Chrome扩展应用
现在越来越多的用户将chrome浏览器设置为自己默认的浏览器,不仅是因为他的界面美,最重要的是他对html5和CSS3完美的支持,且调试工具非常好用,还有丰富的扩展库。如何安装自己的扩展呢?
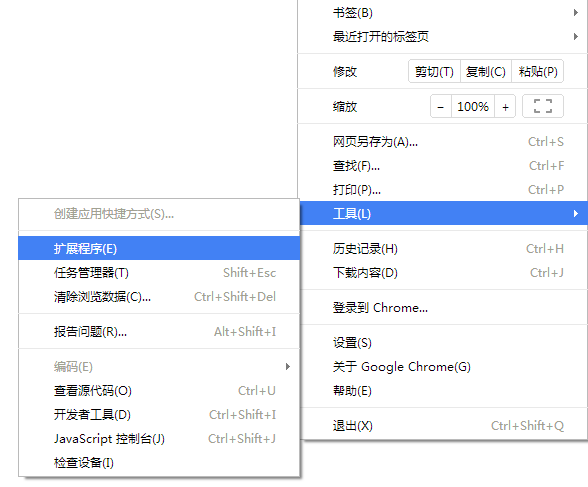
点击自定义chrome,选择工具-->扩展程序,如图:

下面推荐几款自己在工作中或者生活中使用的chrome扩展插件:
Proxy Switchy:
好用的上网代理,如Google

Clear Cache:
开发者最喜欢的工具,清除缓存

adblock:
屏蔽广告插件,再也不用被广告弹框困扰了

thin bar:
改变浏览器滚动条样式,最适合小屏电脑,滚动条宽度变得非常小巧

Visual Event:
查看页面元素绑定的javascript事件,非常适合开发人员使用

小结:
如果你有好的扩展插件赶快和我一块来分享吧!
Chrome扩展应用的更多相关文章
- 清除页面广告?身为前端,自己做一款简易的chrome扩展吧
大家肯定有这样的经历,浏览网页的时候,左右两端广告,诸如“屠龙宝刀,点击就送”,以及最近火的不行的林子聪37传奇霸业什么“霸业面具,霸业吊坠”的魔性广告总是充斥我们的眼球. 当然有现成的扩展程序或者插 ...
- chrome扩展程序开发
首先,明确两个概念的区别:chrome扩展程序和Web Apps.具体参考:http://www.chromi.org/archives/10106 本文只讨论chrome扩展程序. 最好的开发教程莫 ...
- 一起来做chrome扩展《可配置的代理》
一.本文主要涉及相关内容: chrome.proxy pacScript browser_action popup localStroage 二.预览 (代理运行截图,图中的代理服务器有防火墙,暂不对 ...
- 一起来做chrome扩展《本地存储localStorage》
chrome中的本地存储其实也是用的HTML5中localStorage,唯一区别是chrome扩展有自己的localStorage,它属于这个扩展,而不属于一个域名.得用这一点可以很好的处理扩展自己 ...
- 一起来做chrome扩展《AJAX请求》
chrome在一次更新之后,出于安全考虑,完全的禁止了content_script从https向http发起ajax请求,即使正常情况下也会在console里给出提示.这对于WEB来讲是好事,但对于扩 ...
- 一起来做chrome扩展《基础介绍》
首先说明,chrome的扩展并不它的插件,网上很多说写插件,其实都是说的扩展.写扩展并不复杂,只要根据chrome提供的一系列的API进行就可以实现很多的功能.只是对API的学习是有代价的,加上国内访 ...
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- Web 开发人员必备的12款 Chrome 扩展程序
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序.这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流 ...
- 【转发】NPAPI学习(Firefox和Chrome扩展开发 )
NPAPI学习(Firefox和Chrome扩展开发 ) 2011-11-08 14:41:02 by [6yang], 1172 visits, 收藏 | 返回 Firefox和Chrome扩展开发 ...
- Chrome扩展开发之二——Chrome扩展中脚本的运行机制和通信方式
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
随机推荐
- 【转】无后端(nobackend):前端优先的Web开发【译】
每个应用都由两样东西构成:该应用独有的功能和所有应用共有的功能,比方说用户注册.登录.忘记密码等.而从用户的角度出发,那些独有的功能归结起来就是用户界面以及系统的行为模式.而在视觉表象之后的功能,用户 ...
- an error has occurred while trying to access the log file. logging may not function properly
I had this issure a couple of days ago when open my vs2012 on windows8,by google i find the soluth ...
- php 扩展包链接
https://pecl.php.net/package-stats.php?cid=7
- SpringBoot使用端口运行
通过java -jar app.jar --name="Spring" --server.port=9090方式来传递参数. 参数用--xxx=xxx的形式传递. 转自http:/ ...
- python datetime unix时间戳以及字符串时间戳转换
将python的datetime转换为unix时间戳 import time import datetime dtime = datetime.datetime.now() ans_time = ti ...
- h5 rem
<script> (function(){ setRem(); window.addEventListener('orientation' in window?"deviceor ...
- jQuery stop()浅析
作为前端开发人员,JS和JQuery是我们经常用到的开发语言和工具类库.我们都晓得,在jQuery中有一个很强大的方法——stop(),他是阻止在连续动画或事件中出现重复累积状况的方法.那么,stop ...
- C#客户端(WinForm)开机自动启动实现
/// <summary> /// 修改程序在注册表中的键值 /// </summary> /// <param name="isAuto">t ...
- window.location.href 跳转失败
我恨这个问题,因为困扰已久,做为一个不称职的半开发人员,对前端非常不熟,程度仅限于alert调试的水平 这个问题似乎是IE的一个傻逼哄哄的BUG引起的,在AJAX盛行的今天,当在返回success状态 ...
- matlab中的常用的函数——在稀疏表示中学习到的
1, 矩阵的逆: inv()函数: 2. 矩阵的伪逆: pinv()函数: 3. 矩阵的克罗内克尔积: kron()函数: 4. 得到一个dct变换的字典: dctmtx()函数, 它可以得到一个 n ...
