vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)


<template>
<table v-if="treeData.name">
<tr>
<td :colspan="treeData.children ? treeData.children.length * 2 : 1" :class="{parentLevel: treeData.children, extend: treeData.children && treeData.extend}">
<div :class="{node: true, hasMate: treeData.mate}">
<div class="person" @click="$emit('click-node', treeData)">
<div class="avat">
<img :src="treeData.image_url" />
</div>
<div class="name">{{treeData.name}}</div>
</div>
<div class="person" v-if="treeData.mate" @click="$emit('click-node', treeData.mate)">
<div class="avat">
<img :src="treeData.mate.image_url" />
</div>
<div class="name">{{treeData.mate.name}}</div>
</div>
</div>
<div class="extend_handle" v-if="treeData.children" @click="toggleExtend(treeData)"></div>
</td>
</tr>
<tr v-if="treeData.children && treeData.extend">
<td v-for="(children, index) in treeData.children" :key="index" colspan="2" class="childLevel">
<TreeChart :json="children" @click-node="$emit('click-node', $event)"/>
</td>
</tr>
</table>
</template>
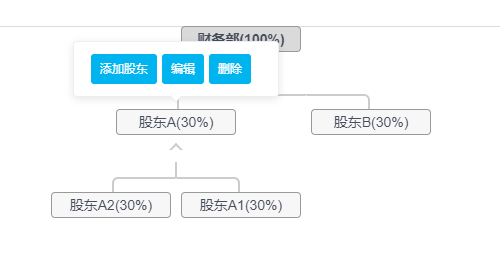
<el-popover
placement="top"
width="180"
trigger="hover">
<div style="margin: 0">
<el-button size="mini" type="primary" @click="addStock(0)" >新增</el-button>
<el-button type="primary" size="mini" @click="addStock(1)">编辑</el-button>
<el-button type="primary" size="mini" @click="dialogVisible2 = true" >删除</el-button>
</div>
<div class="avat" slot="reference">
{{treeData.name}}
</div>
</el-popover>
在网上找了好几个插件,感觉这个还是比较好用的
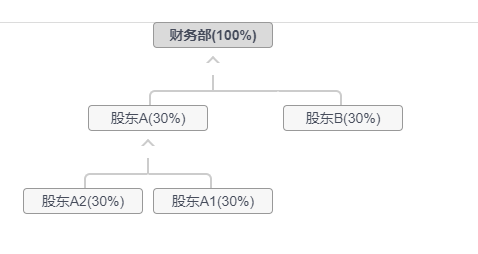
补充: 作者的树形图默认方向是由上向下,还提供了了切换为竖行的方法.但是我自己的项目是需要树形样式,由上之上的效果,如下图: 所以在原作者的代码上修改了下,主要是样式调整,有需要的可以看一下

<template>
<table v-if="treeData.name">
<tr v-if="treeData.children">
<td v-for="(children, index) in treeData.children" :key="index" colspan="2" class="childLevel">
<TreeChartOrder :json="children" @click-node="$emit('click-node', $event)"/>
</td>
</tr>
<tr>
<td :colspan="treeData.children ? treeData.children.length * 2 : 1" :class="{parentNode: treeData.children}">
<div class="node">
<div class="name">{{treeData.name}}</div>
</div>
</td>
</tr>
</table>
</template> <script>
export default {
name: "TreeChartOrder",
props: ["json"],
data() {
return {
treeData: {
name: 'root',
image_url: "https://static.refined-x.com/avat.jpg",
children: [
{
name: 'children1',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'children2',
image_url: "https://static.refined-x.com/avat2.jpg",
mate: {
name: 'mate',
image_url: "https://static.refined-x.com/avat3.jpg"
},
children: [
{
name: 'grandchild',
image_url: "https://static.refined-x.com/avat.jpg"
},
{
name: 'grandchild2',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'grandchild3',
image_url: "https://static.refined-x.com/avat2.jpg"
}
]
},
{
name: 'children3',
image_url: "https://static.refined-x.com/avat.jpg"
}
]
}
}
},
watch: {
json: {
handler: function(Props){
let extendKey = function(jsonData){
jsonData.extend = (jsonData.extend===void 0 ? true: !!jsonData.extend);
if(Array.isArray(jsonData.children)){
jsonData.children.forEach(c => {
extendKey(c)
})
}
return jsonData;
}
if(Props){
this.treeData = extendKey(Props);
}
},
immediate: true
}
},
methods: {
toggleExtend: function(treeData){
treeData.extend = !treeData.extend;
this.$forceUpdate();
}
}
}
</script> <style scoped>
table{border-collapse: separate!important;border-spacing: 0!important;}
td{position: relative; vertical-align: bottom;padding:0 0 40px 0;text-align: center; } .parentNode::after {content: "";position: absolute;left:49.9%;top:-56px;height:30px;border-left:2px solid #ccc;}
.childLevel::before{content: "";position: absolute;left:50%;bottom:57px;height:15px;border-left:2px solid #ccc;transform: translate3d(-1px,0,0)}
.childLevel::after{content: "";position: absolute;left:0;right:0;bottom:55px;border-top:2px solid #ccc;}
.childLevel:first-child:before, .childLevel:last-child:before{display: none;}
.childLevel:first-child:after{left:50%;height:15px; border:2px solid;border-color:transparent transparent #ccc #ccc;border-radius: 6px 0 0 0;transform: translate3d(1px,0,0)}
.childLevel:last-child:after{right:50%;height:15px; border:2px solid;border-color:transparent #ccc #ccc transparent;border-radius: 0 6px 0 0;transform: translate3d(-1px,0,0)}
.childLevel:first-child.childLevel:last-child::after{left:auto;border-radius: 0;border-color:transparent #ccc transparent transparent;transform: translate3d(1px,0,0)} .node{position: relative; display: inline-block;width: 13em;box-sizing: border-box; text-align: center;}
.node .person{position: relative; display: inline-block;z-index: 2;width:6em; overflow: hidden;}
.node .avat{display: block;width:4em;height: 4em;margin:auto;overflow:hidden; background:#fff;border:1px solid #ccc;box-sizing: border-box;}
.node .avat img{width:100%;height: 100%;}
.node .name{height:2em;line-height: 2em;overflow: hidden;width:95%; background:#eee;border:1px solid #ccc;box-sizing: border-box;border-radius: 5px;} </style>
git-hup地址: https://github.com/shengbid/my-element 这个文件是平时练习的项目,里面还有一些我写的其他博客的源码,有需要可以下载看看
vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)的更多相关文章
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- 使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 一.说明 (1)通过后台查询数据库,生成树形数组结构,返回到前台. (2)需要引入的js插件和css文件: ①jquery.jOrgChart.cs ...
- js前端使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 需要购买阿里云产品的,可以点击此链接购买,有红包优惠哦: https://promotion.aliyun.com/ntms/yunparter/i ...
- 公司人员组织架构图用思维导图软件MindManager怎么做
有朋友一直不太明白组织架构图怎么做,其实组织架构图就是组织结构图.小编今天就在这里以一个公司为例,来给大家演示一番人员组织结构图怎么做. 老规矩,先说一下小编使用的软件跟电脑系统,这里用的是MindM ...
- Vue组织架构图组件
vue-tree-chart :deciduous_tree: Vue2树形图组件 安装 npm i vue-tree-chart --save 使用 in template: <TreeC ...
- python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示.编辑.导出.保存等功能,此外 ...
- vue 辅助开发工具(利用node自动生成相关文件,自动注册路由)
vue 辅助开发工具 前言 有没有因为新建view,component,store的繁琐操作而苦恼,需要新建文件件,新建vue文件,新建js文件,注册路由...等一系列无价值操作浪费时间,为了解决这个 ...
- (六十五)c#Winform自定义控件-思维导图/组织架构图(工业)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- 设计数据库 ER 图太麻烦?不妨试试这两款工具,自动生成数据库 ER 图!!!
忙,真忙 点赞再看,养成习惯,微信搜索『程序通事』,关注就完事了! 点击查看更多精彩的文章 这两个星期真是巨忙,年前有个项目因为各种莫名原因,一直拖到这个月才开始真正测试.然后上周又接到新需求,马不停 ...
随机推荐
- 安装DotNetCore.1.0.0-VS2015Tools.Preview2一直失败
266C:22B0][2016-08-01T23:02:29]i052: Condition 'WixBundleInstalled OR NOT(NetFx45Release < 378675 ...
- Qcreator3.1.2调试器(windows)版本
环境:visual studio 2012 qt:5.3.1 默认的ms版本qtcreator只能使用visual studio的编译器,不能使用调试工具.需要gdb或者cdb进行调试,这里介绍使用的 ...
- up6-自定义文件存储路径
在up6.2中有两种保存模式,一种是md5一种是uuid. md5由PathMd5Builder生成存储路径.md5主要提供给文件使用,可在服务器端保存唯一的文件,有效避免重复文件. uuid由Pat ...
- Locality preserving hashing for fast image search: theory and applications
Is there any Java library that provides an implementation (or several) of a Locality Preserving Hash ...
- 引用数据数据类型Scanner、Random
键盘录入Scanner 获取键盘录入的数据,对获取数据的具体操作进行了封装,只需要调用方法,即可得到键盘录入的数据 A:导包 import java.util.Scanner; ...
- Shell脚本中$0、$?、$!、$$、$*、$#、$@
1. $$Shell本身的PID(ProcessID) 2. $!Shell最后运行的后台Process的PID 3. $?最后运行的命令的结束代码(返回值) 4. $-使用Set命令设定的Flag一 ...
- [CentOS]使用yum命令报出Error: Cannot retrieve repository metadata (repomd.xml) for repository的解决方法
在一次错误的repo文件rpm -i 之后,执行yum就开始报出 Error: Cannot retrieve repository metadata (repomd.xml) for reposit ...
- [LeetCode 题解]:Candy
There are N children standing in a line. Each child is assigned a rating value. You are giving candi ...
- Hadoop 文件命令
* 文件操作 * 查看目录文件 * $ hadoop dfs -ls /user/cl * * 创建文件目录 * $ hadoop dfs -mkdir /user/cl/temp * * 删除文件 ...
- I-team 博客的 gitlab-runner 持续集成实践
做为一个略微看过nodejs语法,但又不懂nodejs的攻城狮,搭建hexo环境很是麻烦,要考虑到FQ版本兼容等问题.于是乎,博主每换一个电脑,为了能继续发博客,都需要在新电脑上花一天时间重新搞一下 ...
