css y轴溢出滚动条,x轴溢出显示
这个是我工作中遇到的一个问题,困扰了我好几天,彻底理解了什么叫思路很重要。

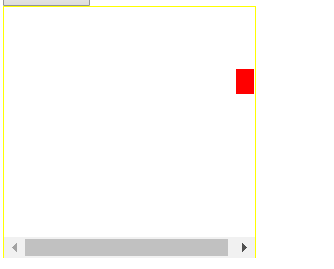
黄色盒子里的内容是要超出出现滚动条的,红色的方块是根据另外的元素去定位的,于是呢 我就加上了 overflow-y:auto;然后出现了下面这幕。

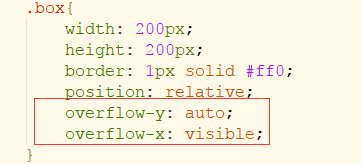
会发现红色放开溢出之后出现了 滚动条,然后我又改成了这样

让x轴溢出之后不剪切任何内容也不出现滚动条,你们觉得是解决了吗?我满心欢喜的查看了效果,依然没有解决,苦恼了几天各种的 搜寻答案,其实这种y轴滚动条x轴溢出显示的效果 是做不到的,如果有人能做到 教我。
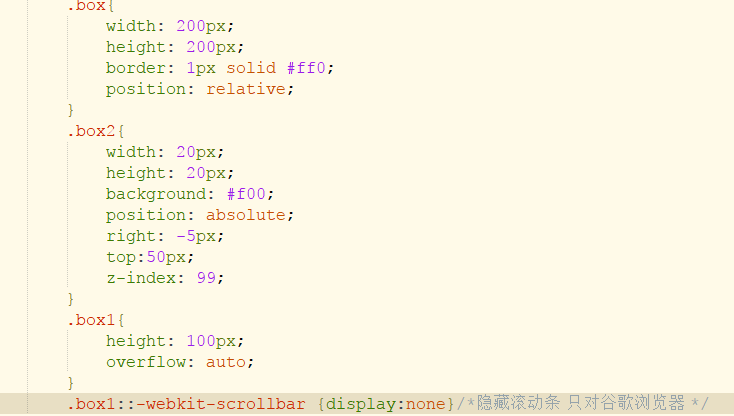
于是呢 我想出了另外一个办法:
给最外层的容器设置overflow:auto,当超出容器的时候让其可以滚动,然后让滚动条不可见

这样超出之后页面也可以滚动 方块也同时存在,我真的很感慨,写代码真的 思路很重要!!!
css y轴溢出滚动条,x轴溢出显示的更多相关文章
- css 溢出滚动条显示,修改滚动条样式
文本或者内容溢出滚动条显示: a/横纵都出滚动条:css添加属性{overflow:auto;} b/横向滚动条:css添加属性{overflow-x:auto;} c/纵向滚动条:css添加属性{o ...
- css单行文本及多行文本溢出显示省略号
关于文本溢出的相关属性: 1. text-overflow: clip|ellipsis|string; 该属性规定当文本溢出包含元素时发生的事情. clip : 修剪文本. ellipsis : ...
- Android立体旋转动画实现与封装(支持以X、Y、Z三个轴为轴心旋转)
本文主要介绍Android立体旋转动画,或者3D旋转,下图是我自己实现的一个界面 立体旋转分为以下三种: 1. 以X轴为轴心旋转 2. 以Y轴为轴心旋转 3. 以Z轴为轴心旋转--这种等价于andro ...
- echarts x轴 增加滚动条
charts x轴 增加滚动条 在option 配置项中添加 [ dataZoom 中配置 ] 设置x轴滚动条 效果图: 动态拖动 以下参考代码 dataZoom配置 官网写法 option = { ...
- 【转】如何用css限制文字长度,使溢出的内容用省略号…显示
文章转自这里(现在貌似被黑了,建议不要点击了) ps:因在该地方没看到转载按钮,复制下存到这里以待自己方便,别人能看到帮助一下更是乐意之至,效果亲测可以实现,兼容IE.谷歌.火狐 由于文字内容长度的不 ...
- css单行文本和多行文本溢出实现省略号显示
1.单行文本溢出 文本内容 <div class="singleLine"> HelloWorldHelloWorldHelloWorldHelloWorldHello ...
- HTML横向滚动条和文本超出显示三个小圆点
我们这次要说的就是:现在有很多的公司以及很多的app软件经常使用的两个方法横向滚动条和文本超出三个小圆点 横向滚动条:顾名思义嘛,就是能够一块内容可以横着滑动. 文本超出三个小圆点:文本超出就是当文本 ...
- css之让文字在一定范围内显示,不超过固定的宽度和高度
- 转css中文英文换行、禁止换行、显示省略号
css中文英文换行.禁止换行.显示省略号 原创 2016年08月09日 14:20:01 word-break:break-all;只对英文起作用,以字母作为换行依据 word-wrap:brea ...
随机推荐
- z-index在IE中的坑
在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的x轴,y轴以及表示层叠的z轴.对于每个html元素,都可以通过设置z-index属性来设置该元素在视觉渲染模型中的层叠顺序. z-in ...
- 验证码 jsp
验证码的jsp实现 <%@ page contentType="image/jpeg" import="java.awt.*, java.awt.image.*,j ...
- gb_tree平衡树源码
1.平衡树简称AVL,出名的有红黑树,这里介绍一下gb_tree的实现 gb_tree的原理比红黑树简单,没有过多的旋转跳跃闭着眼,是一种叫AA树的结构(Arne Andersson's Genera ...
- R-FCN论文翻译
R-FCN论文翻译 R-FCN: Object Detection viaRegion-based Fully Convolutional Networks 2018.2.6 论文地址:R-FCN ...
- 【Spring】HttpMessageConverter的作用及替换
相信使用过Spring的开发人员都用过@RequestBody.@ResponseBody注解,可以直接将输入解析成Json.将输出解析成Json,但HTTP 请求和响应是基于文本的,意味着浏览器和服 ...
- SpringMVC环境搭建---xml版及注解版
一.建立 JavaWeb 项目(基于Intellij 14.0.3搭建) 1.建立一个 Java 项目,在项目下新建一个文件夹 webapp ,然后在该文件夹下新建一个 WEB-INF 文件夹: 2. ...
- 2017年总结的前端文章——CSS盒模型详解
CSS的盒模型是CSS的基础,同时也是难点,这个问题经常在面试中会被问到,属于经典问题了.很多博客里讲得也很模糊不清,于是,我在这里重新整理一下. 可以认为每个html标签都是一个方块,然后这个方块又 ...
- 为什么说http协议是无状态的?
首先了解基本概念:什么是无状态,什么是无连接 无状态协议: 协议的状态是指下一次传输可以“记住”这次传输信息的能力. http是不会为了下一次连接而维护这次连接所传输的信息,为了保证服务器内存. 比如 ...
- BZOJ 3782: 上学路线 [Lucas定理 DP]
3782: 上学路线 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 192 Solved: 75[Submit][Status][Discuss] ...
- 深度学习(二)更新ing~
监督学习是指:利用一组已知类别的样本调整分类器的参数,使其达到所要求性能的过程,也称为监督训练或有教师学习 通俗来说就是人给过一个tag再来训练. 神经网络: 三个隐藏层的一个神经网络e.g 后面又提 ...
