OpenGL实例:几何变换
OpenGL实例:几何变换
作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/
更多请查看:计算机图形学
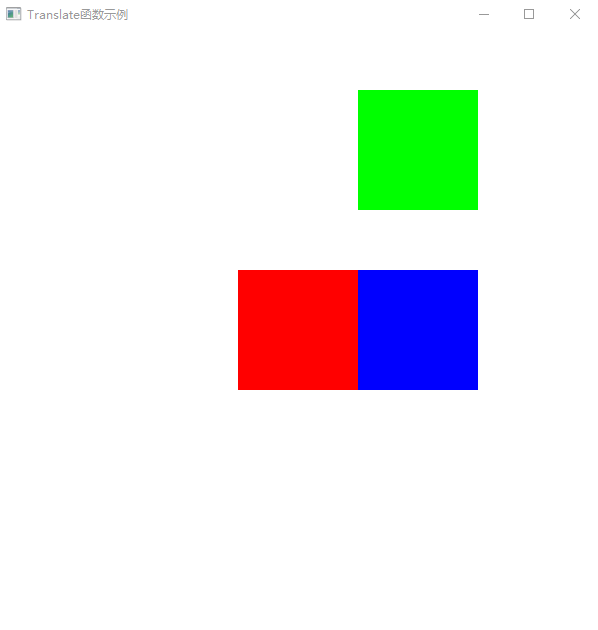
1. 平移
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); //指定清除颜色
//初始化视景体
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
}
//绘制中心在原点,边长为2的正方形
void drawSquare(void)
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(-1.0f, -1.0f);//左下点
glVertex2f(1.0f, -1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f, 1.0f);//左上点
glEnd();
}
void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glTranslatef(0.0, -3.0, 0.0); //再向下移动3单位
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glPushMatrix();
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glPopMatrix();
glTranslatef(2.0, 0.0, 0.0); //再向右移动2单位
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("Translate函数示例");
init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
图形:

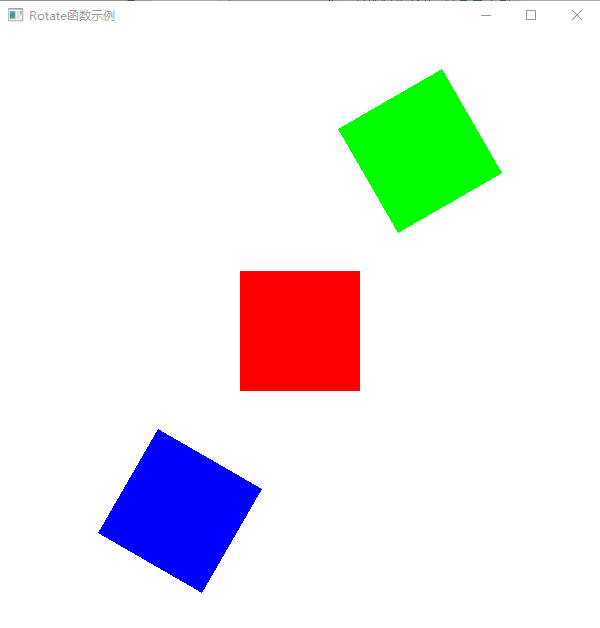
2. 旋转
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
}
void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(-1.0f, -1.0f);//左下点
glVertex2f(1.0f, -1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上
glVertex2f(-1.0f, 1.0f);//左上点
glEnd();
}
void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glRotatef(30, 0.0, 0.0, 1.0); //顺时针旋转30角度
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glLoadIdentity(); //将当前矩阵设为单位矩阵
glTranslatef(-2.0, -3.0, 0.0); //向左移动2单位,向下移动3单位
glRotatef(-30, 0.0, 0.0, 1.0); //逆时针旋转30角度
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glPushMatrix(); //把当前矩阵压入堆栈
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glRotatef(30, 0.0, 0.0, 1.0); //顺时针旋转30角度
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glPopMatrix(); //从堆栈栈顶弹出一个矩阵为当前矩阵
glTranslatef(-2.0, -3.0, 0.0); //向左移动2单位,向下移动3单位
glRotatef(-30, 0.0, 0.0, 1.0); //逆时针旋转30角度
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("Rotate函数示例");
init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
图形:

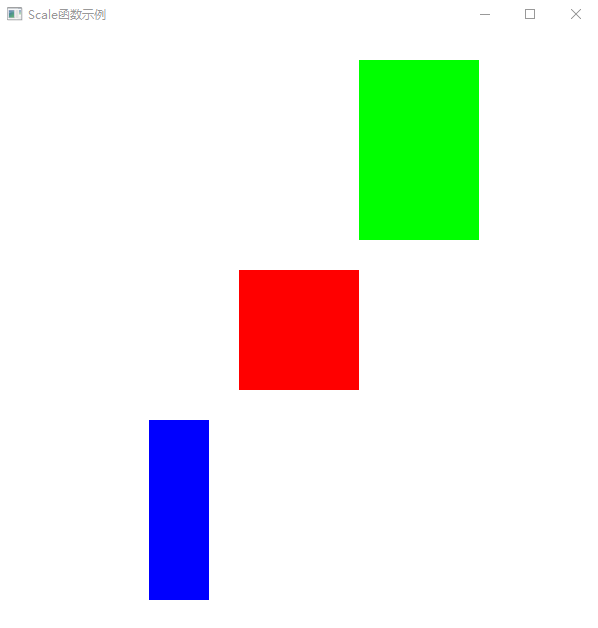
3. 缩放
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
}
void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(-1.0f, -1.0f);//左下点
glVertex2f(1.0f, -1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f, 1.0f);//左上点
glEnd();
}
void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glScalef(1.0, 1.5, 1.0); //X和Z方向保持不变,Y方向放大为原来的1.5倍
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glLoadIdentity(); //将当前矩阵设为单位矩阵
glTranslatef(-2.0, -3.0, 0.0); //向左移动2单位,向下移动3单位
glScalef(0.5, 1.5, 1.0); //Z方向保持不变,X方向缩小为原来的0.5倍,Y方向放大为原来的1.5倍
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glPushMatrix(); //把当前矩阵压入堆栈
glTranslatef(2.0, 3.0, 0.0); //向右移动2单位,向上移动3单位
glScalef(1.0, 1.5, 1.0); //X和Z方向保持不变,Y方向放大为原来的1.5倍
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
glPopMatrix(); //从堆栈栈顶弹出一个矩阵为当前矩阵
glTranslatef(-2.0, -3.0, 0.0); //向左移动2单位,向下移动3单位
glScalef(0.5, 1.5, 1.0); //Z方向保持不变,X方向缩小为原来的0.5倍,Y方向放大为原来的1.5倍
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("Scale函数示例");
init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
图形:

4. 菱形旋转变换
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); //指定清除颜色
//初始化视景体
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
}
//绘制中心在原点的菱形
void drawDiamond(void)
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(2.0f, -1.0f);//下点
glVertex2f(4.0f, 0.0f);//右点
glVertex2f(2.0f, 1.0f);//上点
glVertex2f(-0.0f, 0.0f);//左点
glEnd();
}
void wrrDraw(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前菱形设为单位菱形
glRotatef(90, 0.0, 0.0, 1.0); //逆时针旋转90角度
glColor3f(1.0, 0.0, 0.0);
drawDiamond(); //绘制红色菱形
glRotatef(-120, 0.0, 0.0, 1.0); //顺时针旋转120角度
glColor3f(0.0, 0.0, 1.0);
drawDiamond(); //绘制蓝色菱形
glRotatef(-120, 0.0, 0.0, 1.0); //顺时针旋转120角度
glColor3f(0.0, 1.0, 0.0);
drawDiamond(); //绘制绿色菱形
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("菱形函数的绘制");
init();
glutDisplayFunc(wrrDraw);
glutMainLoop();
}
图形:

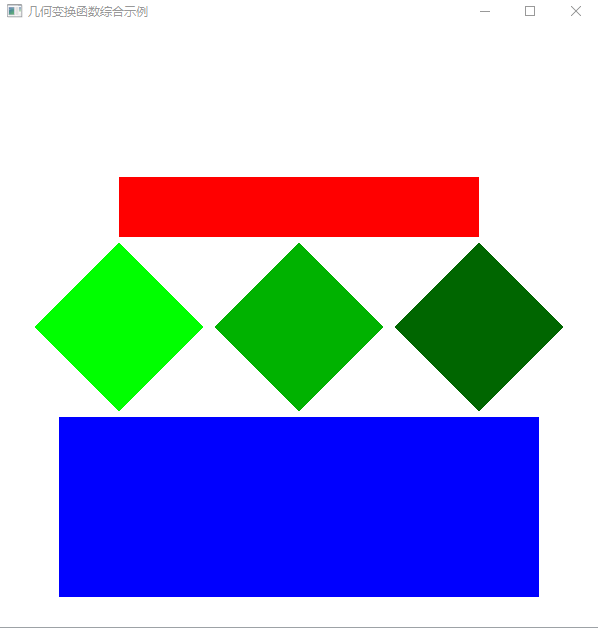
5. 综合实验
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
}
void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(-1.0f, -1.0f);//左下点
glVertex2f(1.0f, -1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f, 1.0f);//左上点
glEnd();
}
void myDraw(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空
glLoadIdentity(); //将当前矩阵设为单位矩阵
glPushMatrix();
glTranslatef(0.0f, 2.0f, 0.0f);
glScalef(3.0, 0.5, 1.0);
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //上面红色矩形
glPopMatrix();
glPushMatrix();
glTranslatef(-3.0, 0.0, 0.0);
glPushMatrix();
glRotatef(45.0, 0.0, 0.0, 1.0);
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //中间左菱形
glPopMatrix();
glTranslatef(3.0, 0.0, 0.0);
glPushMatrix();
glRotatef(45.0, 0.0, 0.0, 1.0);
glColor3f(0.0, 0.7, 0.0);
drawSquare(); //中间中菱形
glPopMatrix();
glTranslatef(3.0, 0.0, 0.0);
glPushMatrix();
glRotatef(45.0, 0.0, 0.0, 1.0);
glColor3f(0.0, 0.4, 0.0);
drawSquare(); //中间右菱形
glPopMatrix();
glPopMatrix();
glTranslatef(0.0, -3.0, 0.0);
glScalef(4.0, 1.5, 1.0);
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //下面蓝色矩形
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("几何变换函数综合示例");
init();
glutDisplayFunc(myDraw);
glutMainLoop();
}
图形:

OpenGL实例:几何变换的更多相关文章
- OpenGL的几何变换4之内观察全景图
上一次写了OpenGL的几何变换3之内观察全景图 上次采用的是图片分割化方式,这次采用数据分割化方式. 先说下思路,数据分割化方式呢,是只读取一张图片imgData,然后通过glTexCoord2f( ...
- OpenGL的几何变换3之内观察全景图
继续上一篇文章的例子:OpenGL的几何变换2之内观察立方体 上一篇是通过绘图方式得到的立方体,没有贴图,这次加上纹理贴图. 通过纹理贴图有两种方案: 1.图片分割化,即是把一张完整的全景图片(就是支 ...
- OpenGL的几何变换[转]
OpenGL的几何变换 1.实验目的: 理解掌握一个OpenGL程序平移.旋转.缩放变换的方法. 2.实验内容: (1)阅读实验原理,运行示范实验代码,掌握OpenGL程序平移.旋转.缩放变换的方法: ...
- OpenGL实例:三角形
OpenGL实例:三角形 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 更多请查看:计算机图形学 1. 三角形的旋转 #include <GL/ ...
- OpenGL实例:纹理映射
OpenGL实例:纹理映射 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 更多请查看:计算机图形学 1. 介绍 用于指定一维.二维和三维纹理的函数分别 ...
- OpenGL的几何变换2之内观察立方体
我想实现的一个场景是:一个立方体,相机的坐标在立方体的中心点,相机不变,立方体旋转,可以站在立方体中心点查看立方体内部. 实际上就是立方体图像,这是在全景图片当作比较简单的方式,画面不会变形和扭曲,但 ...
- OpenGL的glViewPort窗口设置函数实现分屏
之前实现过全景图片查看(OpenGL的几何变换3之内观察全景图),那么我们需要进行分屏该如何实现呢?如下图: 没错就是以前提过的glViewPort函数,废话不多说了,我直接上代码: //从这里开始进 ...
- OpenGL绘制自由落体小球
OpenGL绘制自由落体小球 一. 程序运行的软硬件环境 本次设计在window10系统下进行,运用C++进行编写,在CodeBlocks环境下使用OpenGL进行设计. 所需环境配置分为2部分 ...
- Qt OpenGL三维绘图
简介 OpenGL是为三维绘图提供的标准应用编程接口. OpenGL处理的仅仅是三维绘图方面,而很少或是根本不提供图形用户界面编程方面的支持.OpenGL*应用程序的用户界面必须由其它工具包创建,比 ...
随机推荐
- 解决小米手机USB安装apk时AS报错:INSTALL_FAILED_USER_RESTRICTED
今天,直接用AS在小米手机上运行安装的时候总是报错:INSTALL_FAILED_USER_RESTRICTED,于是乎,通过以下方式解决: 在开发者选项将USB安装打开,然后,哈,解决了.记录一下.
- Git使用详细教程(9):git log
目录 格式化 检索 显示最近提交 Git中使用git log查看提交日志 如果日志很多的话,默认会以分页方式展示 空格可以翻下一页,ctrl+b翻上一页,q退出 格式化 如果想获取每条日志的简要信息, ...
- 一张图看懂 SQL 的各种 join 用法
下图展示了 LEFT JOIN.RIGHT JOIN.INNER JOIN.OUTER JOIN 相关的 7 种用法. 具体分解如下: 1.INNER JOIN(内连接) 2.LEFT J ...
- Vim中设置括号自动补全
1.打开用户Vim配置文件:~/.vimrc vim ~/.vimrc 2.输入以下配置: set tabstop=4 inoremap " ""<ESC>i ...
- 在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景: 今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看. 首 ...
- Google 工程师:为什么 CDN 对移动客户端加速“没有”效果
王者荣耀是近两年来比较火的手游,不少小伙伴都有玩过.玩这个游戏最怕的不是遇到猪一般的队友,也不是怕遇到神一样的对手.最让我们感到害怕和绝望的是,团战爆发时,而你 460 了.460 是一个玩家常用的词 ...
- C# DataTable下载
从服务器下载datatable到本地,有多种处理方式,下面介绍三种. 方式一,将datatable转为txt下载. 步骤: 1.将datatable内容下载到服务器txt中 2.将服务器的txt下载到 ...
- Docker最全教程之树莓派和Docker(十五)
前言 树莓派(Raspberry Pi)是一台卡片电脑(只有信用卡大小),我们可以使用树莓派做很多事情,比如智能家居的中控.航空器.BT下载器.挖矿机.智能机器人.小型服务器(花生壳+网站)等等. 目 ...
- Spring Boot(六):如何优雅的使用 Mybatis
*:first-child{margin-top: 0 !important}.markdown-body>*:last-child{margin-bottom: 0 !important}.m ...
- C#知识拾遗
参数验证方式 1. 一般方法 1.1 手动验证 最为普遍常见,略. 1.2 使用扩展方法验证 在C#3.0 中,引入了扩展方法,可以以一种更优雅的方式来进行参数验证,如: //参数辅助类 pub ...
