XDM-跨文档消息传送
XDM
cross-document messaging 类似于XSS的简称,故称为 XDM 而不是 CDM
某些时候 XDM 也能作为跨域的实现手段之一
与Jsonp 和 传统的 CORS 跨域方式不同
XDM通常用于不同域的页面之间传递消息
postMessage
postMessage() 方法作为 XDM 的核心被添加进了 HTML5 规范中
该方法的作用是:向当前页面的iframe或者弹出的窗口传递消息
该方法用于接收以下两个参数:
- 消息的内容
- 接收消息的域
通过第二个参数可以防止浏览器将信息发送到不安全的地方
使用方法如下:
// 支持XDM的浏览器也支持 iframe 的 contentWindow属性
let iframeWindow = document.getElementById("myframe").contentWindow;
iframeWindow.postMessage("这里是消息","http://www.example.com");
上方的postMessage的第二个参数则用于指定接收消息的文档的源域
如果匹配,则将消息传入内嵌框架中,否则什么也不做
当然该参数也可以设置为"*" 表示所有域都可以接受消息
发送消息介绍完了,自然就需要接收传递的信息
当文档接收到 XDM消息时就会触发 window 对象的 message 事件
该事件是以异步形式触发的所以可能存在时延, 触发该事件后,该事件的事件对象(event)会包含以下信息:
- data: postMessage传入的第一个参数字符串数据
- origin: 发送消息文档的所在的域
- source: 发送消息文档的window对象的代理,用于在发送上一条消息的窗口中调用postMessage方法(即发送回执消息)
就像发送时指定消息接收的域一样,收到消息后验证消息的来源域也同样重要,以此保证消息来自已知的域
基本的验证如下:
window.onmessage = function(event){
// 确保消息来源于已知域
if(event.origin == "http://www.example.com"){
// 处理接收的数据
processMessage(evnet.data);
// 可选,向来源窗口发送回执
event.source.postMessage("Received","http://example1.com");
}
}
需要注意的是:
evnet.source 大多数情况下只是 window 对象的代理对象,也就是说并不是真正的 window 对象
所以不能通过该代理对象来访问原本 window 对象上的属性和值
XDM的一个怪异之处在于:
postMessage的第一个参数最早是作为永远都是字符串来实现的,但后来允许传入任何数据结构,但是为了保险起见最好还是只传入字符串,如果希望传入json数据最好使用 JSON.stringify() 来处理
圈起来上面的是要考的,在阿里面前端的时候被问到,当时是蒙逼且绝望的emm....
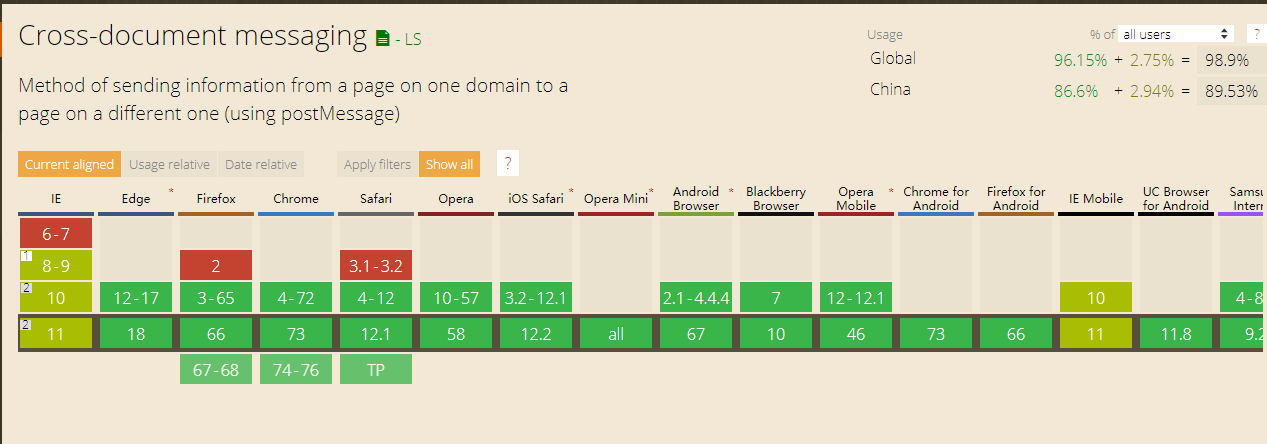
最后就是这种跨域的浏览器兼容情况了,话不多说直接上图,自己感受

XDM-跨文档消息传送的更多相关文章
- HTML5 跨文档消息传输
对窗口对象的message事件进行监听 window.addEventListener("message", function(event) { // 处理程序代码 }, fals ...
- HTML5新特性之跨文档消息传输
1.同域限制 所谓“同域限制”是指,出于安全考虑,浏览器只允许脚本与同样协议.同样域名.同样端口的地址进行通信. 2.window.postMessage方法 浏览器限制不同窗口(包括iFrame窗口 ...
- HTML(六)HTML iframe 使用postMessage方法进行跨文档消息传递
什么是iframe HTML内联框架元素 <iframe> 表示嵌套的浏览上下文,有效地将另一个HTML页面嵌入到当前页面中. <iframe id="inlineFram ...
- HTML5中的跨文档消息传递
跨文档消息传送(cross-document messaging),有时候也简称为XDM,指的是来自不同域的页面间传递消息.例如,www.w3cmm.com域中的一个页面与一个位于内嵌框架中的p2p. ...
- HTML5实战与剖析之跨文档消息传递(iframe传递信息)
在来自不同域名的页面间传递消息一般统称为跨文档消息传送,简称XDM.如,www.leemagnum.com域中的页面与位于一个内嵌框架中的http://blog.csdn.net/lee_magnum ...
- HTML5跨文档消息传递
HTML5定义了一些javascript API,其中有一个就是跨文档消息传递(cross-document-messaging简称XDM). 现在XDM已经作为一个规范独立了出来,名字为:Web M ...
- 跨文档消息传递----postMessage()
HTML5 规范中,提出了XDM,又称为 跨文档消息传递,其核心是 postMessage()方法,进行跨域和跨文档消息传递,示例如下: <div class="CrossDocume ...
- 通过Html5的postMessage和onMessage方法实现跨域跨文档请求访问
在项目中有应用到不同的子项目,通过不同的二级域名实现相互调用功能.其中一个功能是将播放器作为单独的二级域名的请求接口,其他项目必须根据该二级域名调用播放器.最近需要实现视频播放完毕后的事件触发,调用父 ...
- Web 通信技术 ——跨文档信息传输(JavaScript)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.html * 作者:常轩 * 微信公众号:Worldh ...
随机推荐
- Flask第三方工具组件介绍
flask-wtf组件flask-login组件flask-session组件flask-sqlalchemy组件flask-script组件flask-cache组件flask-assets组件fl ...
- ElasticSearch Index 速度优化 (官方翻译)
使用Bulk请求进行Index Bulk请求将产生比单文档index请求有更好的性能.至于Bulk请求中文档数量的大小,建议使用单一节点单一分片进行测试,先试试看100个,然后200个,然后400这样 ...
- 连接到放置本地yum源服务器之前的注意事项
1.确认系统防火墙关闭 2.启动httpd服务 service httpd start 如果提示没有httpd服务: 安装httpd服务 yum install -y httpd 作者:Daley Z ...
- JSON Patch
1.前言 可以这么说的是,任何一种非强制性约束同时也没有"标杆"工具支持的开发风格或协议(仅靠文档是远远不够的),最终的实现上都会被程序员冠上"务实"的名头,而 ...
- 敏捷方法之极限编程(XP)和 Scrum
区别之一: 迭代长度的不同 XP的一个Sprint的迭代长度大致为1~2周, 而Scrum的迭代长度一般为 2~ 4周. 区别之二: 在迭代中, 是否允许修改需求 XP在一个迭代中,如果一个User ...
- mysql explain中key_len值的说明
在mysql 的explain的输出中,有个key_len的列,其数据是如何计算的呢? 在看到了淘宝的dba以前发布的博客后,我在mysql 5.6上操作一番,了解了一点. 环境准备 – 创建表. u ...
- 【转】怎么解决java.lang.NoClassDefFoundError错误 ,以及类的加载机制
转自http://blog.csdn.net/jamesjxin/article/details/46606307 前言 在日常Java开发中,我们经常碰到java.lang.NoClassDefFo ...
- java基础-学java util类库总结
JAVA基础 Util包介绍 学Java基础的工具类库java.util包.在这个包中,Java提供了一些实用的方法和数据结构.本章介绍Java的实用工具类库java.util包.在这个包中,Java ...
- python 零基础学习之路 02-python入门
不知不觉学习python已经两个月了,从一开始不知道如何对print的格式化,到现在可以手撸orm,这期间真的是 一个神奇的过程.为了巩固自己的基础知识,为后面的拓展埋下更好的伏笔,此文当以导师的博客 ...
- range与enumerate的区别
在迭代中enumerate比range更能灵活,一般情况下尽量用erumerate,下面举例说明: 先来看range的使用: city_list = ['beijing', 'shanghai', ' ...
