对html与body的一些研究与理解
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=259
一、写在前面的
最近一直构思着写篇关于html标签的文章,虽说之前处理过html标签,也解决过不少棘手的问题,但是对其理解还不是很透彻,很多原理都是自己推测的。
在网上查阅相关资料想整合一下相关的信息,发现深入探讨html,与body的文章很少,只有在蓝色理想看到一篇“一叶千鸟”的这篇“正确认识html与body”有点价值,其余都没有什么相关的好文章。
而这里,我要讲述的与上面的交集并不多,只要是讲述一些关于html与body的各种表现,以及我自己对这些表现的合理的解释和并提供一些过去处理类似问题的经验,希望对大家能够有所帮助。
二、关于html与body的一些表现
1.背景色
一般情况下,我们css控制的最高结点就是body,例如设置:body{background:#069;}则浏览器界面就是完全的#068的背景色。这里看上去是body标签下的背景色起作用了,我到不这么认为,这里不是body的background起作用,而是body作为一个根结点起作用了,html标签未被激活,body但当类似于根结点的结点,其background背景色被浏览器俘获,浏览器界面背景色为background的背景色,以上是我的推论,这种推论不是我凭空想象出来的,而是有一定的根据的。看下面的一段css代码:
- body{background:#069; margin:100px; border:30px solid #093;}
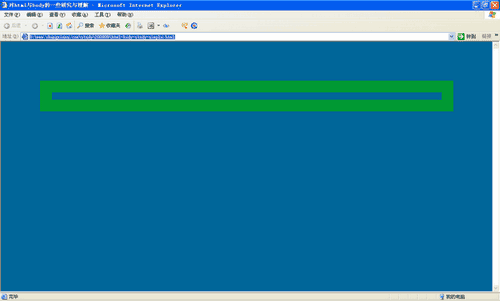
意思很简明:外边距100像素,边框30像素,背景色#069,按照对一般标签的理解,100像素的外边距应该不含有背景色的,然而显示的结果是(Firefox下表现与此类似):

IE6下body设置background颜色边框和边距后的表现
还有一点可以证明我上面的推论,就是一旦设置了html节点的background背景色之后,body的背景色将失效。例如下面的简短代码:
- html{background:#999;}
- body{background:#069; margin:100px; border:30px solid #093;}
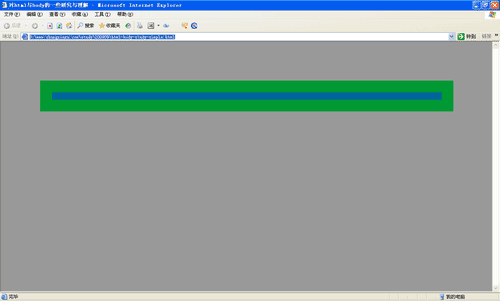
跟上面的想比,就是添加了html的背景色,结果(截自IE6,Firefox浏览器下表现一致):

html标签设置背景色后的样式表现
结果是什么呢?body标签的满屏的背景色不见了,“失效”了。其实,在我看来,不是“失效”,是生效了。当html标签无背景样式时,body的背景色其实不是body标签的背景色,而是浏览器的。一旦html标签含有背景色,则body的背景色变成了正常的body标签(一个实实在在,普普通通标签)的背景色,而此时的html标签最顶级,背景色被浏览器获取,成为浏览器的背景色。
2.margin支持
从上面的实例可以看出,无论是IE6浏览器,还是Firefox浏览器,body的margin属性是支持的,padding也是如此,那么对于html标签呢。如下测试代码:
- html{background:#999;margin:100px; border:30px solid #093;}
- body{background:#069; margin:100px; border:30px solid #093;}
html标签也增加了margin间距和30像素的边框,结果如下:
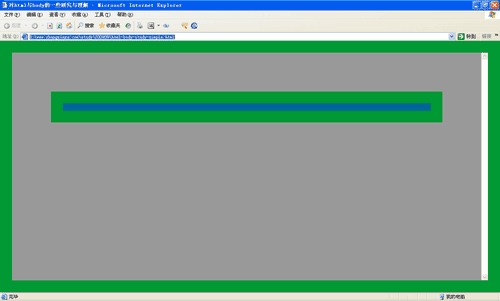
IE6下:

IE6浏览器下html对margin不敏感不支持
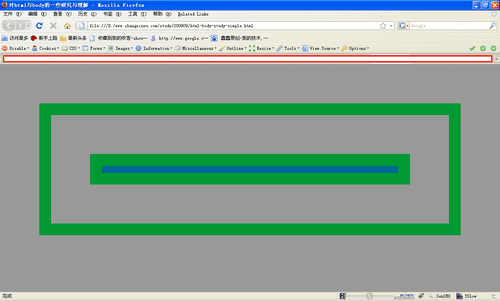
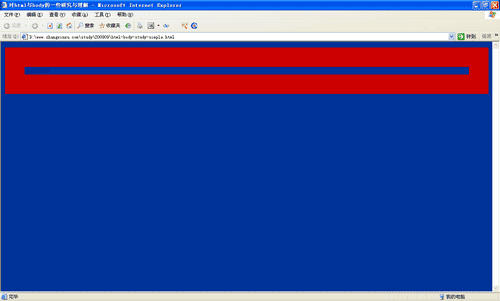
Firefox浏览器下:

Firefox浏览器下html标签支持margin外边距
这是缩放到500像素宽的图片,仔细看还是会发现IE6下margin没有起作用,顶边的是30像素的边框,Firefox下margin起作用了,可以看到30像素的边框外部还有一段间距。此图html标签背景色的全屏显示也进一步证明了我上面有关背景色显示原理的推论。
3.关于滚动条
打开一个空白页面,观察浏览器右侧,会发现IE浏览器会有一段滚动条的槽道,而Firefox浏览器下没有。

空白页面下IE和Firefox火狐浏览器左侧的滚动条与否
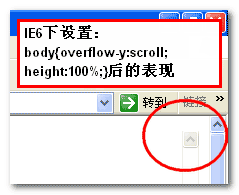
Firefox下没有滚动条,有时候会产生体验上的一些问题,比如:假设一个页面高度有限,无滚动条,当鼠标移到一个元素上,要显示一个浮动层,但是这个浮动层有一定的高度,加上鼠标位置偏低,一旦浮动层出现,说不定页面的高度被撑高并出现滚动条,这是在Firefox浏览器下就会产生页面的晃动,原因是滚动条的出现导致页面的宽度减小,布局发生一些偏移,而这种便宜造成的体验是不好的。如何避免呢?很多人会想到设置body{overflow-y:scroll;}Firefox下是出现了滚动槽了,但是IE下出现了两个滚动条,如下:
可能有人会想到hack,no,no,no,其实仔细想一想,问题很简单。为什么IE会产生双固定条,里面那一个肯定是body的,那么外面的那一个呢?啊,或许您想到了,html标签的,就是说默认状态下,IE6下html有个overflow:scroll;属性,证明很简单,您设置html标签overflow:hidden;看滚动条是否没有了(我这里证明是没有了)。所以呢,只要在css中些写上:
- html{overflow-y:scroll;}
就可以让IE和Firefox(包括chrome)浏览器默认产生滚动条的滚动槽了。
4.关于background的fixed固定定位
Firefox是支持background:fixed;定位的,IE6只能说是半支持,好吧,这么说吧,可能不太严谨,就是背景图片固定的效果似乎只在根结点起作用。举个很简单的例子:
先看这段css代码:
- body{background:url(../image/404.png) no-repeat fixed center center;}
- div{height:2000px;}
HTML部分为:
<body><div></div></body>
其结果是无论IE6还是火狐浏览器下,背景图片都是固定的死死的,不错。但是,一旦html标签带着background属性参合进来,事情就要发生转变了。问题代码:
- html{background:white;}
- body{background:url(../image/404.png) no-repeat fixed center center;}
- div{height:2000px;}
结果IE6下,背景不固定了,只看到背景图片随着滚动条上下移动而移动。演示页面
要解决这个问题呢,也是有办法的,就是将fixed属性转移到html标签上就可以了。即:
- html{background:white url(../image/404.png) no-repeat fixed center center;}
- div{height:2000px;}
就可以了。
5.关于height:100%;
要想高度百分比起作用,一般来说,要满足两个条件:其一,父标签有高度可寻,就是向上遍历父标签要找到一个定值高度(body,html另外讨论),如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用;其二,标签本身的属性,如果inline属性的标签,如果没有浮动,zoom,或是绝对定位之类属性是不支持百分比高度的,block或inline-block属性可以说是高度百分比起作用的前提条件之一吧。
而这里要讲的是关于body和html的高度百分比显示的。
默认状态下,body不是高度100%显示的,不要看body定义background属性好像body就是满屏显示的,正如上面所推断的,此背景已非body之背景。用这个body{background:#039; border:50px solid #C00;}一测便知。看边框范围是否高度100%显示,答案是否定的。见下图(截自IE6,Firefox浏览器下表现一致):

body默认高度是不100%显示的
那么body是否支持height:100%;呢?经过我的测试,IE6支持,Firefox浏览器不支持。
要想让Firefox浏览器也支持body的height:100%;是简单的,就是设置html标签height:100%;一旦设置了height:100%;则无论哪个浏览器下body都支持height:100%;了,而body内部的容器也可以支持height:100%;了。
前段时间看到百度的一道面试题,说什么透明层无论滚动与否都满屏显示,其实就是对html和body标签做一番手脚,两者高度100%显示,同时溢出隐藏(overflow:hidden),然后用一个div高度100%系显示,溢出滚动。而这个透明层就使用绝对定位且与这个div平级,高宽100%显示,就可以使得无论怎么滚动这个透明覆盖层都是满屏显示的。这其实也就解决IE6下浮动层固定定位的经典方法。
6.关于html,body的css hack
不知不觉讲了不少了,这就算最后一条吧。
我见过的有关html和body标签的hack有这么几个,一个是* html body,一个是*+html 还有个是html > body,以及body:nth-of-type(1)。前者是经典的IE6 css hack,在当前主流浏览器中,就IE6支持,其含义是指在html标签外还有一个隐藏的幽灵标签,我也不知道什么东西,反正IE6认得它就行了。*+html据说只有IE7认得它。html > body也据说就IE7认识它,而body:nth-of-type(1)是针对chrome浏览器的hack,意思是说某某标签的第一个元素,因为一个页面就只有一个body标签,所以这个肯定会成立的,所以body:nth-of-type(1) div{height:1px;}这个hack就会起作用了。
三、最后的结语
技术无止境,css这东西真是很博大精深,即使我键盘敲了不知多少个小时,还是有些话没有说完。要是再结合JavaScript,demo展开说的话,可能要通宵才能说完。这里就先讲这些,点到为止。关于html和body这两个标签里面蕴含的知识是很多的,我这里全当抛砖引玉,更多的内容还需要您去研究去探索。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=259
对html与body的一些研究与理解的更多相关文章
- checkbox复选框的一些深入研究与理解
一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌.我是不是应该着眼于眼前的东西,好好的静下心来,超过一般人的沉静与沉浸,研究最基本的东西呢?这番思考,让我找到了一 ...
- 【转载】checkbox复选框的一些深入研究与理解
转载来自:原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌. ...
- Mozilla研究—深入理解mozilla所需的背景知识
mozilla是一个以浏览器为中心的软件平台,它在我们平台中占有重要地位.我们用它来实现WEB浏览器.WAP浏览器.邮件系统.电子书和帮助阅读器等应用程序.为此,我最近花了不少时间去阅读mozilla ...
- C# 多线程 Parallel.ForEach 和 ForEach 效率问题研究及理解
from:https://blog.csdn.net/li315171406/article/details/78450534 最近要做一个大数据dataTable循环操作,开始发现 运用foreac ...
- Android 中关于static的使用问题
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5251564.html 项目中,在不停地接收串口数据很长一段时间(几小时)后,会偶然性的报错.初步排除了oom ...
- 【分布式】Chubby与Paxos
一.前言 在上一篇理解了Paxos算法的理论基础后,接下来看看Paxos算法在工程中的应用. 二.Chubby Chubby是一个面向松耦合分布式系统的锁服务,GFS(Google File Syst ...
- [转]Android静态变量的生命周期
原文地址:https://my.oschina.net/jerikc/blog/137207 Android是用Java开发,其静态变量的生命周期遵守Java的设计.我们知道静态变量是在类被load的 ...
- javaScript 中的布尔运算符 && 和 ||
布尔运算符 && 和 ||的返回结果不一定是布尔值!由此来展开一定的研究及理解. 1.首先先介绍下常见的数据类型转化为bool后的值. (常用地方)在if表达式中,javascript ...
- ViewState与Session [转]
昨天偶然看到网上有人讨论究竟是该用viewstate还是session来保存信息. 忽然觉得有必要去深入的研究一下这两个东东了,我们先来看深入分析一下viewstate, 为了分析的相对完整性,先从简 ...
随机推荐
- 360浏览器 默认IE7渲染的解决
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> http://st ...
- PHP 站点相对包含,路径的问题解决方法(include,require)
以前看了,很多框架,基本上很少使用相对路径包含.而一般很多做php web站点,喜欢用相对路径. 认为这样,无论目录放到那里. 只要跟另外目录关系一致.那么就不会出现问题.如果一个站点,一般都认为,如 ...
- 高程(4):执行环境、作用域、上下文执行过程、垃圾收集、try...catch...
高程三 4.2.4.3 一.执行环境 1.全局执行环境是最外层的执行环境. 2.每个函数都有自己的执行环境,执行函数时,函数环境就会被推入一个当前环境栈中,执行完毕,栈将其环境弹出,把控制器返回给之前 ...
- 耿丹CS16-2班第三次作业汇总
-- Deadline: 2016-10-12 22:48 -- 作业内容: 1.实验2-6 猜数字游戏 2.实验2-7 判断能否为三角形 3.实验2-8 个人所得税计算器 -- 第三次作业总结: 1 ...
- word20161216
object / 对象 object identifier / 对象标识符 offline / 脱机 OLE on-disk catalog / 磁盘目录 on-media catalog / 媒体 ...
- svg + d3
为了实现元素的添加,删除,拖拽,左键点击,右键单击,悬浮等功能,使用了d3 + svg 的技术来实现界面. 最开始是采用canvas,但是由于功能原因放弃了该技术,可以看下 canvas简介 另附:c ...
- Meterpreter run vnc 遇到的问题
Metasploit框架中的meterpreter无疑是相当强大的工具,而且具有我目前挺喜欢的vnc.但是我在run vnc时发现得到的远程控制桌面是view-only的,通过-h选项发现没有修改的方 ...
- Linux下的压缩和解压缩命令——zip/unzip
zip命令 zip是个使用广泛的压缩程序,文件经它压缩后会另外产生具有".zip"扩展名 的压缩文件. 选项: -A 调整可执行的自动解压缩文件. -b<工作目录> ...
- httpie 取代 curl
接口测试有人喜欢postman(for windows or mac) 如果长期用linux工作,可能更喜欢命令的方式,比如curl最近深入了解了下django-rest-framwork,他们推荐了 ...
- cookie和Session
好文推荐:http://blog.csdn.net/fangaoxin/article/details/6952954(Cookie/Session机制详解) Cookie的属性 name :cook ...
