jQuery之回调对象
1. jQuery 1.7 版本中新增的 jQuery.Callbacks() 函数返回一个全能的对象,此对象对管理回调列表提供了强大的方式。它能够增加、删除、触发、禁用回调函数。
2. callbacks.add()方法:回调列表中添加一个回调或回调集合。如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
</head>
<body> </body> <script type="text/javascript">
$(function(){
var test1 = function(value){
console.info(value+" test1");
} var test2 = function(value){
console.info(value+" test2");
} var callbacks = $.Callbacks(); //添加方法test1
callbacks.add(test1); //添加方法test2
callbacks.add(test2); //传入指定参数并调用所有回调,这里必须带参数,要不然就会显示undefined
callbacks.fire("这是");
callbacks.fire("");
callbacks.fire();
});
</script>
</html>
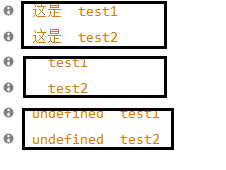
代码效果展示:

3. callbacks.disable()方法:禁用回调列表中的回调,禁用之后使用callbacks.fire()方法就没有效果了,不会输出结果。
4. callbacks.disabled()方法:确认回调列表是否已被禁用。这时候可以返回一个boolean类型的值,如果禁用就返回true,否则返回false。
5. callbacks.empty()方法:从回调列表中删除所有回调。这时候之前添加的回调都没有了。
6. callbacks.fire()方法:传入指定的参数并调用所有回调。这里前面有例子。
7. callbacks.fireWith([context ] [, args ])方法:访问给定的上下文和参数列表中的所有回调。如果方法有多个参数,那个参数个数少于这些参数的回调就会从前往后的获取参数的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
</head>
<body> </body> <script type="text/javascript">
$(function(){
var test1 = function(value1,value2){
console.info(value1+value2+" test1");
} var test2 = function(value){
console.info(value+" test2");
} var callbacks = $.Callbacks(); //添加方法test1
callbacks.add(test1); //添加方法test2
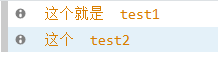
callbacks.add(test2); callbacks.fireWith(window,["这个","就是"]); });
</script>
</html>

8. callbacks.fired()方法:确认回调是否至少已经调用一次。如果最少调用了一次,那么就会返回true,否则就是返回false。
9. callbacks.has()方法:确认回调列表中是否提供一个回调。
10. callbacks.lock()方法:锁定回调列表的当前状态。
11. callbacks.locked()方法:确定回调列表是否已被锁定。
12. callbacks.remove()方法:从回调列表中的删除一个回调或回调集合。
13. jQuery.Callbacks()方法:一个多用途的回调列表对象,提供了强大的的方式来管理回调函数列表。
jQuery之回调对象的更多相关文章
- jquery的回调对象Callbacks详解
Callbacks : 对函数的统一管理 Callbacks的options参数接受4个属性,分别是once : 只执行一次momery : 记忆stopOnFalse : 强制退出循环unique ...
- jQuery源码笔记——回调对象
回调对象是一个多用途的回调列表对象,提供了强大的的方式来管理回调函数列表. 最简单的缓存对象 function Callbacks(){ var list = [], self = { add: fu ...
- JQuery中的回调对象
JQuery中的回调对象 回调对象(Callbacks object)模块是JQuery中的一个很基础的模块,很多其他的模块(比如Deferred.Ajax等)都依赖于Callbacks模块的实现.本 ...
- jquery的2.0.3版本源码系列(6):2880-3042行,回调对象,对函数的统一管理
目录 1 . 回调对象callbacks的演示 回调的使用有一点像事件绑定,先绑定好,等到有点击事件或者其他时就触发. <script src="js/jquery-2.0.3.js& ...
- jQuery的deferred对象详解 jquery回调函数
http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery的 ...
- jquery源码分析(四)——回调对象 Callbacks
借用百度百科来说明下回调函数: 回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数.回调函数不是由该 ...
- jQuery-1.9.1源码分析系列(五) 回调对象
jQuery.Callbacks()提供的回调函数队列管理本来是延时回调处理的一部分,但是后面将其独立出来作为一个模块.jQuery就是这样,各个模块间的代码耦合度是处理的比较好的,值得学习.虽然是从 ...
- jQuery的deferred对象学习
#copy { background-color: lightgreen; padding: 15px; margin: 10px } 一.deferred对象简介 deferred对象是jquery ...
- jQuery中异步操作对象Deferred
以下介绍一下jQuery中Deferred对象的使用: 1. 通过$.Deferred生成一个deferredObj对象; 2. deferredObj.done()指定操作成功时的回调函数; 3. ...
随机推荐
- MFC背景透明
# 一: # typedef BOOL (WINAPI *lpfnSetLayeredWindowAttributes)(HWND hWnd, COLORREF crKey, BYTE bAlpha, ...
- angular-JS模仿Form表单提交
直接上示例代码,有不懂的欢迎留言: $http({ url: "http://localhost:10086/yuanxin/Conference/ImportExcelDataForBus ...
- Windows进程间通信—命名管道
命名管道是通过网络来完成进程间的通信,它屏蔽了底层的网络协议细节.我们在不了解网络协议的情况下,也可以利用命名管道来实现进程间的通信.与Socket网络通信相比,命名管道不再需要编写身份验证的代码.将 ...
- 【Java每日一题】20161223
package Dec2016; public class Ques1223 { public static void main(String[] args){ Integer obj = Integ ...
- HTML5 oninput实时监听输入框值变化的完美方案
在网页开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理组合快 ...
- CSS3鼠标悬停图片上浮显示描述代码
效果:http://hovertree.com/texiao/css3/20/ 效果图: 代码如下: <!doctype html> <html lang="zh" ...
- Jquery更改table中的内容(一)
css部分: .tab{ border:solid 1px #00aaee; text-align: left; margin:20px;}.tab tr{ border-top: solid 1px ...
- 使用Kotlin对ViewGroup的视图进行函数使操作
原文标题:Functional operations over Views in ViewGroup using Kotlin 原文链接:http://antonioleiva.com/functio ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
- github入门到上传本地项目
GitHub是基于git实现的代码托管.git是目前最好用的版本控制系统了,非常受欢迎,比之svn更好. GitHub可以免费使用,并且快速稳定.即使是付费帐户,每个月不超过10美刀的费用也非常便宜. ...
