下拉列表框select
下拉列表框select
CreateTime--2017年5月15日15:39:24
Author:Marydon
三、下拉列表框
(一)语法
<select></select>
(二)<option>标签的value属性
说明:<option>标签的value属性一定得加,不加的话,form表单提交数据时,会将<option>标签所包含的内容提交。
<select name="FVISTYPE" style="width: 100px;">
<!-- 如果value属性没有声明,提交的值是“全部”,而不是""空字符串 -->
<option selected="selected" value="">
全部
</option>
<option value="7">
慢性病
</option>
<option value="19">
门诊重大疾病
</option>
</select>
<select id="FCOMLVL" name="FCOMLVL" style="width: 100px;">
<option value="">
<c:out value="请选择"></c:out>
</option>
<c:forEach var="row" items="${model.leveldata}" varStatus="s">
<option value="${row['FDICTCODE']}">
<c:out value="${row['FDICTNAME']}"></c:out>
</option>
</c:forEach>
</select>
(三)js控制下拉框的默认选中项
1.重置下拉列表框
<select id="test" name="t">
<option value="1">一</option>
<option value="2">二</option>
<option value="3" selected>三</option>
</select>
实现:
document.getElementById("test").selectedIndex = 0;//或"0"
注:这里只介绍了第一种实现方式,更多实现方式见文章-js&jquery实现方式对比汇总。
UpdateTime--2017年7月19日11:50:22
2.通过根据隐藏域的值限制下拉框的选中项
举例:
HTML部分
<select id="aa" onchange="test(this);">
<option value="">qingxuanze</option>
<option value="1" selected>yi</option>
<option value="2">er</option>
<option value="3">san</option>
</select>
<input id="test2" type="hidden" value="3"/>
JAVASCRIPT部分
错误实现方式一:
function test (sender) {
var test2 = $('#test2').val();
var test1 = sender.value;
if(test1 != test2) {
$(sender + ' option').each(function(index){
if (test2 == this.value) {
this.selected = true;
}
});
}
}
错在哪里?
目前没有搞清楚咋回事,反正这样会报错
Syntax error, unrecognized expression: [object HTMLSelectElement] option
不推荐使用的实现方式:
HTML部分test("传该下拉框的id")
function test(senderId){
var test1=$("#" + senderId).val();
var test2=$("#test2").val();
if(test1 != test2){
$("#aa option[value=" + test2 + "]").attr("selected", true);
}
}
实现效果:不管用户选择哪个选项,都只会选中与隐藏域的值相等的那个选项
不推荐使用的原因:
这种方式虽然实现了,但是问题在于:单独运行这几行代码没有问题,放到web项目中无效(虽然给标签option添加了selected属性,但是却无法选中这个选项)
猜想:
造成这种现象的原因可能是:通过控制option标签的selected属性来实现选中该选项,仅仅在初次加载页面时绝对起作用(有效),页面加载完毕,使用js通过这种方式来控制下拉框的选中选项可能会失效。
通过操作select标签来实现(推荐使用):
function test(senderId){
var test1=$("#" + senderId).val();
var test2=$("#test2").val();
if(test1 != test2){
$("#aa option[value=" + test2 + "]").attr("selected", true);
$("#" + senderId + ' option').each(function(index){
if (test2 == this.value) {
document.getElementById('aa').selectedIndex = index;
}
});
}
}
小结:
通过js来实现对下拉框默认选中项进行控制,不要通过操作option标签来实现,而是通过操作select标签来实现。
实例:
选择拟会诊医院后,可以添加医生信息;如果已经添加过医生信息,必须先清空医生信息才能更改下拉框默认选中项
效果展示:
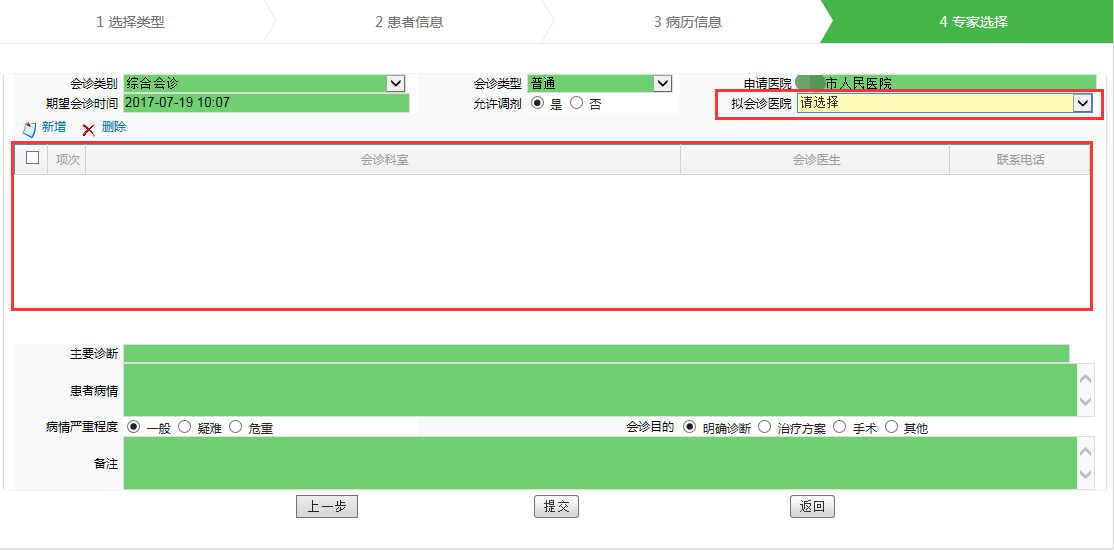
a.初始化界面

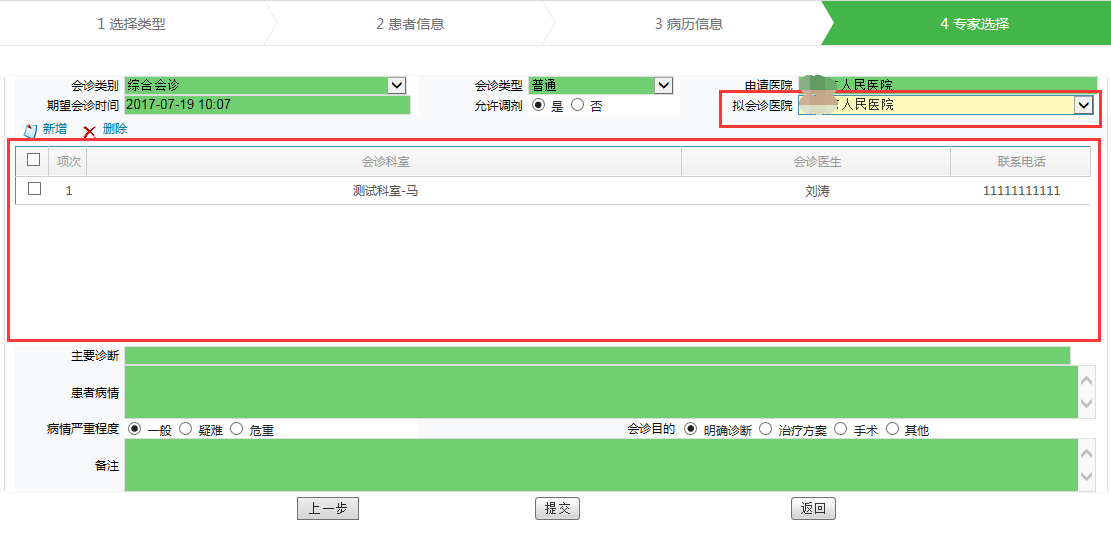
b.选择医院,增加医生信息

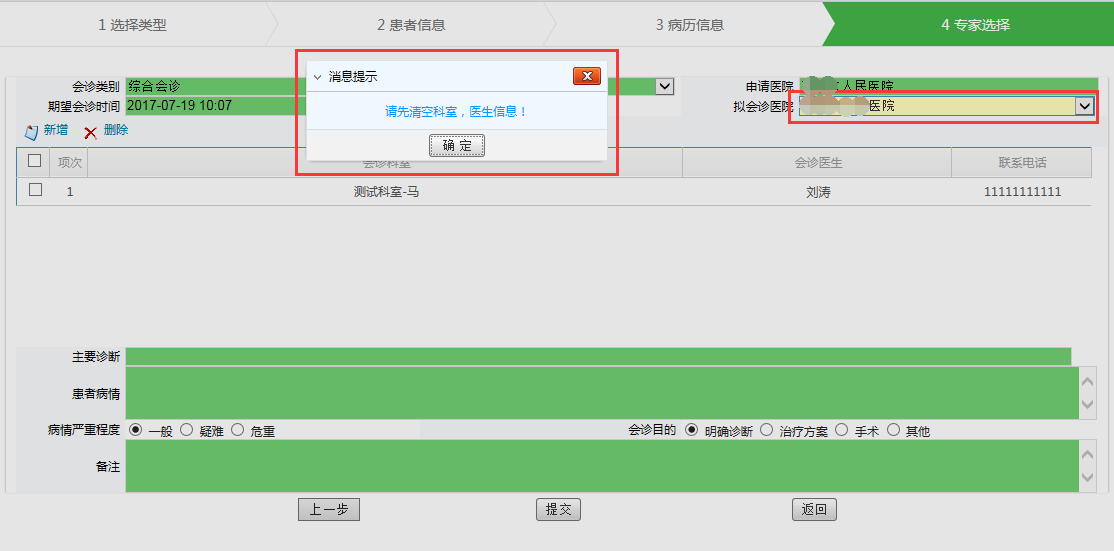
c.切换医院,必须先删除医生信息,否则,下拉框选中原来的选项

代码展示:
HTML部分
<td class="tdbiejing" nowrap="nowrap">拟会诊医院</td>
<td nowrap="nowrap" class="tdStyle">
<select id="nhzyy" onchange="consAppl_search.chooseHos('nhzyy');" class="TextBoxRequired" oldClass="TextBoxRequired" title="你必须从列表中选择一个项目">
<option value="">请选择</option>
<c:forEach items="${model.data }" var="hospital">
<option value="${hospital.ORGID },${hospital.ORGNAME }">${hospital.ORGNAME }</option>
</c:forEach>
<lect>
<!-- 拟会诊医院ID -->
<input type="hidden" name="CON_ORG_ID" id="CON_ORG_ID"/>
<!-- 拟会诊医院名称 -->
<input type="hidden" name="CON_ORG_NAME" id="CON_ORG_NAME"/>
<!-- 用于校验 -->
<input type="hidden" id="orgIdName" value=""/> </td>
JAVASCRIPT
/**
* 选择拟会诊医院
*/
this.chooseHos = function(senderId) {
// 获取下拉列表框的值
var CON_ORG_IDName = $get(senderId).value;
// 获取隐藏域的值
var orgIdName = $get('orgIdName').value;
// 1.初始化操作(选中请选择选项时)
if ("" != CON_ORG_IDName && "" == orgIdName) {
$get(senderId).setAttribute('title','');
$get('CON_ORG_ID').value = CON_ORG_IDName.split(',')[0];
$get('CON_ORG_NAME').value = CON_ORG_IDName.split(',')[1];
$get('orgIdName').value = CON_ORG_IDName;
return;
} // 2.判断是否已经添加科室,医生信息
// 获取科室,医生展示的table有多少行数据
var rowsLength = $get('deptDocTable').rows.length;
// 如果已根据拟会诊医院选择了科室和医生,想变更会诊医院时,添加校验
if (CON_ORG_IDName != orgIdName && rowsLength > 1) {
Dialog.Alert('消息提示','请先清空科室,医生信息!',null,null,100);
// 恢复原来选中的选项
$('#' + senderId + ' option').each(function(index) {
// 两值相等选中该选项
if (orgIdName == this.value) {
$get(senderId).selectedIndex = index;
}
});
return;
} // 3.允许改变下拉框的值并执行相应操作
if ("" == CON_ORG_IDName) {
// 设置下拉框鼠标悬浮时的提示信息
$get(senderId).setAttribute('title','你必须从列表中选择一个项目');
// 信息置空
$get('CON_ORG_ID').value = "";
$get('CON_ORG_NAME').value = "";
$get('orgIdName').value = "";
} else {
// 将下拉框的提示信息置空
$get(senderId).setAttribute('title','');
// 页面赋值
$get('CON_ORG_ID').value = CON_ORG_IDName.split(',')[0];
$get('CON_ORG_NAME').value = CON_ORG_IDName.split(',')[1];
$get('orgIdName').value = CON_ORG_IDName;
}
}
(四)设置下拉框为必选项信息提示
.TextBoxRequired {
border: solid 1px #3f93b7;
width: 96%;
color: #333333;
background: #fefbbd;
}
<select onchange="this.value!=''?this.setAttribute('title',''):this.setAttribute('title','你必须从列表中选择一个项目!');"
name="HOSID_NAME" id="HOSID_NAME"
class="TextBoxRequired" title="你必须从列表中选择一个项目!">
<option value="">请选择</option>
<option value="1">选项一</option>
<option value="2">选项二</option>
</select>
UpdateTime--2017年6月14日08:53:24
(五)js动态添加下拉项
方法一:
/**
* 查询医院
*/
this.viewHosp = function() {
var param = "";
/**
* 获取医院名称、医院编码及医院ID
*/
var request = new $WebRequest(
baseUrl + "/telemedicine/patient/viewHos.do", param,
function(result) {
getJsonResult(result, function() {
// 1.获取后台数据
var JOSNdata = result.HOSLIST;
// 2.将下拉框置空
$("#HOSID_NAME").empty();
// 3.拼接上"请选择"选项
$("#HOSID_NAME").append('<option value="">请选择</option>');
// 4.迭代拼接下拉选项
$(JOSNdata).each(function(i,item) {
$("#HOSID_NAME").append(
'<option value="' + item.ORGID + ',' + item.ORGNAME + '">'
+ item.ORGNAME + '</option>');
});
});
});
request.Start();
}
注:这里的Ajax请求是自己封装好的
方法二:(推荐使用)
$.getJSON(baseUrl + "/telemedicine/patient/viewHos.do", param,
function(result) {
// 1.获取后台数据
var JOSNdata = result.HOSLIST;
// 2.移出掉下拉框中的选项(除了第一项)
$("#HOSID_NAME option:gt(0)").remove();
// 3.迭代拼接下拉选项
$(JOSNdata).each(function(i,item) {
$("#HOSID_NAME").append(
'<option value="' + item.ORGID + ',' + item.ORGNAME + '">'
+ item.ORGNAME + '</option>');
});
}
);
UpdateTime--2017年6月14日17:13:41
(六)c标签迭代下拉列表框
1.通常用于新增页面
第一部分:HTML
<tr>
<td class="tdbiejing">科室</td>
<td>
<c:if test="${!empty model.data}">
<select name="FDEPTCODE" class="TextBox" id="FDEPTCODE">
<c:forEach items="${model.data }" var="dept">
<option value="${dept.FDEPTCODE }">${dept.FDEPTNAME }</option>
</c:forEach>
</select>
</c:if>
<c:if test="${empty model.data}">
该医疗机构下没有维护科室!
</c:if>
</td>
</tr>
第二部分:JAVASCRIPT
window.onload = function() {
// id="FDEPTCODE"的标签,如果页面上存在就在下拉框最前面拼接上;若不存在也不会抛异常
$('#FDEPTCODE').prepend('<option value="">请选择</option>');
document.getElementById('FDEPTCODE').selectedIndex = 0;
};
2.通常用于修改页面
第一部分:HTML
<tr>
<td class="tdbiejing">科室</td>
<td>
<c:if test="${!empty model.data2}">
<select name="FDEPTCODE" class="TextBox" id="FDEPTCODE">
<c:forEach items="${model.data2 }" var="dept">
<option value="${dept.FDEPTCODE }"
<c:if test="${model.data[0].FDEPTCODE==dept.FDEPTCODE}">selected</c:if>>
${dept.FDEPTNAME }
</option>
</c:forEach>
</select>
</c:if>
<c:if test="${empty model.data2}">
该医疗机构下没有维护科室!
</c:if>
</td>
</tr>
第二部分:JAVASCRIPT
window.onload = function() {
// id="FDEPTCODE"的标签,如果页面上存在就拼接上;若不存在也不会抛异常
$('#FDEPTCODE').prepend('<option value="">请选择</option>');
};
实现效果:
新增页面:如果后台获取的数据不为空,显示下拉框,并添加一个空选项;否则,显示文本提示信息
修改页面:如果后台获取的数据不为空,显示下拉框,添加一个空选项并设置默认选中项;否则,显示文本提示信息
UpdateTime--2017年8月8日10:01:39
(七)自定义属性
HTML部分
选择医生
<select onchange="setPhone(this);" id="DOCID_NAME">
<option value="">请选择</option>
</select><br/>
联系方式
<input type="text" id="DOCTOR_PHONE"/>
JAVASCRIPT部分
window.onload = function() {
// 设置下拉选项标签并为option标签设置自定义属性
var optionHtml = '<option fdoctorphone="15011111111" value="001,zhangsan">张三</option>';
// 为下拉框添加选项
$('#DOCID_NAME').append(optionHtml);
}
/**
* 页面赋值联系方式
*/
function setPhone(sender) {
// 获取医生下拉框的值
var optionValue = sender.value;
if ("" == optionValue) {
// 医生联系方式置空
$get('DOCTOR_PHONE').value="";
return;
}
// 获取该选项的自定义属性FDOCTORPHONE
// 这种方式获取不到
// var FDOCTORPHONE = $(sender).attr('fdoctorphone');
var FDOCTORPHONE = $('#DOCID_NAME option:selected').attr('fdoctorphone');
if (null != FDOCTORPHONE) {
$get('DOCTOR_PHONE').value = FDOCTORPHONE;
} else {
$get('DOCTOR_PHONE').value = "";
}
}
注意:
a.自定义属性必须全部小写,因为浏览器进行标签解读是会把所有的标签解读成小写;
b.获取选中option标签中的自定义属性,需使用$('#DOCID_NAME option:selected').attr('fdoctorphone')这种方式实现。
小结:
select标签绑定onchange事件时,传参this,this虽然代表当前select标签对象,只能通过这个对象获取选中选项的值(sender.value),无法进行其他操作((三)和(七)作证);
相关推荐:
下拉列表框select的更多相关文章
- 使用下拉列表框<select>标签,节省空间
下拉列表在网页中也常会用到,它可以有效的节省网页空间.既可以单选.又可以多选.如下代码: 讲解: 1.value: 2.selected="selected": 设置selecte ...
- 下拉列表框 select 动态赋值
<tr> <td class="label">所属群组:</td> <td> <select name="group ...
- javascript对下拉列表框(select)的操作
<form id="f"> <select size="1" name="s"> <option value= ...
- Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select
此文主要讲述用 Java 编写 Selenium 自动化测试脚本编写过程中,对下拉列表框 Select 的操作. 下拉列表是 Web UI 自动化测试过程中使用率非常高的,通常有两种形式的下拉列表,一 ...
- 实现 select中指定option选中触发事件
我们在用到下拉列表框select时,需要对选中的<option>选项触发事件,其实<option>本身没有触发事件方法,我们只有在select里的onchange方法里触发. ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- HTML ------ 关于表单 Form
Form(表单)主要用于采集和提交用户输入的信息,是页面与WEB服务器交互过程中 最重要的信息来源. 掌握表单(Form)有以下几个要点: 重要form属性 form常用控件 form提交方式 § 重 ...
- HTML基础(二)——表单,图片热点,网页划区和拼接
一.表单 <form id="" name="" method="post/get" action="负责处理的服务端&qu ...
- 表单和iframe的使用
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果.示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容.示例: 网页的拼接: 在一个网络页面 ...
随机推荐
- EditText 中文文档
本文来自:http://www.cnblogs.com/over140/archive/2010/09/02/1815439.html 属性名称 描述 android:autoLink 设置是否当文本 ...
- [Android Pro] 终极组件化框架项目方案详解
cp from : https://blog.csdn.net/pochenpiji159/article/details/78660844 前言 本文所讲的组件化案例是基于自己开源的组件化框架项目g ...
- KOL:Key Opinion Leader
什么是关键意见领袖 在营销学上,为各厂家宣传的专家或权威被称为“关键意见领袖(Key Opinion Leader),通常被定义为:拥有更多.更准确的产品信息,且为相关群体所接受或信任,并对该群体的购 ...
- PHPUnit安装
From : http://blog.csdn.net/ruby97/article/details/8868197
- [转]linux最新分区方案
FROM : http://www.cnblogs.com/chenlulouis/archive/2009/08/27/1554983.html 我的服务器是500G.最重要的是/var分区一定要大 ...
- 从客户端(ctl00$ContentPlaceHolder1$result="<?xml version="1.0" ...")中检测到有潜在危险的 Request.Form 值。
ylbtech-Error-WebForm:从客户端(ctl00$ContentPlaceHolder1$result="<?xml version="1.0" . ...
- Android -- TypedArray
当我们自定义View的时候,在给View赋值一些长度宽度的时候,一般都是在layout布局文件中进行的.,比如android:layout_height="wrap_content" ...
- JAVA-Eclipse中web-inf和meta-inf文件夹
WEB-INF /WEB-INF/web.xml 你的Web应用程序配置文件,这是一个XML文件,其中描述了 servlet 和其他的应用组件配置及命名规则: /WEB- IN ...
- windows下修改memcached服务的端口号
虽然memcached装载linux下的人比较多,但是还是有人要装载windows上,比如像我们公司. 虽然memcached默认的端口号挺好的,可是还是有人想该改变其端口号的,比如像我. 如果不是作 ...
- 杂谈:大容量(T级容量)的网盘的意义
这两天,大容量的网盘的消息不断的推出.有百度的网盘推1T容量的:有腾讯的推10T容量的:有的还推不限容量的等等不一而足. 先看看大容量网盘的历史 早先是没有网盘这个概念的.能提供免费空间是电子邮箱 早 ...
