【android】环形进度条实现
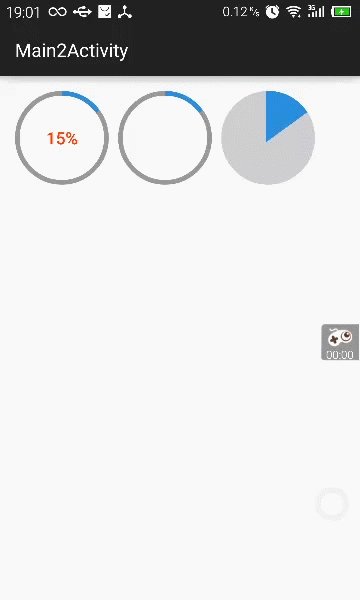
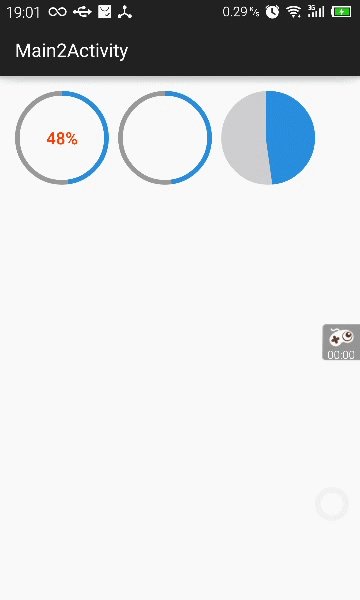
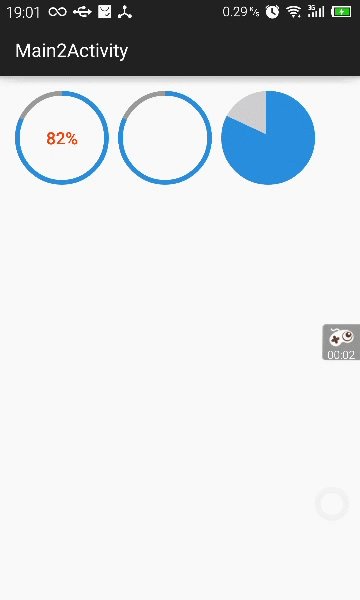
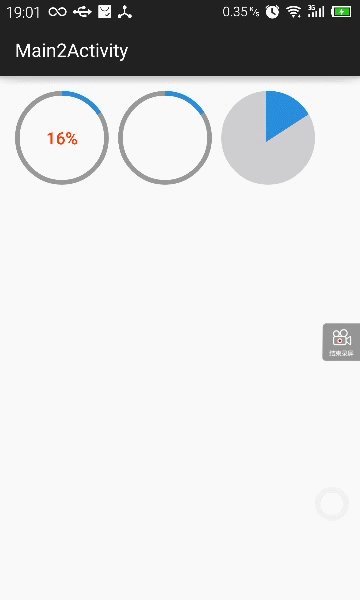
先上效果图(压缩尺寸后出现锯齿,原图边缘很细腻的喂~)

特性:
1:支持环形带字 、环形不带字(中间盖上圆形图片,实现天天动听播放器在通知栏播放进度的效果)、实心
2:线程安全,不需要写handler来改变UI
3:自定义大小、颜色、边框粗细
代码来源于网上,并在此基础上加以修改
思路如下,创建一个View的子类,在OnDraw方法里面
1:第一次绘画,画出圆形背景
2:第二次绘画,按照百分比画出弧形进度()
如果显示文字,则居中画出文字。
幸运的是canvas对象已经给我们提供了绘制各种形状的方法了
画圆:drawCircle
画字:drawText
画弧度:drawArc
因此绘制核心代码如下:完整项目下载
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas); //刻度背景
int center = (int) (getWidth() * 0.5f);
int radius = (int) (center - mHalfBorder); //圆环的半径
mPaint.setColor(mBackColor); //设置圆环的颜色
mPaint.setStyle(style); //设置空心
mPaint.setStrokeWidth(mBorderWidth); //设置圆环的宽度
mPaint.setAntiAlias(true); //消除锯齿
canvas.drawCircle(center, center, radius, mPaint); //画出圆环 int percent = (int) (value * 100f / max);
//文本
if (mMode == STROKE_TEXT) {
mPaint.setStrokeWidth(0);
mPaint.setColor(mTextColor);
mPaint.setTextSize(mTextSize);
mPaint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 float textHalfWidth = mPaint.measureText(percent + "%")*0.5f;
canvas.drawText(percent + "%", center - textHalfWidth, center +textHalfSize,
mPaint);
} //进度
if (value>0) { mPaint.setStrokeWidth(mBorderWidth);
mPaint.setColor(mFontColor);
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius);
int angle = (int) (360 * percent / 100f);
mPaint.setStyle(style);
canvas.drawArc(oval, startPos, angle, isFill, mPaint);
}
}
【android】环形进度条实现的更多相关文章
- Android简易实战教程--第十七话《自定义彩色环形进度条》
转载请注明出处:http://blog.csdn.net/qq_32059827/article/details/52203533 点击打开链接 在Android初级教程里面,介绍了shape用法 ...
- 仿MIUI音量变化环形进度条实现
Android中使用环形进度条的业务场景事实上蛮多的,比方下载文件的时候使用环形进度条.会给用户眼前一亮的感觉:再比方我大爱的MIUI系统,它的音量进度条就是使用环形进度条,尽显小米"为发烧 ...
- 【css】如何实现环形进度条
最近团队的童鞋接到了一个有关环形进度条的需求,想要还原一个native的沿环轨迹渐变进度条的效果,看到这个效果的时候,笔者陷入了沉思.. 环形进度条的效果,最先想到的就是使用CSS利用两个半圆的hac ...
- 自定义环形进度条RoundProgressBar
一.效果图: Canvas画圆环说明: 圆环宽度不必在意,只是画笔宽度设置后达到的效果. 二.实现步骤 1.自定义View-RoundProgressBar 2.设置属性resources(decle ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- iOS带动画的环形进度条(进度条和数字同步)
本篇写的是实现环形进度条,并带动画效果,要实现这些,仅能通过自己画一个 方法直接看代码 为了方便多次调用,用继承UIView的方式 .m文件 #import <UIKit/UIKit.h> ...
- iOS 开发技巧-制作环形进度条
有几篇博客写到了怎么实现环形进度条,大多是使用Core Graph来实现,实现比较麻烦且效率略低,只是一个小小的进度条而已,我们当然是用最简单而且效率高的方式来实现. 先看一下这篇博客,博客地址:ht ...
- Android 设置进度条背景
Android 设置进度条背景 直接上代码 <ProgressBar android:id="@+id/progressBar" android:layout_width=& ...
- android 自定义进度条颜色
android 自定义进度条颜色 先看图 基于产品经理各种自定义需求,经过查阅了解,下面是自己对Android自定义进度条的学习过程! 这个没法了只能看源码了,还好下载了源码, sources\b ...
- iOS一分钟学会环形进度条
有几篇博客写到了怎么实现环形进度条,大多是使用Core Graph来实现,实现比较麻烦且效率略低,只是一个小小的进度条而已,我们当然是用最简单而且效率高的方式来实现.先看一下这篇博客,博客地址:htt ...
随机推荐
- Android 启动、绘制、显示过程
Activity 启动过程: startActivity()-> Instrumentation.execStartActivity()-> Binder->ActivityMana ...
- 直接获取摄像头传回的图像数据(人脸、微笑、眨眼: 识别-->第一步):图像识别第一步
转:ios通过摄像头获取特定数据(http://www.2cto.com/kf/201404/290777.html) 凝视: 因为近期项目需求,须要一个可以实现对摄像头图片获取当中部分内容的功能,类 ...
- Android Shell命令dumpsys
dumpsys命令可以显示手机中所有应用程序的信息,并且也会给出现在手机的状态. 直接执行adb shell dumpsys KEY 会显示以下所有信息. KEY的可选名称 SurfaceFlinge ...
- 定期批量修改远程服务器root密码
一.背景 很多时候运维或安全工作人员需要维护大量的服务器,其中就包括判断是否存在root弱口令, 如果服务器数量很多一一修改的话的确是要好花费不少时间精力的.如果通过脚本来实现密码更改, 再做一个定期 ...
- Eclipse 使用 SVN 插件后修改用户方法汇总
http://blog.csdn.net/ShaneLooLi/article/details/50994005 ******************************************* ...
- 通过Python的JIRA库操作JIRA
[本文出自天外归云的博客园] 前提 需要安装jira库: pip install jira 编写脚本 例如,我想统计一下某一jira的备注里是否有如下信息,没有则给予提示: [产品需求文档地址]:ht ...
- iOS开发中的压缩以及解压
事实上,在iOS开发中,压缩与解压,我都是采用第三方框架SSZipArchive实现的 gitHub地址: https://github.com/ZipArchive/ZipArchive 上面有 ...
- MySQL升级后1728错误解决方案
MySQL升级后1728错误解决方案 错误 # 1728,Cannot load from mysql.proc. The table is probably corrupted 造成原因:MySQL ...
- DFI、DPI技术
废话: 因为xxoo的缘故接触到这个设备.但是就是单纯的去看并没有去研究它是个啥玩意.刚才无聊就百度科普了一波. DFI以及DPI简单通俗以自己的理解来将就是网络带宽的一种检测技术.既然是检测技术也就 ...
- virtualbox问题收集
The VM session was closed before any attempt to power it on. 返回 代码:E_FAIL (0x80004005)组件:SessionMach ...
