下拉刷新&上拉加载
效果演示

核心code
html
<ion-view view-title="学生list">
<ion-content >
<ion-refresher spinner="spiral" on-refresh="doRefresh()"></ion-refresher>
<div class="demoWrapp">
<div class="sutdentItem slide-top" ng-repeat="studnet in students">
<div>姓名:{{studnet.name}}</div>
<div>年龄:{{studnet.age}}</div>
</div>
</div>
<ion-infinite-scroll ng-if="hasMore" immediate-check="false" icon="ion-loading-c" on-infinite="loadMore()" distance="10%">
</ion-content>
</ion-view>
js
testModule.controller('testCtrl',function($scope){
//模拟接口数据
var getSudent=function (data) {
var page=data.page;
if(page==1){
return {
hasMore:true,
list:[
{name:'小明',age:10},
{name:'小红',age:8},
{name:'小黄',age:20},
{name:'小黑',age:16},
{name:'小白',age:14}
]
}
}else if (page==2){
return {
hasMore:true,
list:[
{name:'小蓝',age:20},
{name:'小青',age:10},
{name:'小紫',age:10},
{name:'小一',age:18},
{name:'小二',age:12}
]
}
}else if (page==3){
return {
hasMore:false,
list:[
{name:'张三',age:20},
{name:'李四',age:10}
]
}
}else{
return {
status:'没有数据了'
}
}
};
//获取学生list
var queryStudent=function (param) {
var result=getSudent(param);
$scope.hasMore=result.hasMore;//判断还有没有更多
if(param.page==1){//判断是刷新还是加载更多
$scope.students=result.list;
}else{
$scope.students= $scope.students.concat(result.list);
}
console.log($scope.students)
$scope.$broadcast('scroll.refreshComplete');
$scope.$broadcast('scroll.infiniteScrollComplete');
};
//初始化进来的时候
var init=function() {
$scope.hasMore=false;
$scope.param={page:1 }
queryStudent($scope.param)
}
$scope.$on("$ionicView.beforeEnter",init)
//下拉刷新
$scope.doRefresh=function () {
init()
}
//上拉加载
$scope.loadMore=function () {
$scope.param.page++;
queryStudent($scope.param);
}
})
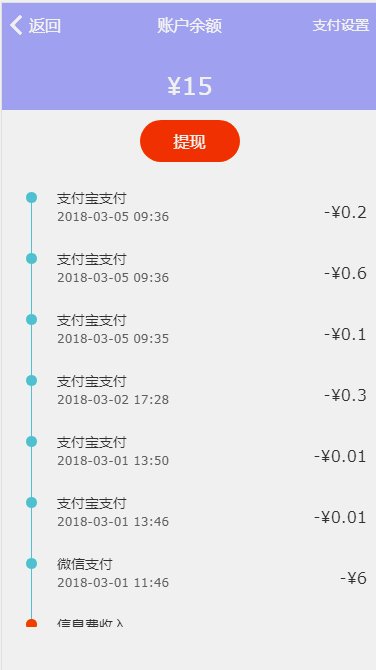
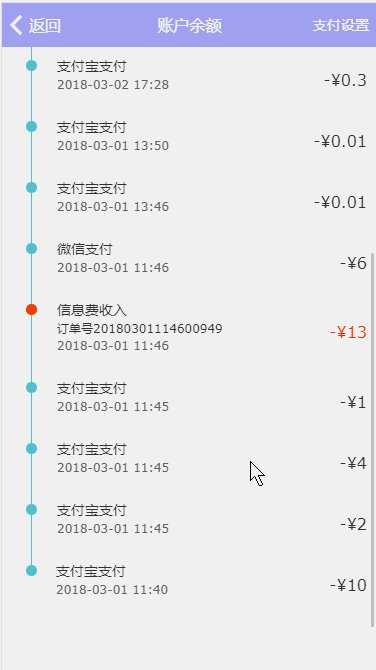
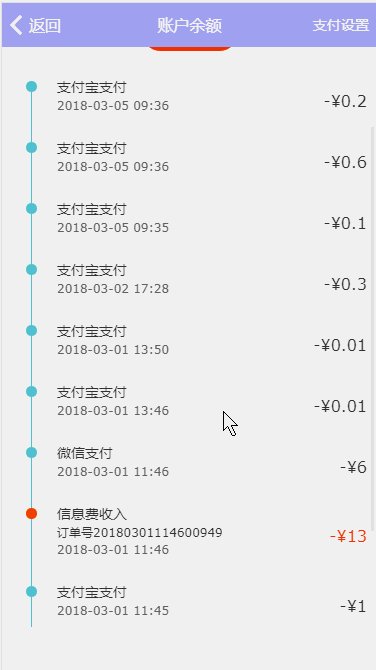
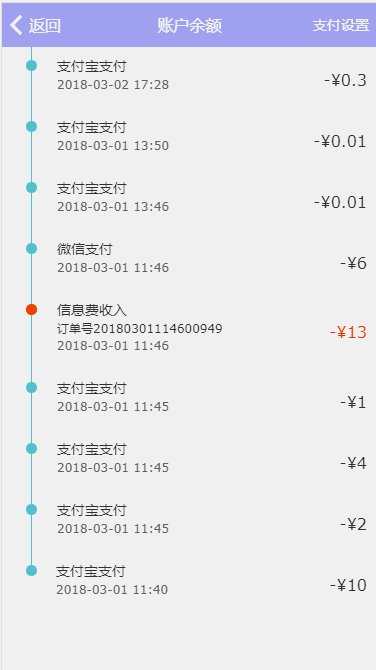
下边是我用在具体项目中的

<ion-view>
<ion-nav-title>
<div class="bar bar-stable">
<h1 class="title">
账户余额
</h1>
</div>
</ion-nav-title>
<ion-nav-buttons side="right">
<button class="button button-clear">支付设置</button>
</ion-nav-buttons>
<ion-content>
<ion-refresher spinner="spiral" on-refresh="methods.doRefresh()"></ion-refresher>
<div class="card-bg text-center">
<h1>¥{{models.balance}}</h1>
<button ui-sref="rsc.finance_reflect">提现</button>
</div>
<div class="gap-20">
<div class="list">
<li ng-repeat="item in models.carryList">
<span class="date-circle" ng-class="{'date-circle-outline':item.pay_surplus=='recharge'}"></span>
<div class="dateline-left">
<h3 class="text-black">{{item | payType}}</h3>
<h5 ng-if="item.pay_surplus=='recharge'">订单号{{item.orderNo}}</h5>
<h5 class="text-gray1">
{{item.time_creation | dateformatFilter:'yyyy-MM-dd HH:mm'}}
</h5>
</div>
<i class="icon">
<h2 ng-class="{'text-red1':item.pay_surplus=='recharge'}">-¥{{item.amount}}</h2>
</i>
</li>
</div>
</div>
<ion-infinite-scroll immediate-check="false" ng-if="models.hasMore" icon="ion-loading-c" on-infinite="methods.loadMore()" distance="15%">
</ion-infinite-scroll>
</ion-content>
</ion-view>
.controller('balance_ctrl', ['$scope', 'PassService',
function ($scope, PassService) {
//属性
$scope.models = {
balance: 0,
getListParam: {
page: 1
},
hasMore:false
}
//方法
$scope.methods = {
//账户余额
getSurplus: function () {
PassService.getSurplus().then(function (rep) {
$scope.models.balance = rep.data.pay_surplus_amount;
})
},
//提现记录
getList: function () {
PassService.getList($scope.models.getListParam).then(function (rep) {
$scope.models.hasMore=rep.data.exist;
if($scope.models.getListParam.page==1){//判断是刷新还是加载更多
$scope.models.carryList = rep.data.lists;
}else{
$scope.models.carryList = $scope.models.carryList.concat(rep.data.lists);
}
$scope.$broadcast('scroll.refreshComplete');
$scope.$broadcast('scroll.infiniteScrollComplete');
})
},
//上拉加载
loadMore:function () {
$scope.models.getListParam.page++;
$scope.methods.getList()
},
//下拉刷新
doRefresh:function () {
$scope.models.getListParam.page=1;
$scope.methods.getList();
}
}
//生命周期函数系列
$scope.$on("$ionicView.beforeEnter", function () {
$scope.methods.getSurplus()
$scope.methods.getList()
})
}])
下拉刷新&上拉加载的更多相关文章
- Android 下拉刷新上啦加载SmartRefreshLayout + RecyclerView
在弄android刷新的时候,可算是耗费了一番功夫,最后发觉有现成的控件,并且非常好用,这里记录一下. 原文是 https://blog.csdn.net/huangxin112/article/de ...
- SwipeRefreshLayout实现下拉刷新上滑加载
1. 效果图 2.RefreshLayout.java package myapplication.com.myapplication; import android.content.Context; ...
- 移动端下拉刷新上拉加载-mescroll.js插件
最近无意间看到有这么一个上拉刷新下拉加载的插件 -- mescroll.js,个人感觉挺好用的,官网地址是:http://www.mescroll.com 然后我就看了一下文档,简单的写了一个小dem ...
- 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载
title: 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载 tags: -RecyclerView,下拉刷新,上拉加载更多 grammar_cjkRuby: true - ...
- ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多
ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多 package com.example.ListViewDragItem; import android.app.Ac ...
- [ionic开源项目教程] - 第7讲 实现下拉刷新上拉加载ion-refresher和ion-infinite-scroll
第7讲 实现下拉刷新上拉加载ion-refresher和ion-infinite-scroll 1.将tab1.html的代码改为如下: <ion-content> <ion-ref ...
- JS+CSS实现的下拉刷新/上拉加载插件
闲来无事,写了一个当下比较常见的下拉刷新/上拉加载的jquery插件,代码记录在这里,有兴趣将代码写成插件与npm包可以留言. 体验地址:http://owenliang.github.io/pull ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多的效果
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- ListView下拉刷新上拉加载更多实现
这篇文章将带大家了解listview下拉刷新和上拉加载更多的实现过程,先看效果(注:图片中listview中的阴影可以加上属性android:fadingEdge="none"去掉 ...
- RecyclerView下拉刷新上拉加载(三)—对Adapter的封装
RecyclerView下拉刷新上拉加载(一) http://blog.csdn.net/baiyuliang2013/article/details/51506036 RecyclerView下拉刷 ...
随机推荐
- exif_imagetype() 函数在linux下的php中不存在
1.问题,项目中上传文件使用插件时,windows上支持函数exif_imagetype(),而在linux上不支持. 2.PHP exif_imagetype的本质 PHP exif_imagety ...
- MathType中有几种不同的省略号
省略号是一个使用很广泛的符号,这个符号在很多方面都有应用,它一般表示列举的意思.文科方面的省略号跟数理中的省略号使用时有一些区别,前者是6个点,而后者只要3个点.当在用MathType数学公式编辑器时 ...
- VC++ 监视文件(夹)
参考:http://www.cnblogs.com/fangkm/archive/2009/03/31/1426526.html WinFileSystemMonitor.h C++ Code 1 ...
- 让所有IE支持HTML5的解决方案
自从HTML5能为我们的新网页带来更高效洁净的代码而得到更多的关注,然而唯一能让IE识别那些新元素(如<article>)的途径是使用HTML5 shiv,感谢remy sharp为我们提 ...
- OSG简单测试框架
#include <osgDB/ReadFile> #include <osgDB/FileUtils> #include <osg/ArgumentParser> ...
- M451例程讲解之GPIO.H
到了CORTEX-M4,几乎每一快都有很大的知识量,单单GPIO库文件这一项就有很长的章节要描述,加油吧 GPIO.h.是最基础的一个库文件,下面结合数据手册来一一进行讲解: 先把库文件粘上,方便一一 ...
- 微软向开源又迈进了一大步:Checked C
导读 微软开源了 Checked C ,这是一个 C 语言的扩展版本,可以用于解决 C 语言中的一系列安全相关的隐患.正如其名字所示,Checked C 为 C 语言增加了检查,这个检查可以帮助开发者 ...
- jenkins配置邮件报警
author:headsen chen date: 2018-05-15 13:49:21 在jerkins的主配置页面上: 注意:不用 安装什么报警邮件的插件.直接配置就可以了. 系统管理 --- ...
- CSS3制作旋转导航
慕课网学习CSS3时,遇到个习题,觉得有必要总结学习下:CSS3制作旋转导航 慕课网习题地址:http://www.imooc.com/code/1883 示例及源码地址:http://codepen ...
- linux tree命令以树形结构显示文件目录结构
http://jingyan.baidu.com/article/acf728fd19c7eff8e510a3eb.html winscp 传递文件到ubuntu上用winscp
