vue-lazyload图片懒加载的简单使用
一、vue lazyload插件:
插件地址:https://github.com/hilongjw/vue-lazyload
demo:http://hilongjw.github.io/vue-lazyload/
二、简单使用实例:
这个插件还是蛮好用的,就是感觉这个插件的开发文档有点太啰嗦了,一股脑把所有的api扩展都罗列出来,源码中并没有可以运行的实例提供。
其实这个插件做简单使用的话是很简单的,看官方文档的话反而被误导了,可以先按下边的实例实现简单引用,后边再根据开发文档做扩展。
1. 安装插件:
npm install vue-lazyload --save-dev
2. main.js引入插件:
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,{
error:'./static/error.png',
loading:'./static/loading.png'
})
3. vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="picUrl"/>
4、vue文件中需要懒加载的背景图片,v-lazy:background-image="imgUrl"
<div v-lazy:background-image="imgLink"></div>
三.功能扩展:
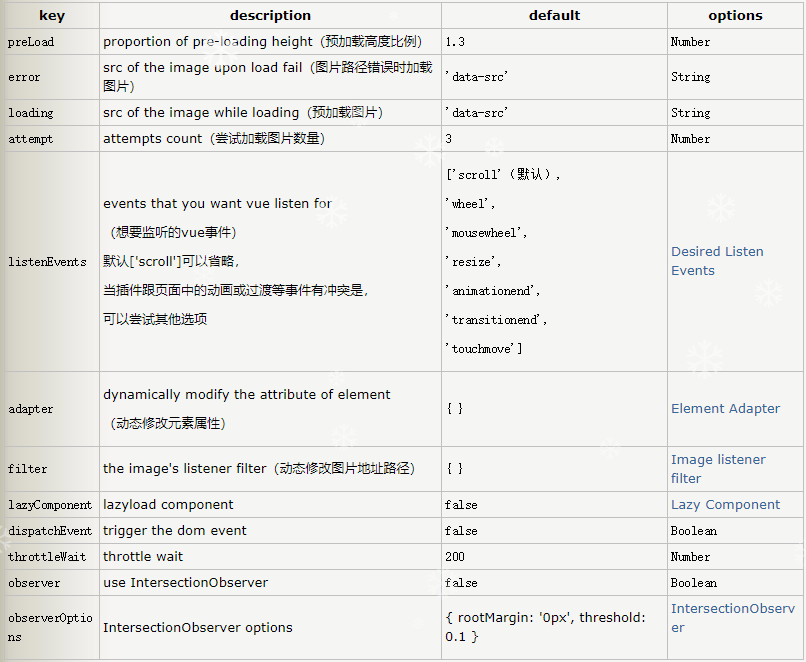
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:

vue-lazyload图片懒加载的简单使用的更多相关文章
- Vue 自定义图片懒加载指令v-lazyload
Vue是可以自定义指令的,最近学习过程中遇见了一个需要图片懒加载的功能,最后参考了别人的代码和思路自己重新写了一遍.以下将详细介绍如何实现自定义指令v-lazyload. 先看如何使用这个指令: &l ...
- 对于富文本编辑器中使用lazyload图片懒加载
使用lazyload.js图片懒加载的作用是给用户一个好的浏览体验,同时对服务器减轻了压力,当用户浏览到该图片的时候再对图片进行加载,项目中使用lazyload的时候需要将图片加入data-orgin ...
- 【vue】---- 图片懒加载
1.作用 在图片较多的页面中,页面加载性能较差.使用图片懒加载可以让图片出现在可视区域时再进行加载,从而提高用户体验. 2.原理 设置img标签的src属性为空或统一的图片路径(如加载中样式),监听页 ...
- VUE图片懒加载-vue lazyload插件的简单上手使用(优化版本)
在用VUE做项目开发的过程中,首页用到了懒加载的方法,查找了一些方法,觉得官网写得太复杂,有一篇博客不错(https://www.cnblogs.com/xyyt/p/7650539.html),但是 ...
- Vue图片懒加载之lazyload插件使用
当内容没有加载完的时候,用户体验不是很好,这时候,可以使用lazyload这个插件,提升用户体验,使用方法特别简单易用 一. vue lazyload插件: 插件地址:https://github.c ...
- vue项目中实现图片懒加载的方法
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载.这样子对于页面加载性能上会有很大的提升,也提高了用户体验. 实 ...
- 前端实现图片懒加载(lazyload)的两种方式
在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽.这也就是们通 ...
- Vue图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要.今天就用vue来实现一个图片懒加载的插件. 这篇博客采用"三步走"战略--Vue.use().Vue.dir ...
- [js开源组件开发]图片懒加载lazyload
图片懒加载lazyload 前端对请求的一种优化方式,为什么叫懒加载,无从查起,反正我当初一直认为它是滚动加载的一种类型.它主要是以图片或背景在可视区域内时才显示真正的图片,减少src带来的负荷.所以 ...
随机推荐
- Python爬虫实战一之爬取糗事百科段子
大家好,前面入门已经说了那么多基础知识了,下面我们做几个实战项目来挑战一下吧.那么这次为大家带来,Python爬取糗事百科的小段子的例子. 首先,糗事百科大家都听说过吧?糗友们发的搞笑的段子一抓一大把 ...
- [SoapUI] context.expand 和 groovyUtils.getXmlHolder 有什么不一样
context.expand 和 groovyUtils.getXmlHolder 有什么不一样?互相之间怎么转换 import com.eviware.soapui.support.GroovyUt ...
- mongodb新建用户,
1.用管理 员用户登录mongoDB use hzb_test db.createUser({user: "hzb",pwd: "hzb",roles: [{ ...
- Linux内核版本
在Linux中找到/usr/src/kernels/目录,该目录下面有一个系统内核文件 例如:2.6.32-431.11.2.el6.x86_64 Linux内核版本规则 Linux内核版本有三组数字 ...
- iOS Programming Recipe 6: Creating a custom UIView using a Nib
iOS Programming Recipe 6: Creating a custom UIView using a Nib JANUARY 7, 2013 BY MIKETT 12 COMMENTS ...
- Android开发之Tween(补间动画)
在android中动画主要有三种,①帧动画(http://blog.csdn.net/dmk877/article/details/45893017)这篇文章已经详细的进行了讲解,②补间动画这也是这篇 ...
- javascript 多个frame之间的交互
主页面 Web.html (加载了两个frame 分别为A.html) <html lang="en"> <head> <meta charset= ...
- 【Android开发精要笔记】Android的Intent机制
Android的Intent机制 Intent对象的作用和构成 android意图机制最核心的设计思想,就是引入了组件管理服务作为连接组件的管理者. 该服务的作用: 通过组件的配置信息了解系统中每个组 ...
- 【Linux】GCC编译器
[简介] GCC是Linux下的编译工具集,是GNU Compiler Collection的缩写,包含gcc g++ 等编译器.GCC工具集不仅能编译C/C++语言,其他例如Object-c.Pas ...
- ASP.NET MVC 如何使用自定义过滤器(筛选器)
继承*****Attribute(筛选器三种具体类)-->重写方法-->标记在控制器 或者 方法上面 或者 在FilterConfig中Add [类名(类属性 = 值)]还有[AllowA ...
