搭建Nginx图片服务器(Linux)
知识点:
在Linux系统上安装Nginx服务器,配置图片访问路径
通过ftp上传图片到,指定路径,通过浏览器访问指定路径中的图片
参考博客:http://blog.csdn.net/maoyuanming0806/article/details/78067446
http://blog.csdn.net/csdn_lqr/article/details/53334583
安装Nginx服务器
1.到官网下载nginx http://nginx.org/en/download.html

2.安装的依赖环境准备
a. 安装gcc的环境, yum install gcc-c++
b.安装第三方开发包
yum install -y pcre pcre-devel

yum install -y zlib zlib-devel

yum install -y openssl openssl-devel

3.nginx安装步骤
a. 将nginx的源码包上传到linux系统上
b.解压缩 tar zxf nginx-1.13.8.tar.gz
c.使用configure命令创建一个makeFile文件
移动到 cd nginx-1.13.8.tar.gz
执行命令:
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi
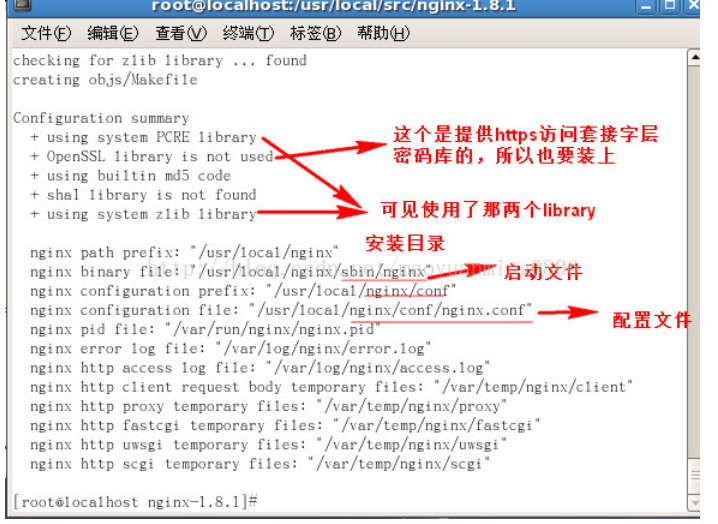
执行后效果:

查看:

执行安装命令
make
make install
安装成功后,移动到 cd /usr/local/nginx 下 查看:

d:启动nginx服务器
进入 cd /usr/local/nginx/sbin下
有个ngnix可执行文件
执行 ./nginx 命令启动服务器

通过进程查看是否启动

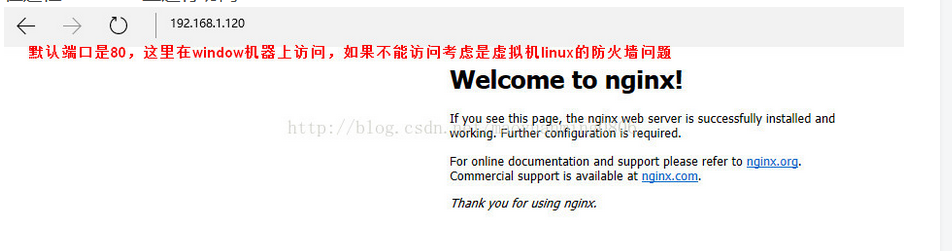
远程windows上访问:nginx安装成功

配置图片存放,访问路径
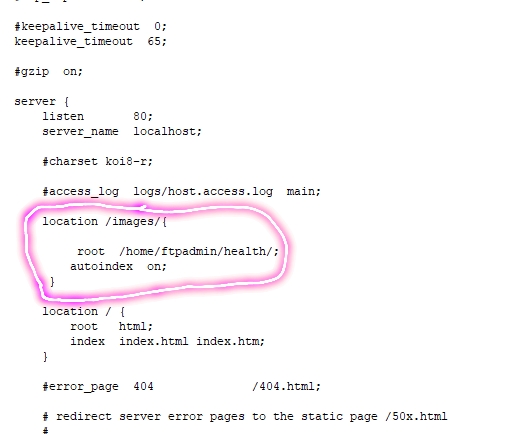
在/usr/local/nginx/conf/nginx.conf 主配置文件中 添加一个location并指定实际路径
location /images/ {
root /home/ftpadmin/health/;
autoindex on;
}
截图如下:
修改完成后,进入到/usr/local/nginx/sbin 目录下
执行 ./nginx -s reload 从新启动nginx服务器
说明:
1)root则是将images映射到/home/ftpadmin/hatlth/images/
2)autoindex on便是打开浏览功能。
修改用户访问权限
chown ftpadmin /home/ftpadmin
chmod 777 -R /home/ftpadmin
通过ftp,上传图片到/home/ftpadmin/health/目录下
在nginx启动的情况下,通过浏览器测试,/home/ftpadmin/health/1.jpg


搭建Nginx图片服务器(Linux)的更多相关文章
- 第一次项目上Linux服务器(八:——搭建Nginx图片服务器)
一.准备工作 安装Nginx,参考历史博客 二.搭建Nginx图片服务器 1.效果 例如:图片通过xftp服务上传到/home/java/upload目录下,我想通过访问Nginx服务器来访问xftp ...
- 搭建Nginx图片服务器
搭建Nginx图片服务器 Part-I 安装Nginx 安装PCRE 下载 ngx_cache_purge 并解压,用来清除缓存 下载Nginx并解压 cd nginx-1.7.7 编译,--pref ...
- 【图片服务器】搭建Nginx图片服务器
一.安装Nginx 二.安装vsftpd 三.开始搭建Nginx图片服务器 1.效果 例如:图片通过ftp服务上传到/home/ftpuser/www/images目录下,我想通过访问Nginx服务器 ...
- Windows下搭建Nginx图片服务器
在项目最开始,上传图片的时候,服务器先保存原图再使用ImageMagick生成上传图片缩略图,这种方法有很多缺点,例如生成的缩略图的大小是固定的,不能动态请求指定大小的缩略图. 虽然有非常多的图片云存 ...
- 基于Docker搭建Nginx图片服务器
前言 一般开发中,都会把图片上传到一个目录,然后将目录和文件名拼接存储在数据库中,但是,这种方法如果没弄好的话可能有一定的缺陷. 若项目搬迁,即时这台服务器本身还在用,存放在服务器的跟项目相关的图片也 ...
- linux搭建nginx图片服务器
1:参考http://blog.csdn.net/u012401711/article/details/53525908
- 04_安装Nginx图片服务器
一.安装Nginx 先安装Nginx,看我之前发的文章: 搭建Nginx服务器 二.安装vsftpd 再安装vsftpd组件,看我之前发的文章: Linux安装ftp组件 三.开始搭建Nginx图片服 ...
- (转)Nginx图片服务器
本文转至博客http://wenxin2009.iteye.com/blog/2117079 Nginx搭建图片服务器 Nginx下载地址:http://nginx.org/en/download.h ...
- FastDFS搭建单机图片服务器(二)
防丢失转载:https://blog.csdn.net/MissEel/article/details/80856194 根据 分布式文件系统 - FastDFS 在 CentOS 下配置安装部署 和 ...
随机推荐
- C/C++编译过程
C/C++编译过程 C/C++编译过程主要分为4个过程 1) 编译预处理 2) 编译.优化阶段 3) 汇编过程 4) 链接程序 一.编译预处理 (1)宏定义指令,如#define Name Token ...
- 1.1 VGA(图像显示卡),Graphics Card(图形加速卡),Video Card(视频加速卡),3D Accelerator Card 和 GPU(图形处理器)
1.1 VGA(图像显示卡),Graphics Card(图形加速卡),Video Card(视频加速卡),3D Accelerator Card 和 GPU(图形处理器) 对这些概念之前也没怎么了解 ...
- 随笔 javascript-抽象工厂模式
随笔 javascript-抽象工厂模式 抽象工厂模式笔记 1.抽象工厂模式创建多个抽象类,创建出的结果是一个类簇(这里是抽象类的集合) 2.抽象工厂中传入的父类是否是抽象工厂方法创建的抽 ...
- python基础-第四篇-4.2文件操作
基本打开模式 文件操作的流程:打开文件,操作文件,关闭文件 打开文件方法:open(文件名,模式,编码) file = open(‘文件名’) 模式在不给值的情况下,默认为只读,而且如果是非当前的目录 ...
- 前端开发 - Bootstrap
一.bootstrap简介 插件 == js 在js 的基础上写了一些功能 一个插件就是一个功能/方法组件 = js + css + html 组件包含着插件 官网: http://www.bootc ...
- openresty跑定时任务配置、ngx.timer.every接口使用
openresty的定时任务是要跟worker绑定的.如果不绑定特定的worker,那么所有启动的woker都会去执行定时任务. 一般情况下默认绑定worker_id=0的,这样在nginx整个进程里 ...
- Flask之session相关
Flask的session简介 除请求对象之外,还有一个 session 对象.它允许你在不同请求间存储特定用户的信息.它是在 Cookies 的基础上实现的,并且对 Cookies 进行密钥签名要使 ...
- Linux内核调试技术——jprobe使用与实现
前一篇博文介绍了kprobes的原理与kprobe的使用与实现方式,本文介绍kprobes中的另外一种探測技术jprobe.它基于kprobe实现,不能在函数的任何位置插入探測点,仅仅能在函数的入口处 ...
- python类可以任意添加属性
python类可以任意添加属性 class A(object): def __init__(self): self.name = "zhangsan" self.age = 18 ...
- php的soap无故出错的真凶:wsdl缓存
soap不更新的真凶: 当我修改了服务端的调用方法后,更新了wsdl,客户端的参数老是丢失(不是全丢失,而是部分),让人很郁闷. 第二天我索性增加了一个服务端的新方法,更新了wsdl,但是客户端请求却 ...
