React之setState()
我们知道,在react中更新单个组件下state中的数据可以用setState()函数来实现,并且可以通过两种传参方式:对象、函数。
另外从文档中我们也可以了解到react可以将多个setState() 调用合并成一个调用来提高性能。
那么,这些事如何实现的呢?下面就以图解的方式来解析一下。
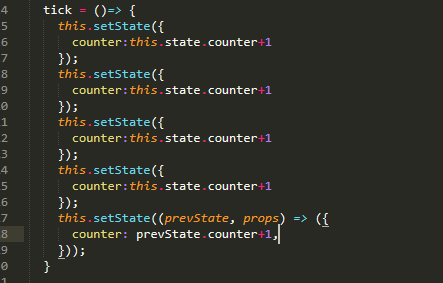
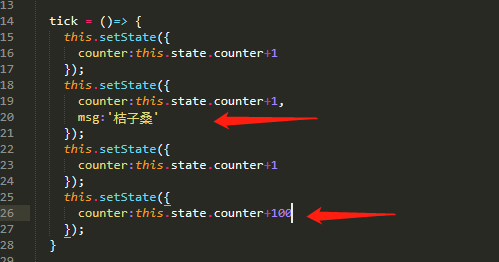
一、测试代码

可以看到,当我们点击H1标签的时候,会执行tick方法,方法内容正如你所见。

测试结果:0--->2--->4--->6--->8
这是为什么呢?继续往下看。
二、多个setState()合并以提高性能
因为频繁地更新state中的数据会导致视图重新渲染,所以为了性能考虑,react会将你一个方法中的数据更新操作合并为一个,这一点和优化js操作style防止多次回流类似。
react会将一个函数中的所有setState()操作的对象合并,所以:

上述操作,由于都是对一个参数的重新赋值,所以,合并后只有最后一个赋值操作生效
counter: prevState.counter+,
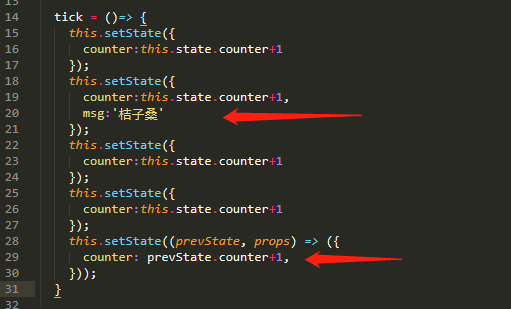
这里的prevState稍后解释。下面对上述操作作一下修改①:

同理,由于操作合并,最终的数据更新情况是这样的:
counter: prevState.counter+,
msg:'桔子桑'

再次修改②:

由于合并,最后的数据更新情况是这样的:
counter:this.state.counter+,
msg:'桔子桑'

三、setState()都干了什么?
从上面我们知道,setState()并不会立马更新数据,而是把多次操作合并然后才作一次数据更新,那么,仅此而已?
这里就要说到将函数作为参数的第二种用法里prevState参数的由来了。
其实每次setState()都会将要更新的数据存到nextState变量中,我们用例子做示范:

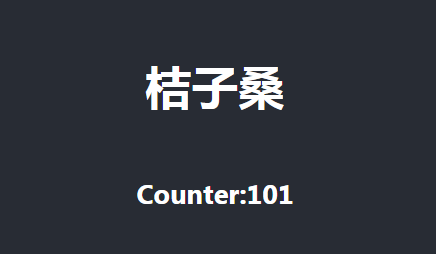
所以,最终更新的数据是这样的:
counter:this.state.counter++,
msg:'桔子桑'
因此,点击按钮的话,counter=0+100+1=101,msg=‘桔子桑’


至此,react中的setState()就讲完了,你理解了么?
React之setState()的更多相关文章
- React的setState分析
前端框架层出不穷,不过万变不离其宗,就是从MVC过渡到MVVM.从数据映射到DOM,angular中用的是watcher对象,vue是观察者模式,react就是state了. React通过管理状态实 ...
- React中setState同步更新策略
setState 同步更新 我们在上文中提及,为了提高性能React将setState设置为批次更新,即是异步操作函数,并不能以顺序控制流的方式设置某些事件,我们也不能依赖于this.state来计算 ...
- 初学React,setState后获取到的thisstate没变,还是初始state?
问题:(javascript)初学React,setState后获取到的thisstate没变,还是初始state?描述: getInitialState(){ return {data:[]}; } ...
- React中setState学习总结
react中setState方法到底是异步还是同步,其实这个是分在什么条件下是异步或者同步. 1.先来回顾一下react组件中改变state的几种方式: import React, { Compone ...
- React的setState学习及应用
React的setState学习及应用 一:作用: setState() 将对组件 state 的更改排入队列,并通知 React 需要使用更新后的 state 重新渲染此组件及其子组件.这是用于更新 ...
- 「React Native笔记」在React的 setState 中操作数组和对象的多种方法(合集)
运用在React 中 setState的对象.数组的操作时是不能用类似array.push()等方法,因为push没有返回值,setState后会出现state变成Number,为了方便他人和自己查看 ...
- React中setState 什么时候是同步的,什么时候是异步的?
class Example extends React.Component { constructor() { super(); this.state = { val: 0 }; } componen ...
- React的setState如何实现同步处理数据
React里面的使用setState来进行状态的更新,为了性能的提升,此时的过程是异步操作的,那我们如果在一个进程里面想同步操作改变了状态的值怎么办呢,这里需要使用回调函数了: this.setSta ...
- [React] Safely setState on a Mounted React Component through the useEffect Hook
In the class version of this component, we had a method called safeSetState which would check whethe ...
随机推荐
- windows server 2012泛域名解析配置
应测试要求,要将一个泛域名(*.office.baibai.com)解析到一个内网的IP(10.1.100.240)地址上(使用域控DNS解析)...以下为我的配置过程,做的时候将图顺便接了下来: 1 ...
- 尝试编辑java程序
尝试编译java程序 之前在用软件eclipse编译过简单的hello java程序,因为软件操作简单,后来学会了用命令符来编译程序.代码如下 public class abc { ...
- 关于makefile的那些事儿
最近越来越感觉到,在linux下面身为一个程序员,不会makefile就不是一个合格的程序员,所以今天我们介绍下常用的makefile编写. 了解知识: 编译:把高级语言书写的代码转换为机器可识别的机 ...
- Python Matplotlib简易教程【转】
本文转载自:https://blog.csdn.net/Notzuonotdied/article/details/77876080 详情请见:Matplotlib python 数据可视化神器 简单 ...
- iOS开发中的地图开发
显示地图: 1.导入头文件 #import <MapKit/MapKit.h> 如果同时需要用户定位的话还需要 #import <CoreLocation/CoreLocation. ...
- Mybatis <if>标签使用注意事项
在<if>标签的test中,不能写成“name !='aa'” , 会报错### Error querying database. Cause: java.lang.NumberForma ...
- svn的分支
svn的分支使用 新建一个项目的时候,选择建立自带trunk,branches和tags文件夹的. 其中trunk作为主开发. 有需要的时候,从trunk创建分支到对应的branches下面,新建分支 ...
- 【bzoj4423】[AMPPZ2013]Bytehattan(平面图转对偶图+并查集)
题目传送门:bzoj4423 如果是普通的删边判连通性,我们可以很显然的想到把操作离线下来,倒着加边.然而,这题强 制 在 线. 虽然如此,但是题目所给的图是个平面图.那么我们把它转成对偶图试试看? ...
- Hive中的数据倾斜
Hive中的数据倾斜 hive 1. 什么是数据倾斜 mapreduce中,相同key的value都给一个reduce,如果个别key的数据过多,而其他key的较少,就会出现数据倾斜.通俗的说,就是我 ...
- [小问题笔记(十)] SQL Server 里 float 转 varchar等字符类型 不使用科学计数法
需要转换两次, 试了一下 float 转 bigint 转 varchar 溢出了... 后来用 float 转 decimal(38,0) 转 varchar 就成功了~ ,)) )) 另吐槽一下 ...
