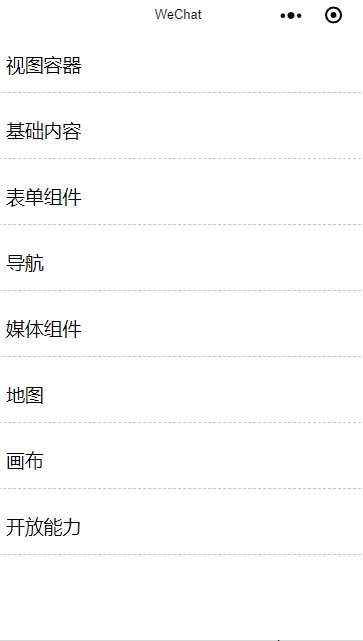
微信小程序 - 展开收缩列表
代码源自于:微信小程序示例官方


index.wxml
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list-item">
<view id="{{item.id}}" class="kind-list-item-hd {{item.open ? 'kind-list-item-hd-show' : ''}}" bindtap="kindToggle">
<view class="kind-list-text">{{item.name}}</view>
</view>
<view class="kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
<view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="pages/{{page}}/{{page}}" class="navigator">
<view class="navigator-text">{{page}}</view>
<!-- icon -->
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
index.css
.navigator-box {
opacity:;
position: relative;
background-color: #fff;
line-height: 1.41176471;
font-size: 34rpx;
transform: translateY(-50%);
transition: 0.3s;
}
.navigator-box-show {
opacity:;
transform: translateY(0);
}
.navigator {
padding: 20rpx 30rpx;
position: relative;
display: flex;
align-items: center;
}
.navigator:before {
content: " ";
position: absolute;
left: 30rpx;
top:;
right: 30rpx;
height: 1px;
border-top: 1rpx solid #d8d8d8;
color: #d8d8d8;
}
.navigator:first-child:before {
display: none;
}
.navigator-text {
flex:;
}
.navigator-arrow {
padding-right: 26rpx;
position: relative;
}
.navigator-arrow:after {
content: " ";
display: inline-block;
height: 18rpx;
width: 18rpx;
border-width: 2rpx 2rpx 0 0;
border-color: #888;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
top: 50%;
margin-top: -8rpx;
right: 28rpx;
}
.kind-list-item {
margin: 20rpx 0;
background-color: #fff;
border-radius: 4rpx;
overflow: hidden;
border-bottom: 1px dashed #888;
}
.kind-list-item:first-child {
margin-top:;
}
.kind-list-text {
flex:;
}
.kind-list-img {
width: 60rpx;
height: 60rpx;
}
.kind-list-item-hd {
padding: 30rpx;
display: flex;
align-items: center;
transition: opacity 0.3s;
}
.kind-list-item-hd-show {
opacity: 0.2;
}
.kind-list-item-bd {
height:;
overflow: hidden;
}
.kind-list-item-bd-show {
height: auto;
}
index.js
Page({
data: {
list: [{
id: 'view',
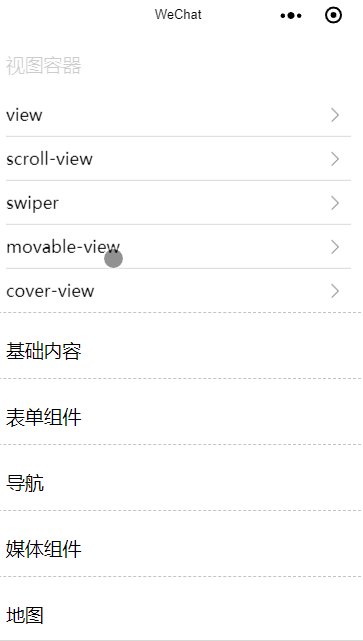
name: '视图容器',
open: false,
pages: ['view', 'scroll-view', 'swiper', 'movable-view', 'cover-view']
}, {
id: 'content',
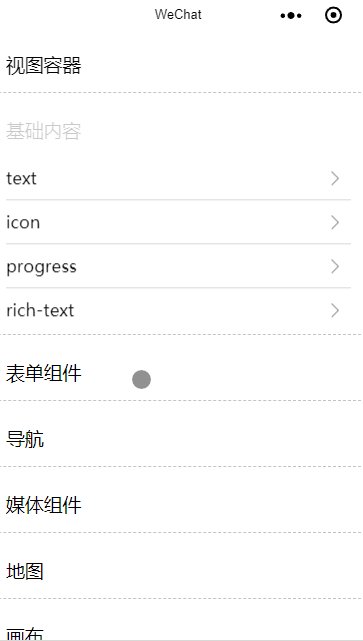
name: '基础内容',
open: false,
pages: ['text', 'icon', 'progress', 'rich-text']
}, {
id: 'form',
name: '表单组件',
open: false,
pages: ['button', 'checkbox', 'form', 'input', 'label', 'picker', 'picker-view', 'radio', 'slider', 'switch', 'textarea']
}, {
id: 'nav',
name: '导航',
open: false,
pages: ['navigator']
}, {
id: 'media',
name: '媒体组件',
open: false,
pages: ['image', 'audio', 'video', 'camera']
}, {
id: 'map',
name: '地图',
pages: ['map']
}, {
id: 'canvas',
name: '画布',
pages: ['canvas']
}, {
id: 'open',
name: '开放能力',
pages: ['ad', 'open-data', 'web-view']
}]
},
/**
* 收缩核心代码
*/
kindToggle(e) {
const id = e.currentTarget.id
const list = this.data.list
for (let i = 0, len = list.length; i < len; ++i) {
if (list[i].id === id) {
list[i].open = !list[i].open
} else {
list[i].open = false
}
}
/**
* key和value名称一样时,可以省略
*
* list:list=>list
*/
this.setData({
list
})
}
})
点击下载源码:示例-小程序展开收缩列表
微信小程序 - 展开收缩列表的更多相关文章
- 微信小程序开发-新闻列表之新闻列表绑定
微信小程序开发-新闻列表之新闻列表绑定开发教程: 1.效果图预览 2.准备工作 在拿到效果图后不要先急着去写代码,而是要去分析一下页面的整体结构,用什么方式定位和布局.小程序里建议使用flex布局,因 ...
- 微信小程序新闻信息列表展示
微信小程序信息展示列表 wxml <!-- 轮播图 --> <view class='haibao' bindtap="seeDetail" id="{ ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 图解微信小程序---获取电影列表
图解微信小程序---获取电影列表 代码笔记 list跳转 第一步:编写前端页面获取相关的电影列表参数(对于显示参数不熟悉,可以先写js,通过console Log的方式获取我们电影的相关数据字段,后 ...
- 微信小程序,我的英雄列表
最近微信小程序炒得火热,就跟成都的这个房价一样.昨天我也尝试了一下,做了一个自己的英雄列表.今天将自己的制作过程记录于此. 1.下载微信开发者工具 官网链接:https://mp.weixin.qq. ...
- 微信小程序 - 文字收缩与展开
wxml <view class='containers'> <text class="content {{ellipsis?'ellipsis':'unellipsis' ...
- 小程序展开收缩文字demo
demo效果图: wxml 代码: <view class="{{ellipsis?'ellipsis':'unellipsis'}}">五险一金五五险一金险险一金五五 ...
- 微信小程序云开发-列表数据分页加载显示
一.准备工作 1.创建数据库nums,向数据库中导入108条数据 2.修改数据库表nums的权限 二.新建页面ListPaginated 1.wxml文件 <!-- 显示列表数据 --> ...
随机推荐
- Redis学习篇(八)之连接相关
PING 测试客户端和服务器之间的连接是否有效,有效返回PONG ECHO 打印特定的信息, 如: ECHO 'HELLO WORLD' QUIT/EXIT 断开当前客户端与服务器之间的连接,可以重连 ...
- SPOJDRUIDEOI - Fata7y Ya Warda!【单调栈】
题目链接[http://www.spoj.com/problems/DRUIDEOI/en/] 题意:给出n个数,从1到n围城一个环(1和n相连),求每个数左边第一个比他大的第一个下标,右边第一个比他 ...
- python3-开发进阶Flask的基础(2)
知识回顾 1.django 和flask区别? 最大的不同就是django请求相关的数据,通过参数一个一个传递过去的,而flask就是先把放在某个地方,然后去取,这个东西叫上下文管理 2.什么是wsg ...
- struts2漏洞S2-046修复解决方案
项目验收通过半年之后, 甲方找了一些网络砖家用工具扫描我司做的社保卡申领系统, 找到了struts2漏洞S2-046, 真是服了, 只知道struts2有bug, 现在才知道它漏洞. 砖家们给出了修复 ...
- [转]Android:异步处理之AsyncTask的应用(二)
2014-11-07 既然UI老人家都这么忙了,我们这些开发者肯定不能不识趣的去添乱阻塞UI线程什么的,否则UI界面万一停止响应了呢——这不是招骂的节奏么?!所以我们知道用Handler+Th ...
- ios:设置视图背景图片的方法
1. 使用一个UIImageView实例做子视图,并且放最后面UIImageView *customBackgournd = [UIImageView alloc] initWithImage:[UI ...
- 单端通用ISM频段接收器 Si4313
Si4313芯片是单端通用ISM频段接收器,工作频率为240-960MHz,可编程接收频率带宽为2.6-260kHz,接收灵敏度为-118dBm,数据速率为0.2-128kb/s,采用FSK.GFSK ...
- MySQL MERGE存储引擎 简介
MERGE存储引擎把一组MyISAM数据表当做一个逻辑单元来对待,让我们可以同时对他们进行查询.构成一个MERGE数据表结构的各成员MyISAM数据表必须具有完全一样的结构.每一个成员数据表的数据列必 ...
- Ant:Ant 入门
背景 自从有了 Maven 以后,Ant 视乎就不流行了,不过 Ant 还是有其应用场景的,Ant 的思想比较简洁,如下: 一个 project 包含多个 target(类似成员方法). 一个 tar ...
- Go:如何组织代码
备注 此文主要是对官方教程的学习总结,官方教程:http://golang.org/doc/code.html. 工作空间(Workspaces) Go代码必须保持在一个workspace,works ...
