动态地添加HTML控件-JavaScript基础
相关:
document对象的createElement()方法可以创建一个新的HTML控件(document.createElement("input");)
setAttribute()方法设置控件类型、设置控件的名称(otext.setAttribute("type","text");otext.setAttribute("name","username");)。
appendChild()方法将新的HTML控件插入到相应的元素的最后一个子节点后面( document.form.appendChild(obtn);)。
document.form.innerHTML = ""; 将内容设为空
1、示例代码
<!DOCYTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态添加html控件</title>
<style>
body{font-size: 12px}
.button{background-color: #03a9f4;color: white}
</style>
</head>
<body>
<form name="form">
<input type="button" class="button" value="添加文本框" onclick="addText()">
<input type="button" class="button" value="添加按钮" onclick="addBtn()">
<input type="button" class="button" value="删除所有控件" onclick="delElement()">
<br><br>用户名:
</form>
</body>
<script>
function addText() {
var otext = document.createElement("input");//创建input控件
otext.setAttribute("type","text");//设置控件类型
otext.setAttribute("name","username");//设置控件名称
document.form.appendChild(otext);//将控件添加到form节点子节点后面
}
function addBtn() {
var obtn = document.createElement("input");
obtn.type = "button";//设置类型为button
obtn.value = "确定";//设置控件显示的文字
document.form.appendChild(obtn);//将控件添加到form节点子节点后面
}
function delElement() {
document.form.innerHTML = "";//清空了所在页面
}
</script>
</html>
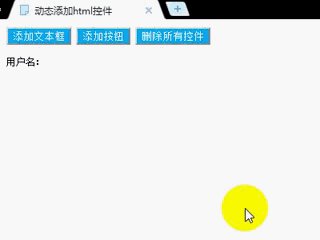
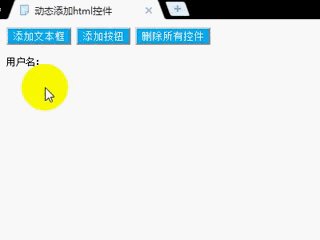
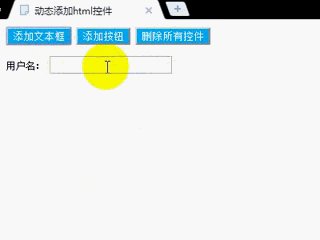
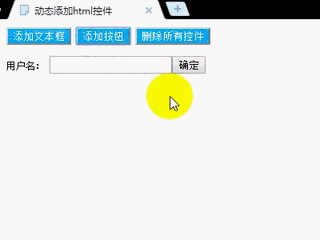
2、示例效果图

源码下载:动态添加HTML控件.zip
动态地添加HTML控件-JavaScript基础的更多相关文章
- 谨记给UpdatePanel中动态添加的控件赋ID
原文:谨记给UpdatePanel中动态添加的控件赋ID 昨天下定决 心对上次做的布局编辑器控件加以改进,其中最主要变化的就是要完全使用ASP.NET AJAX!但是很遗憾,虽然耳闻已久,但目前对AS ...
- ASP.NET动态添加用户控件的方法
本文实例讲述了ASP.NET动态添加用户控件的方法.分享给大家供大家参考.具体实现方法如下: 为了让用户控件能ASP.NET页面实现动态添加,首先写一个接口IGetUCable,这个接口有一个函数,返 ...
- 动态添加easyui 控件
jquery提供了append,appendTo方法,可以动态添加静态的html文本,在easyui中,要动态添加easyui控件要怎么做呢,下面就来介绍动态添加easyui控件. 使用方法:和添加静 ...
- 动态绑数据(GridView控件Header和ItemTemplate)
想了解此篇文章,建议先预习一下<动态变更GridView控件列名>http://www.cnblogs.com/insus/p/3232057.html,因为多少有些关联.不管怎样,它能够 ...
- 如何在VS2010中添加ActiveX控件及使用方法
方法1: 1.首先在在项目上面右击添加类,如下图所示: 2.点击添加ActiveX控件中的MFC类 3.找到需要添加的ActiveX类. 4.点击完成即可. 5.此时转到资源视图,打开如下视图.可能工 ...
- wpf控件开发基础(3) -属性系统(2)
原文:wpf控件开发基础(3) -属性系统(2) 上篇说明了属性存在的一系列问题. 属性默认值,可以保证属性的有效性. 属性验证有效性,可以对输入的属性进行校验 属性强制回调, 即不管属性有无发生变化 ...
- wpf控件开发基础(4) -属性系统(3)
原文:wpf控件开发基础(4) -属性系统(3) 知识回顾 接上篇,上篇我们真正接触到了依赖属性的用法,以及依赖属性的属性元数据的用法,并且也实实在在地解决了之前第二篇提到的一系列问题.来回顾一下 属 ...
- wpf控件开发基础(2) -属性系统(1)
原文:wpf控件开发基础(2) -属性系统(1) 距离上篇写的时间有1年多了.wpf太大,写的东西实在太多,我将依然围绕着自定义控件来展开与其相关的技术点. 也欢迎大家参与讨论.这篇我们将要讨论的是W ...
- WPF 中动态创建和删除控件
原文:WPF 中动态创建和删除控件 动态创建控件 1.容器控件.RegisterName("Name",要注册的控件) //注册控件 2.容器控件.FindName(" ...
随机推荐
- Nginx设置身份验证
在某些情况下,需要对某些内容的访问进行限制,在Nginx中也提供了这样的限制措施,以下是几种常见的限制措施: 1.访问身份验证 在Nginx的插件模块中有一个模块ngx_http_auth_basic ...
- 自动化测试(二) 单元测试junit的Test注解突然不能使用原因以及解决方案
做为一名刚接触自动化测试的人,才知道单元测试原来也挺有讲究的. 我塞,Test注解报错,没有道理啊~之前好好的,怎么会出现这样~ 原因如下,本人新建了个Test类,报错重名, 难怪提示Test不是注解 ...
- Material使用11 核心模块和共享模块、 如何使用@angular/material
1 创建项目 1.1 版本说明 1.2 创建模块 1.2.1 核心模块 该模块只加载一次,主要存放一些核心的组件及服务 ng g m core 1.2.1.1 创建一些核心组件 页眉组件:header ...
- python 路飞模块一考核总结
1. 分别解释"=","==","+="的含义(口述) =为赋值语句,把一个变量值赋予另一个值 == 为条件判断,判断两个值是否相等 += ...
- mac 查看某个文件夹下所有隐藏文件(夹)的大小
du -d 1 -h 对应Linux的命令是: du -ah --max-depth=1
- angularjs 控制器、作用域、广播详解
一.控制器 首先列出几种我们平常使用控制器时的几种误区: 我们知道angualrJs中一个控制器时可以对应不同的视图模板的,但这种实现方式存在的问题是: 如果视图1和视图2根本没有任何逻辑关系,这样& ...
- VMware Workstation All Key
官方下载:https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html 懒人打包:链接:https:/ ...
- ubuntu16.04 python3 安装selenium及环境配置
环境 ubuntu16.04 python3 安装selenium sudo pip3 install seleium 默认安装完是支持firefox,但是更新得太慢对于较新的firefox已经不支持 ...
- 用原生js实现一个new方法
首先写一个父类方法(包含参数name,age): function Person(name,age){ this.name = name; this.age = age; } new一个Person的 ...
- C语言_结构体变量指针做函数参数的使用案例
# include <stdio.h> # include <stdlib.h> # include <string.h> # include <malloc ...
