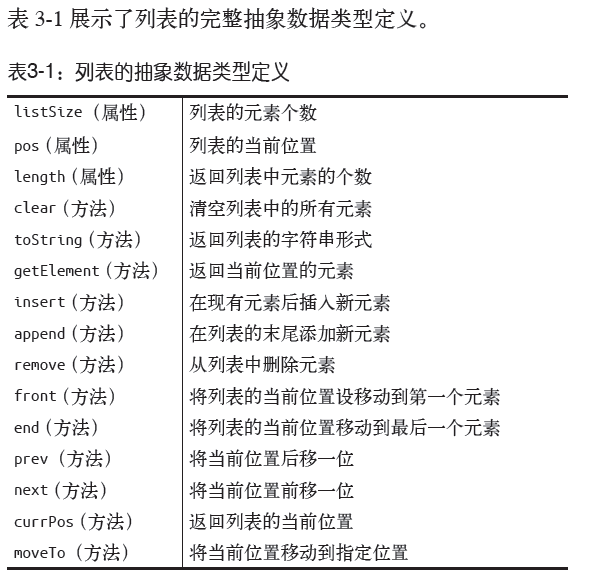
数据结构与算法JavaScript描述——列表

function List(){
this.listSize = 0;
this.pos = 0;
this.dataStore = []; // 初始化一个空数组来保存列表元素
this.clear = clear;
this.find = find;
this.toString = toString;
this.insert = insert;
this.append = append;
this.remove = remove;
this.front = front;
this.end = end;
this.prev = prev;
this.next = next;
this.length = length;
this.currPos = currPos;
this.moveTo = moveTo;
this.getElement = getElement;
this.contains = contains;
}
function append(element){
this.dataStore[this.listSize] = element;
this.listSize ++;
}
function remove(element){
var fountAt = this.find(element);
if(fountAt > -1){
this.dataStore.splice(fountAt,1);
this.listSize -- ;
return true;
}
return false;
}
function find(element){
for(var i=0; i<this.dataStore.length; ++i){
if(this.dataStore[i] == element){
return i;
}
}
return -1;
}
function length(){
return this.listSize;
}
function toString(){
return this.dataStore;
}
function insert(element, after){
var insertPos = this.find(after);
if (insertPos > -1) {
this.dataStore.splice(insertPos+1, 0, element);
this.listSize ++;
return true;
}
return false;
}
function clear(){
delete this.dataStore;
this.dataStore = [];
this.listSize = 0;
this.pos = 0;
}
function contains(element){
for(var i=0; i<this.dataStore.length; ++i){
if(this.dataStore[i] == element){
return true;
}
}
return false;
}
function front(){
this.pos = 0;
}
function end(){
this.pos = this.listSize - 1;
}
function prev(){
if(this.pos > 0){
this.pos --;
}
}
function next(){
if(this.pos < this.listSize - 1){
this.pos ++;
}
}
function currPos(){
return this.pos;
}
function moveTo(position){
this.pos = position;
}
function getElement() {
return this.dataStore[this.pos];
}
测试代码:
//测试代码
var names = new List();
names.append("Clayton");
names.append("Raymond");
names.append("Cynthia");
names.append("Jennifer");
names.append("Bryan");
names.append("Danny");
names.front();
console.log(names.getElement()); // 显示Clayton
names.next();
console.log(names.getElement()); // 显示Raymond
names.next();
names.next();
names.prev();
console.log(names.getElement()); // 显示Cynthia //迭代器遍历,由于names.next()得到的this.pos 永远小于 name.length这里有点问题
// for(names.front(); names.currPos() < names.length(); names.next()){
// console.log(names.getElement());
// } // for(names.end(); names.currPos() >= 0; names.prev()) {
// console.log(names.getElement());
// }
数据结构与算法JavaScript描述——列表的更多相关文章
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 读后感:数据结构与算法JavaScript描述
本书看完,对常见的数据结构与算法从概念上有了更深入的理解. 书中关于数组.栈和队列.链表.字典.散列.集合.二叉树.图.排序.检索.动态规划.贪心算法都有详细的介绍.算是一本不错的学习书籍. 栈和队列 ...
- 数据结构与算法JavaScript描述——使用队列
1.使用队列:方块舞的舞伴分配问题 前面我们提到过,经常用队列模拟排队的人.下面我们使用队列来模拟跳方块舞的人.当 男男女女来到舞池,他们按照自己的性别排成两队.当舞池中有地方空出来时,选两个队 列中 ...
- 读《数据结构与算法 Javascript描述》 | 平淡无奇
“平淡无奇”,一句话总结. 当初买这本书的原因,在意的是有没有什么令人惊喜的东西,特别是针对Javascript代码的奇思妙想,所以就买下了这本书. 在买的几本书里面,最先看的也是这一本,但看起目录就 ...
随机推荐
- 安装Fedora 21工作站后要做的10件事情
教程]安装Fedora 21工作站后要做的10件事情 2015-01-07 13:32 CSDN CODE 作者CSDN CODE 1 755 FedoraGNOMELinux Fedora 21已经 ...
- log4cpp安装
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- vector概念
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- Request header field Content-Type is not allowed by Access-Control-Allow-Headers
今天遇到一个跨域问题记录学习下: 一.问题: 跨域请求中包含自定义header字段时,浏览器console报错. Request header field xfilesize is not allow ...
- CMDB后台管理(AutoServer)
1.表结构设计 from django.db import models class UserProfile(models.Model): """ 用户信息 " ...
- C++中几个值得分析的小问题(1)
下面3个小问题都是我认为C++ Beginner应该能够解答或辨别清楚的.希望我们能通过题目挖掘更多的信息,而不仅仅局限在解题.我最喜欢说的话:能力有限,所以作为抛砖引玉,希望共同讨论,指出错误. 另 ...
- vue 问题集合 |
vue做类似选项卡 点击改变curIndex , 选项内容显示用 v-show="$inde ...
- Android支持Split Apks后,如何获得指定包名下的所有类
从Android5.0以后,支持多个apk动态部署,这导致以前通过单一apk获取包路径下的所有类的方法失效,不过稍微修改一下原先的代码就可以,代码如下 public static final List ...
- Nodejs操作MongoDB数据库示例
//mongodb_demo.js /** cnpm install mongodb */ var MongoClient = require('mongodb').MongoClient; var ...
- LR11开始录制时打不开浏览器
LR11 能支持的浏览器实际上不仅限于 IE8 官方文档没有明确表示支持,可以尝试.官方支持列表如下: ➤ Microsoft Internet Explorer 6.0 SP1 or SP2 ➤ M ...
