二十二、Node.js-get&post
get:
前台代码:
<body>
<h1>登录</h1>
<form action="/dologin" method="get">
账号<input type="text" name="username">
密码<input type="text" name="password">
<input type="submit" value="登录">
</form>
</body>
参数传递通过URL传值:

点击登录之后:

后台获取数据代码:
var http = require("http")
var url = require("url")
var ejs = require('ejs')
http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/html;charset='utf-8'"})
var allUrl = req.url;
var parseUrl = url.parse(allUrl,true);
var path = parseUrl.pathname;
if (path == "/login") {//显示登录页面
ejs.renderFile("views/loginPage.ejs",{},function (err,data) {
res.end(data)
})
} else if (path == "/dologin") {//执行登录操作
//后台获取前台get传值数据
console.log(parseUrl.query);//{ username: '111', password: '222' }
res.end("dologin")
} else {//显示index页面
ejs.renderFile("views/index.ejs",{},function (err,data) {
res.end(data)
})
}
}).listen(8000)
post:
前台代码:
<h1>登录</h1>
<form action="/dologin" method="post">
账号<input type="text" name="username">
密码<input type="text" name="password">
<input type="submit" value="登录">
</form>
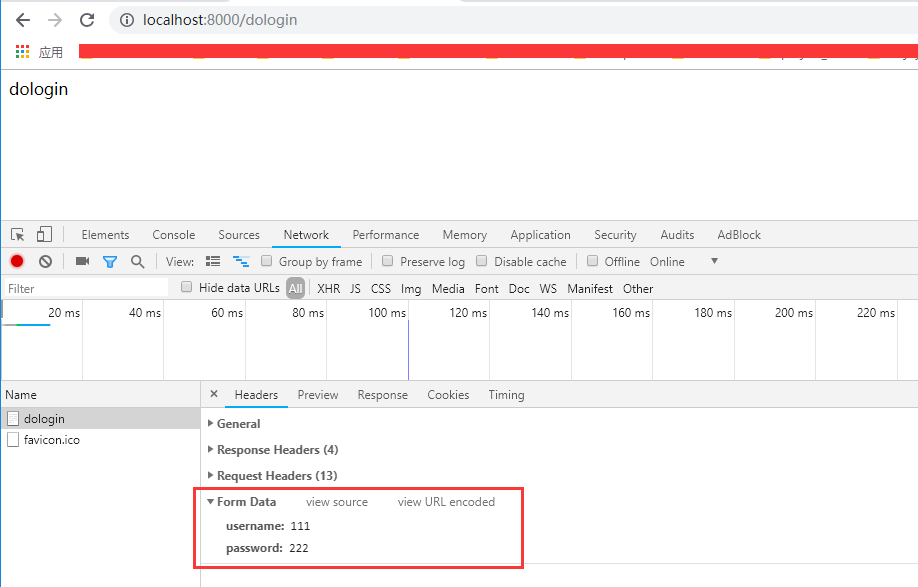
点击登录之后url里面没有传值:而是在头文件里面传值

后台获取数据代码:
var http = require("http")
var url = require("url")
var ejs = require('ejs')
http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/html;charset='utf-8'"})
var allUrl = req.url;
var parseUrl = url.parse(allUrl,true);
var path = parseUrl.pathname;
//获取前台的传值方式get还是post
var method=req.method.toLowerCase();
console.log(method);
if (path == "/login") {//显示登录页面
ejs.renderFile("views/loginPage.ejs",{},function (err,data) {
res.end(data)
})
} else if (path == "/dologin"&&method=='get') {//执行登录操作
//后台获取前台get传值数据
console.log(parseUrl.query);//{ username: '111', password: '222' }
res.end("dologin")
} else if (path == "/dologin"&&method=='post') {//执行登录操作
//后台获取前台post传值数据
var postStr='';
req.on("data",function (chunk) {//注意这里回调函数只写一个参数
postStr+=chunk;
})
req.on("end",function (err,chunk) {
console.log(postStr);//username=111&password=222
//后台向前台输出js逻辑:
res.end("<script>alert('登录成功!');history.back()</script>")
})
} else {//显示index页面
ejs.renderFile("views/index.ejs",{},function (err,data) {
res.end(data)
})
}
}).listen(8000)
二十二、Node.js-get&post的更多相关文章
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap入门(二十八)JS插件5:工具提醒
Bootstrap入门(二十八)JS插件5:工具提醒 工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题. 我们来写一个简单的实例 先引入CSS文件和JS文 ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇]
原文:WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇] 在[上篇]中,我们分别站在消息交换和编程的角度介绍了SOAP Fault和FaultException异常.在服务执行过 ...
- 微信小程序把玩(二十二)action-sheet组件
原文:微信小程序把玩(二十二)action-sheet组件 action-sheet组件是从底部弹出可选菜单项,估计也是借鉴IOS的设计添加的,action-sheet有两个子组件, action-s ...
- [分享] IT天空的二十二条军规
Una 发表于 2014-9-19 20:25:06 https://www.itsk.com/thread-335975-1-1.html IT天空的二十二条军规 第一条.你不是什么都会,也不是什么 ...
- 二十二、OGNL的一些其他操作
二十二.OGNL的一些其他操作 投影 ?判断满足条件 动作类代码: ^ $ public class Demo2Action extends ActionSupport { public ...
- VMware vSphere 服务器虚拟化之二十二桌面虚拟化之创建View Composer链接克隆的虚拟桌面池
VMware vSphere 服务器虚拟化之二十二桌面虚拟化之创建View Composer链接克隆的虚拟桌面池 在上一节我们创建了完整克隆的自动专有桌面池,在创建过程比较缓慢,这次我们将学习创建Vi ...
随机推荐
- Python常见字符串处理操作
Python中字符串处理的方法已经超过37种了,下面是一些常用的字符串处理的方法,以后慢慢添加. >>> s = 'Django is cool' #创建一个字符串 >> ...
- Linux内核SPI支持概述
1. 什么是SPI? Serial Peripheral Interface是一种同步4线串口链路,用于连接传感器.内存和外设到微控制器.他是一种简单的事实标准,还不足以复杂到需要一份正式的规范.SP ...
- Opencv 亚像素级别角点检测
Size winSize = Size(5,5); Size zerozone = Size(-1,-1); TermCriteria tc = TermCriteria(TermCriteria:: ...
- 398. Random Pick Index随机pick函数
[抄题]: Given an array of integers with possible duplicates, randomly output the index of a given targ ...
- p2093 [国家集训队]JZPFAR
传送门 分析 首先给大家推荐一个非常好的KDTree笔记 here 此题就是y9ong优先队列维护距离最远的k个,最后输出队首元素即可 估价函数就是max和min两点到 询问点的最远距离 代码 #in ...
- Python创建单例模式的5种常用方法-乾颐堂
所谓单例,是指一个类的实例从始至终只能被创建一次. 方法1 如果想使得某个类从始至终最多只有一个实例,使用__new__方法会很简单.Python中类是通过__new__来创建实例的: 1 2 3 4 ...
- linux环境下搭建osm_web服务器四(对万国语的地名进行翻译和检索):
对万国语的地名进行翻译和检索 经过 前三篇的调试,已经有了一个完整的Map可以浏览,我们痛苦的世界范围数据下载.导入过程也结束了.要提醒一下的是,鉴于网速,不要下载 planetosm.lastest ...
- Linux网络配置之虚拟网卡的配置(ubuntu 16.04)
关于图形界面的配置,我这里就不多介绍了,这个很简单.这里介绍的是如何通过修改配置文件来实现虚拟网卡. 首先介绍ubuntu(我这里使用的是ubuntu-16.04)下虚拟网卡的配置 1.先用ifcon ...
- [GO]并发实现聊天室服务器
package main import ( "net" "fmt" "strings" "time") type Cli ...
- MSSQLServer 存储过程
一直对存储过程懵懵懂懂,翻了资料,觉得存储过程大有用处. 1.改善性能 SQL语句的执行需要先编译在执行,存储过程就是一组为了完成特定功能的SQL语句集,他可以一次编译,下次执行不再编译,提高运行效率 ...
