Angular实现递归指令 - Tree View
在层次数据结构展示中,树是一种极其常见的展现方式。比如系统中目录结构、企业组织结构、电子商务产品分类都是常见的树形结构数据。
这里我们采用Angular的方式来实现这类常见的tree view结构。
首先我们定义数据结构,采用以children属性来挂接子节点方式来展现树层次结构,示例如下:
[
{
"id":"1",
"pid":"0",
"name":"家用电器",
"children":[
{
"id":"4",
"pid":"1",
"name":"大家电"
}
]
},
{
...
}
...
]
则我们对于ng way的tree view可以实现为:
JavaScript:
angular.module('ng.demo', [])
.directive('treeView',[function(){
return {
restrict: 'E',
templateUrl: '/treeView.html',
scope: {
treeData: '=',
canChecked: '=',
textField: '@',
itemClicked: '&',
itemCheckedChanged: '&',
itemTemplateUrl: '@'
},
controller:['$scope', function($scope){
$scope.itemExpended = function(item, $event){
item.$$isExpend = ! item.$$isExpend;
$event.stopPropagation();
};
$scope.getItemIcon = function(item){
var isLeaf = $scope.isLeaf(item);
if(isLeaf){
return 'fa fa-leaf';
}
return item.$$isExpend ? 'fa fa-minus': 'fa fa-plus';
};
$scope.isLeaf = function(item){
return !item.children || !item.children.length;
};
$scope.warpCallback = function(callback, item, $event){
($scope[callback] || angular.noop)({
$item:item,
$event:$event
});
};
}]
};
}]);
HTML:
树内容主题HTML: /treeView.html
<ul class="tree-view">
<li ng-repeat="item in treeData" ng-include="'/treeItem.html'" ></li>
</ul>
每个item节点的HTML:/treeItem.html
<i ng-click="itemExpended(item, $event);" class=""></i>
<input type="checkbox" ng-model="item.$$isChecked" class="check-box" ng-if="canChecked" ng-change="warpCallback('itemCheckedChanged', item, $event)">
<span class='text-field' ng-click="warpCallback('itemClicked', item, $event);"></span>
<ul ng-if="!isLeaf(item)" ng-show="item.$$isExpend">
<li ng-repeat="item in item.children" ng-include="'/treeItem.html'">
</li>
</ul>
这里的技巧在于利用ng-include来加载子节点和数据,以及利用一个warpCallback方法来转接函数外部回调函数,利用angular.noop的空对象模式来避免未注册的回调场景。对于View交互的数据隔离采用了直接封装在元数据对象的方式,但它们都以$$开头,如$$isChecked、$$isExpend。在Angular程序中以$$开头的对象会被认为是内部的私有变量,在angular.toJson的时候,它们并不会被序列化,所以利用$http发回服务端更新的时候,它们并不会影响服务端传送的数据。同时,在客户端,我们也能利用对象的这些$$属性来控制View的状态,如item.$$isChecked来默认选中某一节点。
我们就可以如下方式来使用这个tree-view:
<tree-view tree-data="demo.tree" text-field="name" value-field='id' item-clicked="demo.itemClicked($item)" item-checked-changed="demo.itemCheckedChanged($item)" can-checked="true"></tree-view>
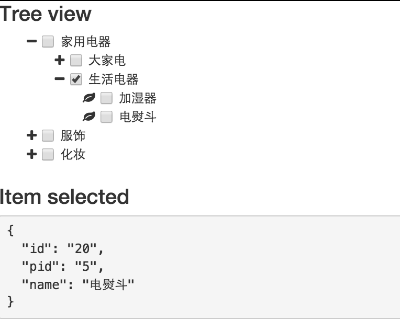
效果如下,当然你也可以在jsbin中体验它:

Angular实现递归指令 - Tree View的更多相关文章
- 多层json的构造,取值,还有使用bootstrap的tree view在前端展示的相关问题
bootstrap-tree view是一款非常好用的插件,它可以添加任意多层节点,效果如下所示: 使用之前需要在HTML页面添加依赖文件: <link href="bootstrap ...
- [UE4]Tree View
类似List View,但Tree View要求提供树形结构的数据.Tree View和Tile View都是继承自List View 一.创建一个名为“TreeEntry”的UserWidget,添 ...
- SAP CRM 树视图(TREE VIEW)
树视图可以用于表示数据的层次. 例如:SAP CRM中的组织结构数据可以表示为树视图. 在SAP CRM Web UI的术语当中,没有像表视图(table view)或者表单视图(form view) ...
- delphi 保存 和 打开 TREE VIEW的节点已经展开的状态
保存 和 打开 TREE VIEW的节点已经展开的状态 如果每次打开后能自动读取上次展开的状态就会非常快捷 下载地址: 实现方法 将已经展开的节点索引 放在一个文本中最后选中的那个节点索引放在最后一位 ...
- Angular.js之指令学习笔记
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- OpenERP how to set the tree view limit
return { 'name':u'库存报表', 'view_type':'form', 'view_mode':'tree,form', 'res_model':'rainsoft.account. ...
- angular内置指令相关知识
原文地址 https://www.jianshu.com/p/5a5b43a8e91f 大纲 1.angular指令的分类 2.angular指令之——组件 3.angular指令之——属性指令 (n ...
- Angular内置指令
记录一下工作中使用到的一些AngularJS内置指令 内置指令:所有的内置指令的前缀都为ng,不建议自定义指令使用该前缀,以免冲突 1. ng-model 使用ng-model实现双向绑定,通过表单的 ...
- Angular结构型指令,模块和样式
结构型指令 *是一个语法糖,<a *ngIf="user.login">退出</a>相当于 <ng-template [ngIf]="use ...
随机推荐
- xcode5.1+osx.10.9编译x264的问题
最近忙于编译x264开源框架进行视频编码,百度了很多方法没有实现.很多方法都过时了.根本不能成功.因为在xcode5以后,编译器不在默认为gcc,而是Apple自带的clang编译器.本人试了很多方法 ...
- ansible-playbook
一.ansible-playbook介绍: playbook是由一个或多个"play"组成的列表.play的主要功能在于将事先归为一组的主机装扮成事先通过ansible中的task ...
- C# 自定义FileUpload控件
摘要:ASP.NET自带的FileUpload控件会随着浏览器的不同,显示的样式也会发生改变,很不美观,为了提高用户体验度,所以我们会去自定义FileUpload控件 实现思路:用两个Button和T ...
- C# 获取屏幕的大小
原文地址:http://www.cnblogs.com/zp89850/archive/2011/08/23/2151052.html C# 获取屏幕的大小 WinForm: int iActulaW ...
- tab栏切换的特殊效果
在实际的开发过程中,我们可能会遇到这种需求,如下图 左边是三个tab栏,右边是显示内容的div,当鼠标滑到坐标的tab上时,给它一个高亮显示,让它对应的内容在右边的div中显示出来,当鼠标移出的时候把 ...
- mysql用户的创建
MySQL是采用c/s方式的,需要客户端登录服务器,那么可以登录账号叫做用户,这些用户的信息都存储在mysql数据库(mysql安装时默认有的一个数据库)中的user表中, 比如用户的名称,用户的密码 ...
- MIMO下的MES均方误差详细推导过程
- 编译nginx时,编译参数注意点
--prefix=/usr/local/nginx-1.3.1 有利于统一放置nginx的所有文件,方便管理,强烈建议设置 --with-http_stub_status_module 支 ...
- pushState 和 replaceState
使用此方法浏览器前进后退仍然可查看对应内容 设置值 history.pushState({}, "页面标题", "xxx.html"); history.rep ...
- WInform关闭程序的几种方法以及区别。
1.this.Close(); 关闭窗体,如果关闭的是主窗体 程序结束.2.Application.Exit(); 退出所有的窗体但是如果有托管线程的话无法完全退出3.Application.Exit ...
