目录下)使用方法比较简单:
|
Usage: create_project.py -project PROJECT_NAME -package PACKAGE_NAME -language PROGRAMING_LANGUAGE |
|
Options: 【-project PROJECT_NAME】Project name, for example: MyGame 【-package PACKAGE_NAME】Package name, for example: com.MyCompany.MyAwesomeGame 【-language PROGRAMING_LANGUAGE】Major programing lanauge you want to used, should be [cpp | lua | javascript] |
|
Sample 1: ./create_project.py -project MyGame -package com.MyCompany.AwesomeGame Sample 2: ./create_project.py -project MyGame -package com.MyCompany.AwesomeGame –language javascript |
注意:
l 官方建议python使用2.7.3
l 安装python之后需要设置环境变量,或者使用该脚本时指定python路径,如C:\python27\python.exe create_project.py …
使用该方法创建项目之后,项目位于cocos2d-x/projects目录下面。windows平台进入proj.win32,打开工程文件即可。
使用create_project.py创建项目的原理,即简单地将cocos2d-x\template目录下的三种语言模板multi-platform-cpp、multi-platform-lua、multi-platform-js复制到对应的新建工程目录下,然后用PROJECT_NAME、PACKAGE_NAME替换模板中的HelloCpp/ HelloLua/ HelloJavascript。
问题1:工程名等替换不完全
下面是我用towergame做为工程名创建的lua项目,目录如下:

虽然可以正常编译,但发现工程名未替换为towergame,这比较坑爹。一位日本开发者lettas已经有人提交了修复请求https://github.com/cocos2d/cocos2d-x/pull/3943,不过正式发布的版本中还没有修改。急着用可以去github checkout下来用。
问题2:创建项目不能指定路径
使用create_project.py不能自定义路径,必须放在cocos2d-x/projects目录下面,这个设定我认为非常不合理!这样将自己的项目放到cocos2d-x引擎目录中,不方便管理,即库与项目耦合到一起了,如果cocos2d-x升级也不方便。
比较合理的方案是:
l cocos2d-x独立安装,这样对cocos2d-x升级也相对简单。
l 新建cocos2d-x项目独立于cocos2d-x安装路径。通过设置搜索或引用路径,让项目能够找到cocos2d-x安装路径。
幸运的是,完全可以做到这样。熟悉VS的同学应该知道,VS工程设置是支持环境变量的。通过下面的一些改造,可以让新建的cocos2d-x项目独立于cocos2d-x引擎目录:
1) 将通过create_project.py创建的项目剪切到你希望放置的目录;
2) 创建环境变量COCOS2DX_HOME,指向cocos2d-x安装目录;
3) 将*.sln文件使用文本方式打开,将里面的所有相对路径“..\..\..”都替换为环境变量%COCOS2DX_HOME%,如“..\..\..\cocos2dx\proj.win32\cocos2d.vcxproj”替换为“%COCOS2DX_HOME%\cocos2dx\proj.win32\cocos2d.vcxproj”;
4) 将*.vcxproj文件使用文本方式打开,将里面debug、release 2种模式下<AdditionalIncludeDirectories>节点定义的引用路径中包含”$(ProjectDir)..\..\..\”都替换为环境变量“$(COCOS2DX_HOME)\”;注意这里使用环境变量的方式与*.sln中不一样,是$(COCOS2DX_HOME)而非%COCOS2DX_HOME%。
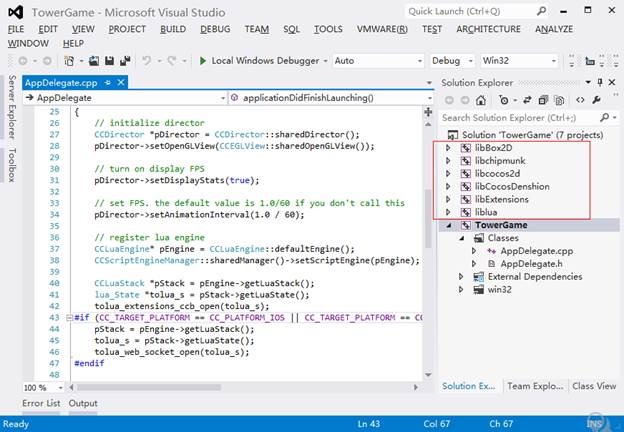
至此,大工告成!看下面的运行起来的vs工程:

图中依赖的工程跟将新建的项目放在cocos2d-x/projects目录下面一样可以链接到。
上面的替换工作可以用文本的查找替换功能,可以轻松搞定。但是为了能够与create_project.py集成,我提供下面一段代码能够自动替换.sln、.vcxproj文件中对于内容:
#!/usr/bin/python
#-*- encoding:utf-8 -*- import sys, os def checkOption():
argLen = len(sys.argv)
targetPath = "./"
if argLen == 2:
targetPath = sys.argv[1]
if not targetPath.endswith("/"):
targetPath += "/"
return targetPath
def replaceCocos2dxPath(path):
filelists = os.listdir(path)
for item in filelists:
suffix = (os.path.splitext(item))[1]
print(suffix)
if suffix == ".sln":
print('replace "..\..\..\" with %COCOS2DX_HOME% in *.sln')
#replace "..\..\..\" with %COCOS2DX_HOME% in *.sln
content = open(path + item, 'r').read().replace("..\\..\\..\\", "%COCOS2DX_HOME%\\")
file = open(path + item, 'w')
file.write(content)
file.close()
if suffix == ".vcxproj":
print('replace "$(ProjectDir)..\..\..\" with $(COCOS2DX_HOME)\ in *.vcxproj')
#replace "$(ProjectDir)..\..\..\" with $(COCOS2DX_HOME)\ in *.vcxproj
content = open(path + item, 'r').read().replace("$(ProjectDir)..\\..\\..\\", "$(COCOS2DX_HOME)\\")
file = open(path + item, 'w')
file.write(content)
file.close() if __name__ == '__main__':
targetPath = checkOption()
replaceCocos2dxPath(targetPath)
自定义路径创建Cocos2d-x项目的更多相关文章
- PowerPoint 2013中创建自定义路径动画的方法
1.在幻灯片中选择对象,在“动画”选项卡的“高级动画”组中单击“添加动画”按钮,在打开的下拉列表中选择“自定义路径”选项,如图1所示. 图1 选择“自定义路径”选项 2.此时鼠标指针变为十字形,在幻灯 ...
- Python框架学习之用Flask创建一个简单项目
在前面一篇讲了如何创建一个虚拟环境,今天这一篇就来说说如何创建一个简单的Flask项目.关于Flask的具体介绍就不详细叙述了,我们只要知道它非常简洁.灵活和扩展性强就够了.它不像Django那样集成 ...
- Java WEB开发环境搭建以及创建Maven Web项目
根据此链接博文学习配置: http://www.cnblogs.com/zyw-205520/p/4767633.html 1.JDK的安装 自行百度,(最好是jdk1.7版本的) 测试如下图,即完成 ...
- Intellij创建简单Springboot项目
Intellij创建简单Springboot项目 第一步:选择创建新项目——file-new-project 第二步:选择项目类型——Spring Initializr-next 第三步:输入项目信息 ...
- MVC涉及RouteTable自定义路径
Routing 到目前为止,我们已经解决了MVC的很多问题,但忽略了最基本的最重要的一个问题:当用户发送请求时,会发生什么? 最好的答案是“执行Action 方法”,但仍存在疑问:对于一个特定的URL ...
- Cocos从入门到精通--《创建第一个项目:HelloWorld》
上节课我们解说了cocos2-x v3.7版本号的下载安装,也展示了使用CocosStudio编译不同平台运行程序的方法,大家是不是对新版本号的Cocos引擎充满期待?今天我们就创建一个project ...
- 《HiWind企业快速开发框架实战》(2)使用HiWind创建自己的项目
<HiWind企业快速开发框架实战>(2)使用HiWind创建自己的项目 关于HiWind HiWind企业快速开发框架,是基于.NET+EasyUi(支持各种前端扩展,后面将扩展Boot ...
- 快速创建一个springboot项目
创建一个maven项目(springboot.mybatis-plus) 目标:可以访问ftl页面.对象(json字符串),可以进行单元测试 1.新建一个maven项目,选择模板maven-arche ...
- eclipse创建maven web项目
eclipse创建maven web项目: 1.安装eclipse maven插件 2.新建maven project选择webapp模板. 3.改造为maven文档结构. 4.添加项目的JAVAEE ...
随机推荐
- RHEL7关于时间的学习笔记
当你发现时间是贼了,它早已偷光你的选择. 一,GMT.UTC.CST GMT:(Greenwich Mean Time)格林威治时间 ,太阳通过格林威治那一刻来作为计时标准. UTC:(Coordin ...
- vpython初探
vpython 是python默认的3D模块,和python有一样的风格.与PyOpenGL相比,容易上手. vpython下载:vpython的官网(www.vpython.org).顺便说一句,官 ...
- IE WebBrowser事件触发
<= IE6: IE6 下如果iframe很多,子框架的BeforeNavigate2,DownloadBegin,DownloadComplete,DocumentComplete可能交替出现 ...
- webservice jsonp格式调用
前端 $.ajax({ type: "get", url: "http://baiduzd.yihu.com.cn/APIS ...
- jQuery-强大的jQuery选择器 (详解)[转]
1. 基础选择器 Basics 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 element 根据元素的名称选择, $(&quo ...
- web工具网站等
框架 1.handlebars http://handlebarsjs.com/ 2.http://underscorejs.org/#keys 3.http://stylus-lang.com/ 4 ...
- Java中实现PHP中的urlencode与rawurlencode
php手册中对urlencode这样说明 在java中 URLEncoder做了这样注释 也就是说java中对星号"*"是不进行编码的 也就是说URLEncoder之后还是&quo ...
- 用js效果做的简单焦点图
/*js代码*/ <script src="js/js/myfocus-2.0.1.min.js" type="text/javascript">& ...
- 数位DP
题意:(hdu 4734) 我们定义十进制数x的权值为f(x) = a(n)*2^(n-1)+a(n-1)*2(n-2)+...a(2)*2+a(1)*1,a(i)表示十进制数x中第i位的数字. 题目 ...
- 将excel数据导入到mysql的方法
文本框被键盘遮挡到了,不会再获取焦点的时候被顶到键盘顶部.解决方案:设置A的Position为绝对定位absolute即可,其他几种定位方式未测试,但是不能是fixed ,正是因为这种定位方式,导致它 ...
