MVC 中Simditor上传本地图片
1.引用样式和js文件
<link href="~/Content/scripts/plugins/simditor/css/simditor.css" rel="stylesheet" /> <script src="~/Content/scripts/plugins/simditor/js/simditor.js"></script>
2.初始化Simditor
var editor = null;
$(function () {
//可以参考 http://www.jcodecraeer.com/a/javascript/2015/0201/2393.html
editor = new Simditor({
textarea: $('#NewsContent'),
placeholder: '这里输入公告内容...',
toolbar: ['title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'],
upload: {
url: '/PublicInfoManage/Notice/SavePic', //文件上传的接口地址
params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交
fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名
connectionCount: ,
leaveConfirm: '正在上传文件'
}
});
})
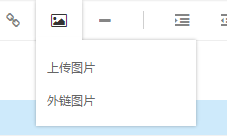
upload设置好就会出现下图中的选项

实现功能之前需要修改一下引用的js文件,使用查看浏览器的审核元素功能查看,发现input按钮么有name属性

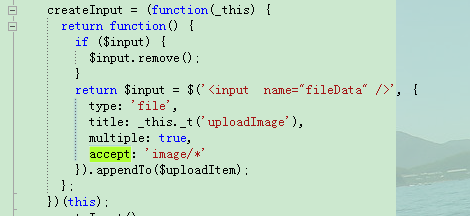
3.打开Simditor.js文件搜索accept属性,然后添加“name=“fileData”属性,共有两处需要添加,如下图


4.编写后台处理图片代码
/// <summary>
/// 上传图片
/// </summary>
/// <returns></returns>
public ActionResult SavePic()
{
HttpPostedFileBase file = Request.Files["fileDataFileName"];
if (file != null)
{
string strPath = HttpContext.Server.MapPath("/Content/Upload/");
if (!Directory.Exists(strPath))
{
Directory.CreateDirectory(strPath);
}
string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName));
file.SaveAs(filePath);
return Success("上传成功!");
}
else
{
return Success("上传失败!");
} }
来源:http://www.cnblogs.com/ZJ199012/p/6134782.html
MVC 中Simditor上传本地图片的更多相关文章
- KindEditor上传本地图片在ASP.NET MVC的配置
http://www.cnblogs.com/upupto/archive/2010/08/24/1807202.html 本文解决KindEditor上传本地图片在ASP.NET MVC中的配置. ...
- .net mvc4 利用 kindeditor 上传本地图片
http://blog.csdn.net/ycwol/article/details/41824371?utm_source=tuicool&utm_medium=referral 最近在用k ...
- tinymce4.x 上传本地图片(自己写个插件)
tinymce是一款挺不错的html文本编辑器.但是添加图片是直接添加链接,不能直接选择本地图片. 下面我写了一个插件用于直接上传本地图片. 在tinymce的plugins目录下新建一个upload ...
- tinymce4.x 上传本地图片 (转载)
转载自:http://www.cnblogs.com/fhen/p/5809514.html tinymce4.x 上传本地图片 tinymce是一款挺不错的html文本编辑器.但是添加图片是直接 ...
- vue中el-upload上传多图片且携带参数,批量而不是一张一张的解决方案
现在前端基本不是vue技术栈就是react技术栈. vue技术栈最常用的就是element-ui的ui框架了. 在项目中,我们经常会碰到这种需求:批量上传文件 element-ui 确实也为我们提供了 ...
- ASP.NET:MVC中文件上传与地址变化处理
目录 文件的上传和路径处理必须解决下面列出的实际问题: 1.重复文件处理 2.单独文件上传 3.编辑器中文件上传 4.处理文章中的图片路径 5.处理上传地址的变化 一.上传文件和重复文件处理 文件处理 ...
- 个人永久性免费-Excel催化剂功能第102波-批量上传本地图片至网络图床(外网可访问)
自我突破,在100+功能后,再做有质量的功能,非常不易,相对录制视频这些轻松活,还是按捺不住去写代码,此功能虽小,但功课也做了不少,希望对真正有需要的群体带来一些惊喜. 背景介绍 图床的使用,一般是写 ...
- 有道云笔记Markdown上传本地图片的方法
有道云笔记截图&保存 方法有多种,例如:开通有道云笔记VIP会员.先将图片文件上传到有道云笔记后使用图片的分享链接.说到底还是使用的 Markdown 的图片功能 
1 我们常常需要上传头像,点击上传按钮时候需要预览一下,使用filereader方法无需和后台交互,代码如下: //本地图片在上传之前的预览效果 //图片上传预览 function previewIm ...
随机推荐
- vue学习六之vuex
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex. 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- python2与python3之间的主要区别
python2与python3之间的主要区别 print py2:print语句,语句就意味着可以直接跟要打印的东西,如果后面接的是一个元组对象,直接打印 py3:print函数,函数就以为这必须要加 ...
- Andrew Ng-ML习题答案1
1.Linear Regression with Multiple Variables 转自:https://blog.csdn.net/mupengfei6688/article/details/5 ...
- MySQL架构简介
- Python 进制转换、位运算
一.进制转换 编程用十进制,十进制转换为二进制.八进制.十六进制 In [135]: bin(23) Out[135]: '0b10111' In [136]: oct(23) Out[136]: ' ...
- 用liferay实现的增删改查例子-book管理系统
liferay 这个框架是一个开源的项目,大家可以修改源代码,来实现自己的需求.但是关于liferay的开发资料中文的很少关于liferay的基础知识,大家可以百度学习一下,再来看下边的例子 首先需要 ...
- EasyUI写的登录界面
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> ...
- mongodb mongotemplate聚合
1.group by并且计算总数 @Test public void insertTest() { //测试数据 //insertTestData(); Aggregation agg = Aggre ...
- cygwin本地.bashrc配置
echo -e "====================================================================================== ...
- mysql数据安装问题汇总
1.mysql安装冲突:conflicts with file from package 看到“conflicts”,是产生冲突了,文件“/usr/share/mysql/charsets/*”需要M ...
