简单的Django实现图片上传,并存储进MySQL数据库 案例——小白
目标:通过网页上传一张图片到Django后台,后台接收并存储进数据库
真是不容易!!这个案例的代码网上太乱,不适合我,自己摸索着写,终于成功了,记录一下,仅供自己参考,有的解释可能不对,自己明白就好,哈哈哈!~!~!
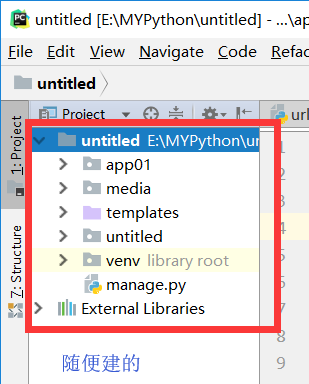
1.首先用pycharm创建一个Django项目,嗯,对,这是第一步~

2. 第二步呢,改一下setting.py的设置吧,数据库配置一下
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'my', # 确保数据库已经存在
'HOST': '127.0.0.1',
'PORT': '',
'USER': 'root',
'PASSWORD': '',
}
}
然后呢,添加点东西在最后
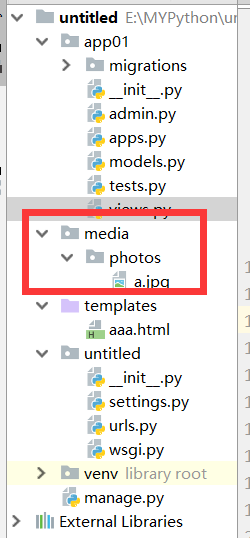
设置完上传的照片会自己创建和文件夹media存进去。
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') # 设置静态文件路径为主目录下的media文件夹
MEDIA_URL = '/media/'
OK~! setting.py设置完成!
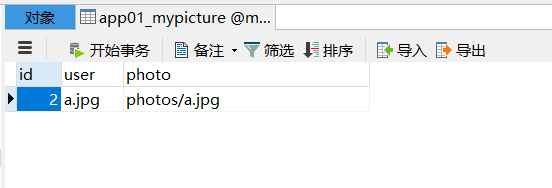
3. 第三步咱去models.py文件,创建点数据表用来存储上传的照片路径和名称
from django.db import models # Create your models here. class mypicture(models.Model):
user = models.CharField(max_length=64)
photo = models.ImageField(upload_to='photos', default='user1.jpg')
生成一下,那两句命令:
python manage.py makemigrations python manage.py migrate
4. 第四步,去url.py文件,改一下路由
from django.contrib import admin
from django.urls import path
from app01 import views
from django.conf.urls.static import static
from django.conf import settings urlpatterns = [
path('admin/', admin.site.urls),
path('updateinfo/', views.updateinfo),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5. 第五步我们去创建一个HTML文件,用来上传图片,名字随便起了。
aaa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/updateinfo/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<div class="updateImg">
<img src="{{ account.photo.url }}" alt=""/></div> <input name="photo" type="file" id="exampleInputFile">
<button id="photo" class="btn btn-danger" type="submit">上传头像</button>
</form>
</body>
</html>
6. 第六步我们view.py文件。这是很重要的~!~!~!
from django.shortcuts import render, HttpResponse
from app01 import models
# Create your views here. from django.core.files.base import ContentFile def updateinfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.mypicture(
photo=request.FILES.get('photo'), # 拿到图片
user=request.FILES.get('photo').name # 拿到图片的名字
)
new_img.save() # 保存图片
return HttpResponse('上传成功!') return render(request, 'aaa.html')
注意:好像要装个扩展工具,好像叫“Pillow”
pip install Pillow
运行!


OK~! 代码很简单,我是成功了,就是个这样子!
简单的Django实现图片上传,并存储进MySQL数据库 案例——小白的更多相关文章
- ASP.NET Core 简单实现七牛图片上传(FormData 和 Base64)
ASP.NET Core 简单实现七牛图片上传(FormData 和 Base64) 七牛图片上传 SDK(.NET 版本):https://developer.qiniu.com/kodo/sdk/ ...
- Django实现图片上传并前端页面显示
Django实现图片上传和图片显示 开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库 数据库设置 我们创 ...
- 一个简单的安卓+Servlet图片上传例子
例子比较 简单,服务端为Java Web Servlet,doPost方法中接收图片并保存,然后将保存的图片名返回给客户端,关键代码: @SuppressWarnings("deprecat ...
- Django配置图片上传
本文首先实现django中上传图片的过程,然后解决富文本编辑器文件上传的问题. 一. 上传图片 1.在 settings.py 中配置MEDIA_URL 和 MEDIA_ROOT 在 D:\blog ...
- django实现图片上传后自动修改尺寸并保存修改后的图到数据库和本地文件系统
图片上传首先要是设置settings.py文件(与静态文件设置类似) MEDIA_ROOT = os.path.join(BASE_DIR,'media')MEDIA_URL = '/media/' ...
- 简单的做一个图片上传预览(web前端)
转载:点击查看原文 在做web项目很多的时候图片都是避免不了的,所以操作图片就成了一个相对比较棘手的问题,其实也不是说很麻烦,只是说上传然后直接预览的过程很恶心,今天简单的做一个处理. 效果预览: & ...
- Django xadmin图片上传与缩略图处理
基本摘要 用python django开发时,个人选中Xadmin后台管理系统框架,因为它*内置功能丰富, 不仅提供了基本的CRUD功能,还内置了丰富的插件功能.包括数据导出.书签.图表.数据添加向导 ...
- Django 图片上传、存储与显示
参考博客:http://www.cognize.me/2016/05/09/djangopic 开始之前要先安装python图像处理库:pip install --use-wheel Pillow 一 ...
- ___简单的MVC单个图片上传预览
js: $("#btnImg").click(function () { $("#form0").ajaxSubmit({ url: "/Studen ...
随机推荐
- opengl学习笔记(二):使用OpenCV来创建OpenGL窗口
通常的增强现实应用需要支持OpenGL的OpenCV来对真实场景进行渲染.从2.4.2版本开始,OpenCV在可视化窗口中支持OpenGL.这意味着在OpenCV中可轻松渲染任何3D内容. 若要在Op ...
- Oracle数据库中的优化方案
来自: http://woainichenxueming.iteye.com/blog/726541 一. 优化oracle中的sql语句,提高运行效率 1. 选择最有效率的表名顺序(只在基于规则的优 ...
- POJ - 1101 The Game dfs
题意:给你一个地图,上面有一些‘X',给你起点终点,让你输出从起点到终点的路径中转向(改变方向)次数最少的路径,注意,不能穿过别的’X'并且可以超过边界 题解:关于超过边界,只要在外围多加一圈‘ ’. ...
- python数据结构之树(二分查找树)
本篇学习笔记记录二叉查找树的定义以及用python实现数据结构增.删.查的操作. 二叉查找树(Binary Search Tree) 简称BST,又叫二叉排序树(Binary Sort Tree),是 ...
- netcat/curl/wget/smb/icmp ping -p/dns/telnet
通过SMB协议,在目标服务器和主机之间建立网络共享连接,然后将目标服务器上的文件做分享,接着就可以在主机端将分享的文件copy下来啦.操作的命令如下, net use h: \\xxx.xxx.xxx ...
- 图论最短路——dijkstra
下午直接开始dijkstra的堆优化,很简单的这里把书上的原理说一下吧,小心和prim最小生成树的堆优化迷,Dijkstra算法基于贪心思想,它只适用于所有边都是非负数的图.当变长z都是非负数的时候, ...
- 访问GitLab的PostgreSQL数据库-(3)
1.登陆gitlab的安装服务查看配置文件 cat /var/opt/gitlab/gitlab-rails/etc/database.yml production: adapter: postgre ...
- Spark2.x学习笔记:Spark SQL快速入门
Spark SQL快速入门 本地表 (1)准备数据 [root@node1 ~]# mkdir /tmp/data [root@node1 ~]# cat data/ml-1m/users.dat | ...
- SDUT1157:小鼠迷宫问题(bfs+dfs)
http://acm.sdut.edu.cn/sdutoj/problem.php?action=showproblem&problemid=1157 题目描述 小鼠a与小鼠b身处一个m×n的 ...
- Bellon(多么痛的领悟)
尼玛 我今天刚刚知道什么是负权回路 任意相连的无向图之间都是回路!!! 囧了一天了,算是看出来了,渣比 A====B 则A能到B且B能到A,这就是一个回路.
