使用session防止表单进行重复提交
我们都知道可以通过js的方法来实现防止表单重复提交,但是js只适用于“在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交” 的情况下进行操作,
那如果碰到“表单提交后用户点击【刷新】按钮导致表单重复提交”和“用户提交表单后,点击浏览器的【后退】按钮回退到表单页面后进行再次提交”的场景下JS就显得心有余而力不足了,这个时候我们可以通过java当中生成token验证token来实现防止表单提交;
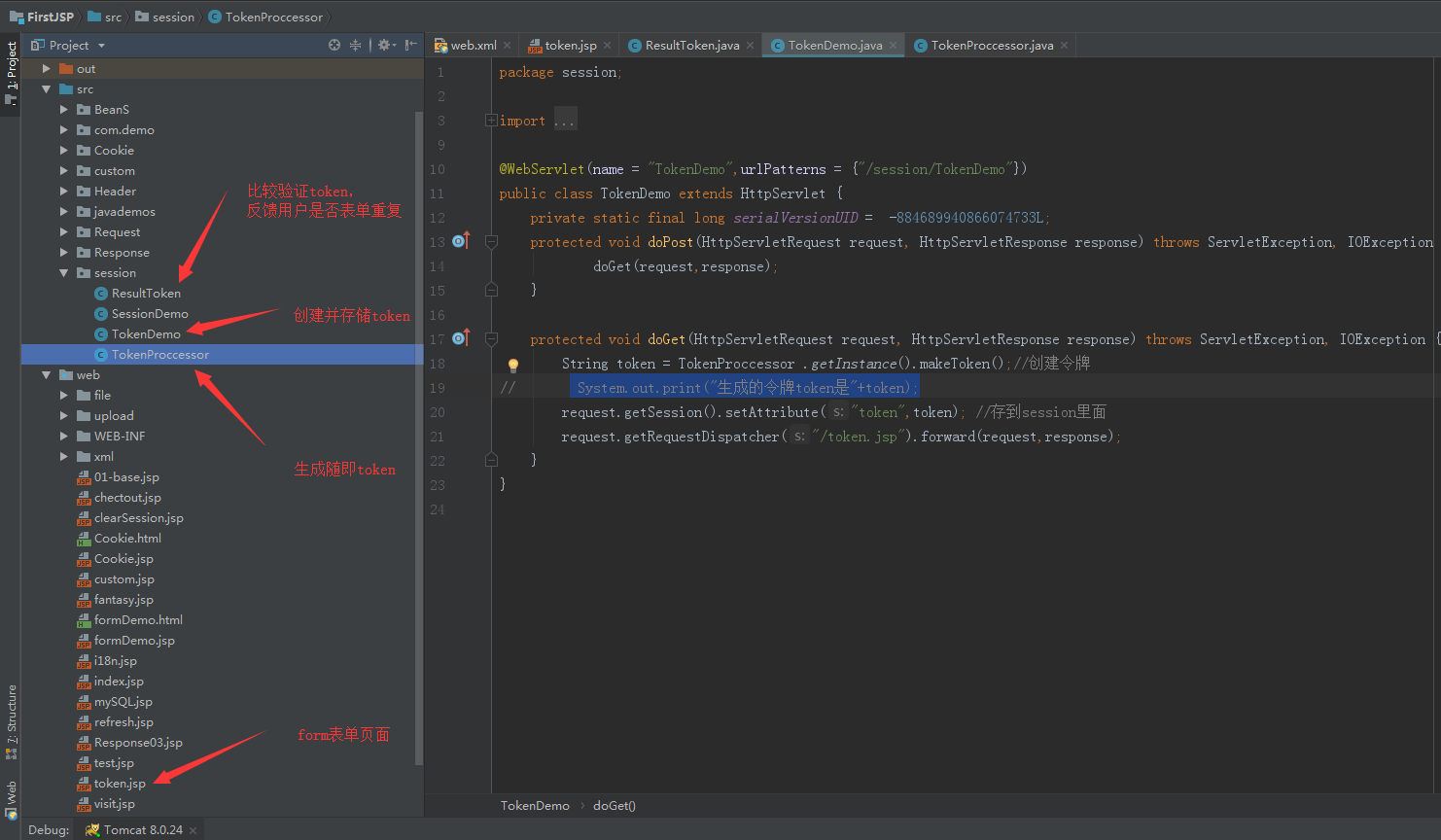
先看一下我的项目结构:

我们用到的只有这四个页面,其他的可以忽略
首先先来看一下创建token的servlet,tokenDemo.java:
package session; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; @WebServlet(name = "TokenDemo",urlPatterns = {"/session/TokenDemo"})
public class TokenDemo extends HttpServlet {
private static final long serialVersionUID = -884689940866074733L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String token = TokenProccessor .getInstance().makeToken();//创建令牌
// System.out.print("生成的令牌token是"+token);
request.getSession().setAttribute("token",token); //存到session里面
request.getRequestDispatcher("/token.jsp").forward(request,response);
}
}
这里面有一个生成token的类,叫做TokenProccessor,接下来我们看看token是怎么生成的,
TokenProccessor .java:
package session; import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Random; import sun.misc.BASE64Encoder; public class TokenProccessor {
private TokenProccessor() {} ;
private static final TokenProccessor instance = new TokenProccessor(); public static TokenProccessor getInstance() {
return instance;
} //生成token
public String makeToken(){
String token = (System.currentTimeMillis() + new Random().nextInt(999999999)) + "";
try{
MessageDigest md = MessageDigest.getInstance("md5");
byte md5[] = md.digest(token.getBytes());
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(md5);
}catch(NoSuchAlgorithmException e){
throw new RuntimeException(e);
}
} }
好,我们现在有了token,我们可以在页面上去使用它:token.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>token</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/session/ResultToken" method="post">
<%--使用隐藏存储生成token--%> <input type="hidden" name="token" value="${token}">
用户名:<input type="text" name="username">
<input type="submit" value="提交"> </form> </body>
</html>
我们接下来应该干嘛呢,对,当然是要进行表单的验证啦,resultToken.java:
package session; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; @WebServlet(name = "ResultToken", urlPatterns = {"/session/ResultToken"})
public class ResultToken extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
boolean b = isRepeatSubmit(request); //判断用户是否重复提交;
if (b == true) {
response.getWriter().println("请不要重复提交");
return;
}
request.getSession().removeAttribute("token");
response.getWriter().println("处理用户提交请求");
} /***
* 判断用户提交上来的token和服务器生成的token是否一致
* true:重复提交了
*false:没有重复提交
* */
private boolean isRepeatSubmit(HttpServletRequest request) {
String client_token = request.getParameter("token");
//如果用户提交的没有token,那么用户则是重复提交了表单
if (client_token == null) {
return true;
}
//取出session中的token
String server_token = (String) request.getSession().getAttribute("token");
//如果哦用户的session里面不存在Token,则用户重复提交了表单
if (server_token.equals(client_token)) {
return true;
}
return false;
}
}
ok,记得写完servlet的时候必须要去web.xml配置一下,不然取不到路径。所有的登录都需要来验证token。
使用session防止表单进行重复提交的更多相关文章
- Session机制三(表单的重复提交)
1.表单的重复提交的情况 在表单提交到一个servlet,而servlet又通过请求转发的方式响应了一个JSP页面,这个时候地址栏还保留这servlet的那个路径,在响应页面点击刷新. 在响应页面没有 ...
- php-- 避免表单的重复提交
用户提交表单时可能因为网速的原因,或者网页被恶意刷新,致使同一条记录重复插入到数据库中,这是一个比较棘手的问题.我们可以从客户端和服务器端一起着手,设法避免同一表单的重复提交. 1.使用客户端脚本 提 ...
- Spring MVC表单防重复提交
利用Spring MVC的过滤器及token传递验证来实现表单防重复提交. 创建注解 @Target(ElementType.METHOD) @Retention(RetentionPolicy.RU ...
- HttpSession解决表单的重复提交
1). 重复提交的情况: ①. 在表单提交到一个 Servlet, 而 Servlet 又通过请求转发的方式响应一个 JSP(HTML) 页面, 此时地址栏还保留着 Serlvet 的那个路径, 在响 ...
- Struts2 - 表单的重复提交问题
用户重复提交表单在某些场合将会造成非常严重的后果.例如,在使用信用卡进行在线支付的时候,如果服务器的响应速度太慢,用户有可能会多次点击提交按钮,而这可能导致那张信用卡上的金额被消费了多次.因此,重复提 ...
- 使用aop注解实现表单防重复提交功能
原文:https://www.cnblogs.com/manliu/articles/5983888.html 1.这里采用的方法是:使用get请求进入表单页面时,后台会生成一个tokrn_flag分 ...
- HttpSession之表单的重复提交 & 验证码
如果采用 HttpServletResponse.sendRedirct() 方法将客户端重定向到成功页面,将不会出现重复提交问题 1.表单的重复提交 1). 重复提交的情况: ①. 在表单提交到一个 ...
- struts2 文件的上传下载 表单的重复提交 自定义拦截器
文件上传中表单的准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设 ...
- php中如何防止表单的重复提交
在php中如何防止表单的重复提交?其实也有几种解决方法. 下面小编就为大家介绍一下吧.需要的朋友可以过来参考下 代码: <?php /* * php中如何防止表单的重复提交 * by www.j ...
随机推荐
- 转载:案例用Excel对会员客户交易数据进行RFM分析
案例:用Excel对会员客户交易数据进行RFM分析 背景: 一个会员服务的企业,有近1年约1200个会员客户的收银数据.由于公司想针对不同 ...
- python numpy logic_and
>>> import numpy as np >>> np.logical_and(True, False) False >>> np.logic ...
- Unity---------Particle Effect详情
Effects:效果/特效. Particle System:粒子系统.可用于创建烟雾.气流.火焰.涟漪等效果. 在Unity3D 3.5版本之后退出了新的shuriken粒子系统: 添加组件之后 ...
- Java设计模式六大原则之场景应用分析
定义:不要存在多于一个导致类变更的原因. 通俗的说.即一个类仅仅负责一项职责. 问题由来:类T负责两个不同的职责:职责P1,职责P2.当由于职责P1需求发生改变而须要改动类T时,有可能会导致原本执行正 ...
- FrameBot 软件安装测试
背景: FrameBot 用于纠正DNA序列中的插入和缺失,然后正确的翻译成蛋白质序列,frameBot 工具集成在RDPTools 中 源代码: http ...
- LAMP一体环境快速安装
(一)安装Apache 1.下载安装 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 yum install zlib-devel -y wget http://m ...
- Win7-64位安装TensorFlow-CPU
利用Anaconda安装 1.首先下载Anaconda3-5.1.0-Windows-x86_64.exe 下载地址:https://repo.continuum.io/archive/Anacond ...
- 通过tarball形式安装HBASE Cluster(CDH5.0.2)——集群安装总览
1,手动下载压缩包.tar(下载地址),采用tarball形式手工安装集群. 2,共启用13台虚拟机,CentOS6.5 64bit,nn1,nn2,rm1,rm2,dn1,dn2,dn3,dn4,d ...
- PHP数据库备份与恢复
先说下关于数据库备份与恢复的原理: 1.查找所有表->2.查找所有字段->3.查找所有数据->4.生成SQL 备份注意点: 2=>需要列出所有字段名,字段类型等相关信息 3=& ...
- textarea标签内容为(英文或数字不自动换行)的解决方法
textarea 显示一串英文时不会发生换行. 以下是两种解决方法:1.限制textarea的大小 width 设置为 00px (不要设置为00%)cols 设置为 30+ (也有类似效果) 2. ...
