高效编写微信小程序
原文:https://isux.tencent.com/high-performance-wechat-app-development.html
前言
微信小程序是一个工程,就和盖房子一样,打好了地基,才能保证后续工程师建立在可靠牢固的基础上。
笔者需要经常新建项目,每次都要重复“修改项目结构 -> 从老项目中复制粘贴文件 -> 删除一些老项目中代码”这样的过程,实在是…费心费力。
另一个痛点是:每次新建小程序页面要生成三个文件名相同的文件 ( .wxml、.wxss 和 .js ),命令行太长(据微信同事:也可以在 app.json 的 pages 字段下添加新页面的路径,保存后也会生成对应的文件)。

因此,阅读本文需要对小程序开发稍有了解(简易教程指路)。
目标
我们现在有两个目标:
- 根据通用模板新建项目
- 一键新建页面目录以及在目录中的三个文件 :.wxml、 .wxss 和 .js也可以直接在 app.json 的
pages字段创建页面,保存后生成这三个文件。笔者没有采用这个方法的缘由一个是开始时不知道有此功能,另一个是不合平时的操作习惯,再者想到 js 文件初始化后,需要引入常用库,要插入代码片段,所以保留了这个功能。
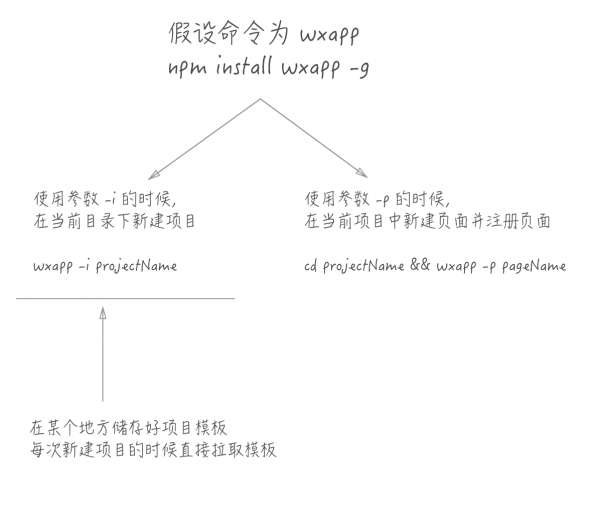
这两个需求其实很简单,不需要 GUI,所以我们可以做一个 npm 命令行工具。想象一下这个命令行用起来应该是什么样的呢:
- ~ npm install wxapp -g
- ~ wxapp -i myapp && cd myapp
- ~ wxapp -p list
用流程图示意就是:

实现
正式开始之前,请先确认本地的开发环境,笔者的本地环境是:
- ~ npm -v
- 3.10.10
- ~ node -v
- v6.9.4
我们把问题分解为三步:
- 实现命令行工具,可以在任意目录直接运行
- 通过输入不同的命令行参数,以执行不同的功能
- 考虑项目模板的存放位置,是集成到工具中,还是和工具分开呢
不用担心,都很容易解决,我们一个个看。
命令行工具
package.json 中有一个字段是 bin:
- {
- ...
- "bin": {
- "mywxapp": "./index.js"
- }
- }
- ~ mywxapp
等价于在 terminal 中执行:
- ~ /path/to/index.js
命令行参数
执行 index.js 时,可以通过 process.argv 获取执行时的参数,但是要从参数数组中拆分出参数无疑很麻烦。不过,npm 发展至今,处理命令行参数的库肯定存在,就是 commander。简单好用易上手,那么第二个问题也解决啦。

项目模板的存放位置
考虑项目模板的存放位置,是集成到工具中,还是和工具分开呢?
笔者选择分开管理。 在一个单独的模板代码仓库中管理模板内容,方便我们维护。目前的模板还比较简单(详见下文“模板详解”),只有标准目录结构,预期后面会加上自动化的部分(比如 less -> wxss),所以未来会改动比较频繁。
download-git-repo 可以把给定地址的仓库内容拷贝到执行目录中。API 简单,所以就是它了。
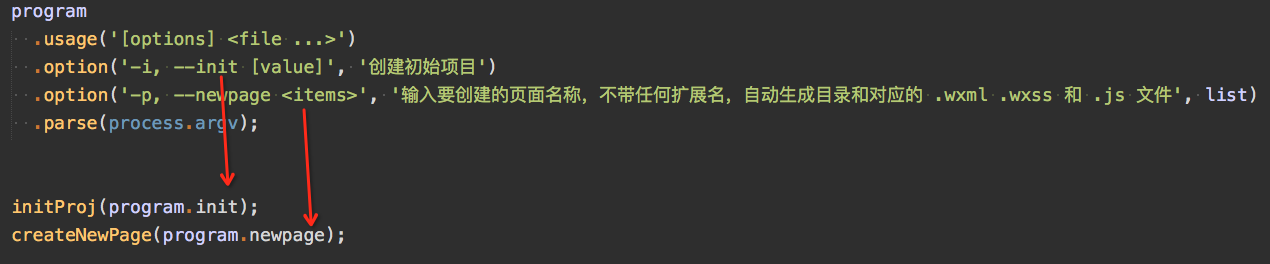
问题都解决了,现在就让我们看看伪代码(注意:伪码中没有考虑出错情况):
- const mkdirp = require('mkdirp');
- const download = require('download-git-repo');
- // 创建项目
- function initProj(projName){
- if(currentDir.exsits(projName))
- console.warn(projName + '项目已经存在于当前目录中,请使用别的名字');
- else
- download('path/to/tmpl', currentDir+'/'+projName);
- }
- // 注册页面
- function registerPage(pagesName) {
- // 读配置文件
- readFile(configFile, function(data){
- // 将新建的所有页面都写入配置文件中
- for(name in pagesName){
- data.pages.push('pages/' + name + '/' + name);
- }
- writeFile(configFile);
- });
- }
- // 创建页面
- function createPage(pages) {
- for(var index in pages) {
- var page = pages[index];
- mkdirp(pagePath, function(){
- createFile(page+'.wxml');
- createFile(page+'.wxss');
- createFile(page+'.js');
- })
- }
- // 将页面注册到 app.json 中
- registerPage(pages);
- }
使用
在编写好了这个工具之后,只需要在本地全局使用的话:
- npm install -g
在本地开发过程中,如果更新了开发版本的代码,需要更新同步到全局,这时候需要执行:
- npm link
- ~/Documents/kmokidd/cli-build$ npm link
- /usr/local/bin/wxapp -> /usr/local/lib/node_modules/@kmokidd/wxapp-generator/index.js
- /usr/local/bin/node_modules/@kmokidd/wxapp-generator -> /Users/kmokidd/Documents/kmokidd/cli-build/index.js
使用起来是这样的:

模板和插件地址将附在参考资料一节中
发布 npm 插件
如果和笔者一样,希望在多个机器上使用这个工具,可以选择发布到 npm 官网上。发布步骤非常简单,基本上就是:
- npm login
- npm publish
不过笔者考虑到,项目模板毕竟是因人而异的东西,所以选择了发布 scope package,也就是在插件的 package.json 中的 name 字段使用 @scopeName/wxapp-generator 这样的值。
如果你也有类似的想法,并且也是个 npm 免费用户,那么发布的时候要执行:
- npm publish --access public
scope 对使用没有任何影响,但是安装的时候要记得带上 scope name 执行:
- npm install @scopeName/wxapp-generator -g
模板详解
一千个人中有一千种项目模板。根据业务/个人爱好不同,大家的项目模板可能也相去甚远。笔者自觉目前的模板用起来还不错,将在这一节介绍一下。以下是项目的文件结构:
- wxapp
- ├── app.js
- ├── app.json
- ├── app.wxss
- ├── base-styles/
- ├── images/
- ├── pages/
- │ ├── tmpl/
- ├── utils /
- │ ├── view.js
- │ ├── util.js
- │ ├── polyfiil.js
- └── └── Deferred.js
之所以采用这样的结构,是希望尽可能解耦 UI 逻辑与业务逻辑。但是由于完全解耦是不可能的,基本思路是单纯的“变量分离”。通常 UI 的改变是通过 class 的切换或者内联样式的调整,所以笔者的思路,是将“要切换的 class”或者“要调整的内联样式”作为变量,由于大部分情况下业务逻辑和 UI 变化是联动的,通过抽离出来的变量,实现在业务逻辑中简单直白地改变 UI。
可能看到这里,读者会有些困惑,那让我们直接以「企鹅听书」为例,具象地看看笔者是怎么做的吧。听书的界面会出现变化的时以下两种场景:
- 一共有两种播放器:minibar 和 全屏的播放器,播放器的播放按钮有“播放”和“暂停”两种状态(图片)切换,这个可以通过
class来控制。 - 当播放器进入全屏模式后,节目列表将被隐藏;点击箭头以后,节目列表将重新显示出来。
上文的文件结构中的 view.js 就是 UI 逻辑的代码。pages/ 目录中的 js 文件将通过 import 引用 view.js,view.js 中的接口分为“通用”和“页面使用”这两个类型:
- module.exports = {
- // 通用
- general: {
- hide: 'hide', // 变量分离在此
- show: 'show'
- },
- // 播放器页面
- playerView : {
- class: {
- listItemPlaying: 'playing'
- }
- }
- // 其他页面如果也有需要,以页面为单位添加...
- }
如果未来出现更多 UI 变化的场景,可以再通过变量添加上去,比如 pageView.id。
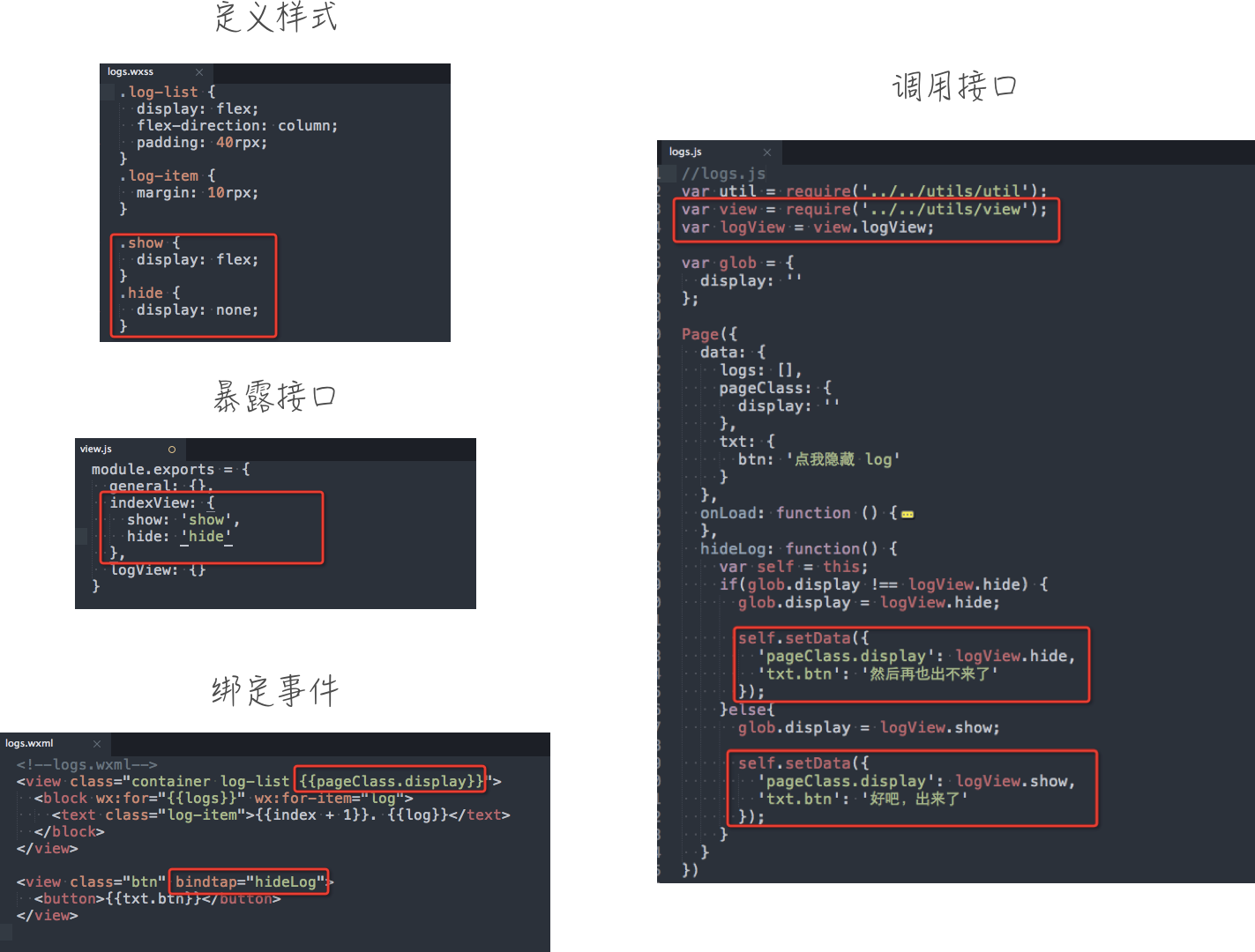
举个超级简单的例子(如下),模拟工作流程:

- 在 wxss 中定义好控制不同样式的
class - 将需要变化的
class写到 view.js 中,并暴露接口 - 在 wxml 中的对应结构中绑定
event handler - 在对应的 page.js 里实现
event handler的具体内容,也就是切换class的触发条件

老司机一看就知道是 MVVC 模式,这样分离也就是为了 UI 有独立的控制器,不至于和业务逻辑耦合严重,在页面开发的阶段就可以完成 UI 上的变化。从这个角度上看,小程序反而能给 UI 工程师更多控制 UI 逻辑的能力,确定好代码规范和接口。
总结
初始化一个项目是开始编码的第一步,值得多花一些时间找到合适团队合适自己的项目模板。
结束之前,先允许笔者打一个广告,企鹅 FM 有两个小程序:致敬传统电台,听广播节目的「小电台」;听有声小说专用的「企鹅听书」。以及轻量版的「微云」。大家可以扫码体验。性能的优化和功能的完善也在一步步迭代中,希望大家多多使用多多反馈意见~ 比心

参考资料
npm 参考
- 笔者写的小程序项目模板以及小程序生成器
- 其他开发者写的工具:MeCKodo/wxapp-cli
- ES2015 & babel 实战:开发 NPM 模块
- Creating Your First Node.js Command-line Application
- Writing Command-Line Applications in NodeJS
- Building command line tools with Node.js
- npm-developers Developer Guide
- 如何使用NPM来管理你的Node.js依赖
小程序参考
高效编写微信小程序的更多相关文章
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
- 【微信小程序】使用vscode编写微信小程序项目
1. 在微信开发者工具(以下简称:开发者)中新建一个模板微信小程序 2. 在开发者中将模拟器分隔开 3. 设置在保存时编译 4. 在vscode中打开项目目录 5. 下载代码提示插件 这样就可以在vs ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发笔记
前言: 因为前段时间一直在做关于微信小程序方面的项目,作为一名后端的攻城狮而言做一些简单的前端页面数据操作和管理还是比较容易快上手的,当然前提是要理解微信小程序的基本语法和请求原理.该篇博客主要记录的 ...
- 微信小程序官方DEMO解读
我们在开始微信小程序开发的时候,对JS,HTML等前端知识一无所知,完完全全就是门外汉在尝试一个新的方向. 在下载好开发工具,微信就已经提供了一个DEMO例子: 从程序开发的角度来看这个陌生的目录结构 ...
- 微信小程序图片上传并展示
1.首先编写微信小程序的页面和样式: index.js var total = []; Page({ data: { perImgSrc: [] }, onLoad: function (option ...
- 微信小程序子组件样式不起作用的解决办法
今天我在编写微信小程序项目时,发现父组件引用子组件过后,子组件的样式不起作用,在上网查了很多解决办法后,成功解决了这一问题. 解决办法: 1.在全局样式文件app.wxss中引入子组件的样式,如 @i ...
- 通俗易懂,C#如何安全、高效地玩转任何种类的内存之Span的脾气秉性(二)。 异步委托 微信小程序支付证书及SSL证书使用 SqlServer无备份下误删数据恢复 把list集合的内容写入到Xml中,通过XmlDocument方式写入Xml文件中 通过XDocument方式把List写入Xml文件
通俗易懂,C#如何安全.高效地玩转任何种类的内存之Span的脾气秉性(二). 前言 读完上篇<通俗易懂,C#如何安全.高效地玩转任何种类的内存之Span的本质(一).>,相信大家对sp ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
随机推荐
- 细思极恐-你真的会写java吗?
导语 自2013年毕业后,今年已经是我工作的第4个年头了,总在做java相关的工作,终于有时间坐下来,写一篇关于java写法的一篇文章,来探讨一下如果你真的是一个java程序员,那你真的会写java吗 ...
- 初识EntityFramework6【转】
http://www.cnblogs.com/wujingtao/p/5401132.html 什么是EF? EF是一种ORM(Object-relational mapping)框架,它能把我们在编 ...
- 文件 File 常见操作 工具 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- cmd怎么删除Oracle数据库中的用户实例
Oracle数据库使用过程中,针对系统都会建立独立的数据库用户,但有些时候处于测试或别的原因需要删除,原来的DB用户,这时我们可以使用下面的办法. 下属操作的前提是——确保数据库服务及监听均处于启动状 ...
- 深挖android low memory killer
对于PC来说,内存是至关重要.如果某个程序发生了内存泄漏,那么一般情况下系统就会将其进程Kill掉.Linux中使用一种名称为OOM(Out Of Memory,内存不足)的机制来完成这个任务,该机制 ...
- Java复习1-基本数据类型
数据类型 整形 type 存储 取值范围 int 4字节 -2 147 483 648 ~ 2 147 483 647 (超过20亿) short 2字节 -32 768 ~ 32 7677 long ...
- Pearson(皮尔逊)相关系数
Pearson(皮尔逊)相关系数:也叫pearson积差相关系数.衡量两个连续变量之间的线性相关程度. 当两个变量都是正态连续变量,而且两者之间呈线性关系时,表现这两个变量之间相关程度用积差相关系数, ...
- Eclipse中GitLab的配置和使用入门
一.Eclipse中配置GitLab的前提条件 1.1:安装Git客户端 去官网https://git-scm.com/downloads下载合适的版本即可,一般开发环境是windows的就下载win ...
- 在Excel中输入超过10的带圈数字
通过改变字体,可以在excel中输入1-20的带圈数字.对于某些人这些还不够用,那怎么办呢? 有了下面这个不知道是哪个大神做的字体,你就可以直接输到100啦 将字体文件文件粘贴至“C:\WINDOWS ...
- “Uncaught TypeError: Cannot call method 'createChild' of undefined" 问题的解决
Uncaught TypeError: Cannot call method 'createChild' of undefined 我在使用Ext 4.1.1做grid.Panel,然后chrome爆 ...
