ReactNative win10初体验
根据RN中文网上的文档搭建环境,有的地方说的不是很清楚,所以小白的我搞了很久,终于搭建成功,这里分享一下
1. java:
jdk和jre,我下载的是1.8(因为官方文档上说AndroidStudio需要1.8或更高版本),下载地址 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(注意:win10的环境变量格式可能和win7不同,注意一下)
环境变量: 系统变量-->新建JAVA_HOME,变量值填写jdk的安装目录
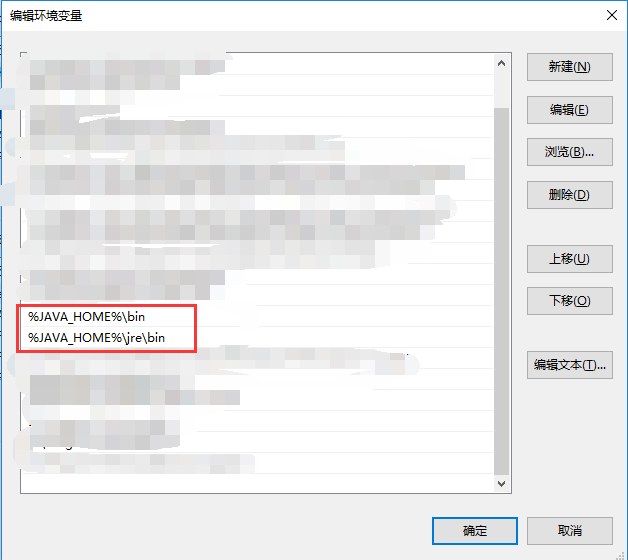
系统变量-->Path 变量-->编辑,添加%JAVA_HOME%\bin 和 %JAVA_HOME%\jre\bin
都设置好之后可以运行cmd开启命令行,输入java -version测试一下,如果能够成功正确输出java版本号,那就没毛病了啊


2. Android SDK:
我这里下载了一个Android Studio,官方文档说需要2.0以上版本,也没什么好说的,这段就看官方文档吧 http://reactnative.cn/docs/0.28/getting-started.html
安装好以后,要设置环境变量:
a. 系统变量-->新建ANDROID_HOME-->变量值是你安装的Android SDK的路径
b. 系统变量-->Path-->添加两个值 %ANDROID_HOME%\tools 和 %ANDROID_HOME%\platform-tools


3. NodeJS
https://nodejs.org/en/ 在官网下载,选择Recommended For Most Users版本,需要修改安装路径的就改下安装路径,一路下一步- -
把nodejs路径加进Path环境变量
装好后可以在命令行里输入node -v来验证安装是否成功
4. Git
https://git-for-windows.github.io/
在安装过程中注意勾选"Use Git from the Windows Command Prompt", "Use Window's default console window"。 需要修改安装路径的就改下安装路径,剩下的一路下一步
5. 安装react native命令行工具react-native-cli
运行cmd, 输入 npm install -g react-native-cli
6. 安装C++环境
VS2013或者VS2015,
VS2013安装完之后运行npm config set msvs_version 2013 --global;VS2015安装完之后运行npm config set msvs_version 2015 --global
最后运行npm install bcrypt
7. 安装python(2.7.X的版本)
https://www.python.org/downloads/release/python-2710/
以上安装完,就可以创建一个项目目录了,然后接下来:
1. 进入项目目录,运行 react-native init MyProject,等待几分钟
2. 进入MyProject,运行packager: react-native start, 可以看到命令窗口最后有段“React packager ready.”,继续往下进行
3. 运行模拟器
我用的是AndroidStudio的模拟器,本来想用Genymotion,依赖Virtualbox的,他们两个搞了半天没有运行成功,查了一下大概意思是win10不兼容?没有往深探究,回头研究一下如果成功打算换Genymotion,当然也可以连真机(我没连)
4. 保持packager开启(第2步的命令窗口),然后在MyProject下新开一个命令窗口,运行 react-native run-android,等待一会,第一次运行会很慢
5. 然后就可以看到模拟器上程序自己启动了
遇到的几个错误:
1. react-native 不是内部命令什么的
在npm install -g react-native-cli之后,打开你的nodejs文件夹,进入node_global,发现下面有个react-native.cmd和react-native;如果没有,建议删掉node_global下的node_modules下的react-native-cli,然后重新运行npm install -g react-native-cli。
解决办法: 把node_global的路径也加进Path环境变量;改完环境变量之后要重新开启cmd命令窗口才有效果
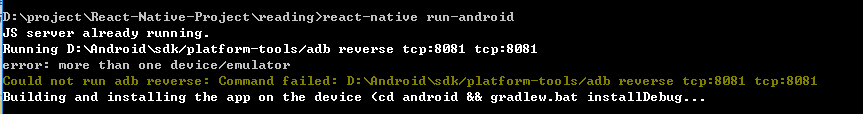
2. react-native run-android时,提示 error: more than one device/emulator

解决方法:打开任务管理器,把所有的adb和emulator的线程都干掉,重新运行 react-native run-android
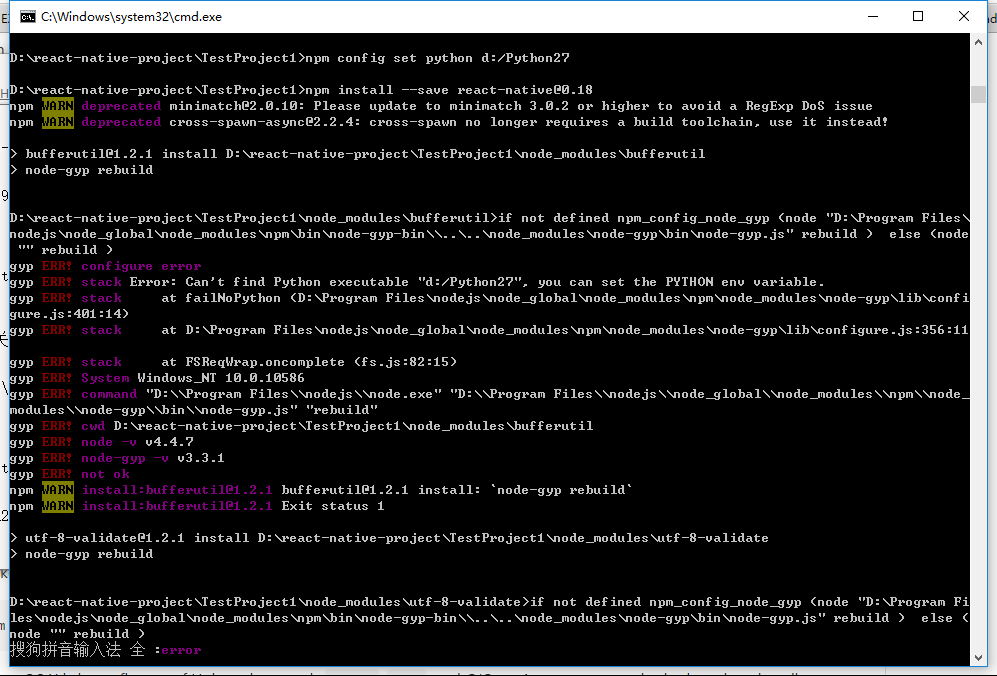
3. npm install 相关命令时,提示 Error: Can't find Python executable "XX:/Python27", you can set the Python env variable.
此时此刻,我的环境变量确认没问题,在Path变量里加入了Python的路径,没加的同学加一下。为什么还报错

解决方法: 运行 npm config set python D:/Python27/python
D:/Python27 是我python的安装文件夹, 后面的python代表指定到.exe文件
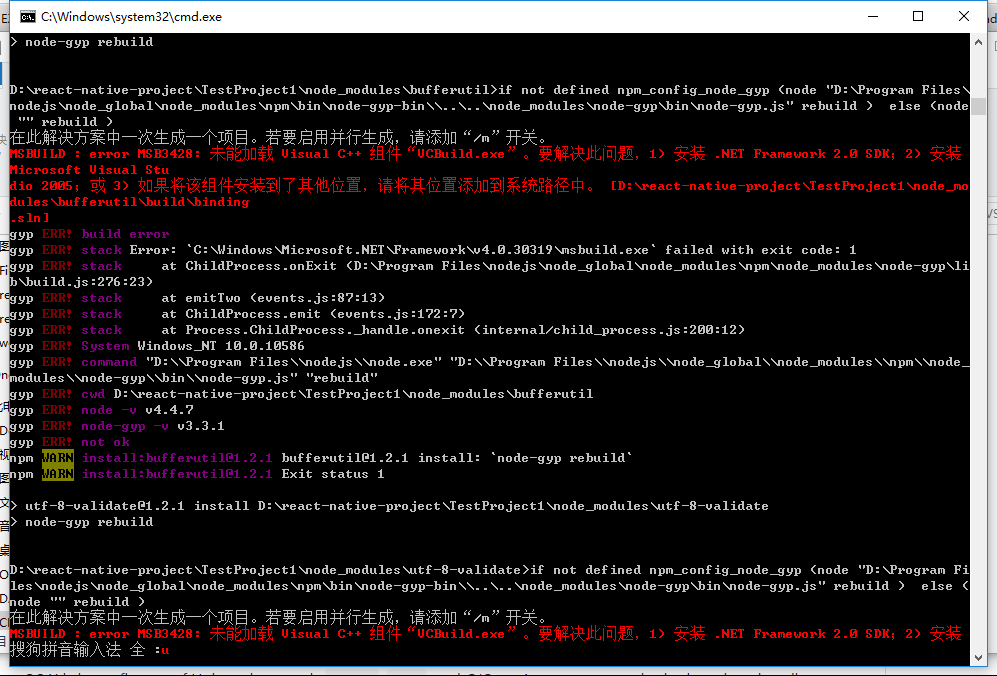
4. 未能加载C++组件
因为之前没有安装C++环境,所以遇到了这个问题,请参考上面第6条

windows玩RN坑很多,一个接一个,慢慢折腾吧,遇到问题去搜一搜基本都能搜到,加油
ReactNative win10初体验的更多相关文章
- 2016款MACBOOK PRO触控条版 安装WIN10初体验 及 无奈退货记
新的2016MBP终于发布了,作为把苹果电脑装WIN使用的人,等候很久之后,终于可以行动了. 黄山松 (Tom Huang) 发表于博客园http://www.cnblogs.com/tomview/ ...
- win10初体验,我的错误代码哪里去了
今天闲着,就把WIN7升级安装成WIN10,感觉这次WIN10的升级方案确实还可以人,可以保留文件和配置升级. 升级完,试了一下宽带连接,发现错误代码没了,像下面的应该就691呢~~~
- Android开发学习之路--React-Native之初体验
近段时间业余在学node.js,租了个阿里云准备搭建后端,想用node.js,偶尔得知react-native可以在不同平台跑,js在iOS和android上都可以运行ok,今天就简单学习下rea ...
- win7升win10,初体验
跟宿舍哥们聊着聊着,聊到最近发布正式版的win10,听网上各种评论,吐槽,撒花的,想想,倒不如自己升级一下看看,反正不喜欢还可以还原.于是就开始了win10的初体验了,像之前装黑苹果双系统一样的兴奋, ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- 文档数据库RavenDB-介绍与初体验
文档数据库RavenDB-介绍与初体验 阅读目录 1.RavenDB概述与特性 2.RavenDB安装 3.C#开发初体验 4.RavenDB资源 不知不觉,“.NET平台开源项目速览“系列文章已经1 ...
- Consul在.Net Core中初体验
Consul在.Net Core中初体验 简介 在阅读本文前我想您应该对微服务架构有一个基本的或者模糊的了解 Consul是一个服务管理软件,它其实有很多组件,包括服务发现配置共享键值对存储等 本文主 ...
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
随机推荐
- JAVA语言的本质优势
虽然Java应用最广泛,但与其它语言比并没有什么技术上的优势.常会看到各种抱怨,说Java语言设计不如C#,对native的精确控制和灵活性不然C++,动态性.开发效率方便不如Ruby,Python, ...
- memcache/memcached安装教程并应用Tinkphp3.2
在自己的新程序中打算全面应用memcached技术,这个很容易理解这是memcached是内存缓存,但是怎么还有memcache呢?其实很简单,memcache是php的一个扩展,用于php管理mem ...
- Django值Cookie基础
一.什么是Cookie? Cookies就是服务器暂时存放在你的电脑里的资料(.txt格式的文本文件),好让服务器用来辨认你的计算机.当你在浏览网站的时候,Web服务器会先送一小小资料放在你的计算机上 ...
- asmlib
http://pandarabbit.blog.163.com/blog/static/209284144201292293642857/ centos6.5桌面2.6.32yum install k ...
- jquery之css操作
HTML示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- [转]require(),include(),require_once()和include_once()区别
require(),include(),require_once()和include_once()区别 面试中最容易提到的一个PHP的问题,我想和大家共勉一下: require()和include() ...
- geohash-net实现
基于c#语言 geohash算法基本实现源码,参见: https://github.com/sharonjl/geohash-net , 源码中具体包含如下方法: String CalculateAd ...
- RAID简介
RAID(独立磁盘冗余阵列)可以提供较普通磁盘更高的速度,安全性,所以服务器在安装时会选择创建RAID.RAID的创建有两种方式:软RAID(通过操作系统软件来实现)和硬raid(使用硬件整列卡) r ...
- javascript基础一语法和常用函数
1语法 1.1引入的方式 在html中引入javascript,使用script标签,在html页面中包括外部引入js方式和在html内部引入js方式.如下两种: 方式一: <script ty ...
- 北京全景视频外包公司:长年承接VR全景视频外包
北京动点飞扬软件,从事外包业务五年,长年承接全景VR视频,全景普通视频外包. 以下是全景VR视频案例(可操作,人不动景物不动,人移动,景物跟随) 欢迎联系我们QQ:372900288 TEL:1391 ...
