Orchard运用 - 为评论启用Gravatar头像
在前一篇随笔中我曾分享如何为Orchard特定主题添加独立代码文件, 今儿延续如何把对应代码应用到Views上。
对此我不妨把为评论启用Gravatar头像这一例子来实现。其实很简单, 思路大概就是创建一个Gravatar辅助类,主要处理通过获取Email参数结合Gravatar服务的API来生成对应的头像;同时在当前主题新建一个Parts.Comment.cshtml来覆盖核心的评论呈现。
具体步骤如下:
1. 在当前主题Theme的目录Utils里添加独立代码文件Gravatar.cs。该文件在此可下载。
2. 在当前主题Theme的目录Views下创建一个全新的文件"Parts.Comment.cshtml",记事本打开并添加如下代码:
@using Orchard.Comments.Models
@using Orchard.ContentManagement
@using Orchard.Users.Models
@using Orchard.Simplex.Utils
@functions{
string BuildGravatar(CommentPart comment){
string gravatarEmail = string.Empty;
if (String.IsNullOrWhiteSpace(comment.UserName)) {
gravatarEmail = comment.Email;
}
else {
var cm = WorkContext.Resolve<IContentManager>();
var user = cm.Query<UserPart, UserPartRecord>().Where(x => x.NormalizedUserName == comment.UserName).List().FirstOrDefault();
if (user != null) {
gravatarEmail = user.Email;
}
}
return Url.Gravatar(string.IsNullOrWhiteSpace(gravatarEmail) ? "dummy@foobar.com" : gravatarEmail, 60, "mm", Rating.G);;
}
}
@{
CommentPart comment = Model.ContentPart;
CommentsPart comments = comment.CommentedOnContentItem.As<CommentsPart>();
var children = New.List(Items: Model.Items);
children.Classes.Add("comments");
}
<article class="comment comment-@comment.Id">
<header>
<img class="avatar" src="@BuildGravatar(comment)" alt="@T("Gravatar Image")" />
<h4>
<span class="who">@Display.CommentAuthor(ContentPart: comment)</span>
<span class="when">@Display.CommentMetadata(ContentPart: comment)</span>
@if (comments.ThreadedComments) {
<span class="reply">@Display.CommentReplyButton(ContentPart: comment)</span>
}
</h4>
</header>
@Display.CommentText(ContentPart: Model.ContentPart, ContentItem: Model.ContentItem)
@Display(children)
</article>
代码解释:可看出新建一个方法BuildGravatar负责生成头像, 并在代码调用生成图像标签。
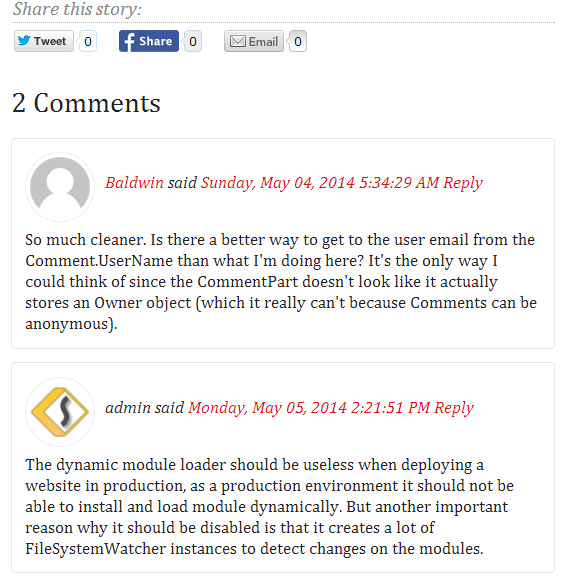
整合后效果如下:

题外话:其实有一现成模块Webmoco.Gravatar可以使用,不过貌似在Orchard 1.8下没法使用,所以只好自力更生有了以上的解决方案了。
Orchard运用 - 为评论启用Gravatar头像的更多相关文章
- wordpress优化:Gravatar头像被墙及解决方案
网站缓存现象: 打开网站是左下角出现0.gravatar.com.1.gravatar.com或2.gravatar.com字样,网站一直处于缓存状态,迟迟未能打开.很多人都会缺乏耐心地等待一个网页的 ...
- WordPress基础:Gravatar头像修正
WordPress会根据你的邮箱,从Gravatar获取你的头像,如果没有在Gravatar设置头像,将使用默认的,然而设置了之后显示还可能会出现以下问题: Gravatar头像读取困难,将影响网站读 ...
- 替换Gravatar头像默认服务器
这几天Gravatar头像服务器应该集体被墙了,头像无法显示.兵来将挡,水来土掩,上有政策,下有对策,和谐社会靠大家,哈. 利用多说Gravatar头像中转服务器替代头像默认服务器. 将下面代码添加到 ...
- WordPress无法显示Gravatar头像的解决方法
最近捣鼓WordPress博客发现无法正常显示Gravatar头像,查找原因是因为国内屏蔽了Gravatar导致的,这导致无数国内Wordpress网站头像无法显示,并且影响到了相关页面的访问速度(如 ...
- 如何修改 WordPress 的默认 Gravatar 头像
如何修改 WordPress 的默认 Gravatar 头像? wordpress默认的头像是下面这种 在Settings的Discussion中,默认选择第一个Mystery Person, 意思是 ...
- django 简易博客开发 5 markdown支持、代码高亮、gravatar头像服务
上一篇博客介绍了comments库使用及ajax支持,现在blog已经具备了基本的功能,但是只能发表文字,不支持富文本编辑.今天我们利用markdown添加富文本支持. markdown语法说明: h ...
- 解决Typecho Gravatar头像加载缓慢的问题
前言 Typecho评论默认使用的是Gravatar头像,但因为Gravatar网站总是被墙,导致页面加载被拖慢,而且加载半天也还是个裂图,太影响心情,所以我们可以不使用Gravatar头像,换成另一 ...
- Gitlab的Gravatar头像无法显示的问题
通过gitlab搭建的git仓库,由于Gravatar被墙了,导致Gravatar头像无法显示.总觉得怪怪的. 社区版gitlab解决办法: vi /var/opt/gitlab/gitlab-rai ...
- wordpress google字体和gravatar头像不显示问题处理
wordpress 安装好后,发现网站打开很慢. 查看原因后发现是因为总所周知的原因:google字体无法加载.gravatar头像无法加载. 在网上查了下,说是要把google字体加载连接修改下,和 ...
随机推荐
- LoadRunner:VuGen开发脚本步骤(一)
一.测试过程 1.规划测试:分析应用程序.定义测试目标.方案实施. 2.创建Vuser脚本. 3.创建方案:方案包括运行 Vuser 的计算机的列表.运行 Vuser 脚本的列表以及在方案执行期间运行 ...
- neo4j中索引的使用
neo4j可以对node和relationship中的属性建立索引,索引中的node(relationship)和属性对key-value为多对多的关系.一个node(relationship)可以在 ...
- 小学生都能理解的原生js——call
关于 js 作用域和执行上下文就不过多介绍了,本人也是在网上搜集了各种教程才逐渐理解,以下简单理解并说下call 的作用 首先简单理解下执行上下文有关概念,this 的指向就代表当前执行环境的上下文 ...
- thinkphp5.0安装
ThinkPHP5的环境要求如下: PHP >= 5.4.0 PDO PHP Extension MBstring PHP Extension CURL PHP Extension 严格来说,T ...
- Vue 2.0学习(一)简介
简介 Vue是一套用于构建用户界面的渐进式框架.简单小巧( 压缩后仅17KB),Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手,还便于与第三方库或既 ...
- Redis学习篇(六)之ZSet类型及其操作
ZADD 作用: 将元素及其分数添加到集合中 语法: ZADD key score membre [score member] 当集合元素已经存在时,再次添加会更新其分数 当score是 +inf 时 ...
- FastReport.Net使用:[25]除数0处理方法
使用系统函数IIF判断处理 1.IIF函数介绍 public static Object IIf( bool expression, Object truePart, Object falsePart ...
- 【BZOJ 2728】 2728: [HNOI2012]与非 (线性基?)
2728: [HNOI2012]与非 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 813 Solved: 389 Description Inpu ...
- Codeforces 1129 D. Isolation
Codeforces 1129 D. Isolation 解题思路: 令 \(f(l,r)\) 为 \([l,r]\) 中之出现一次的元素个数,然后可以得到暴力 \(\text{dp}\) 的式子. ...
- HDU3853 LOOPS 期望DP 简单
http://acm.hdu.edu.cn/showproblem.php?pid=3853 有一点坑的地方是如果一个地方停在原地的概率为1,那么该地的期望为0,就相当于这个地方也是一个出口... ...
