同源策略 & 高效调试CORS实现
# 目录
------------------------------------------------------------------------------------------------------------------
为什么有同源策略?
该策略允许在源自同一站点的页面上运行的脚本在没有特定限制的情况下访问彼此的数据,但阻止脚本访问存储在不同域中的数据。
所谓同源是指域名、协议、端口相同。
同源策略主要是为了安全,如果浏览器没有同源限制,那么:
① 某域下的Cookie等与该域相关的密切数据可以任意读取
② 不同域下DOM任意操作,篡改
③ 恶意网站能随意执行Ajax脚本偷取隐私数据
针对以上第③点:举个栗子:
用户正在访问银行网站B但未注销。然后用户转到另一个站点A,该站点在后台运行一些恶意JavaScript代码,该代码从银行站点B请求数据。由于用户仍然登录银行站点,恶意代码可以执行用户在银行站点B上执行的任何操作。
例如,它可以获得用户上次交易的列表,创建新交易等。这是因为浏览器可以基于银行站点的域向银行站点发送和接收会话cookie。
访问恶意站点的用户以为他访问的站点无法访问银行会话cookie。虽然恶意网站下JavaScript确实无法直接访问银行会话cookie,但它仍然可以通过银行网站的会话cookie向银行网站发送和接收请求。
同源策略在实施中需要解决的问题:
实现CORS (Cross-Origin Resource Sharing)
使用JSONP (JSON Padding)
Use postMessage method
建立一个本地代理服务器,这样先同源访问,由代理服务器转发请求
CORS跨域请求方案
CORS是一个服务器允许放松同源策略的W3C标准,服务器可以显式允许同源请求并且拒绝其他的非同源访问。
CORS标准描述了新的HTTP标头,它为浏览器提供了一种仅在获得许可时才能请求远程URL的方法。尽管服务器可以执行某些验证和授权,但浏览器通常负责支持这些标头并遵守它们所施加的限制。
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
举个橘子:

① 浏览器使用XmlHttpRequest发起跨域Ajax请求,浏览器会自动携带Origin请求
② 服务器有一套自己的的CORS逻辑,这个逻辑会在服务端响应头:Access-Control--*******--中体现
举例: Access-Control-Allow-Origin: */Origin/null // 该响应头会3种可能值
③ 浏览器会遵守Access-Control--*******-- 响应头对应值所施加的限制
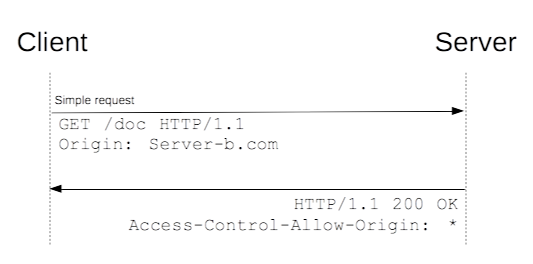
GET /resources/public-data/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Referer: http://foo.example/examples/access-control/simpleXSInvocation.html Origin: http://foo.example HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: * Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xml BODY
预检Preflight
对于可以修改数据的Ajax和HTTP请求方法(通常是GET以外的HTTP方法,或者某些MIME类型的POST用法),CORS规范要求浏览器“预检”请求,
使用HTTP OPTIONS请求方法从服务器请求支持的方法(由浏览器发起),然后,在服务器“批准”时,使用实际的HTTP请求方法发送实际请求。

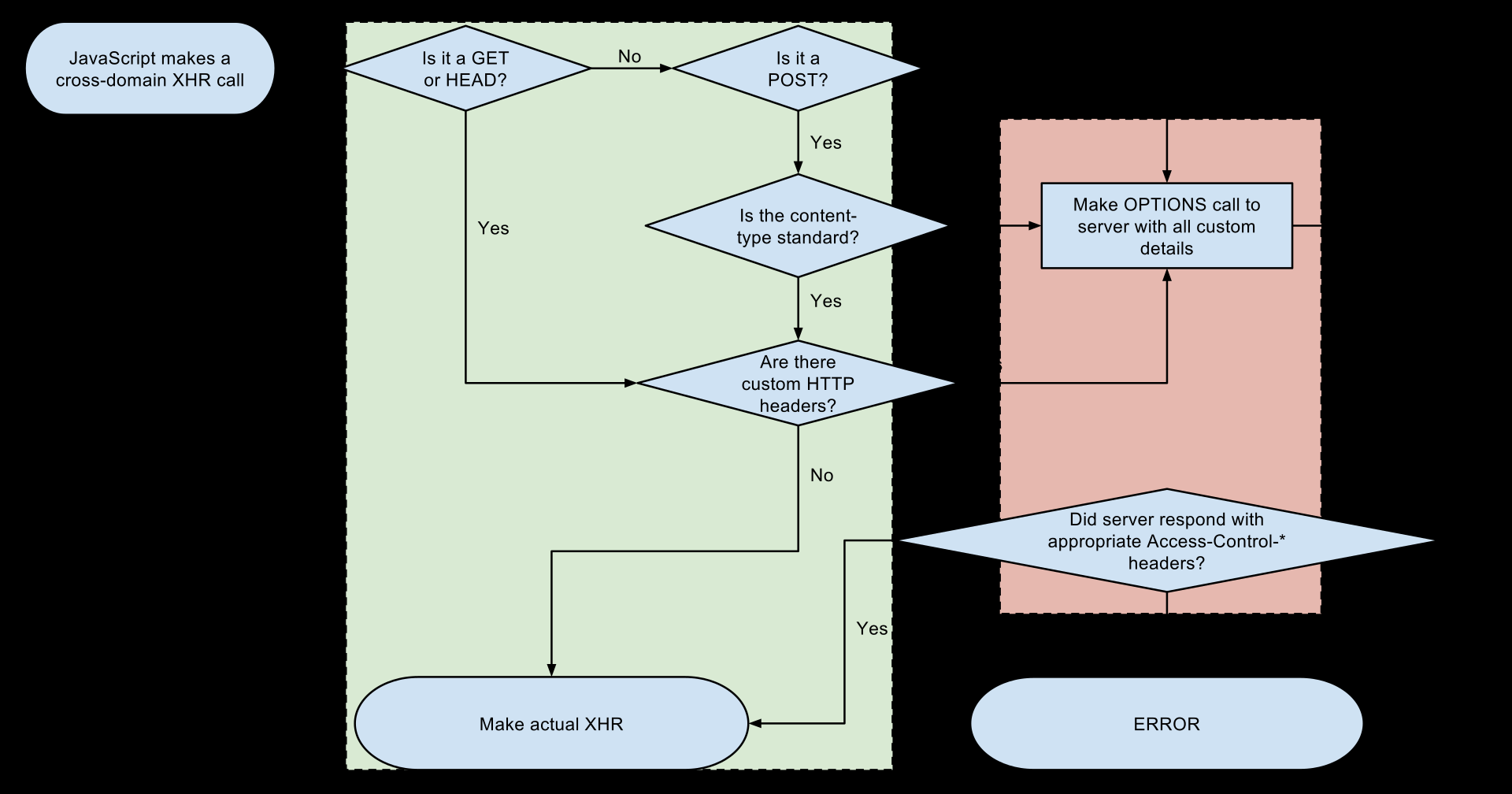
上图描述了浏览器是是怎样决定使用【简单请求】还是 【预检XHR请求】
const invocation = new XMLHttpRequest();
const url = 'http://bar.other/resources/post-here/';
const body = '<?xml version="1.0"?><person><name>Arun</name></person>';
function callOtherDomain(){
if(invocation)
{
invocation.open('POST', url, true);
invocation.setRequestHeader('X-PINGOTHER', 'pingpong');
invocation.setRequestHeader('Content-Type', 'application/xml');
invocation.onreadystatechange = handler;
invocation.send(body);
}
}
......
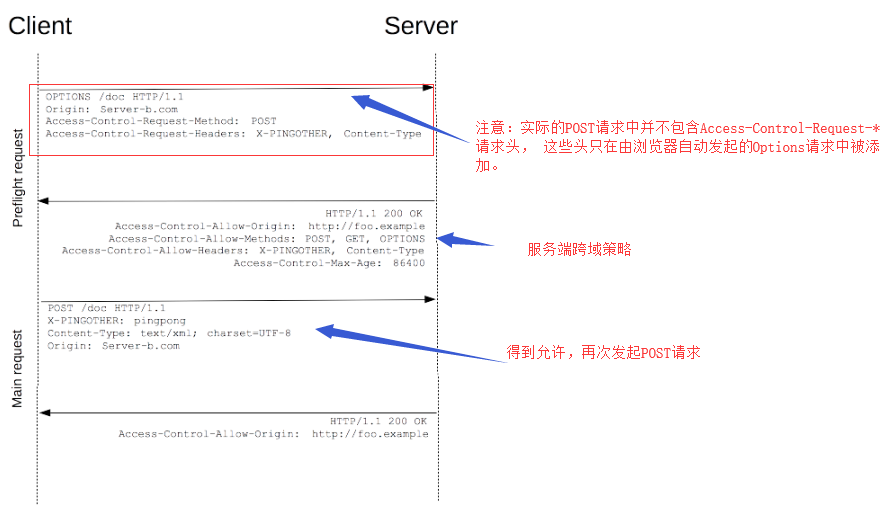
// 以上使用POST 发送了一个xml,同时自定义了一个request header: X-PINGOTHER, 该跨域请求必定会触发浏览器预检行为

携带凭据跨域
默认情况下,浏览器在XMLHttpRequest请求中不会发送凭据 (凭据包括HTTP cookies 和 Http认证信息比如 Authorization头)。
访问的外站API需要授权,这时就涉及携带凭据跨域:
const invocation = new XMLHttpRequest();
const url = 'http://bar.other/resources/credentialed-content/';
function callOtherDomain(){
if(invocation) {
invocation.open('GET', url, true);
invocation.withCredentials = true; // 该标记设定在XMLHttpRequest中发送凭据
invocation.onreadystatechange = handler;
invocation.send();
}
}
GET /resources/access-control-with-credentials/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Referer: http://foo.example/examples/credential.html Origin: http://foo.example Cookie: pageAccess=2 HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:34:52 GMT Server: Apache/2.0.61 (Unix) PHP/4.4.7 mod_ssl/2.0.61 OpenSSL/0.9.7e mod_fastcgi/2.4.2 DAV/2 SVN/1.4.2 X-Powered-By: PHP/5.2.6 Access-Control-Allow-Origin: http://foo.example // 当响应的是一个携带凭据的请求,服务端必须为Access-Control-Allow-Origin响应头指定一个Origin,而不能再用 * 通配符。 Access-Control-Allow-Credentials: true Cache-Control: no-cache Pragma: no-cache Set-Cookie: pageAccess=3; expires=Wed, 31-Dec-2008 01:34:53 GMT // 设置新的Cookie Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 106 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain [text/plain payload]
需要注意:
以上携带请求凭据跨域,若响应头Access-Control-Allow-Origin被指定为“*”, 请求将报错; 也就是说 在携带凭据跨域的时候,服务器响应头不允许使用囫囵吞枣的* 通配符。
虽然浏览器提示报错;实际上浏览器会取得Response,但是浏览器会遵守CORS规范阻止你的代码访问响应体。
附:一种高效、优雅地调试CORS实现的方法
CORS规范很大程度体现了服务端对资源的安全策略, 作为后端开发人员,调试CORS规范不是一个简单的事情:
直观上:需要搭建跨域服务器、构建AJAX脚本请求。
Curl是一个利用URl规则在命令行下工作的文件传输工具,可以说是一款强大的http命令行工具。
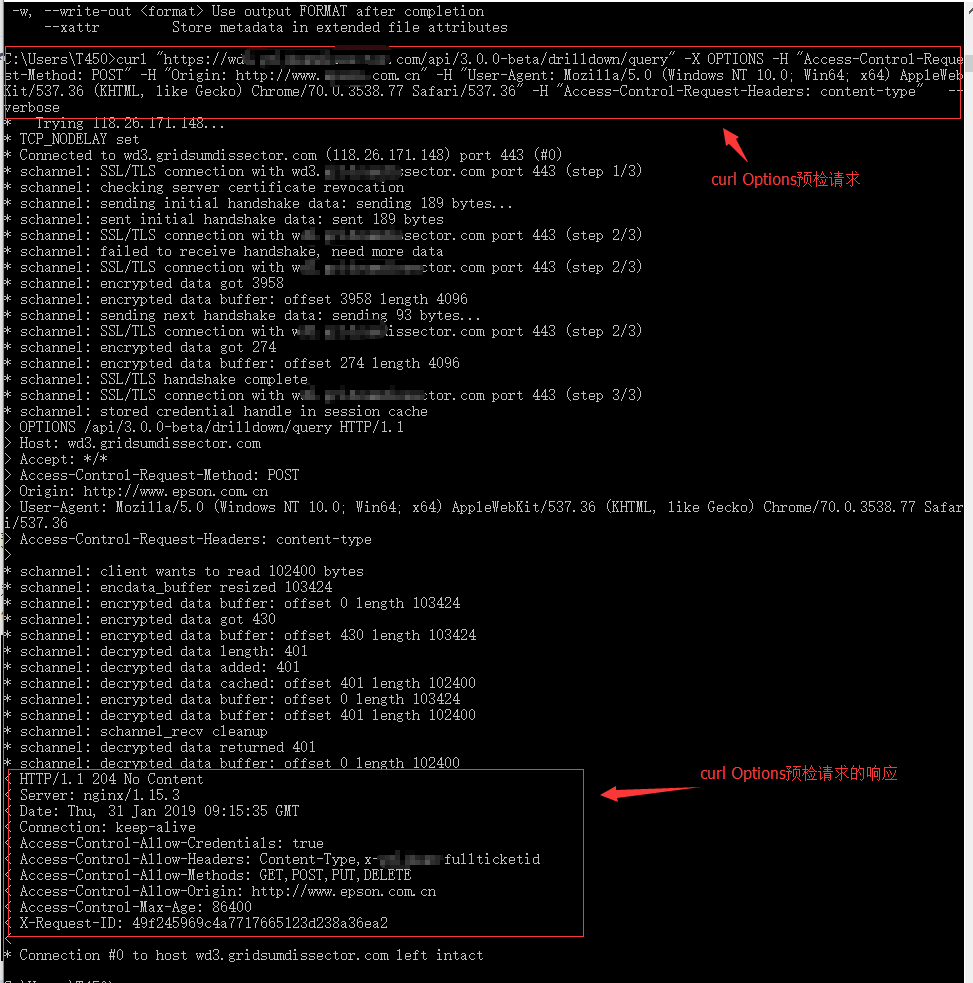
curl "https://A.com/api/3.0/drilldown/query" -X OPTIONS -H "Access-Control-Request-Method: POST" -H "Origin: http://www.example.com.cn" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" -H "Access-Control-Request-Headers: content-type" --verbose
-X 请求动词
-H 指定请求头
--verbose 输出详细内容

以上从为什么?怎么做?更高效的完成? 三方面讲述了CORS,希望对大家有所帮助。
感谢您的认真阅读,如有问题请大胆斧正,如果您觉得本文对你有用,不妨右下角点个 或加关注。
或加关注。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置注明本文的作者及原文链接,否则保留追究法律责任的权利。
同源策略 & 高效调试CORS实现的更多相关文章
- 同源策略与 JSONP CORS
同源策略与 JSONP CORS 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以 ...
- Apache2 同源策略解决方案 - 配置 CORS
什么是同源策略 现在的浏览器大多配有同源策略(Same-Origin Policy),具体表现如下: 浏览某一网站,例如 http://www.decembercafe.org/.这个网页中的 Aja ...
- 同源策略jsonp和cors
同源策略: 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上 ...
- Django 之Ajax&Json&CORS&同源策略&Jsonp用法
什么是Json 定义: JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式.它基于 ECMAScript (w3c制定的js规范)的一个子集 ...
- [CORS:跨域资源共享] 同源策略与JSONP
Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分."同源策略"限制了JavaScript的跨站点调用 ...
- 关于安全性问题:(XSS,csrf,cors,jsonp,同源策略)
关于安全性问题:(XSS,csrf,cors,jsonp,同源策略) Ajax 是无需刷新页面就能从服务器获取数据的一种方法.它的核心对象是XHR,同源策略是ajax的一种约束,它为通信设置了相同的协 ...
- 浏览器的同源策略及CORS跨域解决方案 DRF
一个源的定义 如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有相同的源. 举个例子: 下表给出了相对http://a.xyz.com/dir/page.html同源检测的示例: UR ...
- AJAX_违反了同源策略_就是"跨域"——jsonp 和 cors
https 协议 默认端口号 443 http 协议 默认端口号 80 同源策略 由网景公司提出的——浏览器 的 为了浏览器安全而生 同源策略: 协议.域名.端口号 必须完全一致 违 ...
- 同源策略与CORS
同源策略 同源策略是浏览器保护用户安全上网的重要措施,协议.域名.端口号三者相同即为同源. 不同源下,浏览器不允许js操作Cookie.LocalStorage.DOM等数据或页面元素,也不允许发送a ...
随机推荐
- RSAC 2018:人工智能成为驱动网络安全的新 “引擎”
作为全球顶级的权威安全会议,RSA已成为快速了解世界安全趋势的风向标,更是影响安全产业转型与持续发展的重要平台.不同于往年人工智能(AI)在安全领域更多的是一种理论探讨,今年看到的是大量人工智能在安全 ...
- Python的logging日志
日志级别:critical > error > warning > info > debug,notset级别越高打印的日志越少,反之亦然,即debug : 打印全部的日志(n ...
- 微信对账单处理-PHP
最近要做支付对账,即检查第三方支付与数据库中账单是否一一对应,涉及到微信对账单的处理,成功时,微信账单接口返回数据以文本表格的方式返回,第一行为表头,后面各行为对应的字段内容,字段内容跟查询订单或退款 ...
- XSS(跨域脚本攻击)应对之道
1.概念 xss一般分为两类,反射型和存储型. 反射型xss指的是客户端的不安全输入而引起的攻击,例如: 在某网站搜索,搜索结果会显示搜索的关键词,搜索时关键词填入<script>aler ...
- shell 中的for、while循环及if语句
shell与其他语言一样也支持for.while循环 for循环的一般格式如下: #!/bin/sh for 变量 in 列表 do command command command ......... ...
- capwap学习笔记——初识capwap(二)(转)
2.5.1 AC发现机制 WTP使用AC发现机制来得知哪些AC是可用的,决定最佳的AC来建立CAPWAP连接. WTP的发现过程是可选的.如果在WTP上静态配置了AC,那么WTP并不需要完成AC的发现 ...
- 闪回工具flashback
Ⅰ.背景 早先操作数据误操作后,我们一般通过全量备份+binlog的方式来实现恢复(前滚) 有时只想撤销一个几分钟前的操作,采用这种方式就会显得很笨重 大家都知道Oracle有个叫做flashback ...
- Can I use MyBatis to generate Dynamic SQL without executing it?
Although MyBatis was designed to execute the query after it builds it, you can make use of it's conf ...
- Spark2.1.0——运行环境准备
学习一个工具的最好途径,就是使用它.这就好比<极品飞车>玩得好的同学,未必真的会开车,要学习车的驾驶技能,就必须用手触摸方向盘.用脚感受刹车与油门的力道.在IT领域,在深入了解一个系统的原 ...
- AES在线加密解密-附AES128,192,256,CBC,CFB,ECB,OFB,PCBC各种加密解密源码
一.AES在线加密解密:AES 128/192/256位CBC/CFB/ECB/OFB/PCBC在线加密解密|在线工具|在线助手|在线生成|在线制作 http://www.it399.com/aes ...
