webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包
webpack系列目录
- webpack 系列 一:模块系统的演进
- webpack 系列 二:webpack 介绍&安装
- webpack 系列 三:webpack 如何集成第三方js库
- webpack 系列 四:webpack 多页面支持 & 公共组件单独打包
- webpack 系列 五:webpack Loaders 模块加载器
- webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署
本系列并非全部原创,如非原创,正文篇首会注明转载地址
基于webpack搭建纯静态页面型前端工程解决方案模板, 最终形态源码见github: https://github.com/ifengkou/webpack-template
正文
本篇主要介绍:如何自动构建入口文件,并生成对应的output;公共js库如何单独打包。
多入口文件,自动扫描入口。同时支持SPA和多页面型的项目
公共js库如何单独打包。
上一篇示例,主要介绍如何集成第三方js库到项目中使用,如jquery。示例的入口只有一个index,而且是将公共js库连同page.js一起打包到output.js中。那么在开发中会出现,每新增一个页面模块,就需要修改webpack.config.js配置文件(增加一个入口),而且如果用到的第三方库比较多,这样也容易导致jquery,React等代码库重复被合并到打包后的js,导致js体积过大,页面加载时间过长
基础结构和准备工作
以下示例基于上一篇进行改进,上一篇项目源码
目录结构说明
.
├── package.json # 项目配置
├── src # 源码目录
│ ├── pageA.html # 入口文件a
│ ├── pageB.html # 入口文件b
│ ├── css/ # css资源
│ ├── img/ # 图片资源
│ ├── js # js&jsx资源
│ │ ├── pageA.js # a页面入口
│ │ ├── pageB.js # b页面入口
│ │ ├── lib/ # 没有存放在npm的第三方库或者下载存放到本地的基础库,如jQuery、Zepto、avalon
│ ├── pathmap.json # 手动配置某些模块的路径,可以加快webpack的编译速度
├── webpack.config.js # webpack配置入口
一:自动构建入口
官方多入口示例
webpack默认支持多入口,官方也有多入口的示例。配件文件webpack.config.js如下
//已简化
var path = require("path");
module.exports = {
entry: {
pageA: "./pageA",
pageB: "./pageB"
},
output: {
path: path.join(__dirname, "js"),
filename: "[name].bundle.js",
chunkFilename: "[id].chunk.js"
}
}
每新增一个页面就需要在webpack.config.js的entry 中增加一个 pageC:"./pageC",页面少还好,页面一多,就有点麻烦了,而且配置文件,尽可能不改动。那么如何支持不修改配置呢?
自动构建入口函数
entry实际上是一个map对象,结构如下{filename:filepath},那么我们可以根据文件名匹配,很容易构造自动扫描器:
npm 中有一个用于文件名匹配的 glob模块,通过glob很容易遍历出src/js目录下的所有js文件:
安装glob模块
$ npm install glob --save-dev
修改webpack.config.js 配置,新增entries函数,修改entry:entries(),修改output的filename为"[name].js"
//引入glob
var glob = require('glob')
//entries函数
var entries= function () {
var jsDir = path.resolve(srcDir, 'js')
var entryFiles = glob.sync(jsDir + '/*.{js,jsx}')
var map = {};
for (var i = 0; i < entryFiles.length; i++) {
var filePath = entryFiles[i];
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'));
map[filename] = filePath;
}
return map;
}
//修改入口,已经修改outp的filename
module.exports = {
//entry: "./src/js/index.js",
entry: entries(),
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js"
},
......
//以下省略,可以见下文详细配置
测试
- 在src/js目录中新增pageA.js
//js只有两行代码,在body中加一句话
var $ = require("jquery")
$("<div>这是jquery生成的多页面示例</div>").appendTo("body")
- 新增pageA.html,也顺便修改原来的index.html 对于js文件名的更改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="../dist/index.js"></script>
</body>
</html>
- 执行webpack,启动dev-server
$ webpack
$ webpack-dev-server

OK,成功打包生成pageA.js,成功运行
二:公共库单独打包
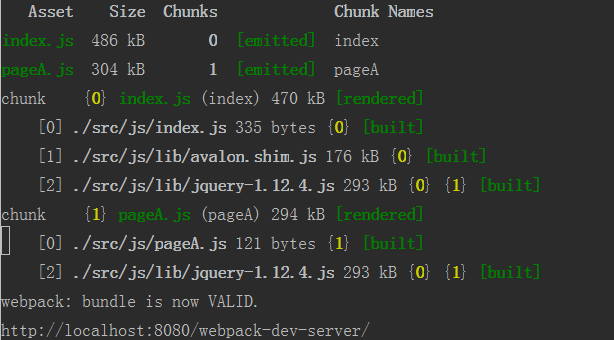
先来分析下,上个步骤打包的日志:

index.js 依赖了avalon 和 jquery,然后打包后的index.js 有480kb
pageA.js 只用了jquery,然后打包后的js 有294kb
那么如果引用的lib库多一点,又被很多页面引用,那么lib库就会被重复打包到page.js中去,模块越多重复加载的情况越严重。
如果把公共代码提取出来作为单独的js,那么就到处可以复用,浏览器也就可以进行缓存,这时候就需要用到webpack内置插件WebPack.optimize.CommonsChunkPlugin
CommonsChunkPlugin 介绍
使用
new webpack.optimize.CommonsChunkPlugin(options)
Options
翻译得比较简单,详见官方说明:
- options.name or options.names(string|string[]): 公共模块的名称
- options.filename (string): 公开模块的文件名(生成的文件名)
- options.minChunks (number|Infinity|function(module,count) - boolean): 为number表示需要被多少个entries依赖才会被打包到公共代码库;为Infinity 仅仅创建公共组件块,不会把任何modules打包进去。并且提供function,以便于自定义逻辑。
- options.chunks(string[]):只对该chunks中的代码进行提取。
- options.children(boolean):如果为true,那么公共组件的所有子依赖都将被选择进来
- options.async(boolean|string):如果为true,将创建一个 option.name的子chunks(options.chunks的同级chunks) 异步common chunk
- options.minSize(number):所有公共module的size 要大于number,才会创建common chunk
2个常用的例子,更多例子见官方说明:
1.Commons chunk for entries:针对入口文件提取公共代码
new CommonsChunkPlugin({
name: "commons",
// (the commons chunk name)
filename: "commons.js",
// (the filename of the commons chunk)
// minChunks: 3,
// (Modules must be shared between 3 entries)
// chunks: ["pageA", "pageB"],
// (Only use these entries)
})
2.Explicit vendor chunk:直接指定第三方依赖库,打包成公共组件
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
})
CommonsChunkPlugin使用
基于上篇的项目,参考上面的第二个例子,我们将jquery 和 avalon 提取出来打包成vendor.js
完整的webpack.config.js 如下:
var webpack = require("webpack");
var path = require("path");
var srcDir = path.resolve(process.cwd(), 'src');
var nodeModPath = path.resolve(__dirname, './node_modules');
var pathMap = require('./src/pathmap.json');
var glob = require('glob')
var CommonsChunkPlugin = webpack.optimize.CommonsChunkPlugin;
var entries= function () {
var jsDir = path.resolve(srcDir, 'js')
var entryFiles = glob.sync(jsDir + '/*.{js,jsx}')
var map = {};
for (var i = 0; i < entryFiles.length; i++) {
var filePath = entryFiles[i];
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'));
map[filename] = filePath;
}
return map;
}
module.exports = {
//entry: "./src/js/index.js",
//entry: entries(),
entry: Object.assign(entries(), {
// 用到什么公共lib(例如jquery.js),就把它加进vendor去,目的是将公用库单独提取打包
'vendor': ['jquery', 'avalon']
}),
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js"
},
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
},
resolve: {
extensions: ['.js', "", ".css"],
root: [srcDir,nodeModPath],
alias: pathMap,
publicPath: '/'
},
plugins: [
new CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
})
]
}
```
### 测试、验证
1. 修改入口(Object.assign 是html5.js里面的....)
```js
//entry: entries(),
entry: Object.assign(entries(), {
// 用到什么公共lib(例如jquery.js),就把它加进vendor去,目的是将公用库单独提取打包
'vendor': ['jquery', 'avalon']
}),
- 加入插件CommonsChunkPlugin
var CommonsChunkPlugin = webpack.optimize.CommonsChunkPlugin;
config 中增加 plugins
plugins: [
new CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
})
]
- 修改index.html 和 pageA.html,增加对verdor.js的引用
<script src="../dist/vendor.js"></script>
<script src="../dist/index.js"></script>
//<script src="../dist/pageA.js"></script>
- 执行webpack
$ webpack

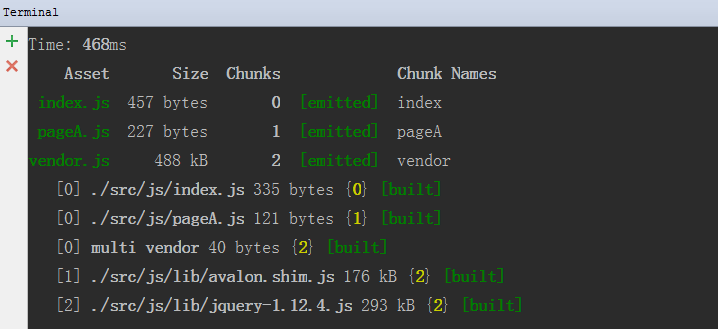
结果分析
可以看到index.js 就只有457 bytes了,pageA.js 227bytes。vendor.js 是集成了jquery+avalon,所以有488kb。
这样vendor.js 就可以重复利用了,也方便浏览器进行缓存。
调试过程中发现
Uncaught ReferenceError: webpackJsonp is not defined
这个是因为当时把vendor.js引入 放到了page.js 后面,导致page.js执行异常,所以,请一定把vendor.js 放在前面。
生成后的index.js就很轻便了,第三方库都被打包到vendor中了,代码如下:
webpackJsonp([0],[
/* 0 */
/***/ function(module, exports, __webpack_require__) {
/**
* Created by sloong on 2016/6/1.
*/
//avalon 测试
var avalon = __webpack_require__(1);
avalon.define({
$id: "avalonCtrl",
name: "Hello Avalon!"
});
/*
//zepto 测试
require("zepto")
$("<div>这是zepto生成的</div>").appendTo("body")*/
//jquery 测试
var $ = __webpack_require__(2)
$("<div>这是jquery生成的</div>").appendTo("body")
/***/ }
]);
页面测试均正常

OK,本篇结束了。如何让webpack 自动在html文件中引入所需js的script标签,如何给js和css文件加了hash值,这样浏览器每次都能检测到文件变更,而且也不需要手动修改引入的js文件链接,这些操作webpack都能轻松搞定
webpack 多页面支持 & 公共组件单独打包的更多相关文章
- webpack 多页面|入口支持和公共组件单独打包--转载
转载自:http://www.jb51.net/article/117490.htm 本篇主要介绍:如何自动构建入口文件,并生成对应的output:公共js库如何单独打包. 多入口文件,自动扫描入口. ...
- vue+webpack多个项目共用组件动态打包单个项目
原文复制:https://www.jianshu.com/p/fa19a07b1496 修改了一些东西,因为sh脚本不能再window电脑执行,所以改成了node脚本.这是基于vue-cli2.0配置 ...
- NuGet多个项目依赖的公共组件如何打包
会有这样一种情况:在同一个解决方案下面,类库A是独立的,类库B是依赖于类库A的:类似这样: 所以在使用类库B时必须引入类库A的东西,这时如果作为nuget包打包发布,有如下的解决思路: 1.在整个解决 ...
- 公共组件及脚手架webpack模板
一.公共组件的创建和使用 前面已经学习vue组件时,了解了公共组件,但在脚手架项目中只使用过局部组件.这里是讲解全局组件如何在脚手架项目中去使用. 1.创建全局组件 在src/components/C ...
- webpack分离css单独打包
这篇文章过期了,webpack4.x已经不这么用了,最新的可以看这个地址webpack实战场景系列 原文地址:http://www.izhongxia.com/posts/44724.html CHA ...
- springcloud(四):Eureka客户端公共组件打包方式
, 一.前言 各位大佬应该知道,在大型项目中都需要有数据传输层,一般项目都采用的是MVC结构,如果有10个表,则会创建10个实体类,在各个层之间应该使用实体类传递数据: 在微服架构中,也许 ...
- ios单独的页面支持横竖屏的状态调整,HTML5加载下(更新2)
单独的页面支持横竖屏的状态调整,HTML5加载下 工程中设置只支持竖屏状态,在加载HTML5的界面可以是横竖屏的,在不对工程其他界面/设置做调整的同时,可以这样去 #import "View ...
- webpack 单独打包指定JS文件(CopyWebpackPlugin)
背景: 不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件.npm install --save-dev ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
随机推荐
- 基于Axis1.4的webservice接口开发(环境搭建)
基于Axis1.4的webservice接口开发(环境搭建) 一.环境搭建: 1.搜索关键字“Axis1.4”下载Axis1.4相关的jar包. 下载地址:http://download.csdn.n ...
- mysql数据安装问题汇总
1.mysql安装冲突:conflicts with file from package 看到“conflicts”,是产生冲突了,文件“/usr/share/mysql/charsets/*”需要M ...
- 04:sqlalchemy操作数据库
目录: 1.1 ORM介绍(作用:不用原生SQL语句对数据库操作) 1.2 安装sqlalchemy并创建表 1.3 使用sqlalchemy对表基本操作 1.4 一对多外键关联 1.5 sqlalc ...
- 20145127《java程序设计》第四周学习总结
教材学习内容总结 第六章 继承与多态 6.1 何为继承 0.面向对象中,子类继承父类,避免城府的行为定义.正确判断使用继承的时机,以及继承之后如何活用多态,才是学习继承时的重点. 1.继承:避免多个类 ...
- [LeetCode] 701. Insert into a Binary Search Tree
Given the root node of a binary search tree (BST) and a value to be inserted into the tree, insert t ...
- bzoj 1179 [APIO 2009]Atm(APIO水题) - Tarjan - spfa
Input 第一行包含两个整数N.M.N表示路口的个数,M表示道路条数.接下来M行,每行两个整数,这两个整数都在1到N之间,第i+1行的两个整数表示第i条道路的起点和终点的路口编号.接下来N行,每行一 ...
- CreateDirectory 创建文件夹 C\C++
函数原型: CreateDirectory( LPCTSTR lpPathName, LPSECURITY_ATTRIBUTES lpSecurityAttributes ); 简介: CreateD ...
- Memcached深入分析及内存调优
到这里memcached的初步使用我们已经没问题了,但是了解一些它内部的机制还是十分必要的,这直接涉及到你能否把memcached给真正“用好”. Memcached的守护进程机制使用的是Unix下的 ...
- Linux内核分析--内核中的数据结构双向链表续【转】
在解释完内核中的链表基本知识以后,下面解释链表的重要接口操作: 1. 声明和初始化 实际上Linux只定义了链表节点,并没有专门定义链表头,那么一个链表结构是如何建立起来的呢?让我们来看看LIST_H ...
- ReentrantReadWriteLock分析
ReentrantReadWriteLock会使用两把锁来解决问题,一个读锁,一个写锁 线程进入读锁的前提条件: 没有其他线程的写锁, 没有写请求或者有读请求,但调用线程和持有锁的线程是同一个 线程进 ...
