Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许
系列:零基础搭建前后端分离项目
上篇文章我们讲了VsCode的使用以及Node与Npm的使用,并简单的创建了一个Express的简单前端框架项目。那这篇文章我们进阶的使用Less与TypeScript写一个静态的H5页面,并使用WebPack打包成静态页面。
该篇文章讲述的是Less,TypeScript,WebPack的基本使用,并没与涉及到大型项目,讲讲安装,讲讲用法,讲讲配置,毕竟你要知道是一句英语的翻译是什么,才懂得翻译过来得中文是什么意思吧。那最后面我们使用一个VsCode+Less+TypeScripts+WebPack+Vue做的两个页面,一个简单的"知乎日报"小应用作为结束,也作为下篇文章的开篇。下面用到的代码都在GitHub上面。
创建空项目
- 使用
npm创建空项目
在终端界面使用npm init创建,成功后会根目录创建一个package.json的文件。
或者npm init -y这样创建,就直接默认配置生成package.json文件了。
使用Less
Less 是一个Css 预编译器,意思指的是它可以扩展Css语言,添加功能如允许变量(variables),混合(mixins),函数(functions) 和许多其他的技术,让你的Css更具维护性,主题性,扩展性。
安装
使用命令npm install -g less全局安装就可以了,接着可以在有less的文件夹内使用lessc styles.less将styles.less编译成styles.css
安装成功,运行lessc -v就可以看到版本号了

例子
- styles.less
@base: #f938ab;.box-shadow(@style, @c) when (iscolor(@c)) {-webkit-box-shadow: @style @c;box-shadow: @style @c;}.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {.box-shadow(@style, rgba(0, 0, 0, @alpha));}.box {color: saturate(@base, 5%);border-color: lighten(@base, 30%);div { .box-shadow(0 0 5px, 30%) }}
- 使用
lessc styles.less > styles.css - styles.css
.box {color: #fe33ac;border-color: #fdcdea;}.box div {-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);}
- styles.less
使用TypeScript
TypeScript是JavaScript的超集并且能够编译输出为纯粹的JavaScript.
安装
使用命令npm install -g typescript全局安装就可以了,接着可以在有typescript的文件夹内使用tsc greeter.ts将styles.less编译成greeter.js
安装成功,运行tsc -v就可以看到版本号了

例子
greeter.ts
function greeter(person: string) {return "Hello, " + person;}let user = "Jane User";document.body.innerHTML = greeter(user);
使用
tsc greeter.tsgreeter.js
function greeter(person) {return "Hello, " + person;}var user = "Jane User";document.body.innerHTML = greeter(user);
tsconfig.json
上面是直接编译一个文件嘛,那要是要编译整个项目呢,那要怎么办,我们使用了“TS”,那这个项目也就是"TS项目",TS有个规则:如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。,
也就是说,tsconfig.json文件就是TS项目编译.ts的配置文件。规则
不带任何输入文件的情况下调用tsc,编译器会从当前目录开始去查找tsconfig.json文件,逐级向上搜索父目录。
不带任何输入文件的情况下调用tsc,且使用命令行参数--project(或-p)指定一个包含tsconfig.json文件的目录。
两种方式(文件包括,文件夹包括与不包括)
- 使用"files"属性
"compilerOptions": {"module": "commonjs","noImplicitAny": true,"removeComments": true,"preserveConstEnums": true,"sourceMap": true},"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","emitter.ts","program.ts","commandLineParser.ts","tsc.ts","diagnosticInformationMap.generated.ts"]}
- 使用"include"和"exclude"属性
"compilerOptions": {"module": "system","noImplicitAny": true,"removeComments": true,"preserveConstEnums": true,"outFile": "../../built/local/tsc.js","sourceMap": true},"include": ["src/**/*"],"exclude": ["node_modules","**/*.spec.ts"]}
- 使用"files"属性
含义(配置项的含义)
截了张图,太长了,大家可以去GitHub下载,或者访问上面的链接。总之,意思就是你在项目里面配置好
tsconfig.json,就能编译整个项目了。
在项目的根目录使用命令tsc -init,就可以在项目创建一个默认的tsconfig.json文件了。
使用WebPack
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
那我们这边讲的是4.0的版本
安装
使用命令npm install --global webpack全局安装,在4.0的版本还需要webpack-cli,使用命令npm install --global webpack-cli。
安装成功,使用命令webpack -v
例子
创建例子目录
- 创建目录

例子目录index.html
<!doctype html><html><head><title>起步</title></head><body><script src="main.js"></script></body></html>
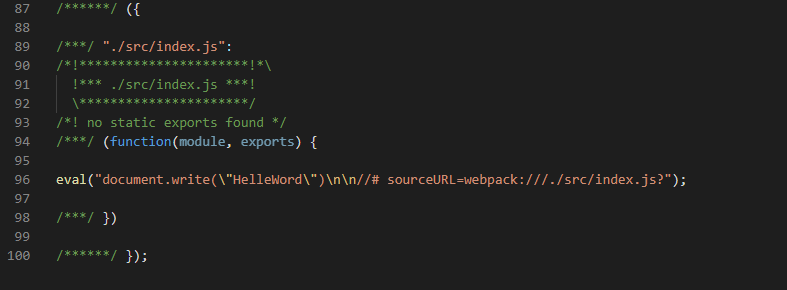
index.js
document.write("HelleWord")
打包
- 我们使用命令
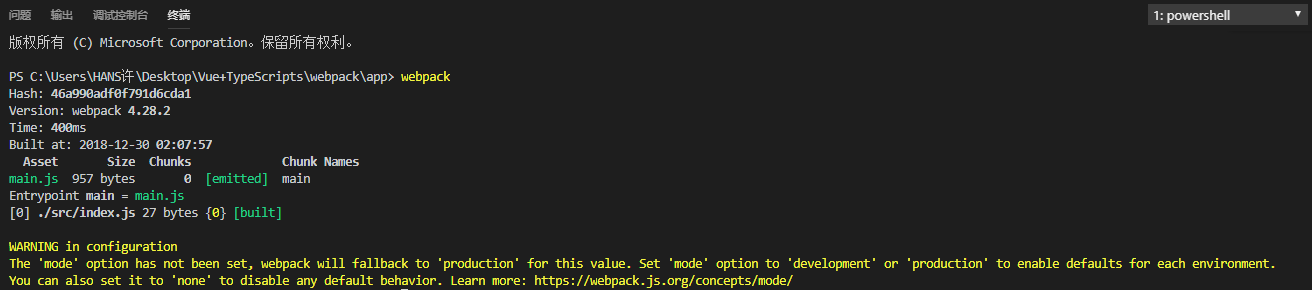
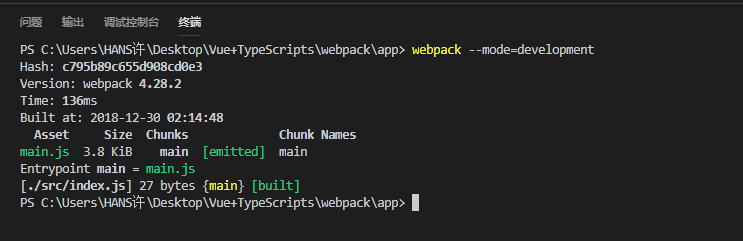
webpack进行打包。会输出下面的字样。有黄色警告,但是我们“dist”文件夹出现了“main.js”


enter description here- 尝试阅读黄色信息,他告诉我们,webpack打包时是可以配置环境的,然后去官网了解了,4.0的打包分为“开发环境”,“生产环境”,第一个打包不会进行文件的压缩,而“生产环境”。“开发环境”命令:
webpack --mode=development,“生产环境命令”:webpack --mode=production。

enter description here
enter description here- 我们使用命令
预览html,成功执行

enter description here
webpack.config.js
webpack 的配置文件,是导出一个对象的 JavaScript 文件。我们看到别人的很多项目,在项目的根目录都有这个文件。
文件里面配置了各种选项,各种节点,并且是一个JavaScript的对象,可以直接代码拿起来用。打包时的配置已这个文件优先。
看名称我们已经知道文件的含义,就是来配置webpack怎么打包,打包的规则是什么。这个配置文件非常庞大,在这里就不过多的解释了,在以后的文章文针对每个点来写个例子。这边就已一个中文注释的代码结束这话题,大家看到中文就知道每个节点啥含义,有啥用了。那更多就到官网看咯:https://webpack.css88.com
const path = require('path'); //引入node的path模块const webpack = require('webpack'); //引入的webpack,使用lodashconst HtmlWebpackPlugin = require('html-webpack-plugin') //将html打包const ExtractTextPlugin = require('extract-text-webpack-plugin') //打包的css拆分,将一部分抽离出来const CopyWebpackPlugin = require('copy-webpack-plugin')// console.log(path.resolve(__dirname,'dist')); //物理地址拼接module.exports = {entry: './src/index.js', //入口文件 在vue-cli main.jsoutput: { //webpack如何输出path: path.resolve(__dirname, 'dist'), //定位,输出文件的目标路径filename: '[name].js'},module: { //模块的相关配置rules: [ //根据文件的后缀提供一个loader,解析规则{test: /\.js$/, //es6 => es5include: [path.resolve(__dirname, 'src')],// exclude:[], 不匹配选项(优先级高于test和include)use: 'babel-loader'},{test: /\.less$/,use: ExtractTextPlugin.extract({fallback: 'style-loader',use: ['css-loader','less-loader']})},{ //图片loadertest: /\.(png|jpg|gif)$/,use: [{loader: 'file-loader' //根据文件地址加载文件}]}]},resolve: { //解析模块的可选项// modules: [ ]//模块的查找目录 配置其他的css等文件extensions: [".js", ".json", ".jsx",".less", ".css"], //用到文件的扩展名alias: { //模快别名列表utils: path.resolve(__dirname,'src/utils')}},plugins: [ //插进的引用, 压缩,分离美化new ExtractTextPlugin('[name].css'), //[name] 默认 也可以自定义name 声明使用new HtmlWebpackPlugin({ //将模板的头部和尾部添加css和js模板,dist 目录发布到服务器上,项目包。可以直接上线file: 'index.html', //打造单页面运用 最后运行的不是这个template: 'src/index.html' //vue-cli放在跟目录下}),new CopyWebpackPlugin([ //src下其他的文件直接复制到dist目录下{ from:'src/assets/favicon.ico',to: 'favicon.ico' }]),new webpack.ProvidePlugin({ //引用框架 jquery lodash工具库是很多组件会复用的,省去了import'_': 'lodash' //引用webpack})],devServer: { //服务于webpack-dev-server 内部封装了一个expressport: '8080',before(app) {app.get('/api/test.json', (req, res) => {res.json({code: 200,message: 'Hello World'})})}}}
WebPack还有很多需要理解的,比如“模块热替换”,"懒加载"等等,后面有机会再讲。
开始写项目
那接下来我们就是VsCode+Node+Less+TypeScript构建一个简单的应用“知乎日报每天版”
- 介绍
知乎日报API
那先介绍下api,api从网上百度查下就知道了,在这边链接一篇文章,大大已经分析好了,我们就拿过来用就可以了。文章链接:知乎日报API我使用了两个api,一个是获取最新消息,也就是今天的消息,另一个当然是详情啦,根据这两个api,我采用了“Vue”框架(这样就不用自己搭了-_-)来实现,当然技术还是文章标题那些,来构建一个“知乎日报每天版”
每天日报页面

日报详情页面

- 实现
创建项目
首先上面的Less,TypeScript,WebPack都要先安装好。
接着我们安装vue,官方提供了一个“vue cli”,可以根绝这个来快速创建一个Vue的项目,那我们采用的是3.0的版本,3.0才有“TS”的项目,那使用命令
npm install -g @vue/cli,照旧vue -V就可以看到版本号了,若是2.0的,可以先卸载2.0,再重新安装3.0.

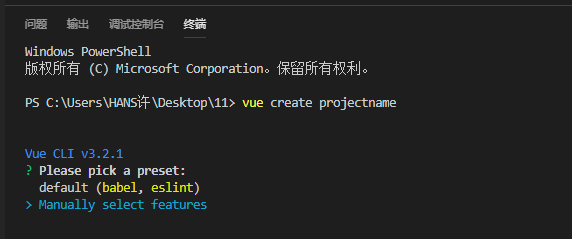
使用命令
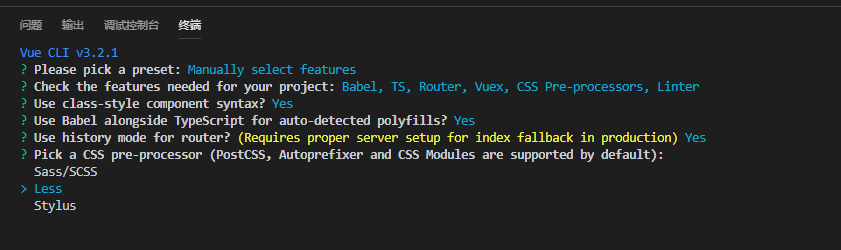
vue create projectname来创建项目第一个选项是默认,第二个是配置化,我们选择第二个

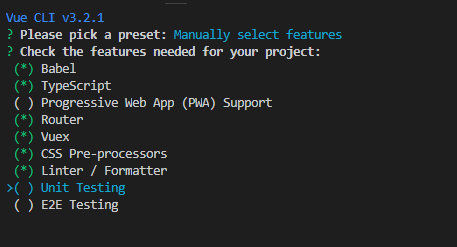
然后按照我们想要的,选择安装,按“空格键”选中

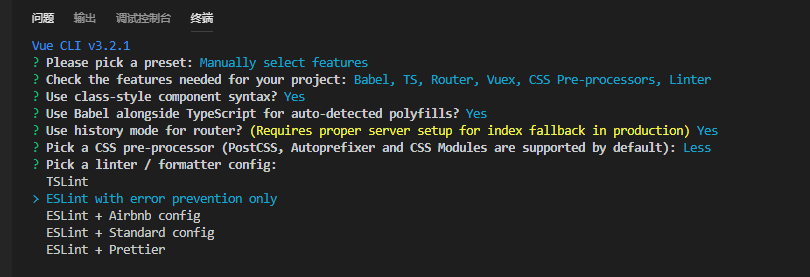
后面就按“Enter”一直确认了,到了选择样式是,我们选择“Less”,后面就一路默认了。


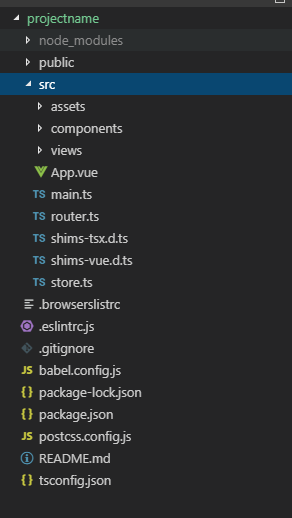
enter description here创建好的项目

运行项目
使用命令npm run serve,运行项目,http://localhost:8080 就可以看到效果了。

改造项目
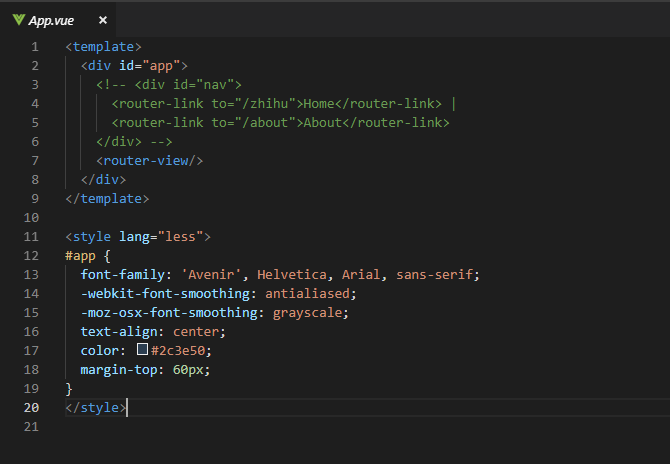
App.Vue
那由于我们不需要Home,About的切换了,就注释掉,直接使用" "来显示我们写好的View

添加界面和路由
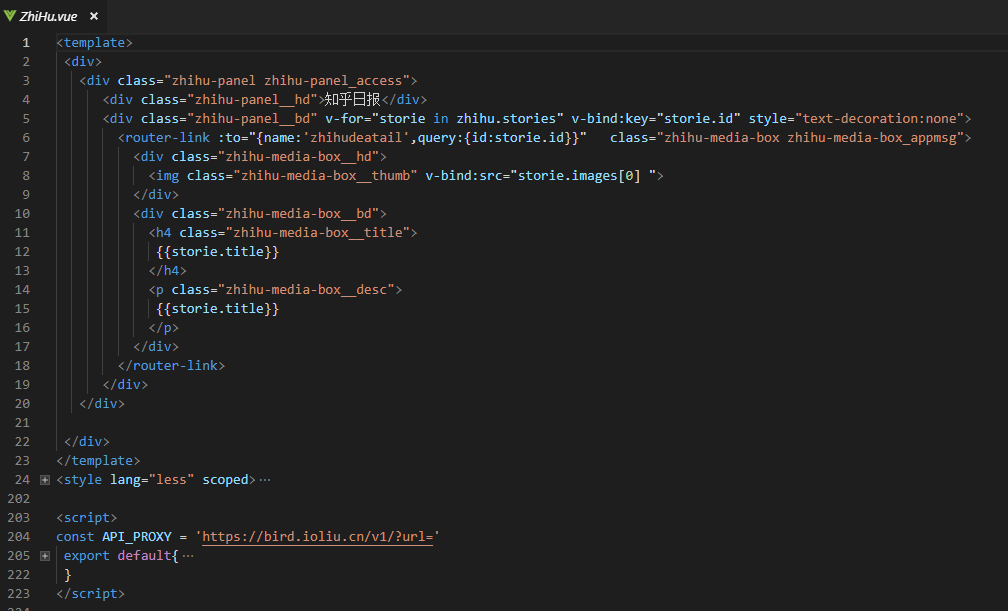
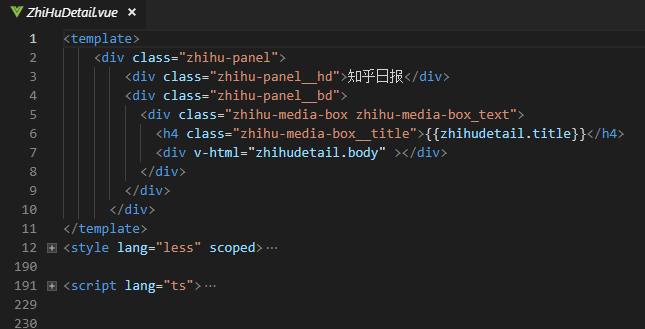
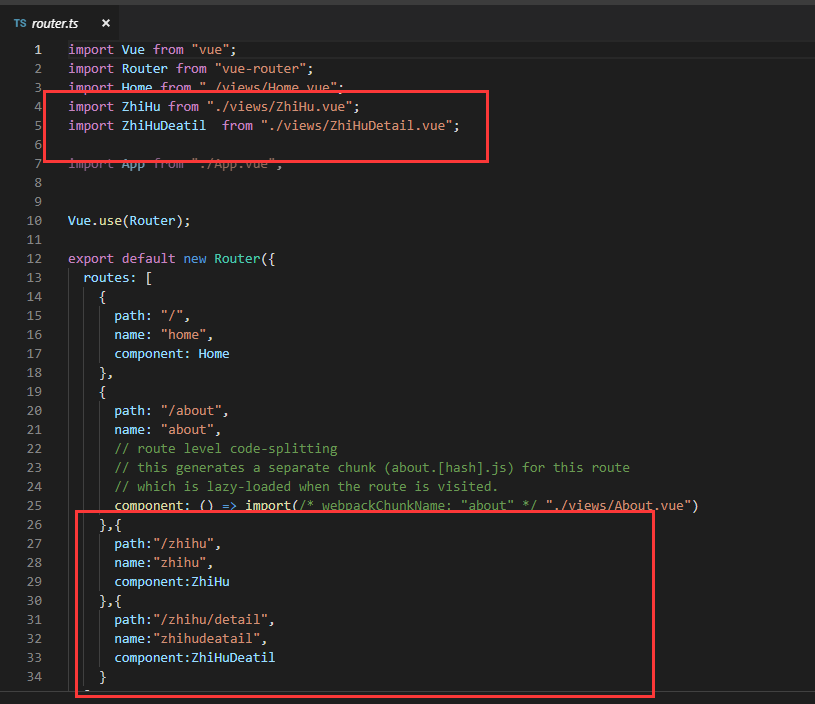
- 我们添加如下的两个View
可以看到我们css采用的less语法来写的,script采用的ts语法来写的。


enter description here
enter description here- 接下来设置路由

- 我们添加如下的两个View
然后就可以按照上面的来运行项目,进入http://localhost:8080/#/zhihu 就可以看到效果了
使用命令
npm run build,他会直接帮你打包好。然后你在服务器上就可以运行了,无需依赖NodeJs了。

enter description here发现问题
我们发现上面讲的webpack.config.js,在该项目并没有,那时因为Vue Cli3.0集成了在模块里面,并采用默认的配置来构建项目,编译项目,打包项目,这样我们无需搭理了。若是我们有特殊要求了,Vue将配置全部集中来根目录vue.config.js中,我们可在根目录创建该文件,进行配置、具体我们下篇再讲。
那我也做个Express版的,源码都在GitHub,可以上去下载来看看。
总结一下
那这篇文章,对于Less,TS,WebPack并没有去深入讲解,每个点都可以写一篇或者更多,既然系列是零基础,那就是了解个概念,知道是啥,有啥效果就可以了,或许等到真正接触大型项目时,可以深入去了解。那最后也用了一个Vue的项目来演示Less与Ts,并采用Vue自带WebPack来打包前端。无需再配置啥,真正做到你生成项目就可以在开始做,只要你有前端的基础知识。
Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面的更多相关文章
- git的简单理解及基础操作命令
前端小白一枚,最近开始使用git,于是花了2天看了廖雪峰的git教程(偏实践,对于学习git的基础操作很有帮助哦),也在看<git版本控制管理>这本书(偏理论,内容完善,很不错),针对所学 ...
- 简单理解Struts2中拦截器与过滤器的区别及执行顺序
简单理解Struts2中拦截器与过滤器的区别及执行顺序 当接收到一个httprequest , a) 当外部的httpservletrequest到来时 b) 初始到了servlet容器 传递给一个标 ...
- [转]简单理解Socket
简单理解Socket 转自 http://www.cnblogs.com/dolphinX/p/3460545.html 题外话 前几天和朋友聊天,朋友问我怎么最近不写博客了,一个是因为最近在忙着公 ...
- Js 职责链模式 简单理解
js 职责链模式 的简单理解.大叔的代码太高深了,不好理解. function Handler(s) { this.successor = s || null; this.handle = funct ...
- Deep learning:四十六(DropConnect简单理解)
和maxout(maxout简单理解)一样,DropConnect也是在ICML2013上发表的,同样也是为了提高Deep Network的泛化能力的,两者都号称是对Dropout(Dropout简单 ...
- Deep learning:四十二(Denoise Autoencoder简单理解)
前言: 当采用无监督的方法分层预训练深度网络的权值时,为了学习到较鲁棒的特征,可以在网络的可视层(即数据的输入层)引入随机噪声,这种方法称为Denoise Autoencoder(简称dAE),由Be ...
- 简单理解dropout
dropout是CNN(卷积神经网络)中的一个trick,能防止过拟合. 关于dropout的详细内容,还是看论文原文好了: Hinton, G. E., et al. (2012). "I ...
- 我们为之奋斗过的C#-----C#的一个简单理解
我们首先来简单叙述一下什么是.NET,以及C#的一个简单理解和他们俩的一个区别. 1 .NET概述 .NET是Microsoft.NET的简称,是基于Windows平台的一种技术.它包含了能在.NET ...
- 简单理解ECMAScript2015中的箭头函数新特性
箭头函数(Arrow functions),是ECMAScript2015中新加的特性,它的产生,主要有以下两个原因:一是使得函数表达式(匿名函数)有更简洁的语法,二是它拥有词法作用域的this值,也 ...
随机推荐
- Dubbo原理和源码解析之标签解析
一.Dubbo 配置方式 Dubbo 支持多种配置方式: XML 配置:基于 Spring 的 Schema 和 XML 扩展机制实现 属性配置:加载 classpath 根目录下的 dubbo.pr ...
- python里面的xlrd模块详解(一)
那我就一下面积个问题对xlrd模块进行学习一下: 1.什么是xlrd模块? 2.为什么使用xlrd模块? 3.怎样使用xlrd模块? 1.什么是xlrd模块? python操作excel主要用到xlr ...
- Python练习:哥德巴赫猜想
哥德巴赫猜想 哥德巴赫 1742 年给欧拉的信中哥德巴赫提出了以下猜想:任一大于 2 的偶数都可写成两个质数之和.但是哥德巴赫自己无法证明它,于是就写信请教赫赫有名的大数学家欧拉帮忙证明,但是一直到死 ...
- 基于思科模拟器的AAA配置与验证
拓扑图: 地址表如图所示 三个路由器之间采用ospf协议达到互通 先做ping通测试 由ApingB 由ApingC 配置AAA认证 在R1上 R1(config)#username shuaiqiy ...
- C# .NET枚举Enum项获取
有些场景下,我们需要列举出Enum中的所有项,比如 Enum转到下拉列表给用户选择,这时我们就需要列出所有项出来了. StringBuilder sb = new StringBuilder(); / ...
- Java并发——volatile关键字
什么是内存可见性? 这里就要提一下JMM(Java内存模型).当线程在运行的时候,并不是直接直接修改电脑主内存中的变量的值.线程间通讯也不是直接把一个线程的变量的值传给另一个线程,让其刷新变量.下面是 ...
- 《深入理解Java虚拟机》读书笔记(第三章)
垃圾收集器与内存分配策略(第三章) 前言,众所周知,Java是由c++进化而来,c++在内存需自己申请,自己释放,于是就有了Java的动态内存分配.书的第三章开篇,有这样一句话描述的很妙——Java与 ...
- PXE安装windows系统,pxe-e55:ProxyDhcp service did not reply to request on port 4011
这个pxe-e55" 错误表示 pxe 客户端已向端口4011上的代理 dhcp 服务器发送请求, 但未收到答复.似乎只有在dhcp 服务器上设置了 dhcp 类标识符选项 #60, 但同一 ...
- Python算法和数据结构:在二叉树中找到和为sum的所有路径
玄魂工作室秘书 [玄魂工作室] 思路:先用递归创建一颗二叉树,作为输入:然后对这课二查树进行递归遍历,递归中每遍历一个节点,下次递归的和为sum-data;并用一个数组记录遍历过的路径,当存在sum时 ...
- Scanner类详解
Scanner类用于获取键盘输入(是一个基于正则表达式的文本扫描器),它可以从文件.字符串.输入流中解析出基本类型值和字符串值.Scanner类提供了多个构造器,不同的构造器可以接收文件.字符串和输入 ...
