对某项目中Vuex用法的分析
上周五刚发布一个线上版本,趁着新的需求和bug还没到来,决定分析一下正在维护的一个使用Vue 2.0 开发的后台管理系统中Vuex部分代码。这部分代码不是我写的,加上我一直在“使用”现成的而不是“搭建”项目,所以这是一个很好的提升。
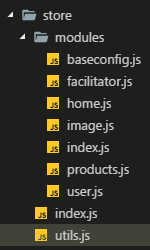
使用npm安装vuex,在src文件下创建store文件夹,如下:

各文件/文件夹用途:
/store -- Vuex代码文件夹
/store/index.js -- 创建store实例,导出
/store/utils.js -- 各种工具,该项目utils.js文件创建了一个store构造函数,导出
/store/modules/ -- store中子模块
/store/modules/image.js -- j将modules中的各个文件导出的子模块汇总到一起,导出
/store/modules/image.js -- store中image子模块,与该项目中“图片库管理”模块对应
/store/index.js创建store实例导出后,在项目的入口文件main.js(或index.js)中引入,并注入到根节点中,这样一来所有组件都能获取store中的数据。另外,如果想在组件中使用mapMutations等辅助函数,需在该组件中手动从vuex中引入:
import { mapMutations, mapActions } from 'vuex'
/store/index.js:
import Vue from 'vue';
import Vuex from 'vuex';
import modules from './modules'; // 导入各个子模块
Vue.use(Vuex); const store = new Vuex.Store({ // 创建store实例
modules: {
...modules,
},
}); export default store; // 导出store实例,在入口文件中注入根节点
/store/modules/index.js:
import home from './home'; // 导入各个子模块
import * as products from './products';
import * as user from './user';
import * as image from './image';
import * as facilitator from './facilitator';
import * as baseconfig from './baseconfig';
/*<状态注入>*/
export default { // 将各个子模块汇总成一个对象,也可以直接在store/index.js中完成
/*<模块注入>*/
...products,
...facilitator,
...baseconfig,
...user,
...image,
home,
};
/store/modules/image.js:
import Store from "../utils"; // 引入store模块构造函数
const imageCategory = Store("image-category", {}, null); // 利用构造函数,每一个接口都生成一个store模块
const image = Store("image", {}, null);
const imageUpload = Store("image/upload",{},null)
const skuImgs = Store("sku/imgs",{},null)
export { // 导出各个store模块
imageCategory,
image,
imageUpload,
skuImgs
}
/store/utils.js:
// 生成一个公共的store
import fetch from '@/fetch';
import _ from '../utils/lodash';
import tools from '../utils/utils';
import config from '@/config/config';
/**
*
* @param {*} action 请求地址
* @param {*} obj 参数对象,传入的参数可以替换默认store
* @param {*} apiName 配合后端微服务 不同接口前缀
*/
//
const Store = (action, obj = {}, apiName = '') => { // 创建一个构造函数,用来生成store模块
let api = `${config.getApi(apiName)}${action}`;
const store = {
namespaced: true, // 使用命名空间
state: {
// 异步loading控制
loading: false,
// 数据列表
list: [],
// 数据对象
data: {},
// 数据条数
count: 0,
url: action,
},
getters: {
// 获取状态数据
data(state, getters) {
return state;
},
},
mutations: {
// 突变数据
setOne(state, res) {
if (res.code != 200) {
} else {
state.data = res.data;
}
state.loading = false;
},
// 突变列表
setList(state, res) {
if (res.code != 200) {
} else {
state.list = res.data.docs;
state.count = res.data.count;
}
state.loading = false;
},
// 开启loading
changeLoading(state, loading) {
state.loading = loading;
},
},
actions: {
// 获取单条数据
getByParams({ state, commit }, params = {}) {
commit('changeLoading', true);
return fetch
.get(api, params)
.then(res => {
commit('setOne', res);
return res;
})
.finally(one => {
commit('changeLoading', false);
});
},
// 获取单条数据
getById({ state, commit }, id) {
commit('changeLoading', true);
return fetch
.get(`${api}/${id}`, {})
.then(res => {
commit('setOne', res);
return res;
})
.finally(one => {
commit('changeLoading', false);
});
}, // 获取列表数据
getList({ state, commit }, params = {}) {
commit('changeLoading', true);
if (!params.pageSize) {
Object.assign(params, { pageSize: 20 });
}
if (!params.pageNo) {
Object.assign(params, { pageNo: 1 });
}
return fetch
.get(api, params)
.then(res => {
commit('setList', res);
return res;
})
.finally(one => {
// debugger
commit('changeLoading', false);
});
}, // 新增数据
post({ state, commit }, params = {}) {
commit('changeLoading', true);
return fetch
.post(api, params)
.then(res => {
return res;
})
.finally(one => {
commit('changeLoading', false);
});
}, // 修改数据
put({ state, commit }, params = {}) {
commit('changeLoading', true);
return fetch
.put(api, params)
.then(res => {
return res;
})
.finally(one => {
commit('changeLoading', false);
});
}, // 删除数据
delete({ state, commit }, id) {
commit('changeLoading', true);
return fetch
.delete(`${api}/${id}`, {})
.then(res => {
return res;
})
.finally(one => {
commit('changeLoading', false);
});
},
// 删除数据query
deleteByQuery({ state, commit }, params) {
commit('changeLoading', true);
let query = tools.queryString(params);
return fetch
.delete(`${api}?${query}`, {})
.then(res => {
return res;
})
.finally(one => {
commit('changeLoading', false);
});
},
// 批量删除数据
deleteBatch({ state, commit }, ids) {
commit('changeLoading', true);
return fetch
.delete(api, ids)
.then(res => {
return res;
})
.finally(one => {
commit('changeLoading', false);
});
},
},
}; const newStore = _.merge({}, store, obj); return newStore;
}; export default Store;
在入口文件中Vue实例的根节点注入store后,就可以在组件中获取Vuex中的各种数据了,也可以使用actions调用接口进行各种操作。
对某项目中Vuex用法的分析的更多相关文章
- Lessons Learned 1(敏捷项目中的变更影响分析)
问题/现象: 业务信息流转的某些环节,会向相关人员发送通知邮件,邮件中附带有链接,供相关人员进入察看或处理业务.客户要求邮件中的链接,需要进行限制,只有特定人员才能进入处理或察看.总管想了想,应道没问 ...
- JUnit测试工具在项目中的用法
0:33 2013/6/26 三大框架整合时为什么要对项目进行junit测试: |__目的是测试配置文件对不对,能跑通就可以进行开发了 具体测试步骤: |__1.对hibernate进行测试 配置hi ...
- 项目中vuex的加入
1, 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象.当应用变得非常复杂时,store 对象就有可能变得相当臃肿. 为了解决以上问题,Vuex 允许我们将 store 分割成模块(modu ...
- Spring中@Transactional用法深度分析
引言: 在Spring中@Transactional提供一种控制事务管理的快捷手段,但是很多人都只是@Transactional简单使用,并未深入了解,其各个配置项的使用方法,本文将深入讲解各个配置项 ...
- hello1 web项目中web.xml作用分析
该web.xml文件包含Facelets应用程序所需的几个元素.使用NetBeans IDE创建应用程序时,将自动创建以下所有内容. 指定项目阶段的上下文参数: <context-param&g ...
- .NET中StringBuilder用法实例分析
string s1 = "33"; string s2 = "44"; string s3 = "55"; //需求是把s1 s2 s3拼接 ...
- 如何对项目中的问题进行分析——FPGA失败案例小结
本人最近在做一个小项目,自己取名叫做<基于zedboard的千兆以太网底层设计>,一般我都是写好各模块的verilog代码,确定模块没bug后再做整个系统级联,之后直接先进行综合看看有没有 ...
- Java 容器在实际项目中的应用
前言:在java开发中我们离不开集合数组等,在java中有个专有名词:"容器" ,下面会结合Thinking in Java的知识和实际开发中业务场景讲述一下容器在Web项目中的用 ...
- Roslyn 入门:使用 Roslyn 静态分析现有项目中的代码
Roslyn 是微软为 C# 设计的一套分析器,它具有很强的扩展性.以至于我们只需要编写很少量的代码便能够分析我们的项目文件. 作为 Roslyn 入门篇文章,你将可以通过本文学习如何开始编写一个 R ...
随机推荐
- Django---管理界面简单设置
1.设置可选字段 为了设置某一个字段是可选的,不如说email,仅仅须要改动其相关的模型,也就是在model.py中改动模型,将email=models.EmailField(blank=True), ...
- python 基础 列表生成式 生成器
列表生成式 列表生成式即List Comprehensions,是Python内置的非常简单却强大的可以用来创建list的生成式 举个例子,要生成list [1, 2, 3, 4, 5, 6, 7, ...
- PAT 1029 Median[求中位数][难]
1029 Median(25 分) Given an increasing sequence S of N integers, the median is the number at the midd ...
- Linux实验楼学习之一
查看当前所在目录 pwd 创建文件:1-1.txt touch 1-1.txt 进入统计目录下的etc目录 cd /etc 强行终止当前程序 Ctrl + c 常用快捷键 按键 作用 Ctrl+d 键 ...
- Selenium Webdriver——操作隐藏的元素(二)display属性
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操作这个下拉框, ...
- 转载如何实现portlet之间的传递参数
Liferay 6开发学习(三十):跨页面Portlet之间的调用与数据传递 2014年10月09日 Liferay 评论 2 条 阅读 4,209 views 次 Portlet之间的通信方法有多种 ...
- 【环境变量】Linux 下三种方式设置环境变量
1.在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软件安装的目录下运行javac 命令,将会报告找不到文件,类似的错误. 2.那么什么是环境变 ...
- SQL 中【NULL】和【无】烦躁的问题
很烦躁,烦躁的很,总结一下. 先简单的说下: NULL : 不确定的东西 无 :没有东西 复杂的见下文....... 一 .null值 下面举个最简单的例子,平常工作当中肯定比这个sq ...
- VS2010/MFC编程入门之四十一(文档、视图和框架:分割窗口)
上一节中鸡啄米讲了文档.视图和框架结构中各对象之间的关系,本节主要讲讲在MFC中如何分割窗口. 分割窗口概述 分割窗口,顾名思义,就是将一个窗口分割成多个窗格,在每个窗格中都包含有视图,或 ...
- libsvm java版本使用心得(转)
http://blog.csdn.net/u010340854/article/details/19159883 https://github.com/cjlin1/libsvm 项目中要用到svm分 ...
