Android:触屏事件
Android触屏事件包含两种:
1)屏幕触屏事件:重写onTouchEvent(MotionEvent event);
2)控件触屏事件:给控件注册触屏事件,setOnTouchEventListener(...)。
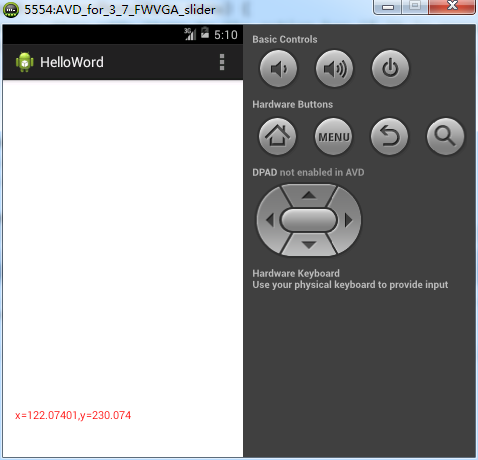
屏幕触屏事件
效果:

代码:
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#FF0000</color> </resources>
res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <TextView
android:id="@+id/tvPosition"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp"
android:textColor="@color/red" /> </RelativeLayout>
MainActivity.java
package com.example.helloword; import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MotionEvent;
import android.widget.TextView; public class MainActivity extends Activity {
private TextView tvPosition; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.tvPosition = (TextView) this.findViewById(R.id.tvPosition);
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY(); switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.i("Test", "fired onTouchEvent: DOWN. x=" + x + ",y=" + y);
break;
case MotionEvent.ACTION_MOVE:
Log.i("Test", "fired onTouchEvent: MOVE. x=" + x + ",y=" + y);
this.tvPosition.setText("x=" + x + ",y=" + y);
break;
case MotionEvent.ACTION_UP:
Log.i("Test", "fired onTouchEvent: UP. x=" + x + ",y=" + y);
break;
} // 默认:返回值为false,表示该事件还未触发完成,将继续向上执行。
return super.onTouchEvent(event);
} @Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
// 当点击回退时,弹出该窗口(也就相当于关闭操作)
if (keyCode == KeyEvent.KEYCODE_BACK) {
new AlertDialog.Builder(this).setTitle("是否退出?")
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
finish();
}
}).setNegativeButton("取消", null).show();
return true;
}
return super.onKeyUp(keyCode, event);
}
}
备注:
1)监听触屏事件包含三个Action:Up/Down/Move;
2)默认覆盖屏幕事件返回值为false,表示该事件还未结束,将会继续向上触发。
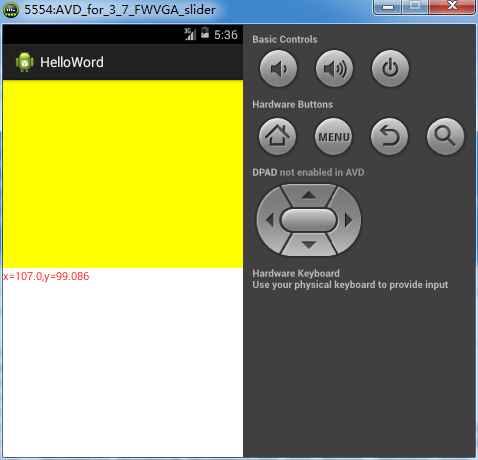
控件触屏事件
1)只有在注册了setOnTouchEventListener事件的空间上触发事件时,才能响应触屏事件;
2)效果:

3)代码:
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#FF0000</color>
<color name="yellow">#FFFF00</color>
</resources>
res/layout/activity_viewcontrollerontouchevent.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <View
android:id="@+id/vTouchPanel"
android:layout_width="wrap_content"
android:layout_height="250dp"
android:background="@color/yellow" /> <TextView
android:id="@+id/textViewPosition"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/red" /> </LinearLayout>
/AndroidManifest.xml,将首页activity_main.xml修改为activity_viewcontrollerontouchevent.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloword"
android:versionCode="1"
android:versionName="1.0" > <uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" /> <application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.helloword.ViewControllerOnTouchEventActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
ViewControllerOnTouchEventActivity.java
package com.example.helloword; import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView; public class ViewControllerOnTouchEventActivity extends Activity {
private TextView textViewPosition;
private View vTouchPanel; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewcontrollerontouchevent);
this.textViewPosition = (TextView) this
.findViewById(R.id.textViewPosition);
this.vTouchPanel = this.findViewById(R.id.vTouchPanel); this.vTouchPanel.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction() == MotionEvent.ACTION_MOVE) {
textViewPosition.setText("x=" + motionEvent.getX() + ",y="
+ motionEvent.getY());
} // 离开该空间范围就完成事件,不再向上触发。
return true;
}
});
} }
Android:触屏事件的更多相关文章
- 转:Android随笔之——使用Root权限实现后台模拟全局按键、触屏事件方法(类似按键精灵)
本文转载自CSDN的jzj1993,原文连接:http://blog.csdn.net/jzj1993/article/details/39158865 有时我们需要使用安卓实现在后台模拟系统按键,比 ...
- (转)js的左右滑动触屏事件
原文:http://blog.sina.com.cn/s/blog_6a0a183f0100zsfk.html (2012-01-20 08:55:53) 转载▼ 标签: 移动设备 触屏事件 杂谈 分 ...
- Android: 触屏fling/scroll/drag的区别及其详细过程
Google了一下,终于搞清了touch screen下的几种操作模式(对应的是事件). 对于一个view, 常用的操作有点击(click)和长按(long press)二种.实际上,这些操作类型是A ...
- js触屏事件
js的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend.这三个事件最重要的属性是 pageX和 pageY,表示X,Y坐标. touchstart在触摸开始 ...
- 移动端touch触屏滑动事件、滑动触屏事件监听!
一.触摸事件 ontouchstart.ontouchmove.ontouchend.ontouchcancel 目前移动端浏览器均支持这4个触摸事件,包括IE.由于触屏也支持MouseEvent,因 ...
- HTML5学习总结-09 拖放和手机触屏事件
一 拖放 拖放(Drag 和 drop)是 HTML5 标准的组成部分.拖放是一种常见的特性,即抓取对象以后拖到另一个位置.在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. 课程参考 ht ...
- [IOS]自定义长触屏事件
写一个Demo来自定义一个长触屏事件,自定义长按手势. 实现步骤: 1.创建一个自定义手势类,命名为LongPressGestureRecognizer,在创建的时候继承UIGestureRecogn ...
- cocos2d-x触屏事件(单点触屏)
转自:http://blog.csdn.net/onerain88/article/details/7550009 一般经常用到的触屏的情况有两种:一种是Layer统一接收触屏消息,然后由程序根据需要 ...
- 从零开始学 Web 之 移动Web(二)JD移动端网页,移动触屏事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- kubernetes中kubeconfig的用法
在开启了 TLS 的集群中,每当与集群交互的时候少不了的是身份认证,使用 kubeconfig(即证书) 和 token 两种认证方式是最简单也最通用的认证方式. 以kubectl为例介绍kubeco ...
- java 获取文件内所有文件名
package com.xinwen.user.controller; import java.io.File;import java.util.ArrayList;import java.util. ...
- Maven-02: 依赖
其实一个依赖声明可以包含如下的一些元素: groupId,artifactId,version:依赖的基本坐标. type:依赖的类型,对应于项目坐标定义的packaging.大多数情况下,该元素不必 ...
- 数据库 --> MySQL使用
MySQL使用 代码: #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h>#includ ...
- HttpServletRequest对象方法的用法
1. 获得客户机信息 getRequestURL方法返回客户端发出请求时的完整URL. getRequestURI方法返回请求行中的资源名部分. getQueryString 方法返 ...
- [poj2185]Milking Grid_KMP
Milking Grid poj-2185 题目大意:给出一个字符矩阵,求最小覆盖矩阵(可以残余). 注释:$1\le R\le 10^5$,$1\le C \le 75$ 想法:和bzoj1355不 ...
- Oracle的用户,权限以及角色
一.用户 1.创建用户 创建用户u密码为aa. SQL> create user u identified by aa; 2.为用户赋予权限 这个用户还不能连接数据库,必须为其赋予一些权限才可以 ...
- SQL中的DML、DDL以及DCL
DML(data manipulation language)是数据操纵语言:它们是SELECT.UPDATE.INSERT.DELETE,就象它的名字一样,这4条命令是用来对数据库里的数据进行操作的 ...
- MaxPooling的作用
maxpooling主要有两大作用 1. invariance(不变性),这种不变性包括translation(平移),rotation(旋转),scale(尺度)2. 保留主要的特征同时减少参数(降 ...
- Django--入门篇:下载与项目生成
django作为python web应用开发最火的框架,没有之一,今天就给大家介绍django的一些入门知识. 我们选择pycharm工具,首先得要有django. 1.下载django --pip ...
