Windows 安装 Vue
引言
在公司 linux 环境下安装不顺利,回家在 windows 下操作感觉到一种幸福
nginx
先安装了 nginx,其实跟 vue 没关系,只是打算用它做 web 服务,此处略过 nginx 的安装和配置
下载 nodejs
说实话,到此刻我并没有彻底弄懂 nodejs 与 vuejs 的关系,这篇问答vue.js是什么?为什么要在nodejs中安装?让我有了一个初步的概念,应该是对 node.js 太过陌生所以无法认识到它们的关系,那就从实际入手吧,到 node.js 去下载,最简单就是下载 msi 格式的安装文件然后什么都不用操心,这也是 windows 的伟大之处!
查看和验证
使用命令查看 node.js 和 npm 的版本
node -v
npm -v
用 cnpm 代替 npm
npm 在墙外,用淘宝的代替,提高响应速度,淘宝cnpm网址 http://npm.taobao.org
npm install cnpm -g --registry = https://registry.npm.taobao.org
正式安装 vue
根据描述,vue 是归属于 npm 可管理的一个 lib,使用命令行安装它
npm install -g vue-cli
需要等待一会儿,npm 才能完成工作,稍等...vue-cli 会被安装在与 cnpm 同一目录下

构建项目
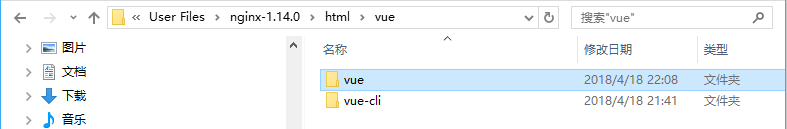
将 vue-cli 目录整个复制到项目目录,运行命令构建项目
vue init webpack [项目文件夹名称]
在运行时,控制台会有提问步骤,注意用键盘选择和反馈,因为控制台已经在运行项目中无法截取当时的截图。根据实际运行效果,形成了这样的目录结构:假设 d:\wwwroot\vue 是项目目录,将 vue-cli 复制到 vue 下并运行命令行,在控制台提问输入 Project Name 时,输入的内容将被作为目录名在 vue-cli 的相同目录下被创建目录,即 d:\wwwroot\vue 下此刻有了两个文件夹,vue-cli 和 project name。图中,html 下的 vue 是我开始打算的项目目录,但在输入 Project Name 为 vue 后,又创建了一个 vue 目录

运行项目
使用命令行运行项目
npm install
npm run dev
正常的话,控制台载入 vue 或者说 nodejs 环境,变成这样


Windows 安装 Vue的更多相关文章
- 【vue.js】windows下安装vue.js
windows下搭建vue开发环境 Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常 ...
- windows下npm安装vue
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- windows下安装vue教程
前言:前段时间学习了下vue,也算是能简单开发了,今天就记录下怎么通过vue-cli来安装vue. 因vue是基于node环境的,如果你还不会安装的话,可以看下我的这个教程:安装node.js和npm ...
- Windows安装VsCode 和Nodejs Vue
一.安装VSCode 1.在官网下载并安装VSCode https://code.visualstudio.com/Download 注意:解压到非系统盘(节约系统盘空间,也方便后面使用) 文件夹最好 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue(1)——node.js安装使用,利用npm安装vue
node node简介 node.js也是用js开发的语言,而且是一门服务端语言,更有大神利用node写了一个操作系统出来——NodeOS node能干什么 自带下载工具: 对于我们开发前端项目,no ...
- 如何在Window下安装node\npm\cnpm,并安装vue.js,创建项目
1.安装node.js node.js的官方地址为:https://nodejs.org/en/download/. 根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用 ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- 【转】安装Vue.js的方法
安装vue.js的方法 一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量 ...
随机推荐
- TrueType和Bitmap字体的区别
只要标签的文本从不变化,在cocos2D中渲染TrueType和bitmap字体的性能是相同的.它们都仅仅像精灵那样绘制. 如果你希望大量的标签使用相同字体,则bitmap字体将更快.因为bitmap ...
- node.js 连接数据库
用Nodejs连接MySQL 用Nodejs连接MySQL 从零开始nodejs系列文章 ,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的 ...
- linux内核中的C语言常规算法(前提:你的编译器要支持typeof和type)
学过C语言的伙伴都知道,曾经比较两个数,输出最大或最小的一个,或者是比较三个数,输出最大或者最小的那个,又或是两个数交换,又或是绝对值等等,其实这些算法在linux内核中通通都有实现,以下的代码是我从 ...
- 如何写好一个UITableView(完整版)
本文是直播分享的简单文字整理,直播共分为上.下两部分.第一部分:优酷 Or YouTube,第二部分:优酷 Demo 地址:KtTableView 如果你觉得UITableViewDelegate和U ...
- OpenCV——素描
具体的算法原理可以参考: PS滤镜,素描算法 // define head function #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_ ...
- HBase 协处理器实现二级索引
HBase在0.92之后引入了coprocessors,提供了一系列的钩子,让我们能够轻易实现访问控制和二级索引的特性.下面简单介绍下两种coprocessors,第一种是Observers,它实际类 ...
- SharePoint 2010 -- .Net托管客户端模型简单示例
.Net托管客户端模型,是SharePoint2010推出的三种客户端模型".NET托管"."ECMAScript"."Sliverlight&quo ...
- 和菜鸟一起学linux之initramfs方式启动
关于initramfs initramfs在编译内核的同时被编译并与内核连接成一个文件,它被链接到地址__initramfs_start处,与内核同时被加载到ram中.initramfs被解析处理后原 ...
- 清楚css浮动的三种方法
第一种:添加新元素,应用clear:both; <div class="clear"></div> css样式:clear:both; 第二种:在浮动元素 ...
- css3图片垂直居中
图片相对父元素垂直居中, css3属性给父级元素设置 display: -webkit-box; -moz-box-align: center; -webkit-box-align: center; ...
