Web Essentials之HTML和CSS操作技巧

一些Javascript功能也可以用于TypeScript。
本篇目录
功能
最小化HTML文件
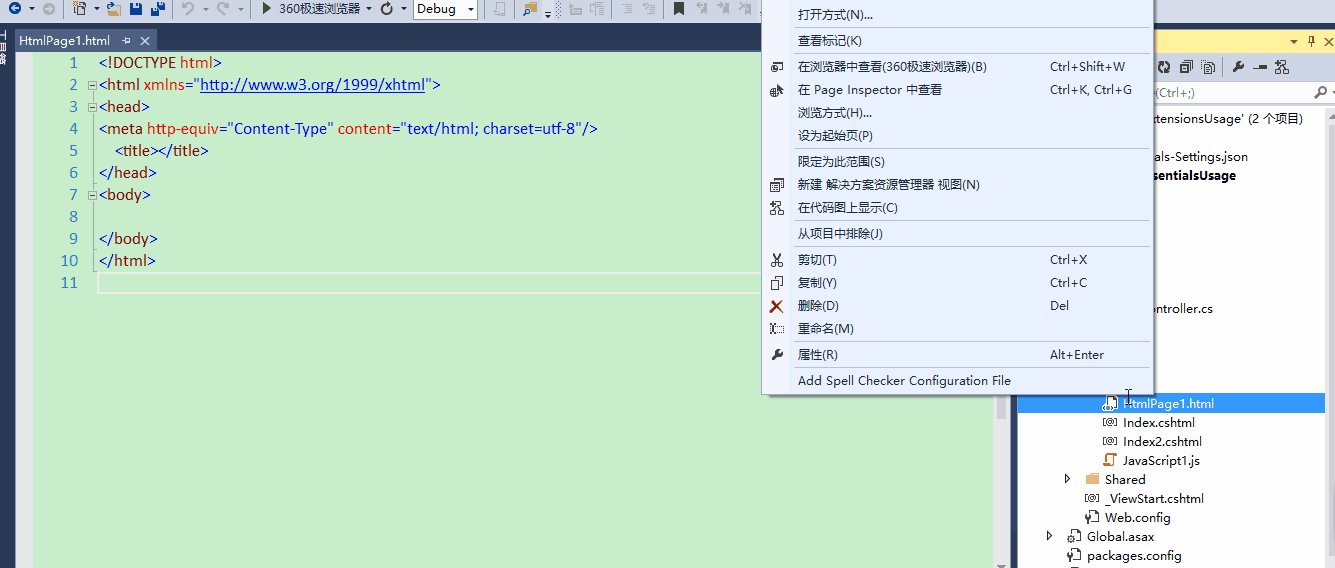
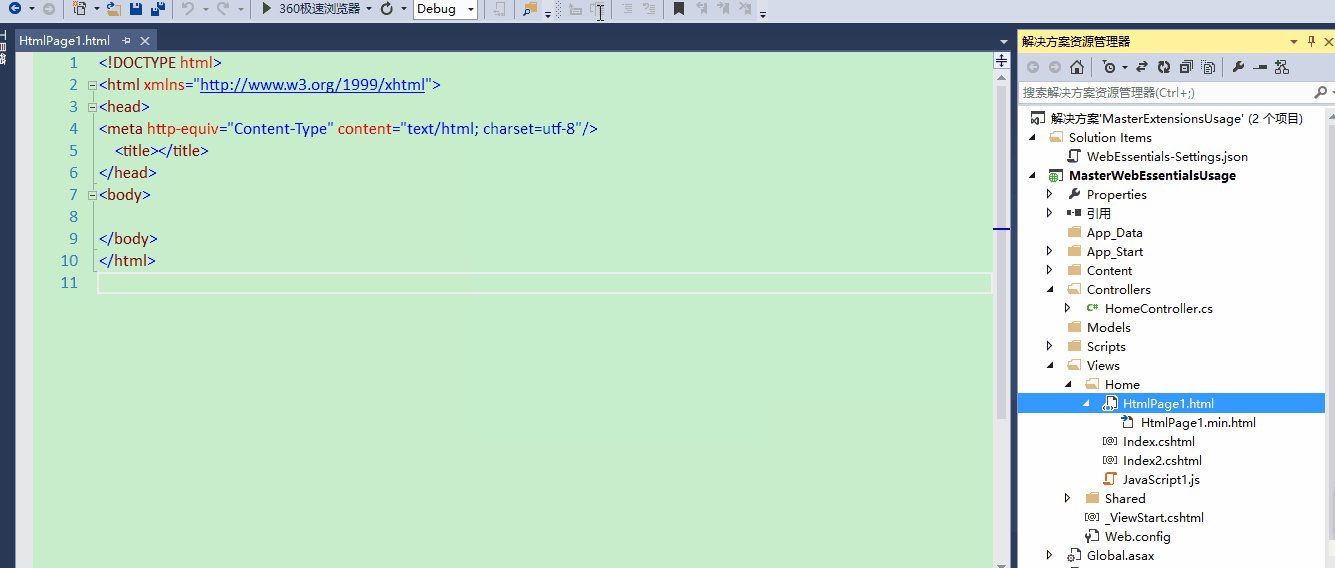
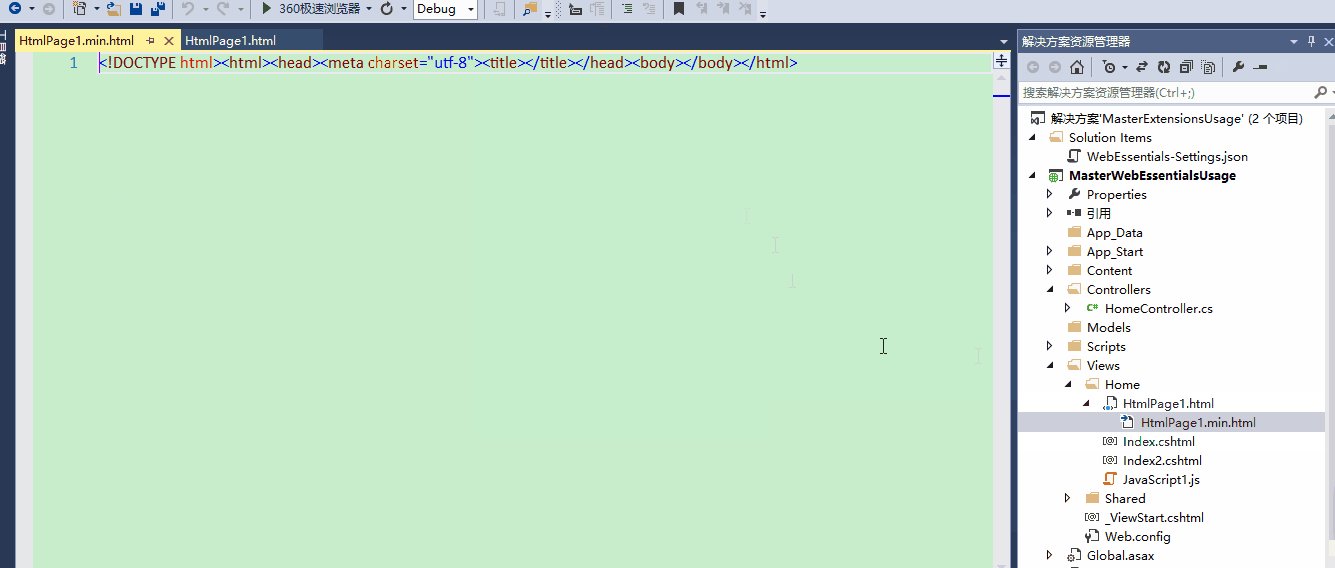
选中要最小化的.html文件,然后在web essentials的菜单中选择“Minify html file(s)”选项,即可生成一个.min.html文件,该功能类似于js和css文件的压缩。具体操作以及效果见下图:

Bundle Html文件
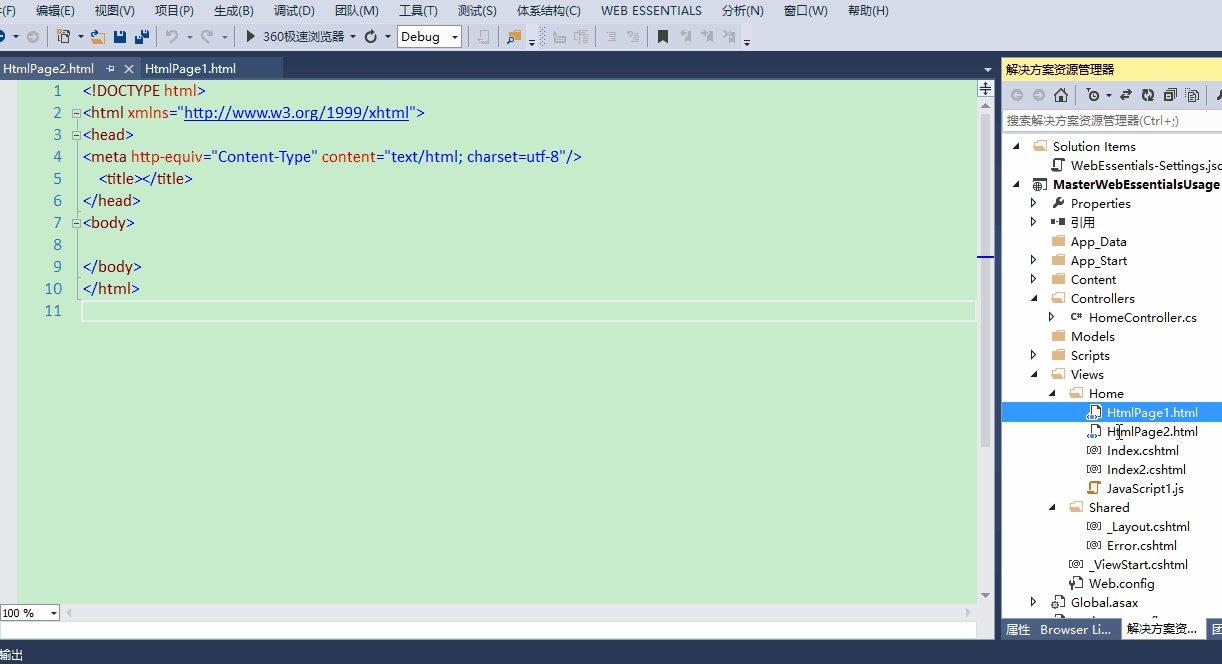
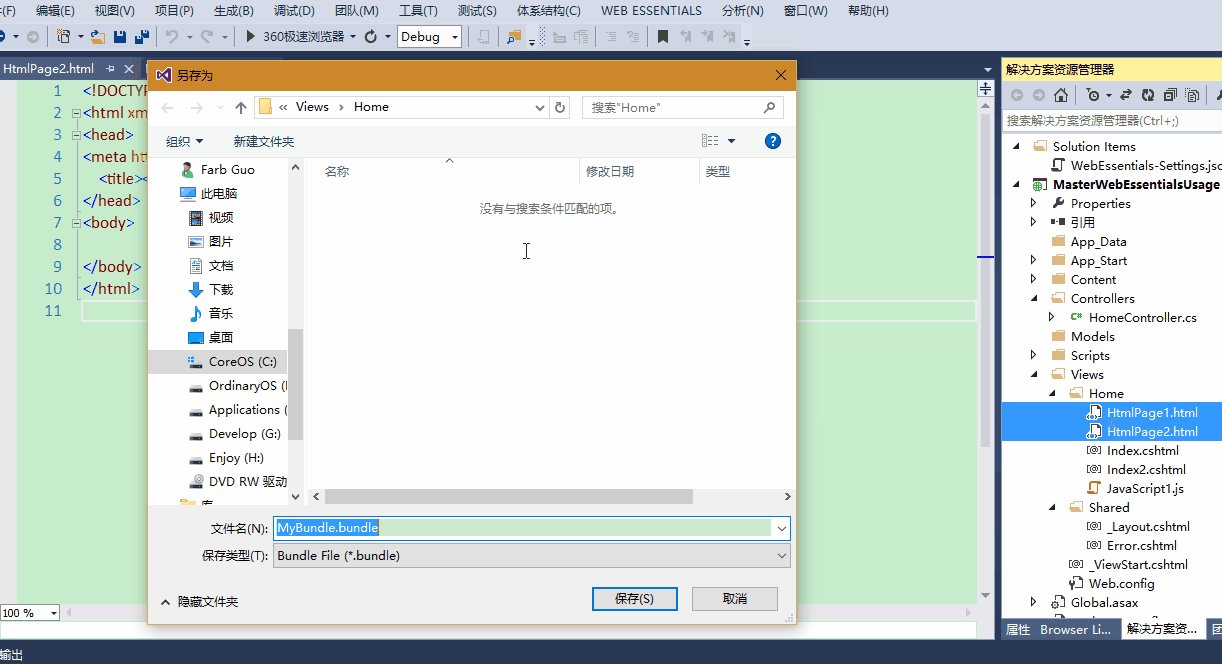
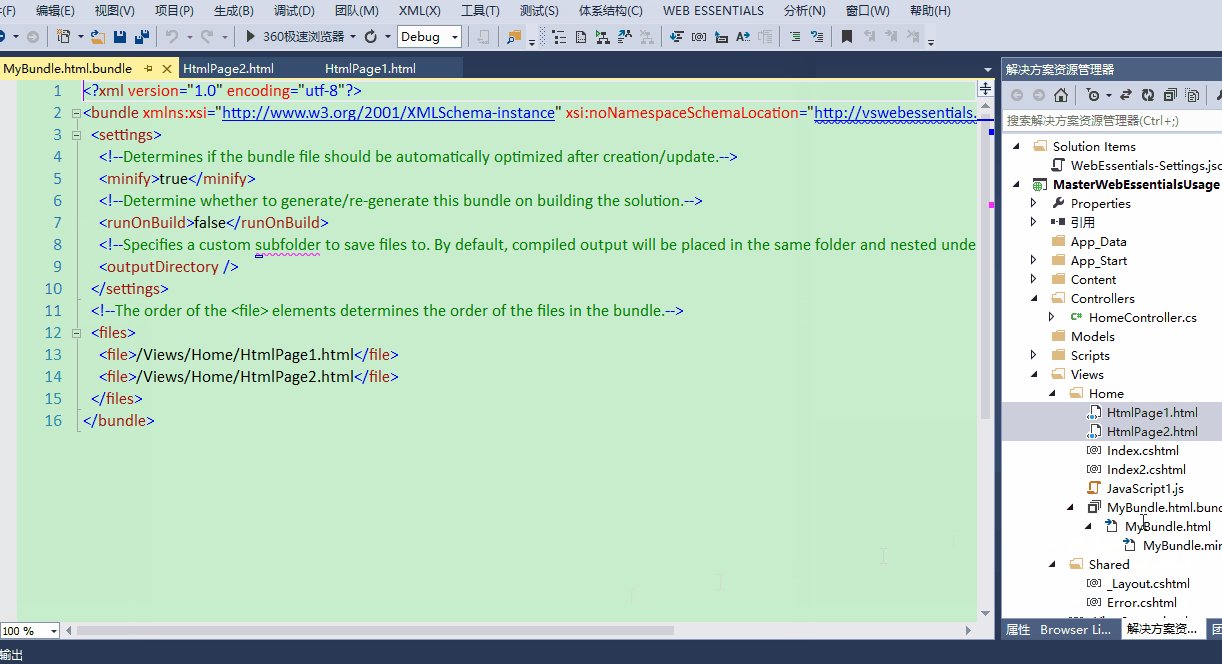
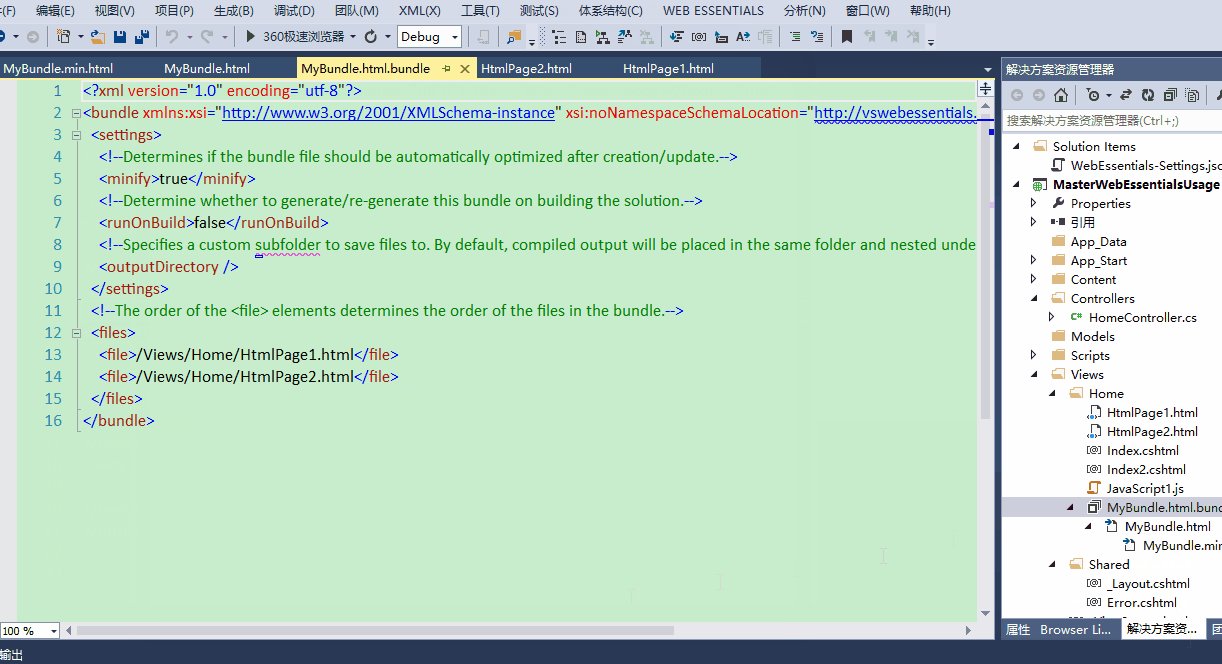
在解决方案浏览器中选择2个或更多html文件,然后右键选择"Create HTML Bundle File"。该功能简化了使用SPA时bundle多个Html模板。具体操作如下动图:

图片悬停预览
当鼠标悬停在标签上时,会看到图片的预览:

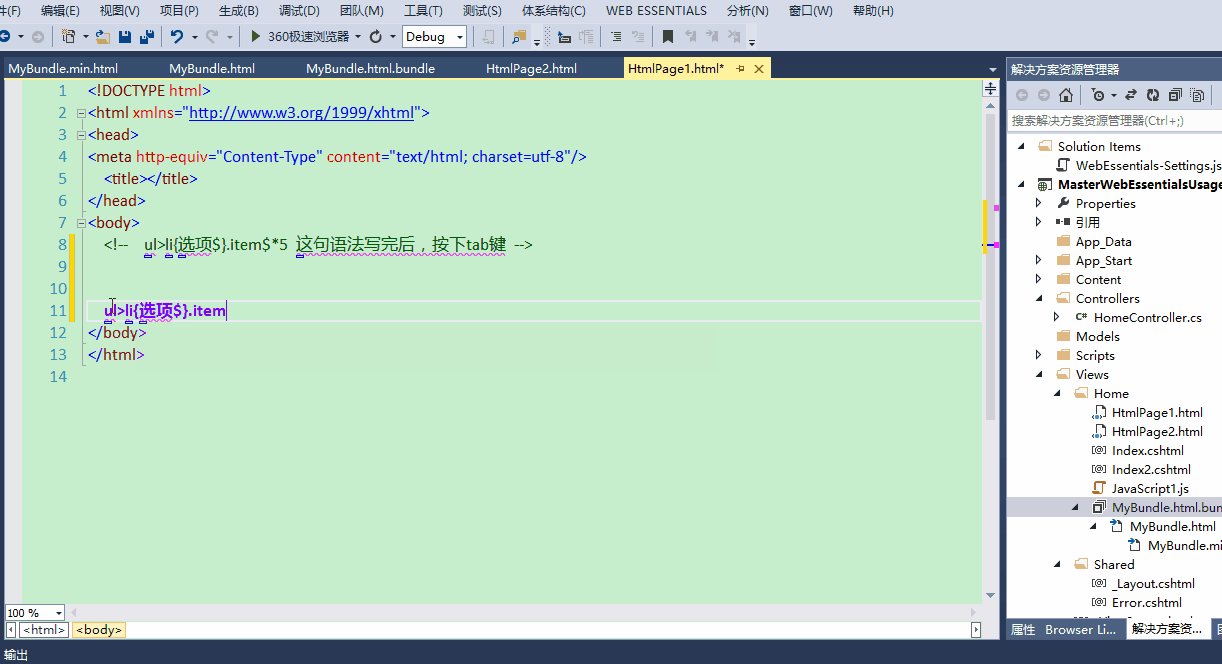
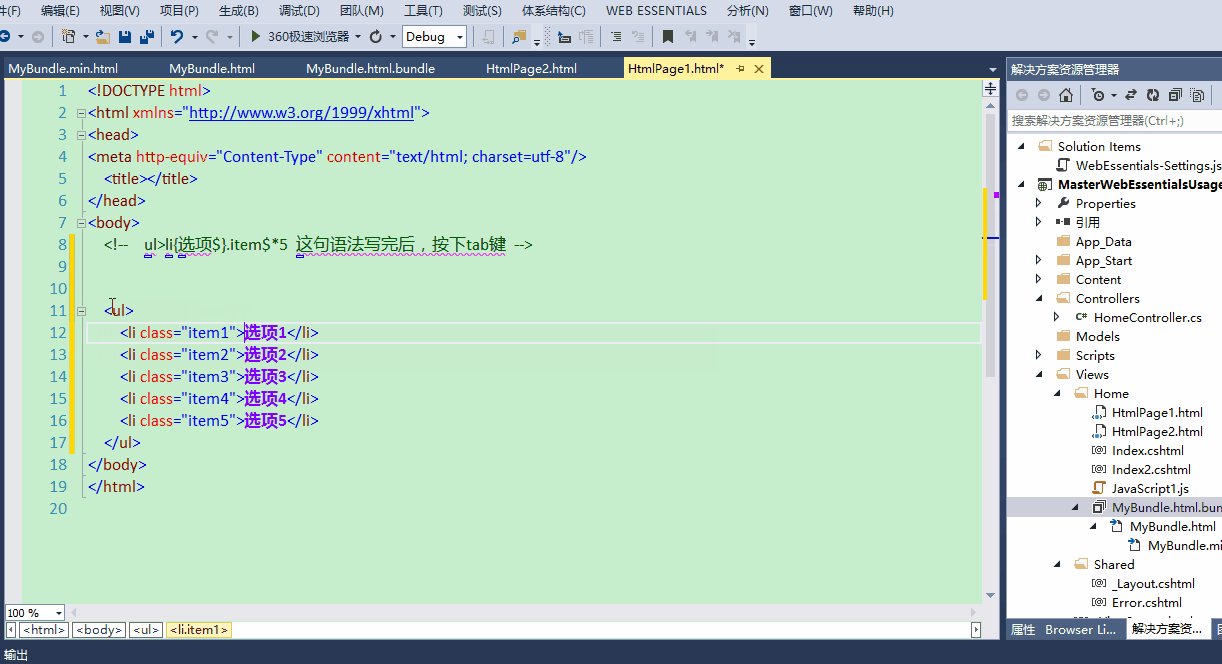
ZenCoding
ZenCoding语法
想要阅读更多关于Zen Coding的语法,请点击这里。
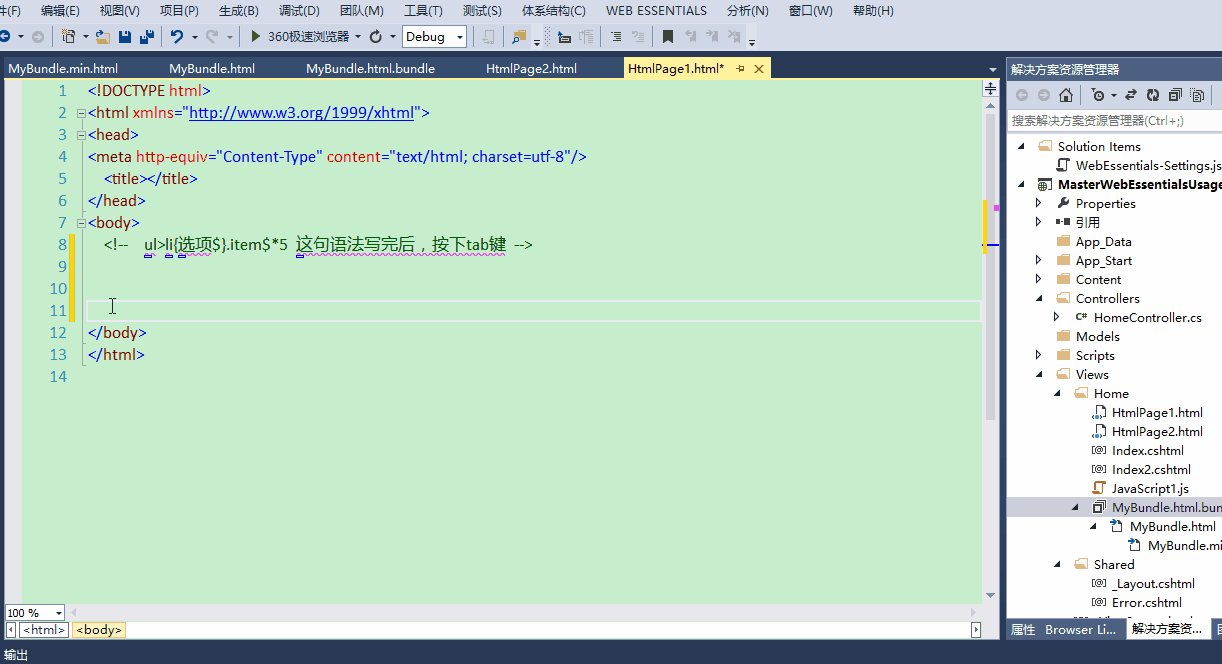
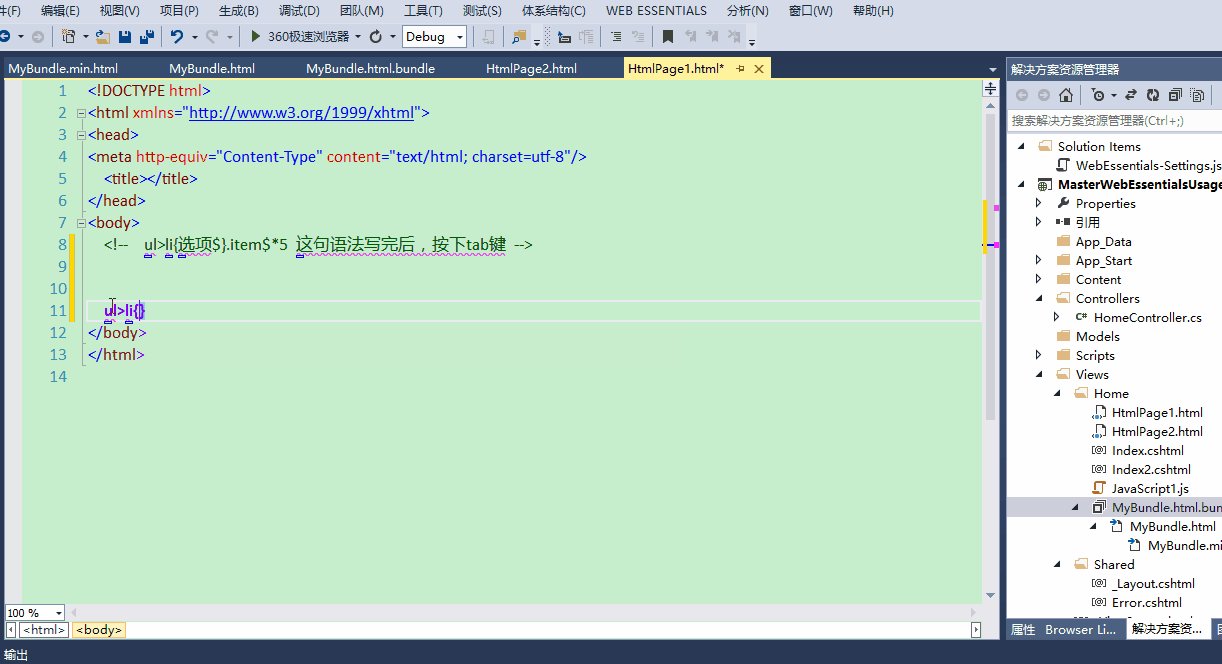
ZenCoding是开源的,点击查看Github上的源码。下面通过一个动态图演示一下:

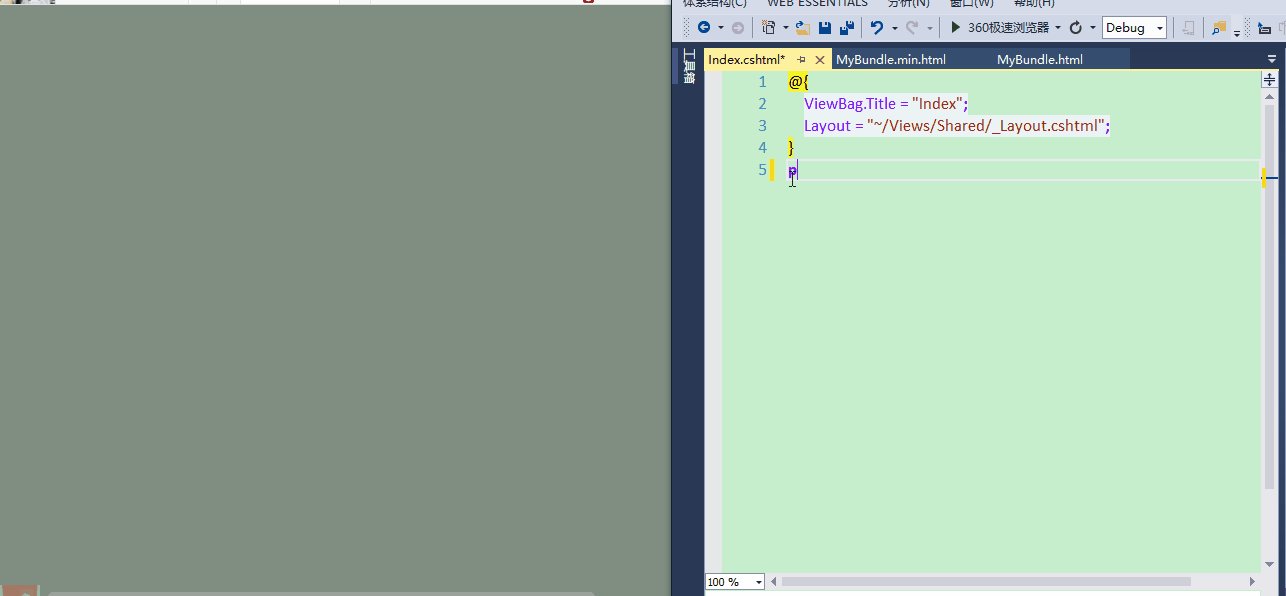
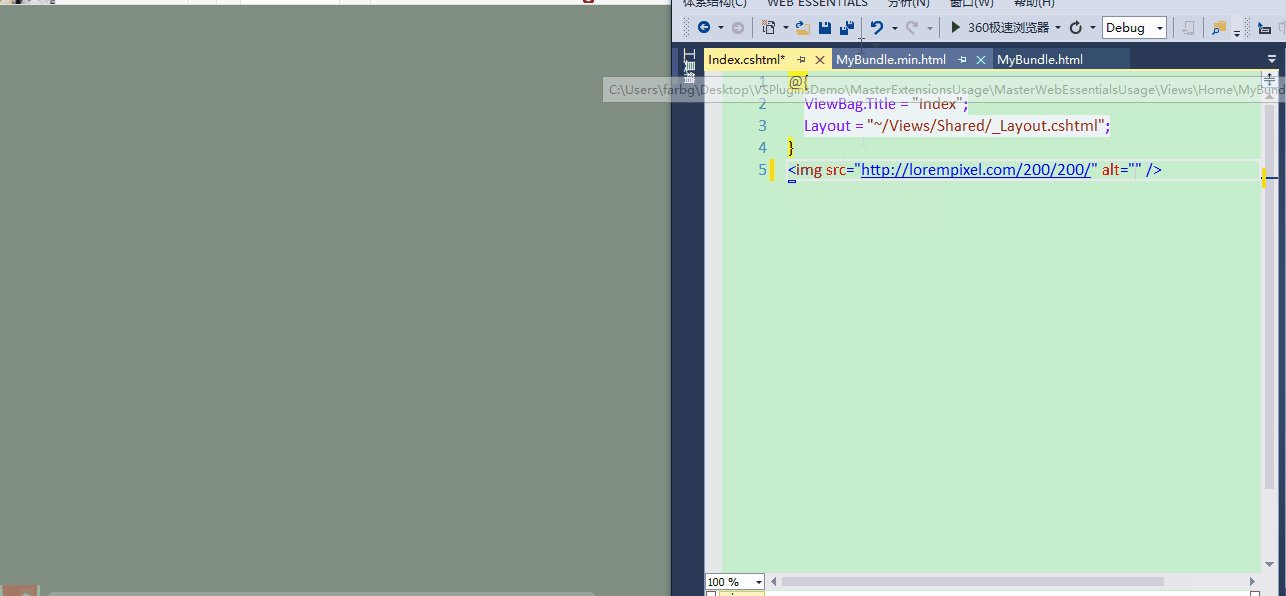
Lorem Pixel生成器
作为ZenCoding的一部分,你也可以直接在Html编辑器中生成Lorem Pixel的代码。只需要输入pix-200x200-animals,然后按下TAB键,就会插入一张200x200的动物图片。

LESS

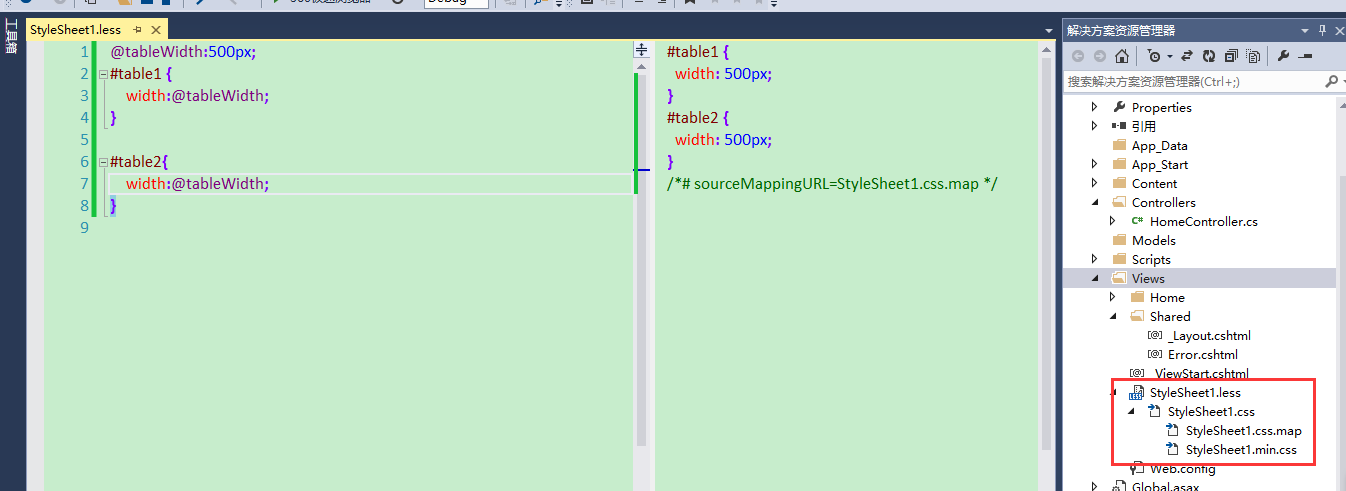
预览窗口
LESS的预览窗口位于编辑器的右边,每当保存less文件时,就会展示编译后的CSS内容。

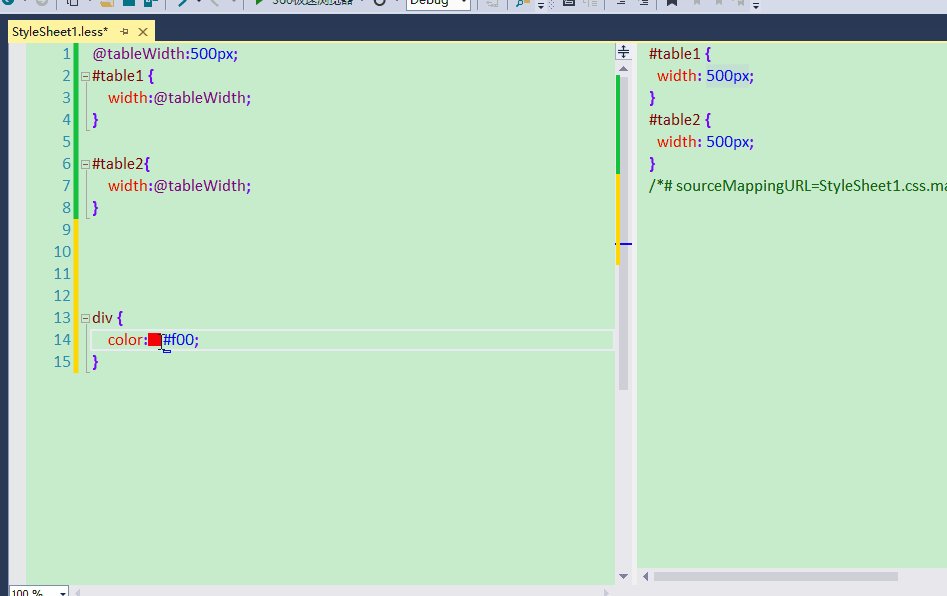
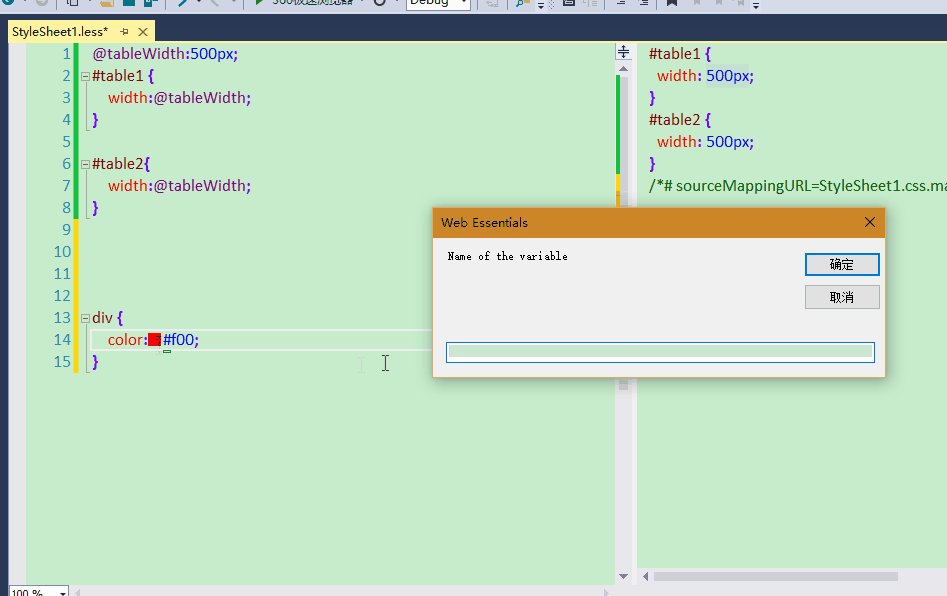
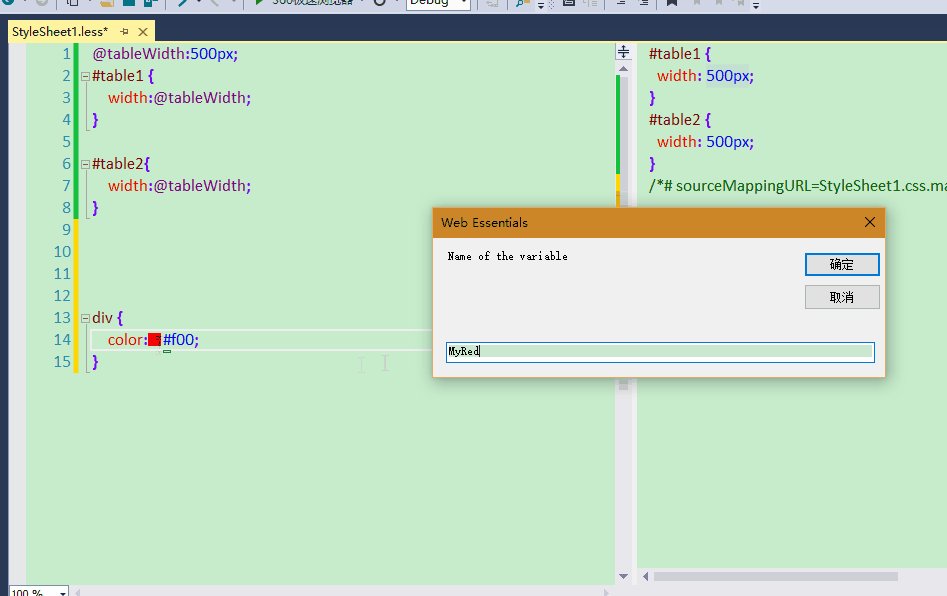
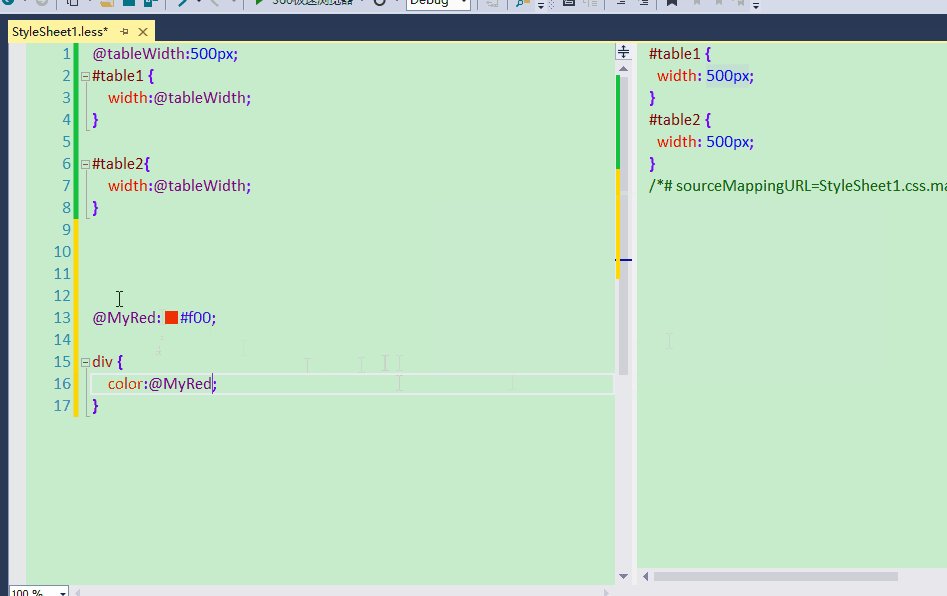
提取到变量
Web Essentials简化了将属性值转成LESS变量。选择你想提取的文本,然后右键selection,点击"Extract to variable..."。

Web Essentials之HTML和CSS操作技巧的更多相关文章
- Web Essentials之样式表StyleSheets
返回Web Essentials功能目录 本篇目录 智能感知 视觉提示 验证 Web标准 转换器 Web Essentials中大多数的CSS功能也适用于LESS. 智能感知 生成供应商特定的属性 如 ...
- CSS 代码技巧与维护 ★ Mozilla Hacks – the Web developer blog
原文链接:https://hacks.mozilla.org/2016/05/css-coding-techniques/ 译文链接 :http://www.zcfy.cc/article/css-c ...
- Web 前端之HTML和CSS
Web 前端之HTML和CSS HTML被称为超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言,标记语言是一套标记标签,HTML使用标记标签 ...
- Web Essentials之Browser Link
返回Web Essentials功能目录 本篇目录 功能 当Browser Link运行时,会有一个菜单注入到你的网站上,Web Essentials可以使用该菜单上所有可用的一套Browser Li ...
- VS2015前端工具:NPM和Web Essentials
VS2015前端工具:NPM和Web Essentials 1.写作背景 想在5月份前换个工作环境了,“检讨”一下自己混饭的技术水平和处世的人脉关系,觉得很不给力!为人方面,人各有志也就不纠结了,但本 ...
- Web程序员必备的CSS工具
对于web开发来说,CSS是最有效的美化页面.设置页面布局的技术.但问题是,CSS是一种标记性语言,语法结构非常的松散.不严谨.WEB程序员会经常发现自己的或别人的CSS文件里有大量的冗余代码或错误或 ...
- css兼容技巧
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明. 1.div的垂直居中问题 vertical-align:middl ...
- IE和Firefox浏览器CSS兼容性技巧整理
转自:http://homepage.yesky.com/185/11484185all.shtml#p11484185 CSS兼容常用技巧(1) 更多精彩相关文章推荐: 各大浏览器 CSS3 和 H ...
- 【CSS】381- 提升你的CSS选择器技巧
我已经使用CSS多年了,但直到最近我才深入研究了一下CSS选择器. 我为什么要这样做呢?我们都知道选择器,但麻烦的是随着时间的推移,很容易习惯于在每个项目中使用相同的可信任选择器来实现你需要做的事情. ...
随机推荐
- Java GC工作原理以及Minor GC、Major GC、Full GC简单总结
名词解释: GC:垃圾收集器 Minor GC:新生代GC,指发生在新生代的垃圾收集动作,所有的Minor GC都会触发全世界的暂停(stop-the-world),停止应用程序的线程,不过这个过程非 ...
- QT toLocal8Bit奇怪的问题
#include "mainwindow.h" #include "ui_mainwindow.h" #include<QDebug> MainWi ...
- 浅谈SDN和NFV之间的关系
一个行业固定设备的折旧周期很长,任何变革的发生都绝非易事,但是网络却一次性面临两项革新--软件定义网络(SDN)和网络功能虚拟化(NFV),在变革网络的过程中,二者若想取得成功可能会依赖彼此的技术,或 ...
- Android数据库加密之sqlciher方案
版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com/cavalier-/p/6241964.html 前言 大家好,我是Cavalier ...
- 性能测试之--Apache JMeter安装
Hi,今天给大家分享一下安装JMeter的相关内容~ Apache JMeter 是Apache组织的开源项目,是一个100%纯Java桌面应用,用于压力测试和性能测试. 它能够对HTTP.FTP服务 ...
- C++面试中关于sizeof问题总结
原文:http://blog.sina.com.cn/s/blog_7c983ca60100yfdv.html#SinaEditor_Temp_FontName (1) sizeof是操作符 ...
- 如何在SCENEKIT使用SWIFT RUNTIME动态加载COLLADA文件
问题:今天接到一个项目,负责弄需求的美眉跟我讲能不能做一个原型能够加载Collada文件,流程如下: 用户用app下载Collada 压缩包(如内购项目) 压缩包解压 展示Collada文件里的内容 ...
- JS-sort排序
var arr = [ 'c', 'd', 'a', 'e' ];// arr.sort();// alert( arr );var arr2 = [ 4,3,5,5,76,2,0,8 ];// ar ...
- Taylor定理证明
下图,单独打开查看 当n->inf时如果 Rn(c)趋0, c属于(a,x), 那么在区间(a,x) 内函数在a点生成的taylor级数收敛到函数f.
- Java:switch语句例子
1.输入一个名次,第1-4名,分别称为冠军.亚军.季军.殿军,5名及5名以上,称为其他名次. import java.util.Scanner; public class switch1 { publ ...
