PyQt5--基础篇:用eric6工具实现三级联动效果
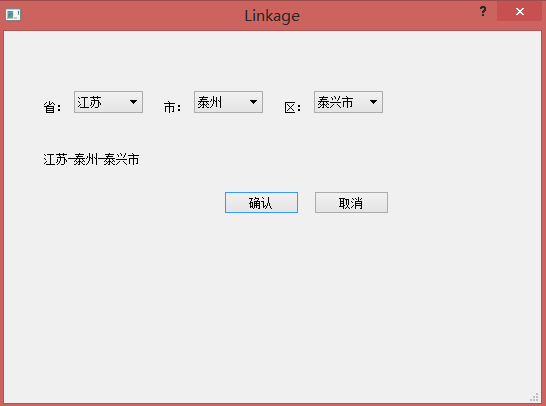
今天给大家介绍下python gui界面的三级联动效果,我们用工具eric6来实现,先看下效果图。

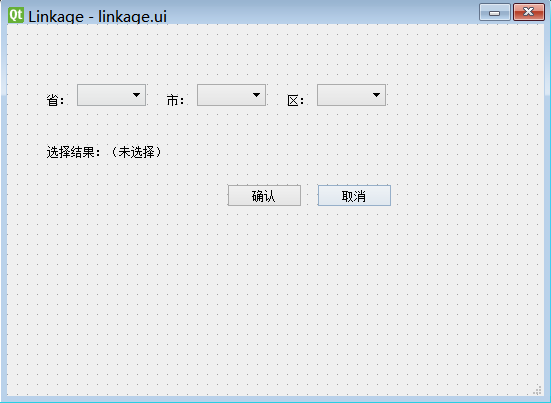
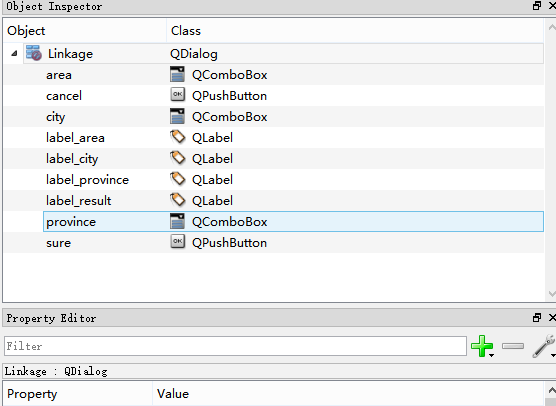
首先我们先创建项目linkage,再新建窗体进入到Qt设计师工具开始设计界面,完成后保存并退出。


在eric6工具中编译窗体,再选择生成对话框代码,我们在复选框的函数中勾选on_province_activated(int)这个函数,确认后生成 两个新的py文件,我们通常在ui_linkage.py文件中处理界面编辑优化,在linkage.py文件中处理事件机制(槽),我们三级联动效果主要在linkage.py中完成功能代码。
两个新的py文件,我们通常在ui_linkage.py文件中处理界面编辑优化,在linkage.py文件中处理事件机制(槽),我们三级联动效果主要在linkage.py中完成功能代码。
- # -*- coding: utf-8 -*-
- """
- Module implementing Linkage.
- """
- from PyQt5.QtCore import pyqtSlot
- from PyQt5.QtWidgets import QDialog, QApplication
- import json
- from Ui_linkage import Ui_Linkage
- class Linkage(QDialog, Ui_Linkage):
- """
- Class documentation goes here.
- """
- def __init__(self, parent=None):
- """
- Constructor
- @param parent reference to the parent widget
- @type QWidget
- """
- super(Linkage, self).__init__(parent)
- self.setupUi(self)
- #初始化操作委托到initUI()
- self.initUI()
- def initUI(self):
- with open('data.json', 'r', encoding='utf-8') as f:
- self.data=json.load(f)
- #初始化三级联动下拉框的数据
- self.choosep=''
- self.choosec=''
- self.choosea=''
- self.label_result.setText('选择结果:(未选择)')
- #清理当前下拉框的内容
- self.province.clear()
- self.city.clear()
- self.area.clear()
- #初始化下拉框的展示内容
- self.province.addItem('-请选择-')
- for s in self.data:
- print(s['name'])
- self.province.addItem(s['name'])
- @pyqtSlot(int)
- def on_province_activated(self, index):
- """
- Slot documentation goes here.
- @param index DESCRIPTION
- @type int
- """
- #因为我们在初始化的时候添加了请选择,所以需要做判断看当前是否点击它了
- if index==0:
- #点击请选择按钮后,我们需要对省、市、区进行三级联动数据清理
- self.choosep=''
- self.choosec=''
- self.choosea=''
- #需要清理后面市、区的内容
- self.city.clear()
- self.area.clear()
- return
- #获取当前选择的省份数据(因为index=0的时候是请选择所以需要-1)
- self.choosep=self.data[index-1]
- #清理市、区下拉框内容
- self.city.clear()
- self.area.clear()
- #当前所选省得市级下拉框内容添加
- self.city.addItem('-请选择-')
- for s in self.choosep['city']:
- self.city.addItem(s['name'])
- @pyqtSlot(int)
- def on_city_activated(self, index):
- """
- Slot documentation goes here.
- @param index DESCRIPTION
- @type int
- """
- if index==0:
- #初始化市、区数据
- self.choosec=''
- self.choosea=''
- #清理区的下拉框内容
- self.area.clear()
- return
- #获取当前所选市的数据
- self.choosec=self.choosep['city'][index-1]
- #清理区的下拉框内容
- self.area.clear()
- #当前所选市的区下拉框内容添加
- self.area.addItem('-请选择-')
- for s in self.choosec['area']:
- self.area.addItem(s)
- @pyqtSlot(int)
- def on_area_activated(self, index):
- """
- Slot documentation goes here.
- @param index DESCRIPTION
- @type int
- """
- if index==0:
- #初始化区数据
- self.choosea=''
- return
- #获取当前所选区数据
- self.choosea=self.choosec['area'][index-1]
- @pyqtSlot()
- def on_sure_clicked(self):
- str_result='选择结果:(未选择)'
- if self.choosep:
- str_result=self.choosep['name']
- if self.choosec:
- str_result=str_result+'-'+self.choosec['name']
- if self.choosea:
- str_result=str_result+'-'+self.choosea
- self.label_result.setText(str_result)
- @pyqtSlot()
- def on_cancel_clicked(self):
- #返回初始状态
- self.initUI()
- if __name__=='__main__':
- import sys
- app=QApplication(sys.argv)
- linkage=Linkage()
- linkage.show()
- sys.exit(app.exec_())
PyQt5--基础篇:用eric6工具实现三级联动效果的更多相关文章
- js之省市区(县)三级联动效果
省市区(县)三级联动效果,是我们软件开发比较常用的,特别是对一些crm,erp之类,当然也包括其他的后台管理系统,基本都涉及到,今天贴出这个常用的,方便个人复用和大家使用 <!DOCTYPE h ...
- Ajax来实现下拉框省市区三级联动效果(服务端基于express)
//服务端JS代码: //提供服务端的处理 const express = require('express'); const fs = require('fs'); const app = expr ...
- 用Vue2仿京东省市区三级联动效果
三级联动,随着越来越多的审美,出现了很多种,好多公司都仿着淘宝的三级联动 ,好看时尚,so我们公司也一样……为了贴代码方便,我把写在data里面省市区的json独立了出来,下载贴进去即可用,链接如下 ...
- Vue如何使用vue-area-linkage实现地址三级联动效果
很多时候我们需要使用地址三级联动,即省市区三级联动.网上有很多插件,在此介绍Vue的一款地区联动插件:vue-area-linkage,下面介绍如何使用这个插件实现地址联动效果: 1. ...
- jQuery三级联动效果代码(省、市、区)
很长时间都不用jquery了,有人问我jquery写三级联动的插件我就写好了发出来吧,正好需要的人都可以看看. 一.html代码 <!DOCTYPE html> <html> ...
- 图学java基础篇之集合工具
两个工具类 java.utils下又两个集合相关_(准确来说其中一个是数组的)_的工具类:Arrays和Collections,其中提供了很多针对集合的操作,其中涵盖了一下几个方面: 拷贝.填充.反转 ...
- 【Android开发日记】之基础篇(二)——Android的动画效果
什么是动画,动画的本质是通过连续不断地显示若干图像来产生“动”起来的效果.比如说一个移动的动画,就是在一定的时间段内,以恰当的速率(起码要12帧/秒以上,才会让人产生动起来的错觉)每隔若干 ...
- ionic+AnjularJs实现省市县三级联动效果
建议对ionic和AnjularJs有一定了解的人可以用到,很多时候我们要用到选择省份.城市.区县的功能,现在就跟着我来实现这个功能吧,用很少的代码(我这里是根据客户的要求,只显示想要显示的部分省份和 ...
- 基于jQuery+JSON的省市县 二级 三级 联动效果
省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统.电商网站最为常见.开发者一般使用Ajax实现无刷新下拉联动.本文将讲述,利用jQuery插件,通过读取JSON数据,实现无刷新动态下拉 ...
随机推荐
- java ———基础总结
计算机语言的分类: 机器语言: 是计算机唯一能接受和执行的语言,只有二进制数字表示. 汇编语言: 是用助记符表示指令功能的计算机语言. 高级语言: 与自然语言相近并为计算机所接受和执行的计算机语言. ...
- shell总的exit与sleep
- ES6之promise的使用
let checkLogin = function () { return new Promise(function (resolve,reject) { let flag = document.co ...
- 什么是IPFS?(一)
写在前面: 今天先写到这里, 关于IPFS的所有事情小编都想快点告诉大家, 但毕竟精力有限, 小编尽量抽出时间提供更多的关于IPFS的信息. ----------------------------- ...
- Mysql5.7动态修改innodb_buffer_pool_size
SELECT @@innodb_buffer_pool_size,@@innodb_buffer_pool_chunk_size,@@innodb_buffer_pool_instances; SET ...
- Struts2 学习之小白开始
Struts2 基础知识学习总结 Struts2 概述:Struts2 是一个用来开发 MVC 应用程序的框架,他提供了 Web 应用程序开发过程中的一些常见问题的解决方案,比如对于用户输入信息合法性 ...
- Java语法基础(1)
Java语法基础(1) 1. Java是一门跨平台(也就是跨操作系统)语言,其跨平台的本质是借助java虚拟机 (也就是JVM(java virtual mechinal))进行跨平台使用. ...
- 【Django】 rest-framework和RestfulAPI的设计
[rest-framework] 这是一个基于django才能发挥作用的组件,专门用于构造API的. 说到API,之前在其他项目中我也做过一些小API,不过那些都是玩票性质,结构十分简单而且要求的设计 ...
- c++ --> union介绍
union介绍 共用体,也叫联合体,在一个“联合”内可以定义多种不同的数据类型, 一个被说明为该“联合”类型的变量中,允许装入该“联合”所定义的任何一种数据,这些数据共享同一段内存,以达到节省空间的目 ...
- Matlab绘图基础——axis设置坐标轴取值范围
peaks; axis tight %Set the axis limits to equal the range of the data axis square axis 'auto x' % ...
