mysql 增删改查基础操作的语法
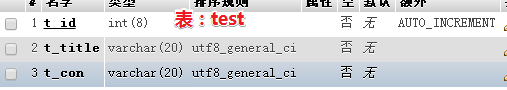
前提,数据表的结构是这样的

一、插入内容到数据表
INSERT INTO `数据库名`.`数据表名` (`t_title`, `t_con`) VALUES ('标题1', '内容1');
或这样
INSERT INTO `数据库名`.`数据表名` (`t_id`, `t_title`, `t_con`) VALUES (NULL, '标题1', '内容1');
或者这样
INSERT INTO `数据库名`.`数据表名` SET `t_title` = '标题3', `t_con` = '内容3';
批量插入是这样
INSERT INTO `数据库名`.`数据表名` (`t_title`, `t_con`) VALUES ('标题1', '内容1') , ('标题2', '内容2') , ('标题3', '内容3') , ('标题4', '内容4') ;
注意:
- 上面的标题、内容部分,可以用单引号,也可以用双引号。
- 数据库名是可以省略的(一般是知道在操作哪个数据库的)
二、修改数据表中内容
改什么表? test
改哪几列? t_title和t_con
改为哪些值?
改哪些行的? where...
UPDATE `test` SET `t_title`='胡写个标题',`t_con`='胡写个内容' WHERE t_id=1;
三、删除数据表中的内容
DELETE FROM `test` WHERE t_id=1
删除表中数据时,为何不像增加和修改的时候那样写列名?
因为:如下图为表中数据

能只删掉标题3(红色)部分,其他不动吗?那就不是delete,而是update !
删是以行为最小单位的操作,既然一删就是一行,而不是以列为最小单位,自然不用写列值
mysql 增删改查基础操作的语法的更多相关文章
- mysql增删改查相关操作
mysql增删改查相关操作 以前用mysql用的少,对于数据库相关的操作不熟悉,现在开始要接触数据库了,记录一下相关的基础操作吧. 1.数据库的授权操作 # mysql -u root -p Ente ...
- [Android] SQLite数据库之增删改查基础操作
在编程中常常会遇到数据库的操作,而Android系统内置了SQLite,它是一款轻型数据库,遵守事务ACID的关系型数据库管理系统,它占用的资源非常低,可以支持Windows/Linux/Un ...
- 学习笔记: mysql增删改查基础语句
mysql基础入门语句 增: INSERT INTO 表名(字段1, 2, 3) VALUES('值1', '2', '3') 删: DELETE FROM 表明 WHERE 删除条件 不提供更新条件 ...
- MySQL—增删改查,分组,连表,limit,union,alter,排序,去重
MySQL增删改查 在表格的增删改查中,查的内容是最多的,包括group by ,join,limit,union,alter,排序都是服务于查的 #sql语句数据行操作补充 #增加: #insert ...
- MySQL增删改查
C/S:Client ServerB/S:Brower Server php主要实现B/S .net IIS java TomCat LAMP: Linux系统 A阿帕奇服务器 Mysql数据库 Ph ...
- mysql增删改查练习
Mysql增删改查sql语句练习 关于数据库的一些操作: 进入mysql 命令行: mysql -uroot –p 查看所有数据库: show databases; 创建数据库: create dat ...
- Django学习之mysql增删改查
上节介绍了如何使用命令行操作mysql增删改查,现在介绍如何使用python管理mysql 使用pip 下载完mysql后,mysql会以pymysql模块的形式存储在pycharm的包文件里.我们通 ...
- 使用DOM进行xml文档的crud(增删改查)操作<操作详解>
很多朋友对DOM有感冒,这里我花了一些时间写了一个小小的教程,这个能看懂,会操作了,我相信基于DOM的其它API(如JDOM,DOM4J等)一般不会有什么问题. 后附java代码,也可以下载(可点击这 ...
- PHP MySql增删改查
mysql_connect()连接数据库 mysql_select_db选择数据库 mysql_fetch_assoc()获取结果集 mysql_query()执行sql语句 实例如下: <?p ...
随机推荐
- FragmentTabHostTopDemo【FragmentTabHost固定宽度且居中】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用FragmentTabHost实现顶部选项卡(居中且宽度非全屏)展现. 备注:该Demo主要是演示FragmentTabHost ...
- Python:黑板课爬虫闯关第五关
第五关是最后一关了,至此之后黑板课就没有更新过关卡了. 第五关地址:http://www.heibanke.com/lesson/crawler_ex04/ 可以看到,是在第三关的基础上加了验证码. ...
- Dalvik 虚拟机操作码
Dalvik 虚拟机操作码 表中的vx.vy.vz表示某个Dalvik寄存器.根据不同指令可以访问16.256或64K寄存器. 表中lit4.lit8.lit16.lit32.lit64表示字面值(直 ...
- webpack初探 - (一)
什么webpack webpack是一个模块打包器.webpack把模块连同它的依赖一起打包生成包含这些模块的静态资源. 安装 在使用webpack时,建议不要把webpack安装到全局,如果多个项目 ...
- c# aes,des,md5加密等解密算法
一:可逆加密,即是能加密也能解密 对称可逆加密:加密后能解密回原文,加密key和解密key是一个 加密算法都是公开的,密钥是保密的, 即使拿到密文 你是推算不了密钥 也推算不了原文 加密解密的速度快, ...
- ios键盘弹起 body的高度拉长,页面底部空白问题。ios软键盘将页面抵到上面后,关闭软键盘页面不回弹的问题。
js 监听ios手机键盘弹起和收起的事件 /* js 监听ios手机键盘弹起和收起的事件 */ document.body.addEventListener('focusin', () => { ...
- 简述ADO.NET命名空间
system.data命名空间的类型 system.data命名空间的核心成员 命名空间 作用 Constraint 表示某个DataColumn对象的约束 DataColumn 表示某个DataT ...
- C# 2进制、8进制、10进制、16进制...各种进制间的转换(三) 数值运算和位运算
一.数值运算 各进制的数值计算很简单,把各进制数转换成 十进制数进行计算,然后再转换成原类型即可. 举例 :二进制之间的加法 /// <summary> /// 二进制之间的加法 /// ...
- LIS3DH三轴加速度计-实现欧拉角(俯仰角,横滚角)
1. LIS3DH管脚定义 PS:LIS3DH和mpu6050的X和Y方向是相反的, mpu6050如下图所示: 2.LIS3DH加速度计介绍 由于LIS3DH只可以得到XYZ加速度,无法获取角速度, ...
- Dynamics 365-OnPremise V9 安装系统要求
Dynamics 365 V9 OnPremise发布之后,博主率真地直接下载安装,首先就遇到了操作系统不支持的问题,但是通过CRM安装报错提示,发现给的链接参考信息也不对. document的链接调 ...
