Appium的iOS环境搭建
操作系统的名称:Mac OS X
操作系统的版本:10.13.3
xcode 版本:9.2
java 版本:java8_161
appium destop版本:1.7.3
接下来我们开始踏上搭建Appium+java+ios之路,本文只说个大概,毕竟本机已经装过了,我就不在折腾了,耗费好几天时间才搞定。
一:安装JAVA。配置环境变量
可以在/etc/profile里配置
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
再输入命名 source /etc/profile 使生效
二:安装Appium
1.作者系统安装的Appium destop版本为:1.7.2,个人觉得destop 版本比较方便。
三:安装Homebrew
先来看下Homebrew是个什么东东,Homebrew就相当于linux的yum. 官网https://brew.sh/index_zh-cn.html,Homebrew
能干什么?使用 Homebrew 安装 Apple 没有预装但 你需要的东西。Homebrew 会将软件包安装到独立目录,并将其文件软链接至
/usr/local 。Homebrew 不会将文件安装到它本身目录之外,所以您可将 Homebrew 安装到任意位置。轻松创建你自己的
Homebrew 包。完全基于 git 和 ruby,所以自由修改的同时你仍可以轻松撤销你的变更或与上游更新合并。Homebrew
的配方都是简单的 Ruby 脚本,Homebrew 使 macOS 更完整。使用 gem 来安装 gems、用 brew
来安装那些依赖包。更多介绍请上官网。
1.安装:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.检查是否安装成功:brew -v,作者系统安装的版本号为:1.3.2
四:安装Node (Appium 需要使用Node 服务端)
1.安装:终端执行:brew install node。
2.检查是否安装成功:终端输入node -v,如果显示版本号说明安装成功,作者安装版本为:v6.11.3
五:安装ideviceinstaller
1.说明:与iOS设备通信的跨平台库和工具,用于给iOS设备安装卸载应用或者备份应用。该工具是基于libmobiledevice的,因此首先要完成 libmobiledevice的编译安装。
2.终端执行:brew install ideviceinstaller
3.如果步骤2执行报错,有可能是没有安装carthage,终端执行brew install carthage
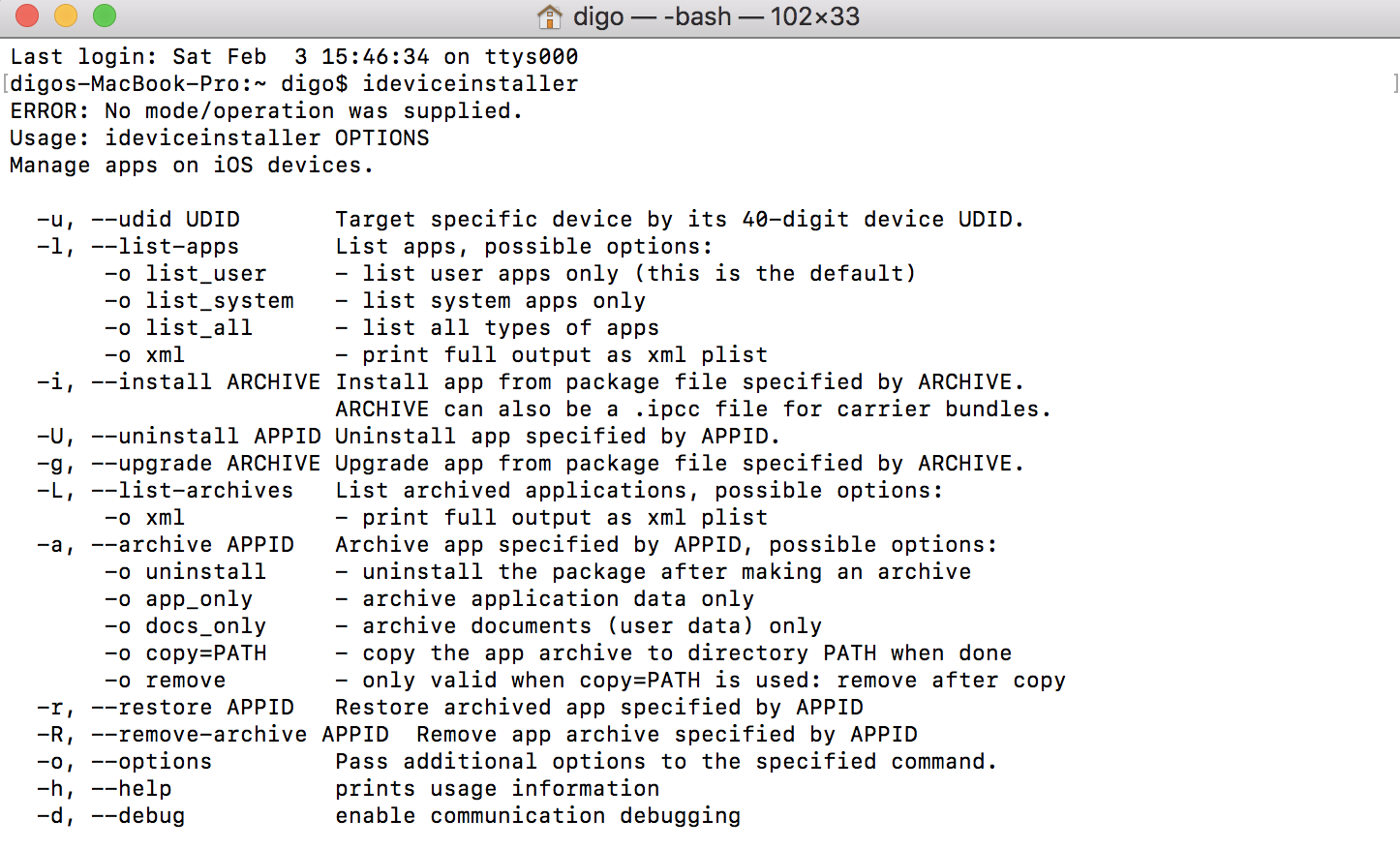
4.检查是否安装成功,如出现下图则表示安装成功。

ideviceinstaller 的用处
1. 命令 idevice_id -l 可以获取UDID
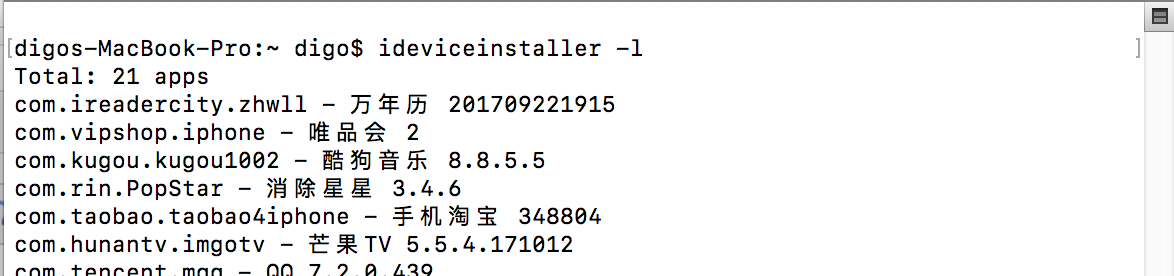
2. 命名 ideviceinstaller -l 可以获取bundle id

Carthage 的用处
发现在webdriver agent 里的framework里需要用到Carthage 里的一个包

六:安装 appium-doctor
npm install -g appium-doctor
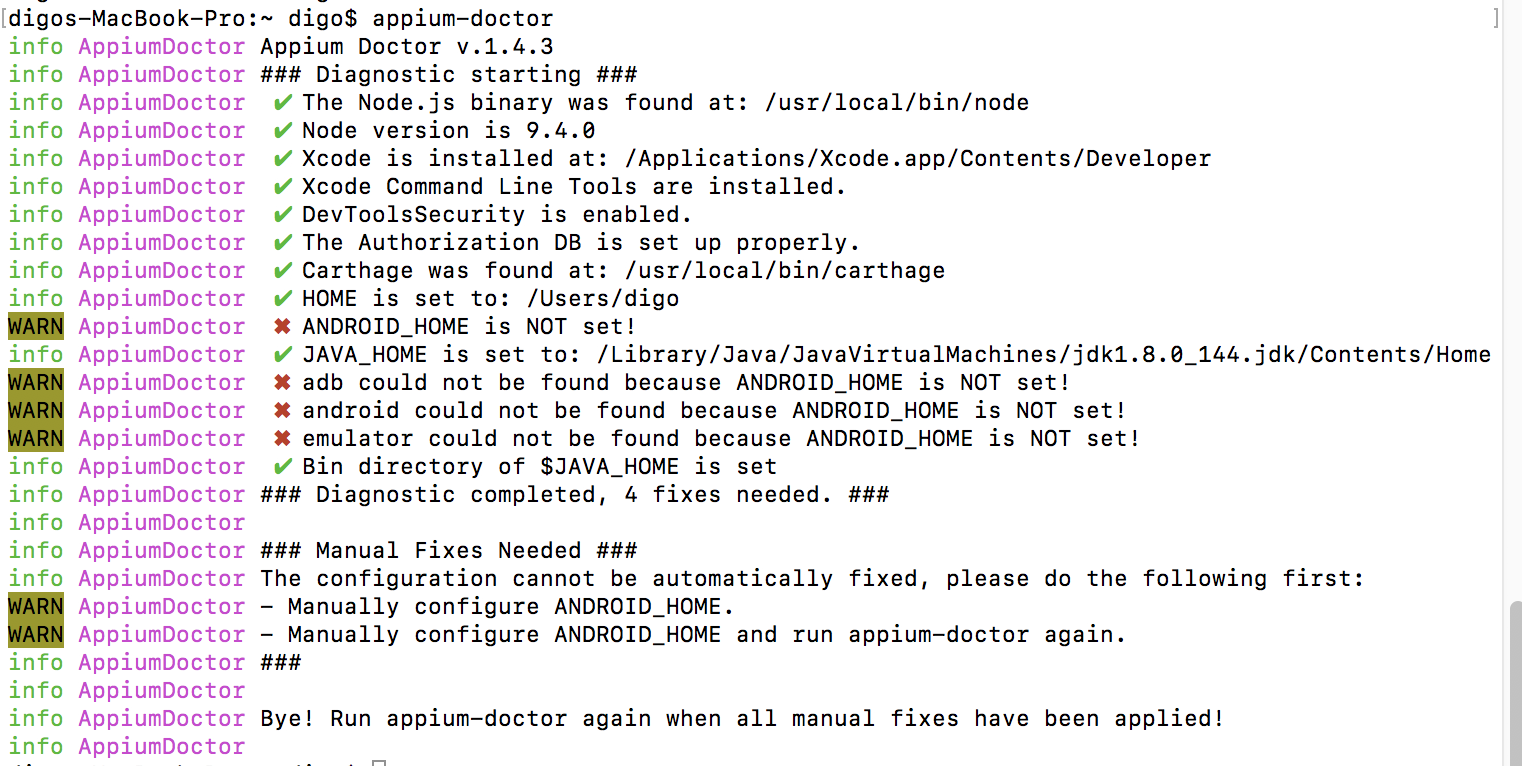
appium-doctor检查如下,打勾就是检查正常,打叉就是不正常。我这里有打叉的,是因为我没有配置android 环境,对我Ios 的没有影响

七:安装xcode
1.安装:可以AppStore中打开并下载
2.检查是否安装成功:终端执行xcodebuild -version,作者安装版本为:Xcode 9.2
八:安装Xcode Command Line Tools
1.Xcode安装完成后启动终端,在终端输入xcode-select --install
九:手机端安装WebDriverAgent
新版本的xcode 做ios 测试需要使用 webDriverAgent, 简单解释,测试前需要使用xcode往真机上安装签名证书,测试时可以看到会先往测试设备上安装一个webDriverAgent 的APP 然后通过这个app 来测试被测app。具体大家可以搜索一下webdriveragent 来了解。
1.安装ios(webdriver)步骤
安装appium-xcuitest-driver
npm install -g ios-deploy (ios-deploy 在真机测试时需要用到)
cd /usr/local/lib/node_modules/appium
npm uninstall appium-xcuitest-driver
npm install appium-xcuitest-driver@2.38.0
注:appium自带的appium-xcuitest-driver版本过低,需重新安装
2、配置WebDriverAgent环境
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
mkdir -p Resources/WebDriverAgent.bundle
sh ./Scripts/bootstrap.sh -d (此步骤是为了重新编译webDriverAgent 文件,并下载相应的依赖包,查看问题一)
3.编译WebDriverAgent,双击 WebDriverAgent.xcodeproj或者执行如下命令, 系统自动会用Xcode打开
Open /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj
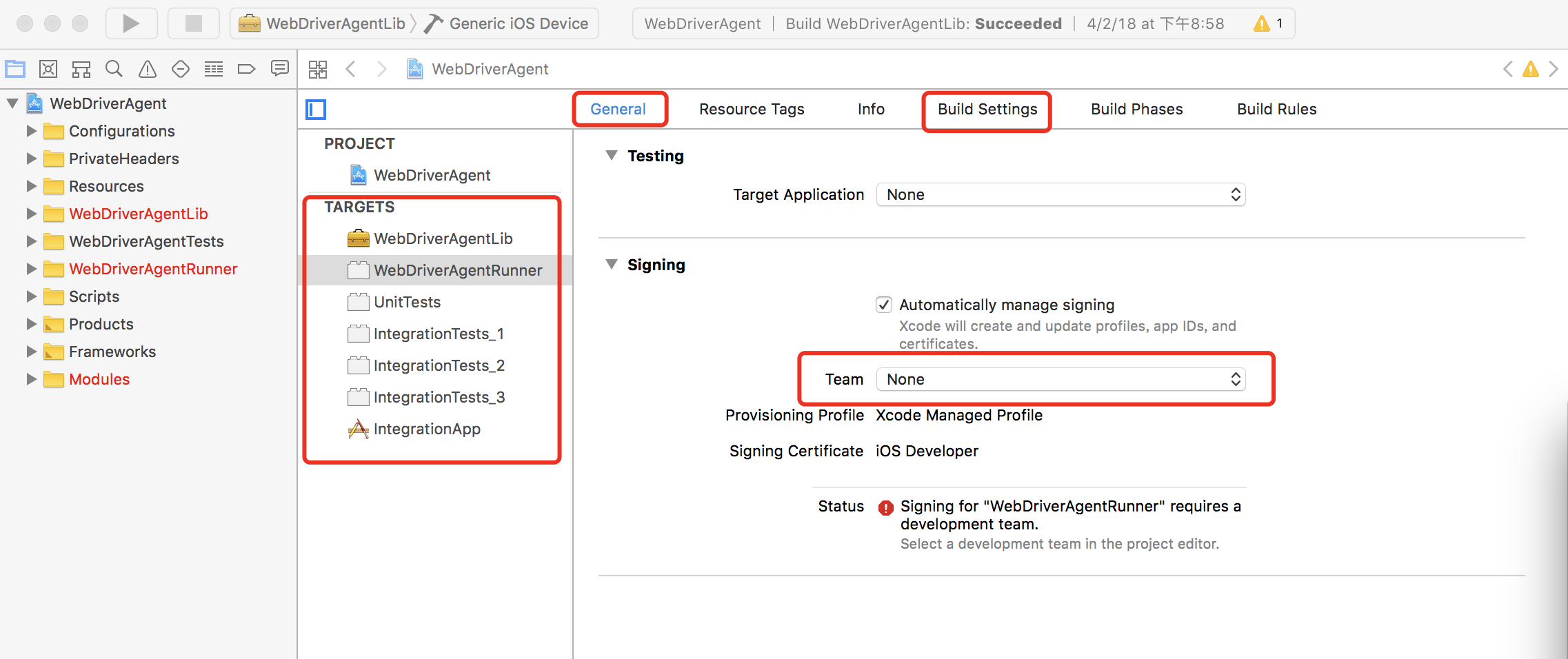
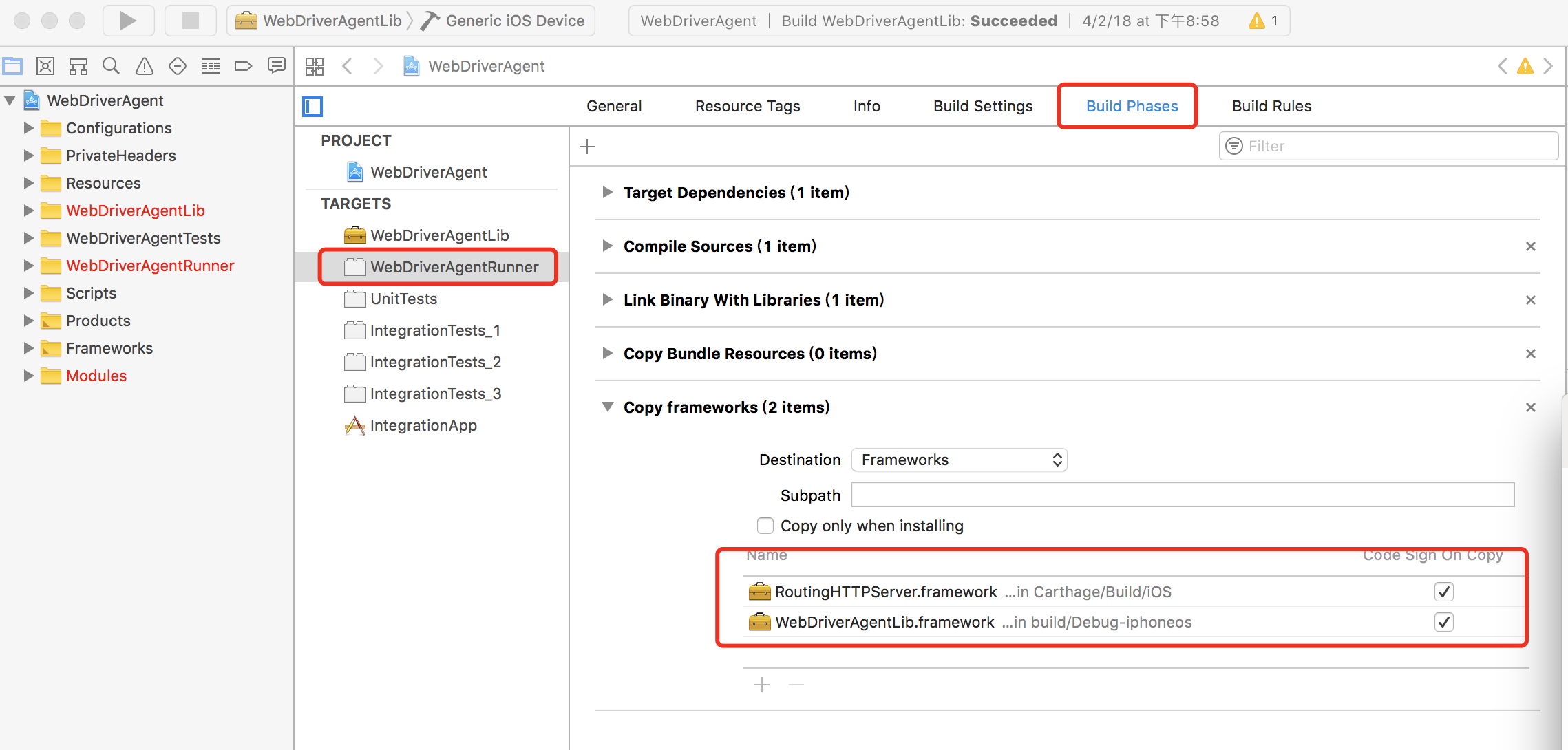
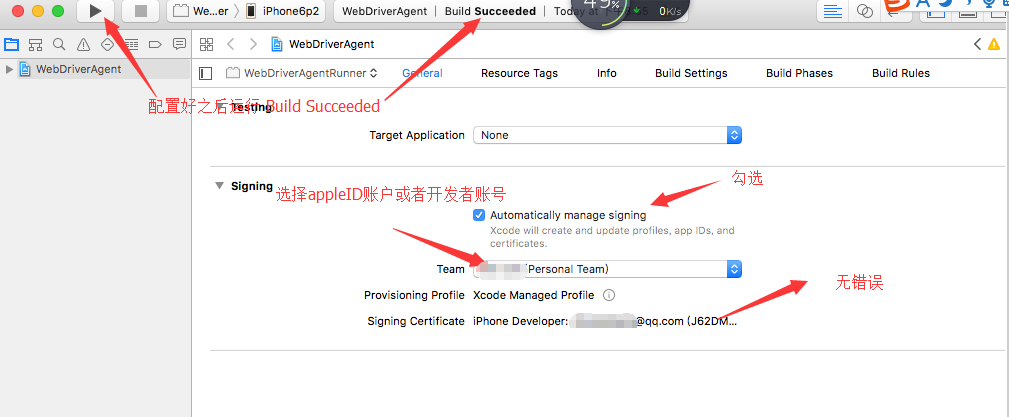
网上关于WebDriverAgent 编译过程一般写的比较复杂,我这里写个简单点的,两个步骤供大家参考,先看下面这两个图
1. 左边列出来工程里的TARGETS文件每个都要做右边的操作,操作是在Genaral tab里配置你的apple id,在Build settings 页里把Bundle id 改成唯一的。
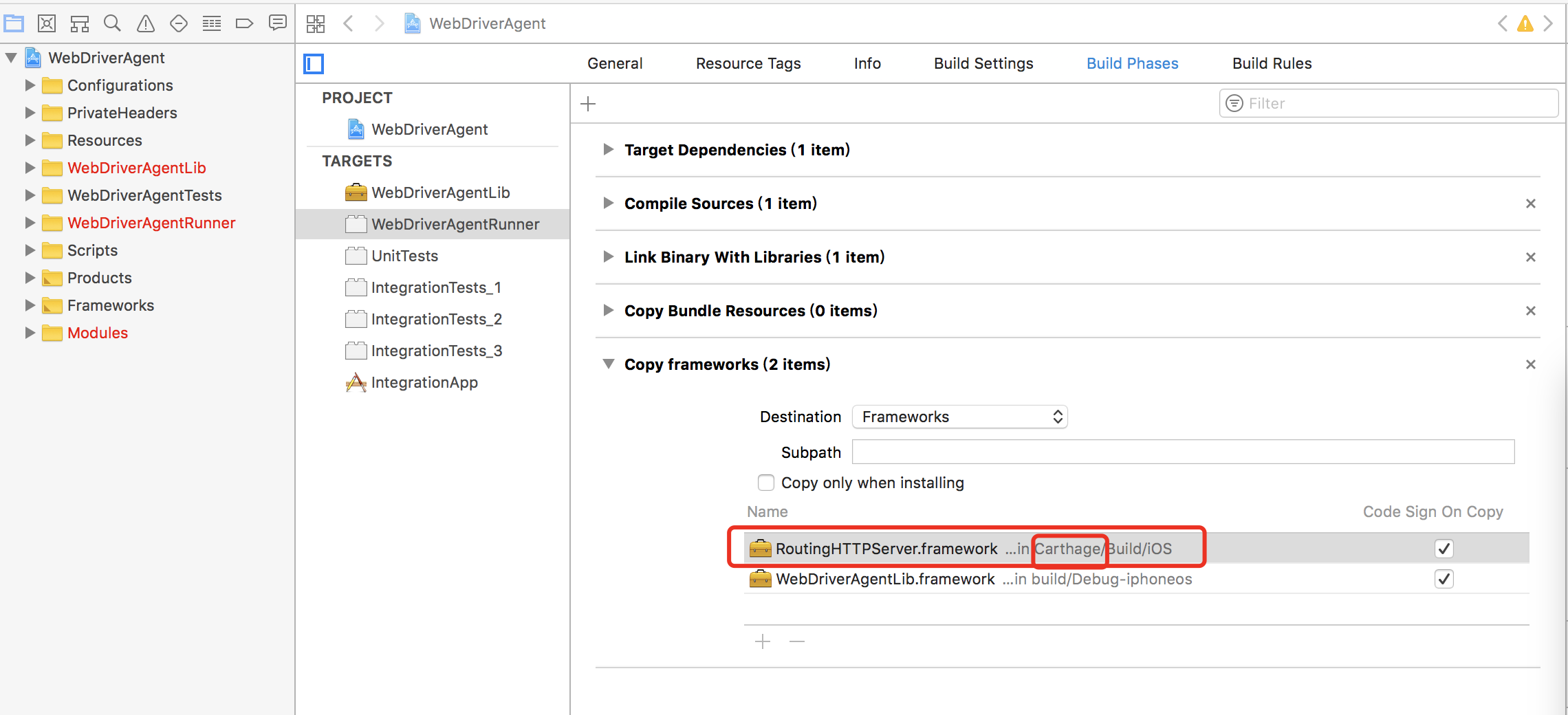
2.在WebDriverAgentRunner -> Build Phases 里加上下面两个framework


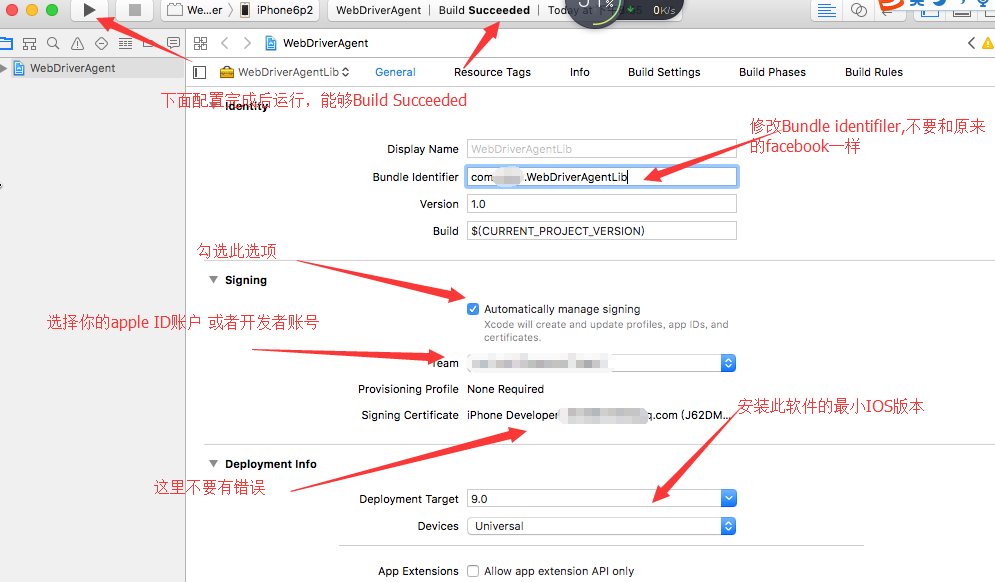
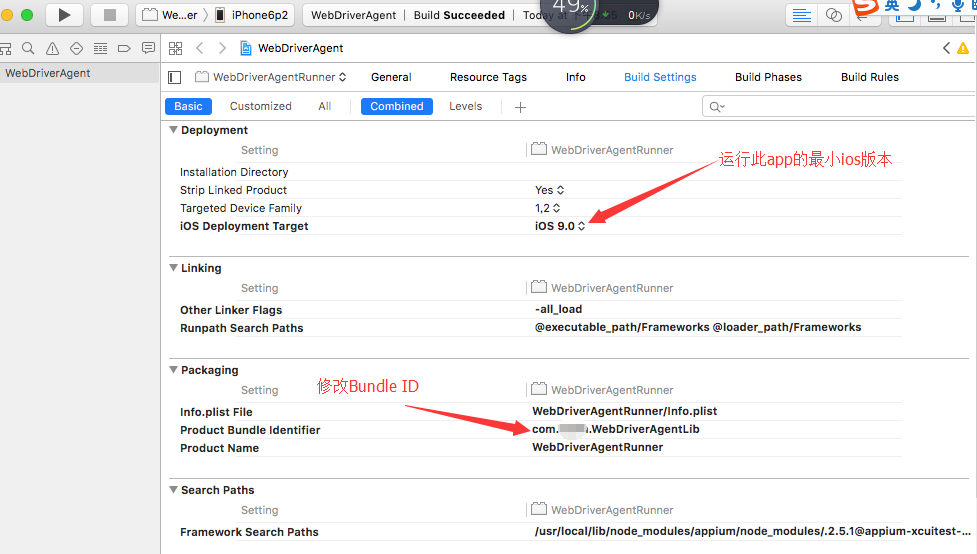
下面的图来源自网络,大家可以参考着配上面两个步骤的内容,多的部分不用看
(1). 编译WebDriverAgentLib

(2).编译WebDriverAgentRunner


(3).在终终端输入:xcodebuild -project WebDriverAgent.xcodeproj -scheme
WebDriverAgentRunner -destination 'id=udid'
test,待执行完成后手机端会安装WebDriverAgent。
问题一:WebDriverAgent 编译报错,无法找到RoutingHttpServer.h 头文件
原因:在XCODE 的WebDriverAgent工程的 WebDriverAgentRunner 页面的 Build Phase tab上的copy frameworks选项上,需要配置两个framework, 其中一个是carthage 的,这个没有配置好
解决办法:1. 先装carthage
2. 再编译一次 sh ./Scripts/bootstrap.sh -d
问题二:Could not determine Xcode version:Could not get Xcode version. /Library/Developer/Info.plist does not exist on disk.
原因:Xcode 的一个什么路径配置要改,修改命令如下
解决办法:sudo xcode-select --switch /Applications/Xcode.app
Appium的iOS环境搭建的更多相关文章
- 【转】NO.1、 appium之ios环境搭建
首先感谢iOS开发同学无私的帮助. 一.环境及版本: xcode:7.1,我是百度下的dmg文件,直接装的,这个太大了,请自行百度,或升级自己的xcode,一般都不需要这一步. appium:1. ...
- appium+python+iOS 环境搭建与使用中常见问题的解决方案链接
(1)WebDriverAgent 安装入门篇:https://www.cnblogs.com/zhanggui/p/9239827.html 重点摘要: 在WDA的Github上也给出了WDA的特性 ...
- appium+python+iOS 环境搭建,安装fbsimctl
(1)设置postBuffer的值 开始如下的安装之前,需先修改postBuffer的值,默认的比较下,会导致下载大文件时失败, 参考链接:http://blog.sina.com.cn/s/blog ...
- Mac+appium+iOS 环境搭建
Mac+appium+iOS 环境搭建,需要用到的信息如下,参考搭建环境. 1.安装brew,安装介绍:https://jingyan.baidu.com/article/fec7a1e5ec3034 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- Visual Studio 2013 Xamarin for iOS 环境搭建
原文:Visual Studio 2013 Xamarin for iOS 环境搭建 一.Mac安装Xamarin.iOS 1,我的Mac 环境:OSX 10.10.3.Xcode 6.3.2 (使用 ...
- Appium移动自动化测试之—基于java的iOS环境搭建
本文仅供参考,同时感谢帮助我搭建环境的同事 操作系统的名称:Mac OS X操作系统的版本:10.12.6 接下来我们开始踏上搭建Appium+java+ios之路,本文只说个大概,毕竟本机已经装过了 ...
- Appium+ios环境搭建
appium 环境搭建 安装homebrew(Mac OSX上的软件包管理工具) $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubuse ...
- appium+python自动化☞环境搭建
前言:appium可以说是做app最火的一个自动化框架,它的主要优势是支持android和ios,另外脚本语言也是支持java和Python.略懂Python,所以接下来的教程是 appium+pyt ...
随机推荐
- UE4 Pure函数的特点
蓝图里的Pure函数跟正常函数的区别是:Pure函数在它连接到的正常函数执行的时候才执行,正常函数按照连接的顺序执行. Pure函数不会改变游戏中其他的变量,所以getter和其他一些纯计算的函数一般 ...
- 【django基础补充之URL,视图,模版】
一.url路由配置 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于这个URL调用这段代 ...
- Navicat如何进行搜索筛选
分类: Navicat Navicat提供的"在数据库或模式中查找"功能用于一个数据库和/或模式内搜索表和视图的记录.Navicat"对象筛选"功能可以让用户在 ...
- 基于Vue的页面切换左右滑动效果
HTML文本页面: <template> <div id="app> <transition :name="direction" mode= ...
- Python3 的列表
1:列表: Python的列表比C语言的数组强大的多,数组只能存放相同类型的数据,而列表则像一个大集装箱可以存放整形.浮点型.字符串.对象等 2:创建列表的方法 #创建一个普通列表 list1=[1, ...
- J.U.C FutureTask之源码解析
通过直接继承Thread, 实现Runnable接口来创建线程.但这两种方式都有一种缺陷:在执行完任务之后无法获得执行结果. 如果需要获得执行结果,就必须通过共享变量或者使用线程通信的方式来达到效果, ...
- mybatis_SQL映射(3)
文章摘录自:http://blog.csdn.net/y172158950/article/details/17304645 1. 表关联 a) 嵌套查询(传说中的1+N问题) <resultM ...
- mysql插入数据后返回自增ID的方法,last_insert_id(),selectkey
mysql插入数据后返回自增ID的方法 mysql和oracle插入的时候有一个很大的区别是,oracle支持序列做id,mysql本身有一个列可以做自增长字段,mysql在插入一条数据后,如何能获得 ...
- Unix/Linux命令:FTP
在Unix/Linux系统中,ftp命令用来实现客户机和远程主机之的文件传输. 语法:ftp [-Apinegvtd] [hostname] 参数:-p : 传输文件模式为被动模式-i : 关闭交互模 ...
- 小打卡PRD
目标:打造一款不同于市场上的公开打卡app的产品 理念:通过监督和鼓励,和相同圈子的人一起互相鼓励.分享及监督,共同进步. 优点: 模板消息通知,网上基本通过小程序中逻辑层JS完成推送的请求,小打卡在 ...
