React Native布局
一款好的APP离不了一个漂亮的布局,本文章将向大家分享React Native中的布局方式FlexBox。
在React Native中布局采用的是FleBox(弹性框)进行布局。
FlexBox提供了在不同尺寸设备上都能保持一致的布局方式。FlexBox是CSS3弹性框布局规范,目前还处于最终征求意见稿 (Last Call Working Draft)阶段,并不是所有的浏览器都支持Flexbox。但大家在做React Native开发时大可不必担心FlexBox的兼容性问题,因为既然React Native选择用FlexBox布局,那么React Native对FlexBox的支持自然会做的很好。
宽和高
在学习FlexBox之前首先要清楚一个概念“宽和高”。一个组件的高度和宽度决定了它在屏幕上的尺寸,也就是大小。
像素无关
在React Native中尺寸是没有单位的,它代表了设备独立像素。
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
上述代码,运行在Android上时,View的长和宽被解释成:100dp 100dp单位是dp,字体被解释成16sp 单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;
和而不同
值得一提的是,React Native中的FlexBox 和Web CSSS上FlexBox工作方式是一样的。但有些地方还是有些出入的,如:
React Native中的FlexBox 和Web CSSS上FlexBox的不同之处
- flexDirection: React Native中默认为
flexDirection:'column',在Web CSS中默认为flex-direction:'row' - alignItems: React Native中默认为
alignItems:'stretch',在Web CSS中默认align-items:'flex-start' - flex: 相比Web CSS的flex接受多参数,如:
flex: 2 2 10%;,但在 React Native中flex只接受一个参数 - 不支持属性:align-content,flex-basis,order,flex-basis,flex-flow,flex-grow,flex-shrink
以上是React Native中的FlexBox 和Web CSSS上FlexBox的不同之处,记住这几点,你可以像在Web CSSS上使用FlexBox一样,在React Native中使用FlexBox。
Layout Props
Flex in React Native
以下属性是React Native所支持的Flex属性。
父视图属性(容器属性):
- flexDirection enum(‘row’, ‘column’,’row-reverse’,’column-reverse’)
- flexWrap enum(‘wrap’, ‘nowrap’)
- justifyContent enum(‘flex-start’, ‘flex-end’, ‘center’, ‘space-between’, ‘space-around’)
- alignItems enum(‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’)
主轴和侧轴(横轴和竖轴)
在学习上述属性之前,让我们先了解一个概念:主轴和侧轴
主轴即水平方向的轴线,可以理解成横轴,侧轴垂直于主轴,可以理解为竖轴。
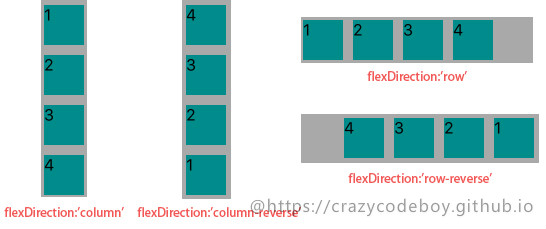
flexDirection
flexDirection enum('row', 'column','row-reverse','column-reverse')flexDirection属性定义了父视图中的子元素沿横轴或侧轴方片的排列方式。
- row: 从左向右依次排列
- row-reverse: 从右向左依次排列
- column(default): 默认的排列方式,从上向下排列
- column-reverse: 从下向上排列
Usage:
<View style={ {flexDirection:'row-reverse',backgroundColor:"darkgray",marginTop:20}}>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>1</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>2</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>3</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>4</Text>
</View>
</View>

flexWrap
flexWrap enum('wrap', 'nowrap')flexWrap属性定义了子元素在父视图内是否允许多行排列,默认为nowrap。
- nowrap flex的元素只排列在一行上,可能导致溢出。
- wrap flex的元素在一行排列不下时,就进行多行排列。
Usage:
<View style={ {flexWrap:'wrap',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

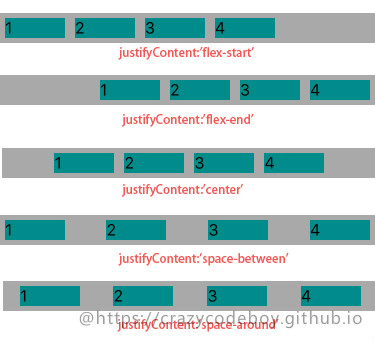
justifyContent
justifyContent enum('flex-start', 'flex-end', 'center', 'space-between', 'space-around') justifyContent属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间,默认为flex-start。
- flex-start(default) 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。
- flex-end 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐。
- center 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。
- space-between 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。
- space-around 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
Usage:
<View style={ {justifyContent:'center',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

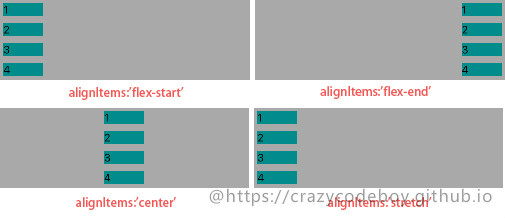
alignItems
alignItems enum('flex-start', 'flex-end', 'center', 'stretch')alignItems属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐,默认为stretch。
- flex-start 元素向侧轴起点对齐。
- flex-end 元素向侧轴终点对齐。
- center 元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。
- stretch 弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。
Usage:
<View style={ {justifyContent:'center',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

子视图属性
- alignSelf enum(‘auto’, ‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’)
- flex number
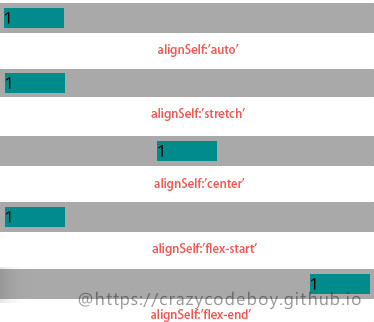
alignSelf
alignSelf enum('auto', 'flex-start', 'flex-end', 'center', 'stretch')alignSelf属性以属性定义了flex容器内被选中项目的对齐方式。注意:alignSelf 属性可重写灵活容器的 alignItems 属性。
- auto(default) 元素继承了它的父容器的 align-items 属性。如果没有父容器则为 “stretch”。
- stretch 元素被拉伸以适应容器。
- center 元素位于容器的中心。
- flex-start 元素位于容器的开头。
- flex-end 元素位于容器的结尾。
Usage:
<View style={ {alignSelf:'baseline',width:60,height: 20,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>1</Text>
</View>
...

flex
flex numberflex 属性定义了一个可伸缩元素的能力,默认为0。 >
Usage:
<View style={ {flexDirection:'row',height:40, backgroundColor:"darkgray",marginTop:20}}>
<View style={ {flex:1,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:1</Text>
</View>
<View style={ {flex:2,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:2</Text>
</View>
<View style={ {flex:3,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:3</Text>
</View>
</View>

其他布局 in React Native
以下属性是React Native所支持的除Flex以外的其它布局属性。
视图边框
- borderBottomWidth number 底部边框宽度
- borderLeftWidth number 左边框宽度
- borderRightWidth number 右边框宽度
- borderTopWidth number 顶部边框宽度
- borderWidth number 边框宽度
border<Bottom Left Right Top>Color 个方向边框的颜色 - borderColor 边框颜色
尺寸
- width number
- height number
外边距
- margin number 外边距
- marginBottom number 下外边距
- marginHorizontal number 左右外边距
- marginLeft number 左外边距
- marginRight number 右外边距
- marginTop number 上外边距
- marginVertical number 上下外边距
内边距
- padding number 内边距
- paddingBottom number 下内边距
- paddingHorizontal number 左右内边距
- paddingLeft number 做内边距
- paddingRight number 右内边距
- paddingTop number 上内边距
- paddingVertical number 上下内边距
边缘
- left number 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。
- right number 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移
- top number 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
- bottom number 属性规定元素的底部边缘。该属性定义了一个定位元素的下外边距边界与其包含块下边界之间的偏移。
定位(position)
position enum(‘absolute’, ‘relative’)属性设置元素的定位方式,为将要定位的元素定义定位规则。
- absolute:生成绝对定位的元素,元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
- relative:生成相对定位的元素,相对于其正常位置进行定位。因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。
水平垂直居中
水平居中用alignItems, 垂直居中用justifyContent
<Text style={[styles.text, styles.header]}>
水平居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
水平垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>

左边固定, 右边固定,中间flex的布局
<View style={styles.flexContainer}>
<View style={styles.cellfixed}>
<Text style={styles.welcome}>
fixed
</Text>
</View>
<View style={styles.cell}>
<Text style={styles.welcome}>
flex
</Text>
</View>
<View style={styles.cellfixed}>
<Text style={styles.welcome}>
fixed
</Text>
</View>
</View>
styles = {
flexContainer: {
// 容器需要添加direction才能变成让子元素flex
flexDirection: 'row'
},
cell: {
flex: 1,
height: 50,
backgroundColor: '#aaaaaa'
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10
},
cellfixed: {
height: 50,
width: 80,
backgroundColor: '#fefefe'
}
}

绝对定位和相对定位
<View style={{flex: 1, height: 100, backgroundColor: '#333333'}}>
<View style={[styles.circle, {position: 'absolute', top: 50, left: 180}]}>
</View>
</View>
styles = {
circle: {
backgroundColor: '#fe0000',
borderRadius: 10,
width: 20,
height: 20
}
}

<View style={{flex: 1, height: 100, backgroundColor: '#333333'}}>
<View style={[styles.circle, {position: 'relative', top: 50, left: 50, marginLeft: 50}]}>
</View>
</View>

在相对定位中,可以配合使用margin。
参考
A Complete Guide to Flexbox
Using CSS flexible boxes
Layout with Flexbox
Layout Props
React Native布局的更多相关文章
- 从web移动端布局到react native布局
在web移动端通常会有这样的需求,实现上中下三栏布局(上下导航栏位置固定,中间部分内容超出可滚动),如下图所示: 实现方法如下: HTML结构: <div class='container'&g ...
- react native 布局注意点
一.react native中很多是ES6语法. 1行.表示是js的严格模式. 'use strict';严格模式中变量必须先声明,然后赋值.定义等:还有就是this的绑定. 2行到8行.导入依赖,可 ...
- React Native布局实践:开发京东client首页(三)——轮播图的实现
上篇文章中,我们一起构建了京东client的TabBar.在本文中.将继续向大家介绍京东client首页轮播图及其下发功能button的开发方法,如今就让我们開始吧! 1.相关控件调研 眼下在Gith ...
- React Native布局详解
Flexbox 布局 Flex有两个属性:Container 和 Item flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.采用fle ...
- React Native 弹性布局FlexBox
React Native采用一中全新的布局方式:FlexBox(弹性布局).可以很方便的实现各种复杂布局,是全新的针对web和移动开发布局的一种实现方式. 何为FlexBox? 完整名称为:the f ...
- react native 之页面布局
第一章 flexbox 布局 1.flexDirection:'row', 水平 flexDirection:'column',垂直 需要在父元素上设置这种属性才能实现flex. flex:1 会撑 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native FlexBox
FlexBox 是React Native布局的一种算法,目的是为了适配不同尺寸的屏幕而设计的. 使用时最关键的就是flex关键字的用法. flex用于修饰当前View在父视图中的占比. 占比如何计算 ...
- iOS、swift、React Native学习常用的社区、论坛
<!----iOS> <!----Swift>*IOS开发常用社区:http://code4app.com/ *IOS开发常用社区:http://www.cocoachina. ...
随机推荐
- 微服务,ApiGateway 与 Kong
一. 微服务 二. Api Gateway 三. Kong 的使用 一. 微服务 对于一些传统的 大型项目,传统的方式会有一些缺陷,比如说 新人熟悉系统成本高(因为整个系统作为一个整体,彼此会有一定的 ...
- [Windows Azure] Using the Graph API to Query Windows Azure AD
Using the Graph API to Query Windows Azure AD 4 out of 4 rated this helpful - Rate this topic This d ...
- (原创)如何使用boost.asio写一个简单的通信程序(二)
先说下上一篇文章中提到的保持io_service::run不退出的简单办法.因为只要异步事件队列中有事件,io_service::run就会一直阻塞不退出,所以只要保证异步事件队列中一直有事件就行了, ...
- iOS进阶指南试读之UI篇
iOS进阶指南试读之UI篇 UI篇 UI是一个iOS开发工程师的基本功.怎么说?UI本质上就是你调用苹果提供给你的API来完成设计师的设计.所以,想提升UI的功力也很简单,没事就看看UIKit里的各个 ...
- THP Transparent HugePages 相关知识与关闭【转】
最近遇到个LINUX系统内存比较大,未开 HugePages,业务有变化导致ORACLE连接数剧增至上千个,PageTables达到上百G,导致内存不足系统HANG住的案例. 因此需要开启 HugeP ...
- 【甘道夫】HBase基本数据操作详解【完整版,绝对精品】
引言 之前详细写了一篇HBase过滤器的文章,今天把基础的表和数据相关操作补上. 本文档参考最新(截止2014年7月16日)的官方Ref Guide.Developer API编写. 所有代码均基于“ ...
- 【Android】Handler详解
Handler的定义 主要接受子线程发送的数据, 并用此数据配合主线程更新UI. 解释: 当应用程序启动时,Android首先会开启一个主线程 (也就是UI线程) , 主线程为管理界面中的UI控件,进 ...
- 说说Python程序的执行过程
1. Python是一门解释型语言? 我初学Python时,听到的关于Python的第一句话就是,Python是一门解释性语言,我就这样一直相信下去,直到发现了*.pyc文件的存在.如果是解释型语言, ...
- js实现复制功能,将需要复制的内容放入剪切板上
方法一:使用ZeroClipboard.js插件 <html> <head> <meta charset="UTF-8"> </head& ...
- javascript检测浏览器的缩放状态实现代码 是指浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放)
这里所说的缩放不是指浏览器大小的缩放,而是指浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放).检测这种缩放有很种方法,QQ空间都通过flash来检测浏览器是否处于缩放.这里提供java ...
