CSS的nth-of-type和nth-child的区别
<!--源代码-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
background: #ff11ff;
}
p{
width: 100px;
height: 100px;
background: blue;
}
/*div:nth-child(2n+1){*/
/*background: red;*/
/*}*/
div:nth-of-type(2n+1){
background: red;
}
</style>
</head>
<body>
<div></div>
<div></div>
<p></p>
<div></div>
<div></div>
</body>
</html>
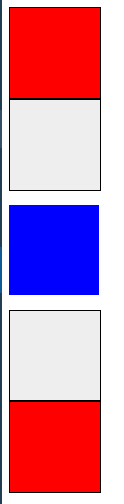
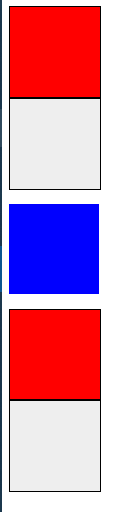
使用nth-child的效果图: 使用nth-of-type:效果


从上面可以看到:nth-child是从父元素的第一个子元素算起走,会算其他标签元素,而nth-of-type只会计算父元素下本标签元素
CSS的nth-of-type和nth-child的区别的更多相关文章
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
- 网站开发进阶(四十四)input type="submit" 和"button"的区别
网站开发进阶(四十四)input type="submit" 和"button"的区别 在一个页面上画一个按钮,有四种办法: 这就是一个按钮.如果你不写ja ...
- amazeui中css组件、js组件、web组件的区别
amazeui中css组件.js组件.web组件的区别 一.总结 一句话总结: 1.可直接像调用js插件那样调用:在AmazeUI(妹子UI)中,Web组件可以不编写模板而直接使用,若如此,则与JS插 ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- <input type="image"> 和 <img> 用法区别
原文:<input type="image"> 和 <img> 用法区别 w3c定义如下: Image <input type="image ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- CSS 去掉IE10中type=password中的眼睛图标
在IE10中,input[type=password],如果我们输入内容后,内容会变成圆点,这与以前一样,但后面多了一个眼睛图标,我们鼠标移过去按下会出现输入内容.有时我们想去掉这功能.IE10允许我 ...
- css 选择器/table属性/type 属性
css style样式---要写单位px style=" width: 200px; height :300px;" ;是结束符
- css 能改变input type radio和checkbox 圆圈或方框的大小
把input隐藏,外面套label,再里面加个span,样式写在span上,让label覆盖在span上面,js去改active的class <label for="remember& ...
- css引入方式优先级以及不同选择器的优先级区别
我们都知道css有3种基本设置方式即 1.行内也叫嵌入式 例如: <div style='background:red'></div> 2.内联式,在html文件中用style ...
随机推荐
- Linux ftp Command
一.ftp的get命令和mget命令有何不同? get一次只下载一个文件:mget一次可以下载多个文件,而且支持通配符,需要注意的是在mget的时侯,需要对每一个文件都选择y/n,如果想不交互的下载全 ...
- VS2017与Qt5.7.0(静态库)环境基本配置
**************************************************************************************************** ...
- ceph中查看一个rbd的image的真实存储位置
1.新建一个image存储 rbd create hzb-mysql --size 2048 2.查看hzb-mysql的所有对象 一个rbd image实际上包含了多个对象(默认情况下是image_ ...
- Gym 101190H Hard Refactoring (模拟坑题)
题意:给定 n 个区间,让你进行合并,问你最后的区间是,如果是空集,输出 false 如果区间是是 [-32768,32767] ,则是true. 析:进行区间合并,要注意,如果是 x >= 0 ...
- HDU 2159 FATE (二维背包)
题意:中文题. 析:dp[i][j] 已经杀了 i 个怪兽,已经用了 j 体积,所能获得的最大经验值,这个和一维的差不多,只是加一维而已. 代码如下: #pragma comment(linker, ...
- HDU 4756 Install Air Conditioning (MST+树形DP)
题意:n-1个宿舍,1个供电站,n个位置每两个位置都有边相连,其中有一条边不能连,求n个位置连通的最小花费的最大值. 析:因为要连通,还要权值最小,所以就是MST了,然后就是改变一条边,然后去找出改变 ...
- 编写高质量代码改善C#程序的157个建议——建议67:慎用自定义异常
建议67:慎用自定义异常 除非有充分的理由,否则不要创建自定义异常.如果要对某类程序出错做特殊处理,那就自定义异常.需要自定义异常的理由如下: 1)方便测试.通过抛出一个自定义的异常类型实例,我们可以 ...
- pycharm中使用git
注册GitHub https://www.jb51.net/article/135606.htm pycharm中配置git https://www.cnblogs.com/feixuelove100 ...
- c#中关于协变性和逆变性(又叫抗变)帮助理解
今天回忆了之前看的<深入理解C#>这本书中的泛型章节,其中对泛型的可变性的理解.泛型可变性分两种:协变和逆变.逆变也又称为抗变. 怎么理解这两个名词的意思: ①:协变即为在泛型接口类型中使 ...
- 也说AOP
前言 1.引言 2.Aop概念 3.Aop实践 4.总结 一.引言 对于初入行的小白来讲,aop,ioc这两个程序设计思想总是傻傻分不清,不知道是个什么东东?别人再一谈各种框架更是云里雾里...博主今 ...
