Module build failed: Error: Cannot find module 'babel-runtime/core-js/get-it

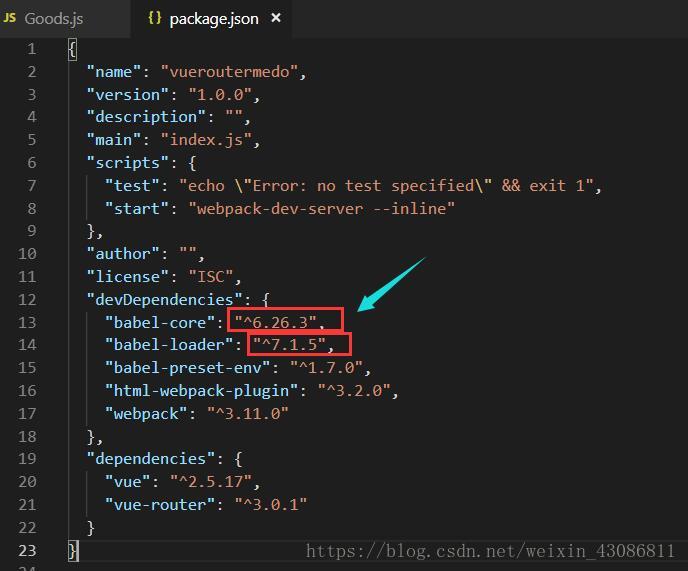
npm i babel-loader@7.1.5 -D
Module build failed: Error: Cannot find module 'babel-runtime/core-js/get-it的更多相关文章
- Module build failed: Error: Cannot find module 'url-loader' 的坑
本文地址:http://www.cnblogs.com/jying/p/8280956.html 开发环境:react.webpack.es5 引用图片报错:Module build failed: ...
- Module build failed: Error: Cannot find module 'node-sass'
安装npm 遇到 Module build failed: Error: Cannot find module 'node-sass' 这次通过重装 npm 完成 先卸载npm npm uninsta ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- 配置web pack loader 报错:Module build failed: Error: The node API for `babel` has been moved to `babel-core`.
报错如下 Module build failed: Error: The node API for `babel` has been moved to `babel-core`. 在我配置loader ...
- vue-cli 报Module build failed: Error: No parser and no file path given, couldn't infer a parser.错的解决方法
出错提示如下: ERROR Failed to compile with errors :: error in ./src/App.vue Module build failed: Error: No ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
- Vue, element-ui Module build failed: Error: No PostCSS Config found
使用vue框架写pc页面时,我们经常会用到element-ui这个框架. 当我们吧把需要的东西都装在好运行项目的时候,有时会出现这样的错误, Module build failed: Error: N ...
- MODULE BUILD FAILED: ERROR: COULDN’T FIND PRESET “ES2015” RELATIVE TO DIRECTORY
npm run dev 遇到报错: Module build failed: Error: Couldn't find preset "es2015" relative to di ...
随机推荐
- 【Android Studio安装部署系列】三十七、从Android Studio3.2升级到Android Studio3.4【以及创建Android Q模拟器】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 保持Android Studio开发环境的最新版本. 下载Android Studio3.4 使用Android Studio自带的 ...
- JavaScript夯实基础系列(五):类
JavaScript中没有类,是通过使用构造函数和原型模式的组合来实现类似其它面向对象编程语言中"类"的功能.ES6引入的关键字class,形式上向其它面向对象编程语言靠拢,其 ...
- pwnable.tw applestore 分析
此题第一步凑齐7174进入漏洞地点 然后可以把iphone8的结构体中的地址通过read修改为一个.got表地址,这样就能把libc中该函数地址打出来.这是因为read函数并不会在遇到\x00时截断( ...
- Windows Server 2019 容器化探索-Docker安装
Docker on Windows Server 2019 微软自Windows Server 2016开始支持Docker,今天我们将介绍在Windows Server 2019上安装并使用Dock ...
- RAID磁盘阵列及CentOS7系统启动流程(week2_day3)--技术流ken
RAID概念 磁盘阵列(Redundant Arrays of Independent Disks,RAID),有“独立磁盘构成的具有冗余能力的阵列”之意. 磁盘阵列是由很多价格较便宜的磁盘,以硬件( ...
- Git开发分支使用与管理规范
最稳定的代码放在 master 分支上(相当于 SVN 的 trunk 分支),我们不要直接在 master 分支上提交代码,只能在该分支上进行代码合并操作,例如将其它分支的代码合并到 master ...
- vue px 转rem
来自:https://www.cnblogs.com/wangqiao170/p/8652505.html 侵 删 每一个认真生活的人,都值得被认真对待 vue px转换为rem 前端开发中还原设 ...
- [笔记]记录原开发工作在base命名空间下扩展的属性与方法
前言 该笔记只是为了记录以前开发使用的方式. 处理命名空间namespace /** * 处理命名空间 * @param {string} 空间名称,可多个 * @return {object} 对象 ...
- 在VS 2017 下创建 Xamarin NuGet Package
最近在做一个Xamarin for android的项目,有个需求是一次可以从相册中选择多张图片,但是 android API<19 的版本还不支持一次选择多张图片,在网上找了一下,发现原生的组 ...
- Android远程桌面助手之功能简介
外国友人录制的ARDC的使用简介,非常不错,介绍得很详尽.
