微信小程序开发之路之组件化
类似于页面,自定义组件拥有自己的 wxml 模版和 wxss 样式。
组件化,反过来理解,写重复的页面,方法,写第二遍就烦了,抽取出来就是组件化,可以理解为公用的方法
对于通用的数据,最先想到或者理应接触的是template,但是template有个缺点,那就是只是页面效果,不会有对应的js操作。
微信小程序组件化,为什么要有自定义组件呢
每个页面有对应的js(JavaScript),json(配置config),wxml(html),wxss(css)还差什么
不挺好的嘛,为什么需要自定义组件呢
当然,对于特定的某个页面而言,是足够了,但是如果是通用的一些页面都需要相同的效果,
或者是相似的效果呢,你还是一步步重复的操作嘛
存在就是合理的,完全可以把自定义组件理解为是一个自定义的标签,页面的一个片段。
当然这只是最基本的
想想,既然是组件component,那对于pages页面而言,就是一对多的关系。
多个页面织入组件,怎么衔接起来呢。
pages页面可以给component组件传递值,自然组件也会对应的想pages自定义的回调方法。
只要是你能想到,想实现的,都会有对应的提供。
实现方式,在目录新建component,会自动生成对应的js,json,wxml,wxss,基本跟pages差不多
看看component各个文件内容吧
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
- },
- /**
- * 组件的初始数据
- */
- data: {
- },
- /**
- * 组件的方法列表
- */
- methods: {
- }
- })
options,multipleslots:true 在组建中启用多个slot支持。
properties,里面可以定义一些接收pages页面的属性。
data,组件的数据
method,组件抽取出来的方法
具体用法
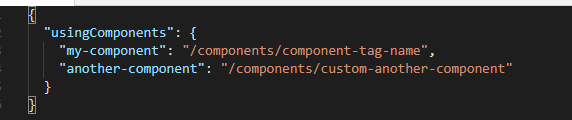
首先需要在pages页的json配置一下开启使用组件

说说options吧
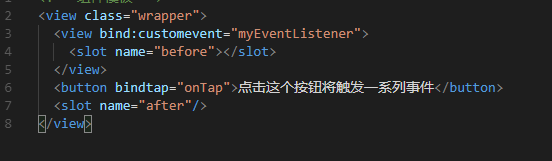
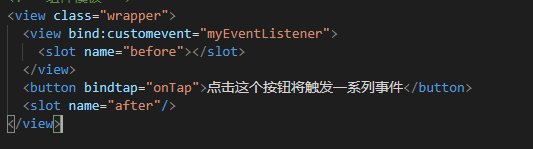
你可以在component的wxml中

通过slot的name属性来指定对应的pages页面内容

ok
说说properties吧

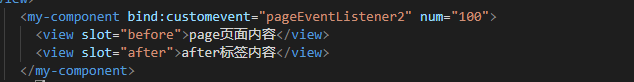
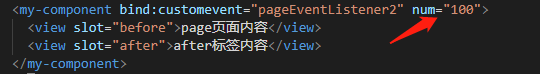
在自定义标签中传递一个num属性
在组件中可以通过properties来传递

获取num值可以通过this.properties.num来获取

data用法的话跟page是一个样子的。
最重要的要属于方法事件了
page相对于组件而言,是一个一对多的过程
既然是抽取出来的,组件只能做一些共有的事,私自的一些实现肯定是得通过page自省的。
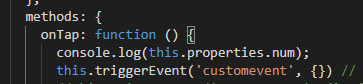
这就涉及到了回调。比如在组件中添加一个bindtap方法。

但是这个组件页面的customevent的方法是绑定的。

对应的pages页

在methods中,通过treggerEvent来调用page自己实现的方法。
ok,这是组件化入门
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3k8xfjgejtk4w
微信小程序开发之路之组件化的更多相关文章
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
- 微信小程序开发05-日历组件的实现
接上文:微信小程序开发04-打造自己的UI库 github地址:https://github.com/yexiaochai/wxdemo 我们这里继续实现我们的日历组件,这个日历组件稍微有点特殊,算是 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序开发之模板消息
一.添加模板 登录https://mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用,详见模板审核说明 页面的 <form/> 组件,属性r ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
随机推荐
- 使用quartz.jar 、quartz-jobs.jar 实现定时任务 。实现 定时采集 接口数据
前言 定时任务管理,在java中有很多种的方式 ,有java自带的注解方式@Scheduled 等 ,现在我要说的是一种也是使用比较广泛的一种quartz管理 使用此类 需要的加jar包有 quar ...
- CSS3笔记-加强版
属性选择器: E[attr]只使用属性名,但没有确定任何属性值 E[attr="value"]指定属性名,并指定了该属性的属性值 E[attr~="value&quo ...
- Google Map API使用详解(一)——Google Map开发背景知识
一.谷歌地图主页 谷歌地图对应不同的地区都会有一些专门的主页,首次登陆时会显示这些地区.比如,香港的:http://maps.google.com.hk,台湾的:http://maps.google. ...
- uva 1636 Headshot
https://vjudge.net/problem/UVA-1636 首先在手枪里随机装一些子弹,然后抠了一枪,发现没有子弹.你希望下一枪也没有子弹,是应该直接再抠一枪(输出SHOOT)呢,还是随机 ...
- HDU 5700 优先队列(或者multiset) 或 线段树
题目大意:有n个区间,求k个区间,使得这k个区间相交的区间内数字之和最大.数列的数字均>=0 优先队列思路: 按照左端点sort,然后枚举左端点,假设他被覆盖过k次,然后用优先队列来维护最右端即 ...
- Java读取大文件的高效率实现
1.概述 本教程将演示如何用Java高效地读取大文件.这篇文章是Baeldung (http://www.baeldung.com/) 上“Java——回归基础”系列教程的一部分. 2.在内存中读取 ...
- Sublime之插件的安装(一)
由于最近刚换了一个工作,所以决定重新申请一个blog,把工作当中遇到的一些问题记录下来,方便自己下次忘记,也希望能与一起需要的小伙伴一起共勉. 如果有不同的观点或者是不同的看法,大家都可以畅谈,我一直 ...
- 137.Single Number II---位运算---《剑指offer》40
题目链接:https://leetcode.com/problems/single-number-ii/description/ 题目大意:给出一串数,每个数都出现三次,只有一个数只出现一次,把这个出 ...
- weblogic12.1.3 静默安装 建域
--安装依赖包 yum -y install compat-libcap1 compat-libstdc++ gcc gcc-c++ glibc-devel libaio-devel libstdc+ ...
- HOJ 1108
题目链接:HOJ-1108 题意为给定N和M,找出最小的K,使得K个N组成的数能被M整除.比如对于n=2,m=11,则k=2. 思路是抽屉原理,K个N组成的数modM的值最多只有M个. 具体看代码: ...
