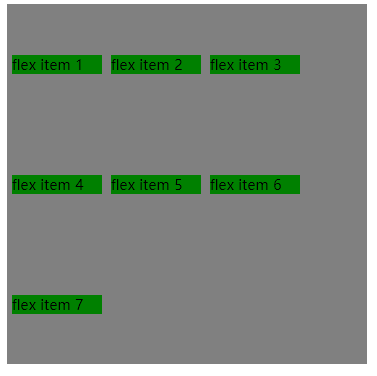
flexbox父盒子align-content属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*换行后有多根轴线,align-content在只有一根轴线的情况下看不到效果*/
flex-wrap: wrap;
/* align-content适用于多根轴线,行与行之间的布局 */
/*默认值:子盒子均等分父盒子的高度*/
/*align-content: stretch;*/
/*整体上对齐*/
/*align-content: flex-start;*/
/*整体居中对齐*/
/*align-content: center;*/
/*整体下对齐*/
/*align-content: flex-end;*/
/*行与行,平分父盒子多余的空白*/
/*align-content: space-between;*/
/*各行均等分,子盒子在该行垂直居中显示*/
align-content: space-around;
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
<div class="flex-item">flex item 4</div>
<div class="flex-item">flex item 5</div>
<div class="flex-item">flex item 6</div>
<div class="flex-item">flex item 7</div>
</div>
</body>
</html>

flexbox父盒子align-content属性的更多相关文章
- flexbox父盒子align-items属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-wrap属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子justify-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-direction属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- 行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释
最近在看张鑫旭大佬的<css世界>,读到5.2.4 内联元素 line-height 的“大值特性” ,产生了疑惑, 在开发中确实也遇到了同样的问题,深入探究后得出结果,先说结论吧,论证 ...
- 怎么样子盒子能撑起父盒子?浮动,BFC,边距重叠
怎么样子盒子能撑起父盒子? 从行内元素跟块元素来看: 一般情况下,行内元素只能包含数据和其他行内元素. 而块级元素可以包含行内元素和其他块级元素. 块级元素内部可以嵌套块级元素或行内元素. 建议行内元 ...
随机推荐
- JavaScript:属性的操作
一.属性的设置和获取 1.属性的设置和获取主要有两种方式: <!DOCTYPE html> <html lang="en"> <head> &l ...
- PCL点云特征描述与提取(3)
快速点特征直方图(FPFH)描述子 已知点云P中有n个点,那么它的点特征直方图(PFH)的理论计算复杂度是,其中k是点云P中每个点p计算特征向量时考虑的邻域数量.对于实时应用或接近实时应用中,密集点云 ...
- Java设计模式(3)建造者模式(Builder模式)
Builder模式定义:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示. Builder模式是一步一步创建一个复杂的对象,它允许用户可以只通过指定复杂对象的类型和内容就可以构 ...
- 为什么Java匿名内部类访问的外部局部变量或参数需要被final修饰
大部分时候,类被定义成一个独立的程序单元.在某些情况下,也会把一个类放在另一个类的内部定义,这个定义在其他类内部的类就被称为内部类,包含内部类的类也被称为外部类. class Outer { priv ...
- 编写一个函数,计算字符串中含有的不同字符的个数。字符在ACSII码范围内(0~127)。不在范围内的不作统计。
题目描述 编写一个函数,计算字符串中含有的不同字符的个数.字符在ACSII码范围内(0~127).不在范围内的不作统计. 输入描述: 输入N个字符,字符在ACSII码范围内. 输出描述: 输出范围在( ...
- 使用Eclipse的JUnit实例
在本节中,我们将展示使用JUnit的一个完整的例子.我们将详细了解如何创建和运行测试,我们将展示如何使用特定的注释和JUnit断言. 1. 初始步骤 让我们创建一个名为 JUnitGuide 的Jav ...
- e859. 将键盘事件和字符串对应
The KeyStroke.toString() method does not return a string that can be parsed by KeyStroke.getKeyStrok ...
- 本机IP、127.0.0.1和0.0.0.0的区别
本机ip.127.0.0.1和0.0.0.0区别 网络java IP地址的记法: IP地址由四个字节构成,为了方便阅读和书写,每个字节用0-255的数字表示,字节之间用’.'分割,如: 10.10 ...
- (实用)Ubuntu 开启NFS服务
本文介绍如何在Ubuntu下开启NFS文件系统,从而挂载网络上其他机器的文件系统. NFS, Network File System, 即网络文件系统,通常NFS有提供者和使用者,提供者export自 ...
- C# 通过调用Win32 API函数清除浏览器缓存和cookie
public enum ShowCommands : int { SW_HIDE = , SW_SHOWNOrmAL = , SW_NOrmAL = , SW_SHOWMINIMIZED = , SW ...
