vue Echarts 柱状图点击事件
drawBar(){
let that = this;
let chart = this.$echarts.init(document.getElementById('bar-graph'));
let barOption = {
color: ['#29B4FC'],
tooltip : {
trigger: 'axis',
// formatter: function(params) {
// return params[0].value + '篇-' + params[0].name +'年'
// }
},
grid: {
top:'20%',
left: '1%',
bottom: '5%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : that.countryName,
axisLine:{show:false},
axisTick:{show:false},
//max:5
}
],
yAxis : [
{
type : 'value',
show:false
}
],
series : [
{
type:'bar',
barWidth: '30%',
data:that.countryValue,
itemStyle: {
//通常情况下:
normal:{
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params){
var colorList = that.colorList;
return colorList[params.dataIndex];
}
},
},
label:{
normal:{
show:true,
position:'top',
textStyle:{
color:function (params){
var colorList = that.colorList;
return colorList[params.dataIndex];
},
//fontSize:9
}
}
},
barCategoryGap:"65%"
}
]
};
chart.setOption(barOption);
chart.on('click', function (params) {
that.colorList.forEach((i,v)=>{
that.colorList[v] = "#29b4fc"
})
that.colorList[params.dataIndex] = "#00C99A"//点击时改变当前柱子的颜色
chart.setOption(barOption);
that.circleId = params.dataIndex+1;
let lis = that.$refs.green.getElementsByTagName("li");
let li = Array.from(lis);
li.forEach((li)=>{
li.style.cssText = "border-bottom:none"
})
li[params.dataIndex].style.cssText = "border-bottom:2px solid #00C99A"
that.getCircleData();
})
},
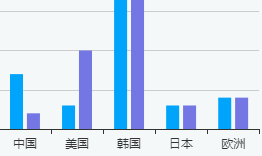
echarts柱状图的点击事件,之前在网上找了很久,在echarts的官网查了API,本人属于阅读有障碍的人,真的不愿意看文档,就自己瞎琢磨试验,很好使,之后再vue的项目中就照这个套路使,一直没有出错 很成功,这个模板比较适合刚开始接触vue 以及在vue的项目中使用echarts的同学们

类似于这种

vue Echarts 柱状图点击事件的更多相关文章
- 关于Echarts柱状图点击事件的实现方法
开发过程中,我们经常会碰到这样的需求:在柱状图上,点击某条柱形,调用相应的方法或跳转相应的界面 接下来就详细介绍如何实现柱状图的点击事件,其中maChart是绘图对象 一.简单的点击事件 myChar ...
- echarts柱状图点击阴影部分触发事件
在很多时候我们的柱状图分布不均匀,有些柱高可能会很小,如果通过myChart.on('click',function(){})来促发事件,可能在点击的时候不好操作,因为这个click事件是绑定在各个s ...
- echarts图表点击事件之跳转页面和加载页面
下图显示四个条形图,点击条形图就跳转到其页面,这说明您要判断你点了那个条形图. echarts给了它点击事件 写法,我们只要模仿就行,代码如下: //echarts图表点击跳转 myChart.on( ...
- 在vue中的点击事件怎么获取当前点击的元素
首先 vue的点击事件 是用 @click = “clickfun()” 属性 在html中绑定的,在点击的函数中 添加$event 参数就可以比如<button @click = “click ...
- echarts 图点击事件
有三种方式,介绍一下,大家学习哈 1.利用tooltip记录信息,使用zr 监听事件,进行事件处理. 这种方法是利用showTip方法或者tooltip的formatter函数记录选中的数据信息,并在 ...
- vue.js click点击事件获取当前元素对象
Vue.js可以传递$event对象 <body id="app"> <ul> <li v-on:click="say('hello!', ...
- echarts饼图点击事件
/** * 点击事件 */myChart2.on('click', function (param) { var index = param.dataIndex; alert(index);});
- vue重温之mint-ui------------点击事件绑定
第一次接触mint-ui,在使用它的tabbar时,为了达到点击切换页面的效果,采用了点击事件的方式,然后就碰到了这么个问题: 是的,点击事件是不起作用的. 然后刚好一个朋友也在做这块,而且有一段时间 ...
- echars 柱状图点击事件
drawlineCRK() { let _this = this; ///绘制echarts 柱状图 let mycharts = this.$echarts.i ...
随机推荐
- hi3531的pcie控制器使能
1. 关闭PCIe 控制器: 通过向系统控制寄存器PERIPHCTRL30[pcie0_app_ltssm_enabl]写入0 关闭PCIe0 控制 器. 通过向系统控制寄存器PERIPHCTRL77 ...
- freemarker报错之十五
1.错误描述 六月 04, 2014 11:04:03 下午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- Django学习-23-ModelForm
Model + Form ----> 验证 + 数据库操作 class UserInfo(models.Model): username = models.CharField(max_lengt ...
- hdu5977 Garden of Eden
都不好意思写题解了 跑了4000多ms 纪念下自己A的第二题 (我还有一道freetour II wa20多发没A...呜呜呜 #include<bits/stdc++.h> using ...
- SpringBoot 文件上传临时文件路径问题
年后放假回来,一向运行OK的项目突然图片上传不了了,后台报错日志如下: java.io.IOException: The temporary upload location [/tmp/tomcat. ...
- 数列分块总结——题目总版(hzwer分块九题及其他题目)(分块)
闲话 莫队算法似乎还是需要一点分块思想的......于是我就先来搞分块啦! 膜拜hzwer学长神犇%%%Orz 这九道题,每一道都堪称经典,强力打Call!点这里进入 算法简述 每一次考试被炸得体无完 ...
- [HDU4812]D Tree
vjudge 题意:给一棵树,每个点上有一个权值,求一条路径使得路径上权值的乘积膜\(10^6+3\)的结果为\(K\),输出路径的两个端点\(x,y\).如有多解,设\(x<y\),输出\(x ...
- 【Luogu3398】仓鼠找sugar(树链剖分)
[Luogu3398]仓鼠找sugar(树链剖分) 题面 题目描述 小仓鼠的和他的基(mei)友(zi)sugar住在地下洞穴中,每个节点的编号为1~n.地下洞穴是一个树形结构.这一天小仓鼠打算从从他 ...
- awk多分隔符功能及wc命令案列及企业级应用
打印最后一行行号: cat -n /etc/services|tail -1 awk '{print NR $0}' oldboy.txt|tail -1 awk '{print NR $0}' /e ...
- Django Middleware简介
1 前言 Django使用非常熟练了,各种API接口不在话下,全都搞定.为方便定位问题在每个API接口的的开始和返回的地方都加上了log打印,记录入参和返回值. 但是这样有一个问题,需要每个 ...
