webpack打包速度和性能再次优化
一. 改单dll为双dll

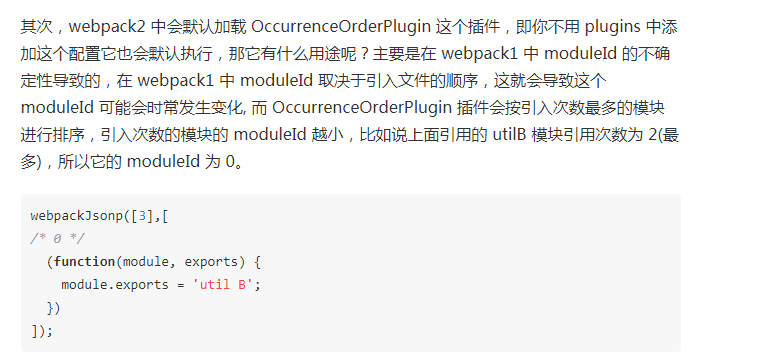
因为上图原因,使用CommonsChunkPlugin时,导致其打包出来的vendors.js内的模块ID会因为其他文件引用模块数量的变化而变化。
所以现利用DllPlugin打包原vendors.js打包的文件,命名依然为vendor,文件名:vendor.js。
二. 利用cache和多线程提高编译速度:
| 时间(s) | 优化前 | 优化后 |
| webpack cach:true | 55 | 54 |
| babel-loader?cacheDirectory=true | 54 | 35 |
| webpack-parallel-uglify-plugin | 36.7 | 27.98 |
| happypack | 36 | 34.33 |
| uglifyjs-webpack-plugin | 39 | 21.20 |
三. 更换js压缩插件为:uglifyjs-webpack-plugin
可以使用多线程加速,但有一个问题,目前使用版本是:1.1.8
此插件压缩功能只支持如下配置:
output: {
filename: 'js/[name].[chunkhash:8].js'
}
或
output: {
filename: 'js/[name].js'
}
不支持:
output: {
filename: 'js/[name].js?v=[chunkhash:8]'
}
相关issue: https://github.com/webpack-contrib/uglifyjs-webpack-plugin/issues/220
基于以上原因,更改覆盖式发布为非覆盖式发布方式 js/[name].[chunkhash:8].js , 这时你可能会用到如下插件来动态插入css和js:
| 功能对比 | add-asset-html-webpack-plugin | html-webpack-include-assets-plugin | 备注 |
| hash |
根据具体文件内容计算哈希值 自动加在文件名后:xxx?as68d7 |
webpack编译环境hash值,所有文件的hash值统一,且一旦编译环境有改动,hash即变化 自动加在文件名后:xxx?as68d7 |
|
| 待插入文件 | filepath字段,支持glob | assets字段,支持glob | |
| 插入html的位置 | head或body最后,其他引用资源的前面,不可选择位置 | 可选择插入在其他引用资源的前面或后面 |
其他引用资源值htmlWebpackPlugin 插入的资源 |
| copy文件 | 会把filepath文件copy到publicPath下 | 不会copy文件 |
举例如下:
new AddAssetHtmlPlugin([
{
filepath: outDir + '/js/lib/dll.js',
publicPath: outPublicDir + 'js/lib/',
outputPath: './js/lib',
hash: true,
includeSourcemap: false
},
{
filepath: outDir + '/js/vendor.js',
publicPath: outPublicDir + 'js/',
outputPath: './js',
hash: true,
includeSourcemap: false
},
{
filepath: outDir + '/css/vendor.css',
publicPath: outPublicDir + 'css/',
outputPath: './css',
hash: true,
includeSourcemap: false,
typeOfAsset:'css'
}
])
new HtmlWebpackIncludeAssetsPlugin({
assets: [getLatestFile('js/lib/dll.js')],
append: false
}),
new HtmlWebpackIncludeAssetsPlugin({
assets: [getLatestFile('js/vendor.js')],
append: false
}),
new HtmlWebpackIncludeAssetsPlugin({
assets: [getLatestFile('css/vendor.css')],
append: false
})
对比后选择:html-webpack-include-assets-plugin,动态顺序插入dll.js, vendor.js, manifest.js和页面功能js由htmlWebpackPlugin插入到最后。
再此基础上,需要手动检索最新的dll.xxx.js 和vendor.xxx.js文件:
getLatestFile('js/vendor.js')
function getLatestFile(path){
let new_path = path.replace(/\./g, '.**.');
let latest_file = '';
let latest_file_mtime = 0;
glob.sync(outDir + '/' + new_path).forEach(function(file){
let fileInfo = fs.statSync(file);
let file_mtime = +new Date(fileInfo.mtime);
latest_file = file_mtime > latest_file_mtime ? file : latest_file;
latest_file_mtime = file_mtime > latest_file_mtime ? file_mtime : latest_file_mtime;
})
return latest_file.replace(/^.*\/(js\/|css\/)/ig, "$1");
}
有个问题即,如果你是本地编译后上传发布编译后的代码,那么因为是非覆盖式发布,manifest.js内的runtime一直变化导致所有引入manifest的html 都会变化。这个问题目前解决方案是把编译部署这两步移到服务器进行,我们只关注并提交源码即可。比如可以利用gitlab+jenkins的方式。
附:nodejs一些常用方法简介
glob:
基于javascript, 使用 minimatch 库(各种正则)来进行匹配获取文件路径
var glob = require("glob")
// options 是可选的
glob("**/*.js", options, function (er, files) {
// files 是匹配到的文件的数组.
// 如果 `nonull` 选项被设置为true, 而且没有找到任何文件,那么files就是glob规则本身,而不是空数组
// er是当寻找的过程中遇的错误
})
glob.sync() 同步获取
var files = glob.sync(pattern, [options])
fs:
Node.js内置的fs模块就是文件系统模块,负责读写文件。和所有其它JavaScript模块不同的是,fs模块同时提供了异步和同步的方法。
fs异步:
'use strict';
var fs = require('fs');
fs.readFile('sample.txt', 'utf-8', function (err, data) {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
fs同步:
try {
var data = fs.readFileSync('sample.txt', 'utf-8');
console.log(data);
} catch (err) {
// 出错了
}
path.resolve: 相对路径转绝对路径
path.stat: 获取文件属性比如大小,时间等
附2:自己根据文件内容计算文件hash值方法:
const fs = require('fs');
const crypto = require('crypto');
function getFileHash(path){
let file = fs.readFileSync(path);
let hash = crypto.createHash('md5');
hash.update(file);
return hash.digest('hex');
}
webpack打包速度和性能再次优化的更多相关文章
- 优化webpack打包速度方案
基本原理要么不进行打包:要么缓存文件,不进行打包:要么加快打包速度. 不进行打包方案: 1,能够用CDN处理的用CDN处理,比如项目引入的第三方依赖jquery.js,百度编辑器 先进行打包或者缓存然 ...
- 提升webpack打包速度
webpack打包文件体积过大,怎么提升速度? 借助webpack visualizer可视化插件,来看构建的情况.这个问题要具体情况具体分析,看看打包文件有哪些块头比较大,哪些不常改变,最好列一个l ...
- 优化Webpack打包速度
1. Webpack 可以配置 externals 来将依赖的库指向全局变量,从而不再打包这个库,比如对于这样一个文件: import React from 'react'; console.lo ...
- 解决webpack打包速度慢的解决办法
技巧1 webpack在打包的时候第一次总是会做很长的准备工作,包括加载插件之类的.在刚接触webpack的时候总是webpack一下-测一下-改一下-再webpack一下,这种方式最后让很多人崩溃了 ...
- webpack打包性能分析
1. 如何定位webpack打包速度慢的原因 首先需要定位webpack打包速度慢的原因,才能因地制宜采取合适的方案,我们可以在终端输入: webpack --profile --json > ...
- Webpack 打包太慢? 试试 Dllplugin
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~ 1. 介绍 在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 rea ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- webpack 打包性能优化
webpack 打包性能优化 开启多线程打包 thread-loader https://www.npmjs.com/package/thread-loader https://github.com/ ...
- 性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)
查看 webpack 打包后所有组件与组件间的依赖关系,针对多余的包文件过大, 剔除首次影响加载的效率问题进行剔除修改,本次采用的是 ==webpack-bundle-analyzer(可视化视图查看 ...
随机推荐
- js按位运算符及其妙用
大多数语言都提供了按位运算符,恰当的使用按位运算符有时候会取得的很好的效果. 在我看来按位运算符应该有7个: 1.& 按位与 &是二元运算符,它以特定的方式的方式组合操作数中对应的位, ...
- Unity DoTween 动画使用案例
这边我就直接放一个标准的Dotween动画的使用demo吧. 这个案例满足应该可以完成你所想实现的几乎所有复杂动画. void PlayTween() { //set tween data float ...
- python-day2数据类型
内容介绍 数据类型 字符编码 文件处理 1.什么是数据? x=10 , 10是我们要存储的数据. 2.为何数据要分不同的类型 数据是用来表示状态的,不同的状态就应该用不同的类型的数据去表示 3.数据类 ...
- Cookie简述
1. Cookie是什么? Cookie(Cookies,浏览器缓存), 是指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密). 2. Cookie的作用: ...
- 安装redis 2.6.4
下载redis-2.6.4下载链接:http://pan.baidu.com/s/1eQ9Z8NS make MALLOC=jemalloc/server/redis2/src/redis-serve ...
- BZOJ 1040: [ZJOI2008]骑士 [DP 环套树]
传送门 题意:环套树的最大权独立集 一开始想处理出外向树树形$DP$然后找到环再做个环形$DP$ 然后看了看别人的题解其实只要断开环做两遍树形$DP$就行了...有道理! 注意不连通 然后洛谷时限再次 ...
- BZOJ 3473: 字符串 [广义后缀自动机]
3473: 字符串 Time Limit: 20 Sec Memory Limit: 256 MBSubmit: 354 Solved: 160[Submit][Status][Discuss] ...
- 二、urllib进阶
Handler处理器 和 自定义Opener opener是 urllib.request.OpenerDirector 的实例,我们之前一直都在使用的urlopen,它是一个特殊的opener(也就 ...
- 关于git post-receive 钩子
登录 git服务器 进入你项目所在git文件夹 cd /var/opt/gitlab/git-data/repositories/liangyuquan/yfg.git cd hooks vim po ...
- redis新手入门,摸不着头脑可以看看<二>
对<Redis开发与运维>的理解--下文中引号部分来自该书,略有修改 P19. Redis有序集合(图2-1) "Redis有序集合和集合一样也是某种类型元素的集合,不重复.不 ...
