移动端强大的富文本编辑器richeditor-android
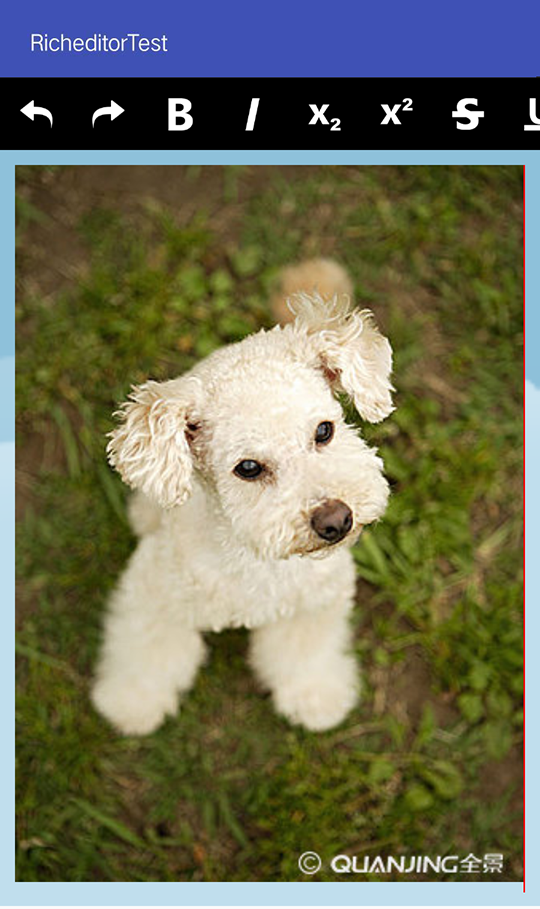
一、运行效果图

二、代码具体实现
1.引入richeditor-android
richeditor-android需要的jar:implementation 'jp.wasabeef:richeditor-android:1.2.2'这是一个Dialog框架,demo中不想自己去写,所以就使用了第三方implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
2.引入控件RichEditor
<jp.wasabeef.richeditor.RichEditorandroid:id="@+id/editor"android:layout_width="match_parent"android:layout_height="wrap_content" />
3.使用到的权限
如果拍照需要相机权限,选择图片需要SD卡权限,插入网络图片需要网络权限
<uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.INTERNET" />
4.初始化RichEditor
mEditor = (RichEditor) findViewById(R.id.editor);//初始化编辑高度mEditor.setEditorHeight(200);//初始化字体大小mEditor.setEditorFontSize(22);//初始化字体颜色mEditor.setEditorFontColor(Color.BLACK);//mEditor.setEditorBackgroundColor(Color.BLUE);//初始化内边距mEditor.setPadding(10, 10, 10, 10);//设置编辑框背景,可以是网络图片//mEditor.setBackground("https://raw.githubusercontent.com/wasabeef/art/master/chip.jpg");// mEditor.setBackgroundColor(Color.BLUE);mEditor.setBackgroundResource(R.drawable.bg);//设置默认显示语句mEditor.setPlaceholder("Insert text here...");//设置编辑器是否可用mEditor.setInputEnabled(true);
5.实时监听Editor输入内容
mPreview = (TextView) findViewById(R.id.preview);mEditor.setOnTextChangeListener(new RichEditor.OnTextChangeListener() {@Overridepublic void onTextChange(String text) {mPreview.setText(text);}});
6.功能方法
/*** 撤销当前标签状态下所有内容*/findViewById(R.id.action_undo).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.undo();}});/*** 恢复撤销的内容*/findViewById(R.id.action_redo).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.redo();}});/*** 加粗*/findViewById(R.id.action_bold).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setBold();}});/*** 斜体*/findViewById(R.id.action_italic).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setItalic();}});/*** 下角表*/findViewById(R.id.action_subscript).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();if (mEditor.getHtml() == null) {return;}mEditor.setSubscript();}});/*** 上角标*/findViewById(R.id.action_superscript).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();if (mEditor.getHtml() == null) {return;}mEditor.setSuperscript();}});/*** 删除线*/findViewById(R.id.action_strikethrough).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setStrikeThrough();}});/***下划线*/findViewById(R.id.action_underline).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setUnderline();}});/*** 设置标题(1到6)*/findViewById(R.id.action_heading1).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(1);}});findViewById(R.id.action_heading2).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(2);}});findViewById(R.id.action_heading3).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(3);}});findViewById(R.id.action_heading4).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(4);}});findViewById(R.id.action_heading5).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(5);}});findViewById(R.id.action_heading6).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setHeading(6);}});/*** 设置字体颜色*/findViewById(R.id.action_txt_color).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();new MaterialDialog.Builder(MainActivity.this).title("选择字体颜色").items(R.array.color_items).itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();switch (which) {case 0://红mEditor.setTextColor(Color.RED);break;case 1://黄mEditor.setTextColor(Color.YELLOW);break;case 2://蓝mEditor.setTextColor(Color.GREEN);break;case 3://绿mEditor.setTextColor(Color.BLUE);break;case 4://黑mEditor.setTextColor(Color.BLACK);break;}return false;}}).show();}});findViewById(R.id.action_bg_color).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();new MaterialDialog.Builder(MainActivity.this).title("选择字体背景颜色").items(R.array.text_back_color_items).itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();switch (which) {case 0://红mEditor.setTextBackgroundColor(Color.RED);break;case 1://黄mEditor.setTextBackgroundColor(Color.YELLOW);break;case 2://蓝mEditor.setTextBackgroundColor(Color.GREEN);break;case 3://绿mEditor.setTextBackgroundColor(Color.BLUE);break;case 4://黑mEditor.setTextBackgroundColor(Color.BLACK);break;case 5://透明mEditor.setTextBackgroundColor(R.color.transparent);break;}return false;}}).show();}});/*** 向右缩进*/findViewById(R.id.action_indent).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setIndent();}});/*** 向左缩进*/findViewById(R.id.action_outdent).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setOutdent();}});/***文章左对齐*/findViewById(R.id.action_align_left).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.setAlignLeft();}});/*** 文章居中对齐*/findViewById(R.id.action_align_center).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setAlignCenter();}});/*** 文章右对齐*/findViewById(R.id.action_align_right).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setAlignRight();}});/*** 无序排列*/findViewById(R.id.action_insert_bullets).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setBullets();}});/*** 有序排列*/findViewById(R.id.action_insert_numbers).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setNumbers();}});/*** 引用*/findViewById(R.id.action_blockquote).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.setBlockquote();}});/*** 插入图片*/findViewById(R.id.action_insert_image).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();ActivityCompat.requestPermissions(MainActivity.this, mPermissionList, 100);}});/*** 插入连接*/findViewById(R.id.action_insert_link).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {new MaterialDialog.Builder(MainActivity.this).title("将输入连接地址").items("http://blog.csdn.net/huangxiaoguo1").itemsCallbackSingleChoice(-1, new MaterialDialog.ListCallbackSingleChoice() {@Overridepublic boolean onSelection(MaterialDialog dialog, View itemView, int which, CharSequence text) {dialog.dismiss();mEditor.focusEditor();mEditor.insertLink("http://blog.csdn.net/huangxiaoguo1","http://blog.csdn.net/huangxiaoguo1");return false;}}).show();}});/*** 选择框*/findViewById(R.id.action_insert_checkbox).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mEditor.focusEditor();mEditor.insertTodo();}});/*** 获取并显示Html*/findViewById(R.id.tv_showhtml).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent = new Intent(v.getContext(), WebViewActivity.class);intent.putExtra("contextURL", mEditor.getHtml());startActivity(intent);}});
7.插入图片并使用屏幕宽度

权限,我这里只是选着图片,关于拍照的自己可以去实现String[] mPermissionList = new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.READ_EXTERNAL_STORAGE};
@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {super.onRequestPermissionsResult(requestCode, permissions, grantResults);switch (requestCode) {case 100:boolean writeExternalStorage = grantResults[0] == PackageManager.PERMISSION_GRANTED;boolean readExternalStorage = grantResults[1] == PackageManager.PERMISSION_GRANTED;if (grantResults.length > 0 && writeExternalStorage && readExternalStorage) {getImage();} else {Toast.makeText(this, "请设置必要权限", Toast.LENGTH_SHORT).show();}break;}}private void getImage() {if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {startActivityForResult(new Intent(Intent.ACTION_GET_CONTENT).setType("image/*"),REQUEST_PICK_IMAGE);} else {Intent intent = new Intent(Intent.ACTION_OPEN_DOCUMENT);intent.addCategory(Intent.CATEGORY_OPENABLE);intent.setType("image/*");startActivityForResult(intent, REQUEST_PICK_IMAGE);}}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);if (resultCode == Activity.RESULT_OK) {switch (requestCode) {case REQUEST_PICK_IMAGE:if (data != null) {String realPathFromUri = RealPathFromUriUtils.getRealPathFromUri(this, data.getData());mEditor.insertImage("https://unsplash.it/2000/2000?random&58","huangxiaoguo\" style=\"max-width:100%");mEditor.insertImage(realPathFromUri, realPathFromUri + "\" style=\"max-width:100%");// mEditor.insertImage(realPathFromUri, realPathFromUri + "\" style=\"max-width:100%;max-height:100%");} else {Toast.makeText(this, "图片损坏,请重新选择", Toast.LENGTH_SHORT).show();}break;}}}
注意这里 “\” style=\”max-width:100%”是让我们从手机选择的图片和网络加载的图片适配屏幕宽高,解决图片太大显示不全问题!
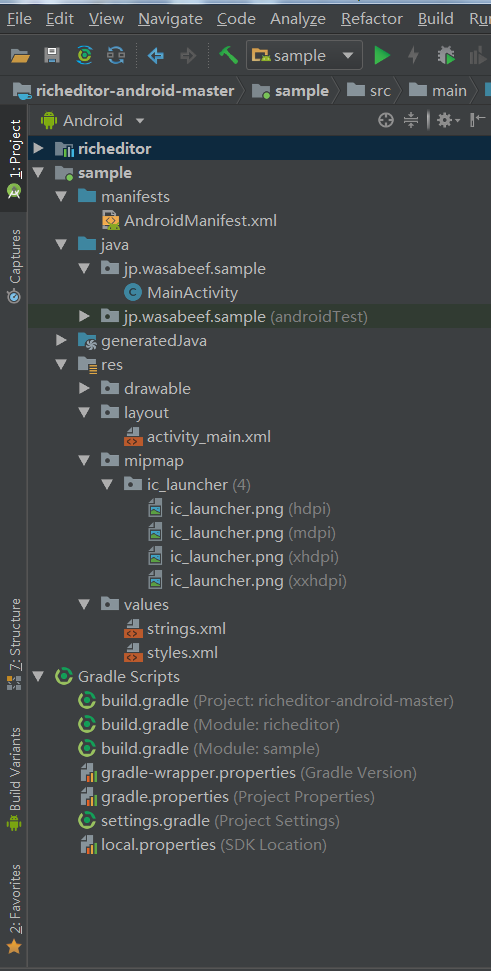
三、项目代码结构目录图

四、参考文章
richeditor-android github地址:https://github.com/wasabeef/richeditor-android
关于如何获得手机图片真正地址(realPathFromUri )请看:http://blog.csdn.net/huangxiaoguo1/article/details/78983582
移动端强大的富文本编辑器richeditor-android
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
移动端强大的富文本编辑器richeditor-android的更多相关文章
- 富文本编辑器 - RichEditor
基本功能 RichEditor 是一个继承自 WebView 的自己定义 view,枚举类型 Type 定了它所支持的排版格式: public enum Type { BOLD, ITALIC, SU ...
- 10个免费的javascript富文本编辑器(jQuery and non-jQuery)
祝愿园子里的朋友圣诞节快乐. 本文介绍了10个免费易用富文本编辑器(rich text editors,RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器 简介 Javascr ...
- Vue集成tinymce富文本编辑器并实现本地化指南(2019.11.21最新)
tinymce是一款综合口碑特别好.功能异常强大的富文本编辑器,在某些网站,甚至享有"宇宙最强富文本编辑器"的称号.那么,在Vue项目中如何集成呢?这并不困难,只需要参照官方教程 ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 现代富文本编辑器Quill的内容渲染机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 移动端富文本编辑器artEditor
摘要: 由于手机上打字比较慢,并不适合长篇大论的文章,所以移动端的富文本编辑器很少.artEditor是一款基于jQuery的移动端富文本编辑器,支持插入图片,后续完善其他功能. 插件地址:https ...
- quilljs 一款简单轻量的富文本编辑器(适合移动端)
quilljs入门使用教程: quill.js是一款强大的现代富文本编辑器插件.该富文本编辑器插件支持所有的现代浏览器.平板电脑和手机.它提供了文本编辑器的所有功能,并为开发者提供大量的配置参数和方法 ...
- zx-editor 移动端(HTML5)富文本编辑器,可与原生App混合(hybrid)开发
ZxEditor 移动端HTML文档(富文本)编辑器,支持图文混排.引用.大标题.无序列表,字体颜色.加粗.斜体. 可用于独立web项目开发,也可以用于与原生App混合(hybrid)开发. 源码地址 ...
- 关于移动手机端富文本编辑器qeditor图片上传改造
日前项目需要在移动端增加富文本编辑,上网找了下,大多数都是针对pc版的,不太兼容手机,当然由于手机屏幕小等原因也限制富文本编辑器的众多强大功能,所以要找的编辑器功能必须是精简的. 找了好久,发现qed ...
随机推荐
- 接口隔离原则(Interface Segregation Principle,ISP)
接口隔离原则: 1.使用多个专门的接口比使用单一的总接口要好. 2.一个类对另外一个类的依赖性应当是建立在最小的接口上的. 3.一个接口代表一个角色,不应当将不同的角色都交给一个接口.没有关系的接口合 ...
- 基于libnids的TCP数据流的还原(多线程实现) .
我们知道,libnids本身可以实现TCP数据流的重组,但是如果一个TCP流数据量比较大的时候,就会分成好多个TCP报文段,这些报文段在网络中的传播可能是乱序的,利用libnids可以帮助我们按顺序接 ...
- 25个可遇不可求的jQuery插件
随着jQuery插件在网站建设过程中的使用率不断的增加,所以有必要跟进时代步伐开发出一些新的插件/代码片段,以此来巩固并提高前端用户体验,将用户体验提升到一个新的高度. 接下来所推荐的这些插件中有滑块 ...
- 原生JS实现new方法、new一个对象发生的四部、new里面常用的优先级
一.js中new一个对象的过程 首先了解new做了什么,使用new关键字调用函数(new ClassA(…))的具体步骤: 1.创建一个新对象: var obj = {}; 2.设置新对象的const ...
- TNTSearch 轻量级全文索引 + 中文分词
TNTSearch 轻量级全文索引+中文分词 选用 TNTSearch 的原因:轻,方便移植,不需要额外安装服务,能减少后期维护的工作量.搜索的效果也还不错,可以满足大多数项目场景,如果对性能和精准度 ...
- 添加PMD插件扫描潜在的bug
上一节使用checkstyle来规范你的项目主要解决了代码编码规范问题,比如缩进换行等.这次继续代码健康工具类PMD. 什么是PMD PMD真的不像checkstyle这样的东西所见即所得啊,去官网找 ...
- 如何实现Linux+Windows双系统启动
设置你的计算机根据需要启动 Windows 10 或 Ubuntu 18.04. 尽管 Linux 是一个有着广泛的硬件和软件支持的操作系统,但事实上有时你仍需要使用 Windows,也许是因为有些不 ...
- Kafka:ZK+Kafka+Spark Streaming集群环境搭建(八)安装zookeeper-3.4.12
如何搭建配置centos虚拟机请参考<Kafka:ZK+Kafka+Spark Streaming集群环境搭建(一)VMW安装四台CentOS,并实现本机与它们能交互,虚拟机内部实现可以上网.& ...
- 转:ffmpeg time_base详解
ffmpeg time_base详解 https://my.oschina.net/u/3054677/blog/866368
- HttpWebRequest: Remote server returns error 503 Server Unavailable
I have a client server application written in C# .Net 2.0. I have had the client/server response/r ...
