RegExp实例
ECMAScript通过RegExp类型来支持正则表达式,常见的正则表达式为:var expression = /pattern / flags;其中的模式(pattern)部分可以使任何简单或复杂的正则表达式,可以包括字符类、限定符、分组、向前查找以及反向引用。每个正则表达式都可带有一个或者多个标志(flags),用以标明正则表达式的行为。正则表达式的匹配模式支持下列3个标志:
- g:表示全局(global)模式,即模式将被应用于所有的字符串,而非在发现第一个匹配项时立即停止。
- i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。
m:表示多行(multiline)模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项。
- var pattern1 = /at/g; //匹配字符串中所有的"at"的实例
- var pattern2 = /[bc]at/i; //匹配第一个'bat'或'cat',不区分大小写
- var pattern3 = /.at/gi //匹配所有以'at'结尾的3个字符的组合,不区分大小写
- var pattern4 = /\.at/gi //匹配所有的'.at',不区分大小写
上面的例子中都是以字面量形式来定义的正则表达式,除此之外,我们还可以使用RegExp构造函数来定义正则表达式,这种方式需要两个参数:匹配的字符串模式和可选的标志字符串(两个参数都必须是字符串,不能把正则表达式字面量传递给RegExp构造函数)。var pattern11 = new RegExp("[bc]at","i");
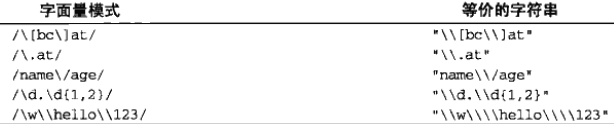
正则表达式模式中使用的所有元字符都必须转义,正则表达式中的元字符包括:( | ( \ ^ $ |] ? * + .]} 由于RegExp构造函数的模式参数是字符串,所有再某些情况下需要对字符进行双重转义,所有元字符都必须双重转义,那些已经转义过的字符也是如此。

RegExp实例属性
在上面我们知道了,每个正则表达式都可带有一个或者多个标志(flags),用以标明正则表达式的行为。但并不是所有的正则都带有标志,因此我们可以通过相应的实例属性来判断正则表达式的相关信息。
- global:布尔值,表示是否设置了g标志。
- ignoreCase:布尔值,表示是否设置了i标志。
- lastIndex:整数,表示开始搜索下一个匹配项的字符位置,从0算起。
- multiline:布尔值,表示是否设置了m标志
- source:正则表达式的字符串表示,按照字面量形式而非传入构造函数中的字符串模式返回。
- var a1 = /\[bc\]at/i;
- console.log(a1.global); //false
- console.log(a1.ignoreCase); //true
- console.log(a1.lastIndex); //0
- console.log(a1.multiline); //false
- console.log(a1.source); //\[bc\]at
- var a2 = new RegExp("\\[bc\\]at","i");
- console.log(a2.global); //false
- console.log(a2.ignoreCase); //true
- console.log(a2.lastIndex); //0
- console.log(a2.multiline); //false
- console.log(a2.source); //\[bc\]at
exec()
exec()方法是专门为捕获组而设计,接收应用模式的字符串作为参数,返回包含第一个匹配项信息的数组,或者在没有匹配项的情况下返回null,返回的虽然是数组,但包含两个额外的属性:index和input,其中,index表示匹配项在字符串中的位置,input表示应用正则表达式的字符串,而在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串。
- var text = "mom and dad and baby";
- var b1 = /mom( and dad( and baby)?)?/gi;
- var b2 = b1.exec(text);
- console.log(b2.index); //0
- console.log(b2.input); //mom and dad and baby
- console.log(b2[0]); //mom and dad and baby
- console.log(b2[1]); //and dad and baby
- console.log(b2[2]); //and baby
上面这个例子中的模式包含两个捕获组,最内部的捕获组匹配"and baby",而包含它的捕获组匹配"and baby"或者"and dad and baby",当把字符串传入exec()方法中之后,发现了一个匹配项,因为整个字符串本身与模式匹配,所有返回的数组matchs的index属性值为0,数组中的第一项是匹配的整个字符串,第二项包含与第一个捕获组匹配的内容,第三项包含与第二个捕获组匹配的内容。
对于exec方法而言,即使在模式中设置了全局标志(g),它每次也只返回一个匹配项。在不设置全局标志的情况,在同一个字符串上多次调用exec()将始终返回第一个匹配项的信息,而在设置了全局标志的情况下,每次调用exec()则都会在字符串中继续查找新的匹配项。
- var text2 = 'cat,bat,sat,fat';
- var c1 = /.at/;
- var c2 = c1.exec(text2);
- console.log(c2.index); //0
- console.log(c2[0]); //cat
- console.log(c1.lastIndex); //0
- var c3 = /.at/g;
- var c4 = c3.exec(text2);
- console.log(c4.index); //0
- console.log(c4[0]); //cat
- console.log(c3.lastIndex); //3
test()
test()方法接收一个字符串参数,在模式与该参数匹配的情况下返回true;否则返回false,常被用在if语句中。
- var text3 = '000-00-0000';
- var c5 = /\d{3}-\d{2}-\d{4}/;
- if(c5.test(text3)){
- console.log('匹配成功!') //匹配成功!
- }
构造函数属性
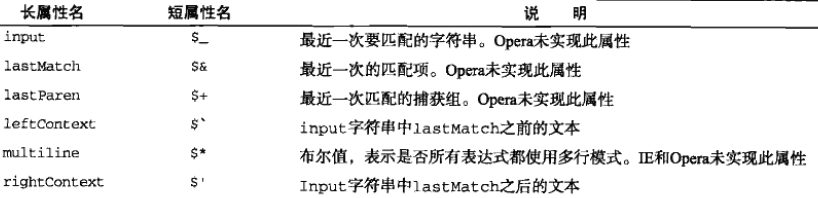
在RegExp构造函数中存在一些属性,这些属性适用于作用域中的所有正则表达式,并基于所执行的最近一次正则表达式操作而变化,关于这些属性的独特之处在于,可以通过两种方式访问:长属性名和短属性名(opera不支持短属性名)(opear不支持input、lastMatch、lastParen和multiline,IE不支持multiline)。

- var text4 = "this has been a short summer";
- var c6 = /(.)hort/g;
- if(c6.test(text4)){
- console.log(RegExp.input); //this has been a short summer
- console.log(RegExp.leftContext); //this has been a
- console.log(RegExp.rightContext); //summer
- console.log(RegExp.lastMatch); //short
- console.log(RegExp.lastParen); //s
- console.log(RegExp.multiline); //undefined
- }
- if(c6.test(text4)){
- console.log(RegExp.$_); //this has been a short summer
- console.log(RegExp["$`"]); //this has been a
- console.log(RegExp["$|"]); //summer
- console.log(RegExp["$&"]); //short
- console.log(RegExp["$+"]); //s
- console.log(RegExp["$*"]); //undefined
- }
RegExp实例的更多相关文章
- 5.4.1 RegExp实例属性
RegExp的每个实例都具有下列属性,通过这些属性可以取得有关模式的各种信息. 1.global:布尔值,表示是否设置了 g 标志. 2.ignoreCase:布尔值,表示 ...
- 引用类型-RegExp类型
JavaScript高级程序设计(第三版)笔记-第五章-RegExp类型 定义正则表达式有两种方式 1.用字面量形式定义正则表达式: ver expression = /patterns/flags; ...
- javascript类型系统——正则表达式RegExp类型
× 目录 [1]对象 [2]实例属性 [3]静态属性[4]实例方法 前面的话 前面已经介绍过javascript中正则表达式的基础语法.javascript的RegExp类表示正则表达式,String ...
- RegExp类型exec()方法的返回值说明
之前看别人写的插件经常会用到RegExp对象来验证输入,并且获取一些那时我并不晓得是什么东西的数组,来取值进行自定义的逻辑处理.今天学习了一下RegExp类型.终于有了一个初步的了解,至少不会看一会就 ...
- JS引用类型之——RegExp
前言 之前小猪分享过关于正则表达式的一些内容,具体请看传送门,今天小猪来分享怎么在js中使用正则表达式. 定义 ECMAScript通过RegExp类型来支持正则表达式.使用下面类似Perl的语法,就 ...
- JS高级程序设计学习笔记之RegExp类型
创建正则表达式: 字面量形式定义正则表达式: Var expression = / pattern /flags ;pattern部分可以使任意简单或复杂的正则表达式.每个正则表达式可以带有一个或多个 ...
- 5.4 RegExp类型
ECMAScript通过RegExp类型来支持正则表达式.使用下面类似Perl的语法,就可以创建一个正则表达式. var expression=/pattern/flags; 复制代码 其中的模式(p ...
- 5.4.2 RegExp实例方法
RegExp对象的主要方法是exec(),该方法是专门为辅助组而设计的.exec()接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配项信息的数组:或者在没有匹配项的情况下返回null.返回的 ...
- JS中的RegExp对象常用属性和方法
JavaScript提供了一个RegExp对象来完成有关正则表达式的操作和功能,每一条正则表达式模式对应一个RegExp实例.有两种方式可以创建RegExp对象的实例. 使用RegExp的显式构造函数 ...
随机推荐
- 基于struts2和hibernate的登录和注册功能——完整实例
1.该项目使用MySQL数据库,数据库名为test,表名info,如图所示: 2.配置web.xml(Struts2使用) <?xml version="1.0" encod ...
- CLIENT_0004:Unable to find valid Kerberos ticket cache (kinit)
背景 今天在使用JavaAPI来连接sqoop1.99.7的时候,遇到了个错误. 错误信息如下: 0 [main] WARN org.apache.hadoop.util.NativeCodeLoad ...
- MyEclipse移动开发教程:设置所需配置的iOS应用(三)
MyEclipse个人授权 折扣低至冰点!立即开抢>> [MyEclipse最新版下载] 三.创建配置文件 Provisioning profiles授权文件应用程序在iOS设备上安装并运 ...
- L226
The dean can’t see you at the moment. He is addressing the first-year students in the lecture hall.系 ...
- Ansible之roles介绍
本节内容: 什么场景下会用roles? roles示例 一.什么场景下会用roles? 假如我们现在有3个被管理主机,第一个要配置成httpd,第二个要配置成php服务器,第三个要配置成MySQL服务 ...
- linux下忘记mysql密码的几种找回方法
今天我们主要是讲一下关于linux忘记mysql密码处理方法,下面提供了5种linux忘记mysql密码找回方法哦.方法一(先进入root权限):# /etc/init.d/mysql stop# m ...
- URAL - 1397:Points Game (博弈,贪心)
Two students are playing the following game. There are 2· n points on the plane, given with their co ...
- 【HAOI2014】贴海报
弱省中的弱省……原题: Bytetown城市要进行市长竞选,所有的选民可以畅所欲言地对竞选市长的候选人发表言论.为了统一管理,城市委员会为选民准备了一个张贴海报的electoral墙.张贴规则如下:1 ...
- vue-meta
vue-meta插件的使用: https://github.com/declandewet/vue-meta
- 【python】面试常考数据结构算法
这里整理的都是基础的不能再基础的算法,目的就是进行一个回忆,同时作为剑指offer的一个补充~嘿嘿~ 查找算法二分查找# 实现一个二分查找# 输入:一个顺序list# 输出: 待查找的元素的位置def ...
