利用Flex组件birdeye绘制拓扑关系图
birdeye绘制拓扑关系图
1.flex简单介绍
Flex 是一个高效、免费的开源框架,可用于构建具有表现力的 Web应用程序,这些应用程序利用Adobe Flash Player和Adobe AIR, 可以实现跨浏览器、桌面和操作系统。虽然只能使用 Flex 框架构建 Flex应用程序,但Adobe Flash Builder™(之前称为 Adobe Flex Builder™)软件可以通过智能编码、交互式遍历调试以及可视设计用户界面布局等功能加快开发。
另外,FLEX的另一个组件Springgraph也可以做关系图,刚开始做项目的时候选择的就是这个,后来感觉SPRINGGRAPH的示例没有Birdeye详细,就依然抛弃掉了,不过在这里为大家提供一些帮助信息
http://www.chaosreigns.com/code/springgraph/
2.birdeye简单介绍
BirdEye是一个开源的Adobe Flex图表制作组件。用于创建多维数据分析可视化界面。birdeye 可以绘制 拓扑图,关系图,流程图,星空图,地图,饼图 等等..
birdeye官网的源码现在如果不翻墙已经无法下载了,不过网上可以搜到非官网的源码以及一官网demo
3.birdeye应用于项目实战
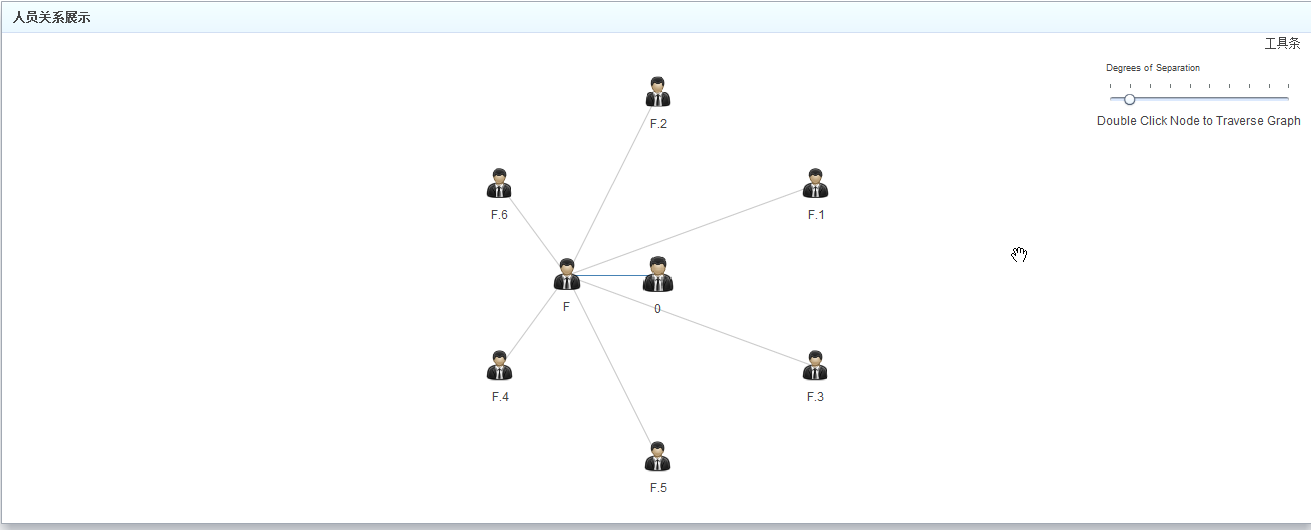
使用birdeye绘制出一个人员关系图,完成后的效果如下


初始化加载的时候,将某一人员的下一级全部展示出来,点击某一个人员选择人员关系,再将所有人员返回展示
4.一步步实现birdeye人员关系图
1.借助官方demo的Level4示例
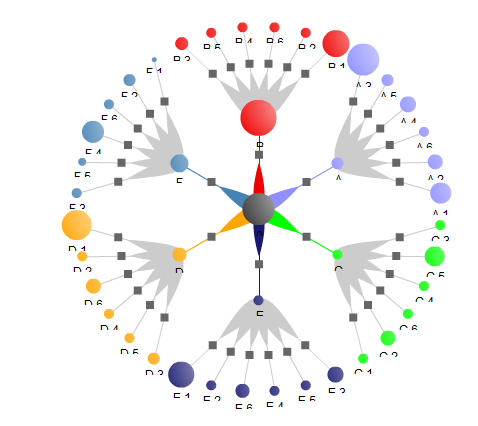
官方展示出的图如下
1>首先修改渲染的样式,代码如下:
vgraph.edgeRenderer = new DirectedBalloonEdgeRenderer(vgraph.edgeDrawGraphics);
//将这句改为
vgraph.itemRenderer=new ClassFactory(DefaultNodeRenderer);
2>修改图形图标
修改图标需要修改birdeye的源码,把下载好的源码导入项目,打开EmdeddedIcons.as这个类,添加图片绑定
[Bindable]
[Embed(source="nodes/99.png")]
static public var treeIcon:Class;
接着在generateImage方法中添加如下代码:
case "tree":
img.source = EmbeddedIcons.treeIcon;
操作完成之后,在数据源里边即可使用新添加的图标
3>初始化加载数据
我在做测试的时候使用的是WebService,接口编写这里不再赘述,直接使用
先添加WebService类
<mx:WebService id="ws1" wsdl="http://localhost:5000/FlexService.asmx?wsdl" result="onResult(event)">
<mx:operation name="getChildNodeXMLByID">
</mx:operation>
<mx:operation name="getXml">
</mx:operation>
<mx:operation name="getNodeXMLByFTID">
<mx:request>
<name></name>
</mx:request>
</mx:operation>
</mx:WebService>
简单介绍一下,wsdl是接口地址,result是一回调函数,执行获取数据之后的操作,operation是接口中的方法,request是参数
完成之后,接下来完成AS代码
在creationComplete里边,初始化数据
//初始化加载 数据
ws1.getOperation("getChildNodeXMLByID").send();
这里的初始化数据,只是去调用webservice,却并未能对返回的数据进行展示
还需要再对Webservice的回调函数中,进行如下操作:
//webservice返回数据之后的处理
internal function onResult(evt:ResultEvent):void
{
try
{
/* init a graph object with the XML data */
graph = new org.un.cava.birdeye.ravis.graphLayout.data.Graph("XMLAsDocsGraph",false,new XML(evt.result)); /* set the graph in the VGraph object, this automatically
* initializes the VGraph items;
* note: vgraph is the id of the mxml specified VisualGraph component */
vgraph.graph = graph; /* set the default layouter type */
layouter = new ConcentricRadialLayouter(vgraph);
vgraph.layouter = layouter; /* set autofit */
layouter.autoFitEnabled = true; /* set the layouter */
// vgraph.edgeRenderer =new DefaultEdgeRenderer;
vgraph.itemRenderer=new ClassFactory(DefaultNodeRenderer); /* set the layouter */
//vgraph.edgeRenderer = new DirectedBalloonEdgeRenderer(vgraph.edgeDrawGraphics);
/* set the visibility limit options, default 2
* a.k.a degrees of separation */
vgraph.maxVisibleDistance = ; /* select a root node, most layouters requires a root node
* Note: Id 1 is referring to node id in the XML file */
startRoot = graph.nodeByStringId("").vnode; /* set if edge labels should be displayed */
vgraph.displayEdgeLabels = true; /* the following kicks it off .... */
vgraph.currentRootVNode = startRoot;
initDone = true;
vgraph.draw(); }catch(e:Error)
{
Alert.show("没有下个节点!");
}
}
至此,如果没有意外,关系图应该可以绘制出来了。
4>添加右键菜单
选中节点之后,弹出一个对话窗口,选择人员关系,绘制图形
数据初始化完成之后,执行如下AS代码
private function showContextMenu():void{
var myContextMenu:ContextMenu=new ContextMenu();
var GoUrl1:ContextMenuItem=new ContextMenuItem("人员关系");
GoUrl1.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu);
var GoUrl2:ContextMenuItem=new ContextMenuItem("人档查询");
GoUrl2.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu);
var GoUrl3:ContextMenuItem=new ContextMenuItem("删除节点");
GoUrl3.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu);
var GoUrl4:ContextMenuItem=new ContextMenuItem("删除子节点");
GoUrl4.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu);
myContextMenu.customItems.push(GoUrl1);
myContextMenu.customItems.push(GoUrl2);
myContextMenu.customItems.push(GoUrl3);
myContextMenu.customItems.push(GoUrl4);
myContextMenu.hideBuiltInItems();
vgraph.contextMenu=myContextMenu;
//this.contextMenu=myContextMenu;
}
private function rightContextMenu(event:ContextMenuEvent):void
{
if(event.mouseTarget["className"]=="DefaultNodeRenderer")
{
var sid:String=event.mouseTarget["data"].node.stringid;
if(event.currentTarget.caption=="人员关系"){
//弹出选择窗口
var ww:MyWindow;
ww = MyWindow(PopUpManager.createPopUp(this.parent,MyWindow));
ww.nodeid=sid;
PopUpManager.centerPopUp(ww);
GraphRefush.dis.addEventListener(GraphRefush.EVENT_REFUSH,onfefush);
//ws1.getOperation("getChildNodeXMLByID").send(sid);
}else if(event.currentTarget.caption=="人档查询"){
ExternalInterface.call("rygxList","");
}else if(event.currentTarget.caption=="删除节点"){
Alert.show("确定要删除当前节点吗?");
}else{
Alert.show("确定要删除当前节点的所有子节点吗?");
}
}
else
{
Alert.show("请选中节点","提示信息");
}
}
代码说明:
showContextMenu()方法的功能,主要是创建右键时的弹出菜单
rightContextMenu()方法的功能,主要是根据点击执行不同的操作。
rightContextMenu()方法里边有一个。MyWindow,该类是自定义的一MXML组件,主要是显示所有人员关系类型。代码如下:
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="" height="" close="titlewindow1_closeHandler(event)" title="人员关系选择">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.managers.PopUpManager; protected function titlewindow1_closeHandler(event:CloseEvent):void
{
// TODO Auto-generated method stub
PopUpManager.removePopUp(this);
}
protected function all_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
if(all.selected)
{
tz.selected=true;
tx.selected=true;
thk.selected=true;
t1.selected=true;
t2.selected=true;
t3.selected=true;
t4.selected=true;
t5.selected=true;
t6.selected=true;
}
else
{
tz.selected=false;
tx.selected=false;
thk.selected=false;
t1.selected=false;
t2.selected=false;
t3.selected=false;
t4.selected=false;
t5.selected=false;
t6.selected=false;
}
} public var nodeid:String=""; protected function save():void
{
// TODO Auto-generated method stub
var b:Birdeye =new Birdeye(); var result:String="";
if(tz.selected)
{
result="选中了同住";
} if(tx.selected)
{
if(result!="")
{
result+=";";
}
result+="选中了同乡";
} if(thk.selected)
{
if(result!="")
{
result+=";";
}
result+="选中了同户口";
}
//b.ws1.getOperation("getChildNodeXMLByID").send(nodeid);
b.reflash(result,nodeid); PopUpManager.removePopUp(this);
}
]]>
</fx:Script>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx"; .img{ }
</fx:Style>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations> <s:VGroup top="" width="100%" horizontalAlign="center" verticalAlign="middle">
<s:HGroup width="100%" horizontalAlign="center"> <s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x1.png')" styleName="img"/><mx:CheckBox label="同住" id="tz"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="34%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x2.png')" styleName="img"/><mx:CheckBox label="同乡" id="tx"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x3.png')" styleName="img"/><mx:CheckBox label="同户口" id="thk"></mx:CheckBox>
</s:VGroup>
</s:HGroup>
<s:HGroup width="100%">
<s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x4.png')" styleName="img"/><mx:CheckBox label="同住宿" id="t1"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="34%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x5.png')" styleName="img"/><mx:CheckBox label="同车" id="t2"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x6.png')" styleName="img"/><mx:CheckBox label="同学" id="t3"></mx:CheckBox>
</s:VGroup>
</s:HGroup>
<s:HGroup width="100%">
<s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x7.png')" styleName="img"/><mx:CheckBox label="朋友" id="t4"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="34%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x8.png')" styleName="img"/><mx:CheckBox label="同事" id="t5"></mx:CheckBox>
</s:VGroup>
<s:VGroup width="33%" horizontalAlign="center">
<s:Image source="@Embed('assets/imgs/x8.png')" styleName="img"/><mx:CheckBox label="同村" id="t6"></mx:CheckBox>
</s:VGroup>
</s:HGroup>
<s:HGroup width="100%" paddingTop="" horizontalAlign="center">
<s:HGroup horizontalAlign="left">
<mx:CheckBox id="all" label="全选" click="all_clickHandler(event)"
horizontalCenter="left"></mx:CheckBox>
</s:HGroup>
<s:HGroup horizontalAlign="center">
<s:Button label="确定" click="save()">
</s:Button>
</s:HGroup>
</s:HGroup>
</s:VGroup>
</s:TitleWindow>
5.中文乱码或报错问题解决
源代码中的例子中,默认情况下输入中文是不显示的。原因是Ravis的例子中的内嵌了字体库MyriadWebPro.ttf和 MyriadWebPro-Bold.ttf,并通过style/main.css文件将这个字体库构造字体作为工程的默认字体,但是这个库没有包含中文 字体。
内嵌中文字体的最大问题是生成swf文件非常大,内嵌入网页很不合适。
解决办法是:打开style/main.css文件,删除下面这两个样式
@font-face
{
src: url("assets/fonts/MyriadWebPro.ttf");
font-family: main;
font-style: normal;
font-weight: normal;
} @font-face
{
src: url("assets/fonts/MyriadWebPro-Bold.ttf");
font-family: main;
font-style: normal;
font-weight: bold;
}
6.总结
据上所述,需求功能基本上都已实现。里边有很多细节没有仔细去介绍,比如birdeye的节点单击事件,双击事件,右键时的事件操作,以及节点之间的关系,属性展示等,这些在官网的DEMO里边都有详细的说明。
利用Flex组件birdeye绘制拓扑关系图的更多相关文章
- 前台利用jcrop做头像选择预览,后台通过django利用Uploadify组件上传图最终使用PIL做图像裁切
之前一直使用python的PIL自定义裁切图片,今天有需求需要做一个前端的选择预览页面,索性就把这个功能整理一下,分享给大家. 实现思路: 1.前端页面: 用户选择本地一张图片,然后通过鼠标缩放和移动 ...
- 【UML九种图系列】之如何利用三层来绘制类图、时序图?
UML并发视图:实体之间行为的交互,是动态.分为:时序图.协作图.状态图.活动图 一.时序图简述: 时序图(Sequence Diagram):描述对象之间的交互行为,按照时间顺序排列. 元素: 角色 ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- Android自定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- 利用matlibplot绘制雷达图
之前在一些数据分析案例中看到用 Go 语言绘制的雷达图,非常的漂亮,就想着用matlibplot.pyplot也照着画一个,遗憾的是matlibplot.pyplot模块中没有直接绘制雷达图的函数,不 ...
- 利用 Dijit 组件框架打造丰富的用户界面
原文出处:Joe Lennon 从头开始学习 Dojo,第 3 部分 利用 Dijit 组件框架打造丰富的用户界面 Dijit 是什么? Dijit 是 Dojo 工具包的富组件用户界面库.这些组件完 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
- 【译】在Asp.Net中操作PDF - iTextSharp - 绘制矢量图
原文 [译]在Asp.Net中操作PDF - iTextSharp - 绘制矢量图 在上一篇iTextSharp文章中讲述了如何将现有的图片插入PDF中并对其进行操作.但有时,你需要在PDF中绘制不依 ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
随机推荐
- [马哥学习笔记]Linux系统裁剪之制作带网络功能的可启动linux
知识基础: 系统启动流程:POST-->BIOS(boot sequence)-->GRUB(bootloder(stage1:MBR;stage2:grub目录中))-->kern ...
- 入门级 mongodb
谢谢 转载的.. (1)下载mongodb window版本:http://www.mongodb.org/dr/downloads.mongodb.org/win32/mongodb-win32 ...
- MIT JOS学习笔记02:kernel 01(2016.10.28)
未经许可谢绝以任何形式对本文内容进行转载! 在文章开头不得不说的是,因为这部分的代码需要仔细理清的东西太多,所以导致这篇分析显得很啰嗦,还请谅解. 我们在上一篇文章已经分析了Boot Loader的功 ...
- (转) The major advancements in Deep Learning in 2016
The major advancements in Deep Learning in 2016 Pablo Tue, Dec 6, 2016 in MACHINE LEARNING DEEP LEAR ...
- catalog备份数据库及RMAN存储脚本
环境说明: 提前配置好两个库的监听与tnsnames.oraIP:10.100.25.13 为目标数据库 IP:10.100.25.14 为恢复目录数据库(catalog database) 以下操 ...
- git代理,windows命令行代理,linux命令行代理
下载不动设置代理:git config --global http.proxy http://127.0.0.1:1080git config --global https.proxy https:/ ...
- C#固定时间执行指定事件(观察者模式+异步委托)
最近有个项目需要每天固定的时间去执行指定的事件,发现网上关于这样的文章比较少,而且比较散.通过学习了几篇文章后终于实现了这个功能,在此也特别感谢这些文章的作者们,这也是我第一次在园子里面发文章,望多指 ...
- JQuery实现列表中复选框全选反选功能封装
我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如: 我当时就是简单的实现了,然后想封装到公共的js中,封装的太烂,不好意思贴出来了(就是把实现代码之间放到公共js中,然后每个页面都用固定的 ...
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- MyBatis学习(一)、MyBatis简介与配置MyBatis+Spring+MySql
一.MyBatis简介与配置MyBatis+Spring+MySql 1.1MyBatis简介 MyBatis 是一个可以自定义SQL.存储过程和高级映射的持久层框架.MyBatis 摒除了大部分的J ...
