vue-router防跳墙控制
vue-router防跳墙控制
因为在实际开发中,从自己的角度来看,发现可以通过地址栏输入地址,便可以进入本没有权限的网页。而我们一般只是操作登录页面,其他页面很少考虑,此刻特来尝试解决一下
- 基于
vue-router使用
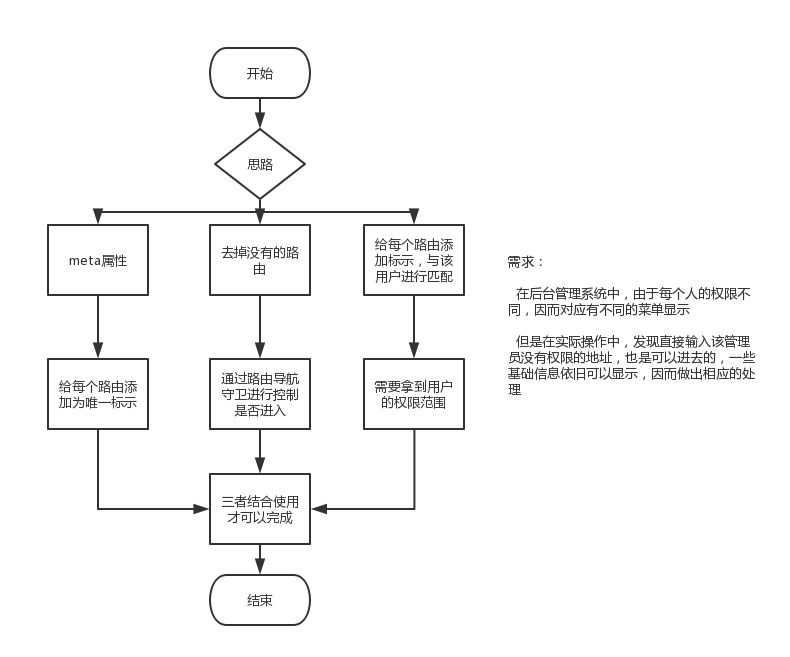
思路
- 页面初始结构
<el-row class="tac">
<el-col :span="6">
<h5>默认颜色</h5>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<router-link to="/nav_menu/nav_menu_one">
<el-menu-item index="1-1">选项1</el-menu-item>
</router-link>
<router-link to="/nav_menu/nav_menu_two">
<el-menu-item index="1-2">选项2</el-menu-item>
</router-link>
<router-link to="/nav_menu/nav_menu_three">
<el-menu-item index="1-3">选项3</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
<el-col :span="6">
<router-view />
</el-col>
</el-row>
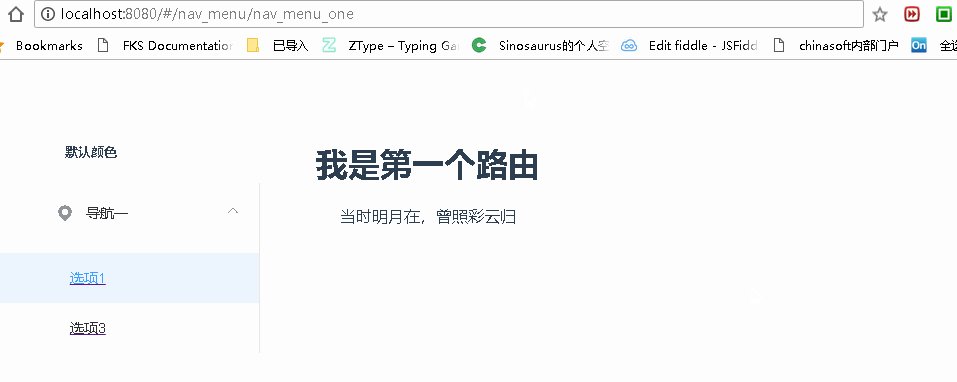
效果图

通过请求后,获取用户可显示的菜单栏 (假设指定选项2无法显示)
js
data() {
return {
user: {}
}
},
created() {
this.getUserInfo()
},
methods: {
/**
* 用户信息
*/
getUserInfo() {
// 假设用户信息
const USER_INFO = ['one', 'three']
//开始进行添加
for (let item of USER_INFO) {
this.user[item] = true
}
},
}
html 对每个链接添加
v-if="user.**"可以进行指定显示
<el-menu-item-group>
<router-link to="/nav_menu/nav_menu_one" v-if="user.one">
<el-menu-item index="1-1">选项1</el-menu-item>
</router-link>
<router-link to="/nav_menu/nav_menu_two" v-if="user.two">
<el-menu-item index="1-2">选项2</el-menu-item>
</router-link>
<router-link to="/nav_menu/nav_menu_three" v-if="user.three">
<el-menu-item index="1-3">选项3</el-menu-item>
</router-link>
</el-menu-item-group>
- 效果图

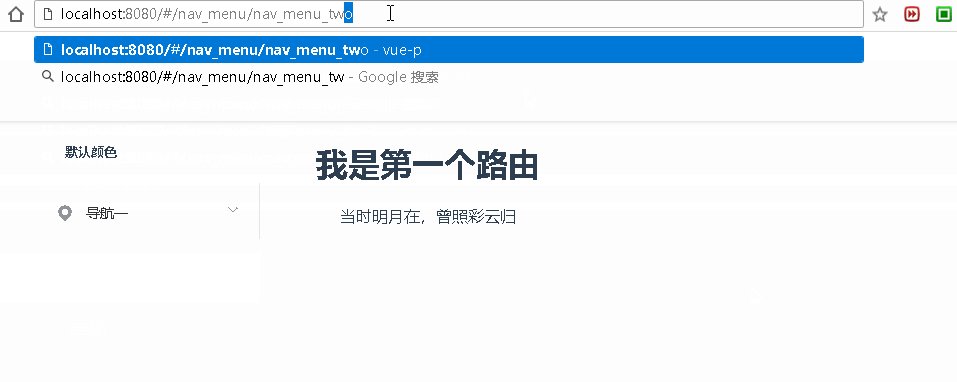
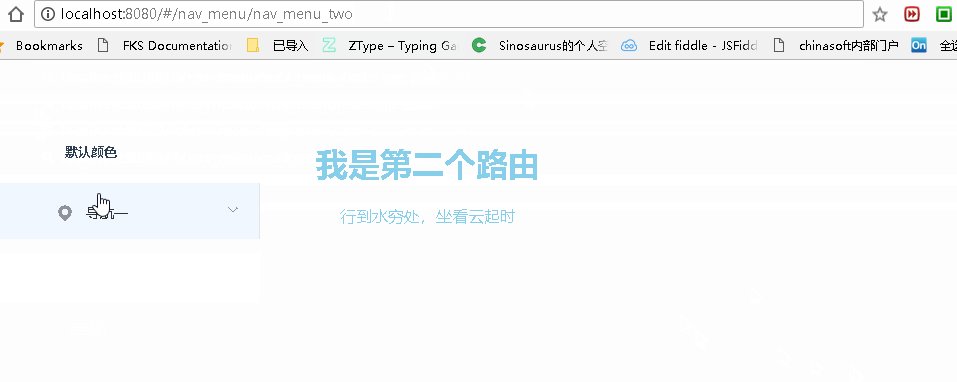
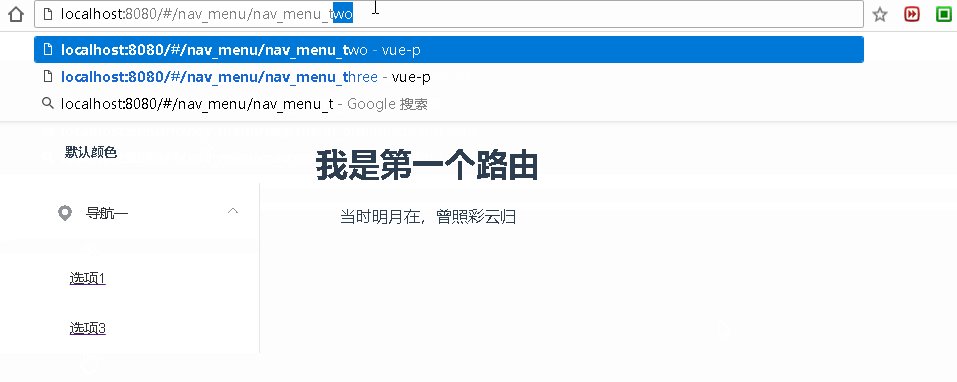
但是这样并不能防止跳墙,假设在地址栏中输入指定的地址
可以看到,本不应该显示选项2的,结果依旧可以显示
- 再对路由进行加工处理
利用
meta进行处理meta: { flag: ** }
{
path: '/nav_menu',
name: 'NavMenu',
component: () => import('./../components/NavMenu.vue'),
children: [
{ path: 'nav_menu_one', meta: {flag: 'one'}, component: () => import('./../components/NavMenuOne.vue') },
{ path: 'nav_menu_two', meta: {flag: 'two'}, component: () => import('./../components/NavMenuTwo.vue') },
{ path: 'nav_menu_three', meta: {flag: 'three'}, component: () => import('./../components/NavMenuThree.vue')},
]
},
业务逻辑处理
router.beforeEach((to, from, next) => {
// 假设显示的数据
const USER_MENU = ['one', 'three']
// ---------------------------------------
if (USER_MENU.includes(to.meta.flag)) {
next()
} else {
if (to.path === '/error') {
next()
} else {
next('/error')
}
}
})
- 效果图

至此,我们的要求就暂时完成了
总结
- 在测试过程中,会有相应的一些问题。特别是考虑到,如何拿到数据,这个可能会有点麻烦,需要仔细再仔细
- 个人觉得待优化的地方是,每个链接都需要添加
v-if,目前没有想到更好的替代 - 由于需要指定 字段 因而需要与后台沟通好
最后希望能抛砖引玉,能有更优的解决方案
vue-router防跳墙控制的更多相关文章
- vue路由登录拦截(vue router登录权限控制)
实现原理: 哪些路由需要验证需要在路由文件router/index.js中指定: { path: '/', component: Home, name: 'Home', iconCls: 'fa fa ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue实现菜单权限控制
大家在做后台管理系统时一般都会涉及到菜单的权限控制问题.当然解决问题的方法无非两种——前端控制和后端控制.我们公司这边的产品迭代速度较快,所以我们是从前端控制路由迭代到后端控制路由.下面我会分别介绍这 ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 8. Vue - Router
一.Vue Router 的使用 JavaScript: 1.创建组件:创建单页面应用需要渲染的组件 2.创建路由:创建VueRouter实例 3.映射路由:调用VueRouter实例的map方法 4 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
随机推荐
- 列表中相同key的字典相加
# 怎么把列表中相同key的字典相加,也就是id的值加id的值,doc_count的值加doc_count的值 # 目标列表 l=[{'id': 5, 'doc_count': 129}, {'id' ...
- 1-CommonJs
诞生背景JS没有模块系统.标准库较少.缺乏包管理工具:前端端没有模块化编程还可以,因为前端逻辑没那么复杂,可以工作下去,在服务器端逻辑性那么强必须要有模块为了让JS可以在任何地方运行,以达到Java. ...
- jq--ajax中止请求
比如我后端设置延迟3s再响应给前端,我用的是node之koa2 router.get('/vueDemo/getStudents', async ( ctx ) => { //延迟3s asyn ...
- Codeforces Round #425 (Div. 2) B - Petya and Exam
地址:http://codeforces.com/contest/832/problem/B 题目: B. Petya and Exam time limit per test 2 seconds m ...
- CodeForces - 632E Thief in a Shop (FFT+记忆化搜索)
题意:有N种物品,每种物品有价值\(a_i\),每种物品可选任意多个,求拿k件物品,可能损失的价值分别为多少. 分析:相当于求\((a_1+a_2+...+a_n)^k\)中,有哪些项的系数不为0.做 ...
- Docker+.Net Core 的那些事儿-4.还有这种操作!?
1.通过docker run -v命令映射工作目录 通过一系列上述操作,我们可以发现我们的发布是基于镜像的,也就是说,在后期的迭代过程中,如果有些代码修改,我们就不得不删除旧的容器和镜像,dotnet ...
- 20145303刘俊谦 《Java程序设计》第三周学习总结
20145303刘俊谦 <Java程序设计>第三周学习总结 教材学习内容总结 1.类与对象: 类:对现实生活中事物的描述,定义类时用关键词class 对象:这类事物实实在在存在的个体,利用 ...
- 20145328 《Java程序设计》实验五实验报告
20145328 <Java程序设计>实验五实验报告 实验名称 Java网络编程 实验内容 用书上的TCP代码,实现服务器与客户端. 客户端与服务器连接 客户端中输入明文,利用DES算法加 ...
- 关于JavaScript对象中的一切(二) -- 继承
先上一张我制作的思维导图.
- 感觉Google要搞事情